Transformarea și duplicarea unui element este una dintre cele mai simple și rapide moduri de a crea obiecte 3D în Photoshop. Acest tutorial vă va ajuta să creați text 3D folosind această metodă, iar apoi prin modelarea diferitelor straturi, veți putea crea text cu efect retro, culori metalice. Să începem!
Următoarele sunt punctele pe care le-am folosit în procesul de creare a acestui manual.
- Pentru a încărca contururile folosite, mergeți la Edit> Presets> Presets Manager (Edit> Presets> Preset Manager, și selectați Outlines din Tipul de presetare care apare în meniu. Apoi faceți clic pe săgeata mică din dreapta tipului de preset și faceți clic pe Contururi , în partea de jos a meniului pop-up. Când apare caseta de dialog, faceți clic pe butonul Adăugați și veți avea contururi.
1. Crearea unui fundal
Pasul 1
Creați un nou document de 900 x 675 px. Setați culoarea primului plan la #252927 și culoarea de fundal la #0d0e0e. Selectați Instrumentul Gradient, selectați culoarea din prim-plan până la fundal a umplerii cu gradient și faceți clic pe pictograma Gradient radial.
Apoi faceți clic și trageți din centrul documentului către unul dintre colțuri pentru a crea un gradient de fundal și a duplica stratul de fundal.

Pasul 2
Faceți dublu clic pe stratul de copiere a fundalului de bază pentru a aplica următorul stil de strat.
Adăugați o suprapunere de culoare cu următoarele setări:
Culoare: #1c1f26
Mod de amestecare: Culoare

Pasul 3
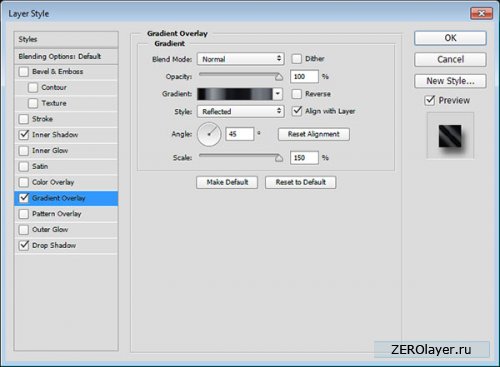
Adăugați o suprapunere cu degrade cu următoarele setări:
Mod de amestecare: Suprapunere
Stil: Reflecție
Unghi de vizualizare: 45
Verificați fereastra inversă
Folosiți umplere Silver 20ss

Pasul 4
Adăugați o suprapunere cu aceste opțiuni:
Mod de amestecare: lumină moale
Imagine: webtreats_grey_leather.jpg
Scara: 50%

Pe fundal va fi aplicată o textura simplă de piele.

2. Creați text și obiecte inteligente
Pasul 1
Creați text folosind fontul Nexa Rust Script. Dimensiune 245 pt și culoare #f4f4f4.

Pasul 2
Duplicați stratul de text și trageți copia stratului sub original.

Pasul 3
Intrați în modul Transformare gratuită accesând Editare > Transformare gratuită (Ctrl - T). Apăsați o dată tasta săgeată dreapta, apoi apăsați o dată tasta săgeată în jos pentru a muta copia textului cu un pixel la dreapta și cu un pixel în jos. Apoi apăsați tasta Întoarcere pentru a accepta modificările.

Pasul 4
Schimbați culoarea textului copiat la #4e4e4e. Apăsați tastele Command -Option -Shift -T (Control -Alt -Shift -T pentru Windows) de 17 ori pentru a duplica stratul de transformare pentru a crea o extrudare 3D.

Pasul 5
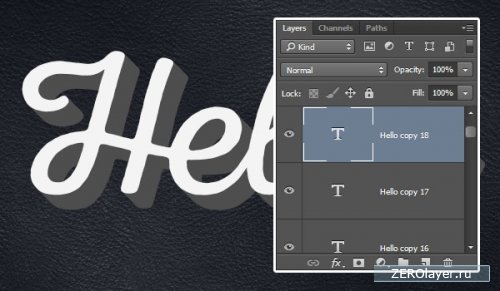
Selectați toate straturile de text de copiere și accesați Filtru> Conversie pentru filtre inteligente (Filtru> Conversie pentru filtre inteligente). Redenumiți stratul obiect inteligent pentru a adăuga copia 1 după textul pe care îl aveți.
Copiați stratul obiect inteligent de două ori, redenumiți straturile de copiere pentru a adăuga copia 2 și copia 3, apoi modificați stratul de umplere al copiei 3 la 0%.

3. Proiectați stratul de text original
Faceți dublu clic pe textul original pentru a aplica următorul design cu opțiuni.
Pasul 1
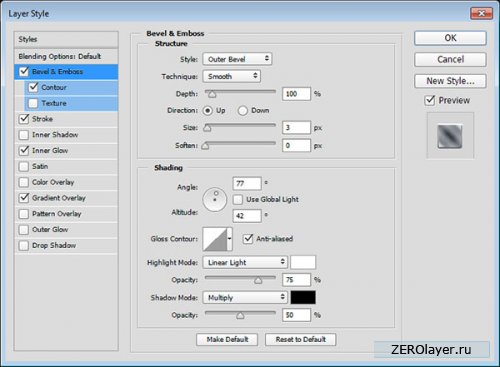
Adăugați Teșit și Relief (Teșit și Amboss) cu aceste setări:
Design: Teșit extern
Dimensiune: 3
Debifați opțiunea Iluminare globală (Utilizați lumină globală)
Unghi: 77
Inaltime: 42
Verificați metoda de antialiasing (Anti-aliasing)
Mod de iluminare: Lumină liniară
Mod umbră: opacitate 50%

Pasul 2
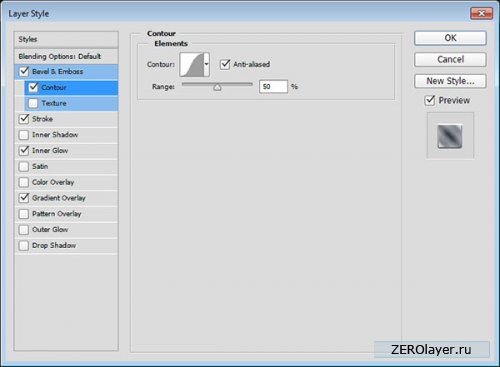
Adăugați un contur cu următorii parametri:
Contur: Gaussian
Verificați metoda de netezire

Pasul 3
Adăugați Stroke (Stroke) cu setări:
Dimensiune: 1
Tip de umplere: Gradient
Unghi: -135
Utilizați aluminiu 150e

Pasul 4
Adăugați strălucire exterioară cu setări:
Mod de amestecare: Color Burn
Zgomot: 10%
Culoare: #8c8c8c
Sursa: din centru
Marime: 18

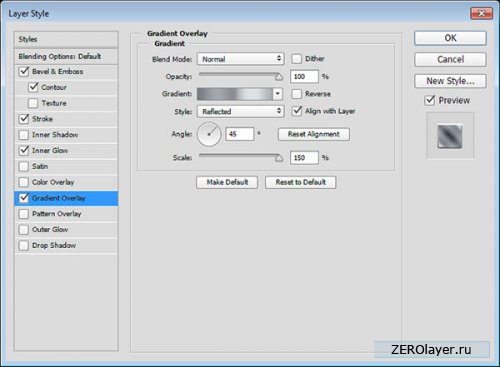
Pasul 5
Design: reflectat
Unghi: 45
Scara: 150%
Utilizați aluminiu 150e

Pasul 6
Acesta este designul original al stratului de text. Ceea ce vom face în continuare este să încercăm să folosim alte umpleri de gradient și efecte de straturi care se potrivesc cu designul 3D al acestei părți de text.

4. Proiectați primul strat de extrudare 3D
Faceți dublu clic pe copierea stratului 2 al obiectului inteligent pentru a aplica următoarele straturi de design:
Pasul 1
Adăugați Inner Shadow cu opțiuni:
Culoare: #424242
Debifați opțiunea Iluminare globală
Unghi: -42
Distanta: 57

Pasul 2
Adăugați o suprapunere cu degrade cu setări:
Design: reflectat
Unghi: 45
Scara: 150%
Folosiți crom întunecat (crom întunecat) pentru a umple gradientul
Faceți clic pe Gradient pentru a schimba umplerea gradientului.

Pasul 3
Faceți clic pe opritorul de culoare a culorii luminoase lângă capătul din dreapta a gradientului și faceți clic pe butonul Ștergere pentru a elimina această oprire, deoarece nu vrem culoarea luminii acolo.

Pasul 4
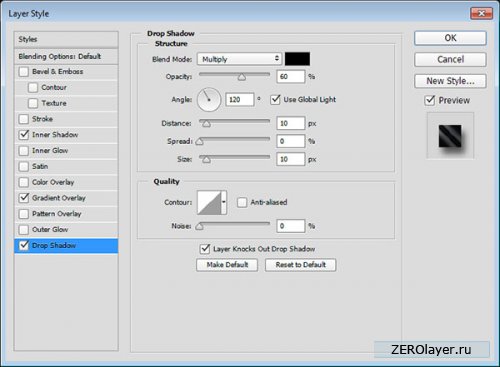
Adăugați o umbră Drop cu setările:
Opacitate: 60%
Distanta: 10
Dimensiune: 10

Acesta este designul primului strat de extrudare 3D, cu adăugarea unui gradient de culoare metalic.

5. Proiectați al doilea strat de extrudare 3D.
Faceți dublu clic pe copierea stratului de obiecte inteligente 3 pentru a aplica următorul design:
Pasul 1
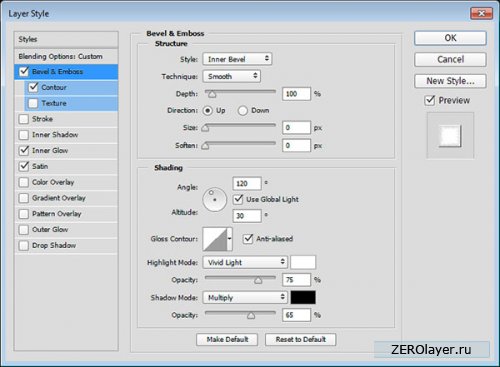
Adăugați o teșire și un relief cu următoarele setări:
Dimensiune: 0
Verificați metoda de netezire
Mod iluminare de fundal: Lumină puternică
Mod umbră - Opacitate: 65%

Pasul 2
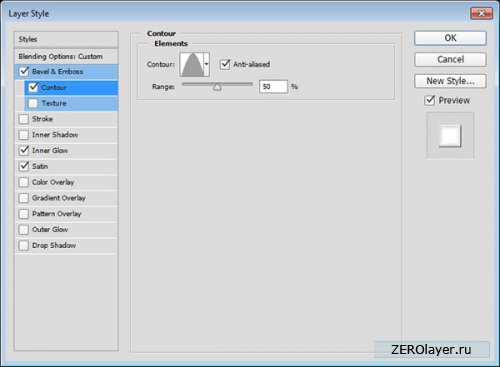
Adăugați un contur cu următoarele setări:
Contur: con
Verificați metoda de netezire

Pasul 3
Adăugați o strălucire interioară cu următoarele setări:
Mod amestec: Lumină strălucitoare
Zgomot: 10%
Culoare: #c5c5c5
Metoda: precisa
Crearea unei texturi care imită metalul este una dintre caracteristicile Photoshop utilizate pe scară largă de către designeri. Astăzi, există multe modalități de a imita suprafețele metalice, în special crom strălucitor, nichel, fier, suprafețe corodate, gravate cu acid, elegante de aur nobil, argint, platină și mercur. Aceste efecte pot fi implementate fie cu ajutorul unor filtre sau acțiuni suplimentare speciale care ajută la conferirea literelor sau altor obiecte un luciu metalic și umflături, fie pe baza instrumentelor standard Photoshop care oferă rezultate nu mai puțin profesionale.
Cel mai simplu mod de a obține un efect metalic este să folosești acțiunea potrivită, dintre care există multe pe web. În acest scop, merită să căutați, de exemplu, adresele: http://www.webmaster.ru/~porcupine/actions/index.cfm?row=19&curpage=5 , http://easyphotoshop.chat.ru /actions/actions.htm , http://gribnick.da.ru/ , http://www.fotoshop.ru/cgi-bin/actions/detail.pl?id=76 etc. Cu toate acestea, nu sunt atât de multe opțiunile de aici și cei care doresc să obțină un efect non-standard, această metodă nu va funcționa. Este mai bine să încercați să obțineți efectul dorit cu ajutorul unor plug-in-uri speciale, care, de regulă, vă vor permite să obțineți o imitație bună și, în același timp, destul de repede. În cazuri mai complexe, va trebui să acționați manual, bazându-vă doar pe caracteristicile standard ale programului.
Imitarea metalului folosind instrumente standard Photoshop
Această opțiune necesită foarte mult timp și departe de a fi simplă, dar deschide oportunități largi pentru creativitate, mai ales că diverse tehnici de imitare a metalelor pot fi găsite pe numeroase resurse de rețea. Modalități interesante de a crea inele metalice, efect de metal corodat și text crom, aur și bronz pot fi găsite pe site. Imitația originală a metalului albastru poate fi găsită pe site-ul web http://ash.aiq.ru/. Privind la http://www.savvy.net/, este ușor să vă dați seama cum să creați texturi metalice, obiecte de crom și mercur. Site-ul http://www.pegaweb.com/tutorials/ arată cum să creați butoane metalice spectaculoase. Această listă poate fi continuată mult timp, dar ne vom limita doar la cele mai interesante opțiuni.
Bronz
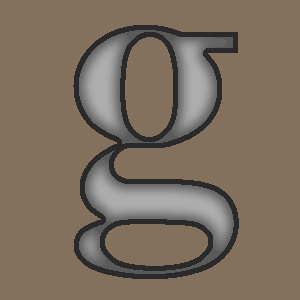
O impresie puternica o face imitarea unei suprafete de bronz lucios, prezentata la http://www.eyesondesign.net/. Pentru a o implementa, creați o nouă imagine în modul RGB și umpleți-o cu o culoare maro deschis, apoi descrieți obiectul metalic dorit cu unul maro închis (Fig. 1).

Orez. 1. Imagine originală
Selectați viitorul obiect metalic și salvați selecția ca un nou canal Alpha1 utilizând comanda Selectare → Salvare selecție. Apoi îmbinați straturile, schimbați culoarea primului plan la mai închisă și utilizați comanda Editare → Contur (Editare → Contur), setând parametrii corespunzători. În acest caz, selectați Width (Border width) 5 pixeli, Location (Pozition) Inside (Inside), Opacity (Opacity) 100% și Mode (Mode) Normal (Fig. 2).

Orez. 2. Imagine după aplicarea comenzii Stroke
Aplicați comanda Selectare → Modificare → Contract (Selectare → Modificare → Comprimare) cu o lățime de compresie de 15 pixeli, apoi umpleți zona selectată cu alb (Fig. 3). Refuzați să evidențiați.

Orez. 3. Imagine după strângerea selecției și umplerea selecției cu alb
Aplicați filtrul Gaussian Blur: Filter → Blur → Gaussian Blur (Filtru → Blur → Gaussian Blur) cu o rază de estompare de 5 pixeli și schimbați modul strat de la Normal la Overlay (Fig. 4).

Orez. 4. Rezultatul estompării gaussiene și al schimbării modului strat
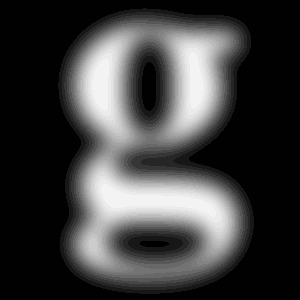
Faceți o copie a acestui strat și denumiți noul strat Chrome. Mergeți la canalul Alpha1 și aplicați succesiv o estompare gaussiană: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) mai întâi la o rază de estompare de 9 pixeli, apoi la 6 și 3 și în final la 1 pixel. Rezultatul va arăta ceva ca în Fig. 5.

Orez. 5. Imagine după neclarități gaussiene multiple
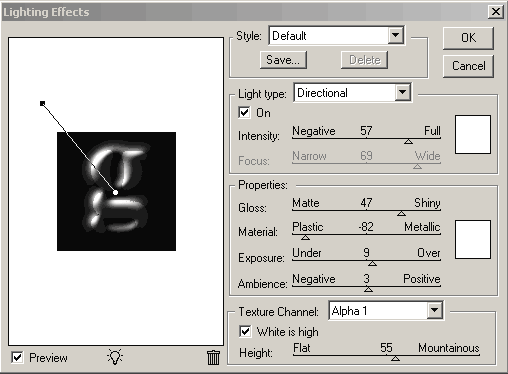
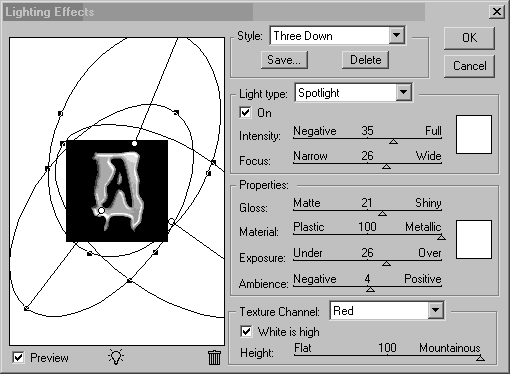
Activați stratul Chrome și adăugați efecte de lumină: Filtru → Rendere → Efecte de iluminare (Filtru → Rendere → Efecte de lumină) cu parametrii ca în fig. 6. Rezultatul va semăna cu fig. 7.

Orez. 6. Fereastra pentru setarea parametrilor filtrului Efecte de iluminare

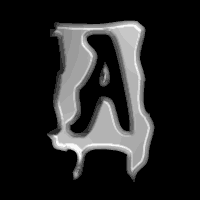
Orez. 7. Stratul Chrome după aplicarea filtrului Efecte de iluminare
Activați stratul principal cu obiectul, selectați fundalul, inversați ca rezultat, obiectul va fi selectat și apoi extindeți chenarul cu 1 pixel folosind comanda Selectare → Modificare → Extindere (Selectare → Modificare → Extindere). După aceea, ștergeți părțile inutile ale chenarului apăsând tasta Del și renunțați la selecție (Fig. 8).

Orez. 8. Rezultatul degajării frontierei
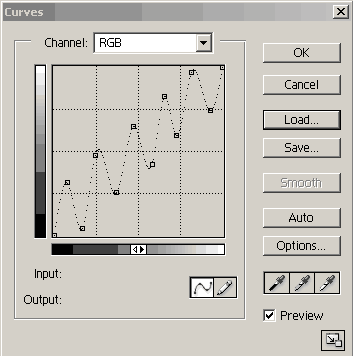
Activați stratul Chrome, creați un nou strat Curbe 1 utilizând comanda Layer→New Adjustment Layer→Curves (Layer→New layer setting→Curves), activând caseta de selectare Group With Previous Layer (Merge with the previous layer) și cu toate celelalte implicite setările și reglați curbele conform fig. 9. Reactivați stratul Chrome și utilizați din nou comanda Layer→New Adjustment Layer→Curves (Layer→New layer installation→Curves) cu aceleași setări și cu caseta de selectare Group With Previous Layer activată (Merge with the previous layer) o nouă Curbe Vor apărea 2 straturi; curbele trebuie ajustate conform fig. zece.

Orez. 9. Fereastra de setări pentru curbe pentru stratul Curbe 1

Orez. 10. Fereastra de setări pentru curbe pentru stratul Curbe 2
Îmbinați straturile cu comanda Aplatizare imagine și aplicați comanda Layer → New Adjustment Layer → Hue / Saturation (Layer → New layer installation → Color / Saturation), activând casetele de selectare Group With Previous Layer (Merge with the previous layer) cu Parametrul de colorare activat și ajustarea parametrilor Hue (Hue) și Saturation (Saturation). În acest exemplu, este selectată opțiunea: Hue - 33, Saturation 34. Rezultatul pe care ar trebui să-l obțineți este prezentat în fig. unsprezece.
![]()
Orez. 11. Aspectul final al suprafeței de bronz
Pentru o mai mare persuasivitate, puteți introduce o textură potrivită ca fundal, imitând, să zicem, metalul ruginit, cu o astfel de textură, rezultatul ar trebui să semene cu imaginea din Fig. 12.

Orez. 12. Bronz strălucitor pe textură ruginită
Aur
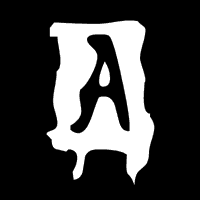
Una dintre cele mai interesante opțiuni de imitație de aur este disponibilă la http://iolabs.virtualave.net/photoshop/gold/. Pentru a obține o imitație similară, imprimați text negru pe un fundal alb (Fig. 13), selectați întreaga zonă neagră și salvați-o ca selecție folosind comanda Selectare → Salvare selecție (Selectare → Salvare selecție). După aceea, îmbinați toate straturile folosind comanda Layer → Aplatiza imaginea (Layer → Run Flatten) și estompează întreaga imagine Gaussian aplicând filtrul Filter → Blur → Gaussian Blur (Filtru → Blur → Gaussian Blur) cu un factor de estompare de aproximativ 5 pixeli (Fig. 14).

Orez. 13. Imagine originală

Orez. 14. Imagine după estomparea gaussiană
Acum trebuie să formați un fel de chenar pentru aceasta, să încărcați selecția cu comanda Select → Load Selection (Selectare → Load selection) și să umpleți zona selectată cu negru. Apoi inversați selecția, reduceți-o cu comanda Select → Modificare → Contract (Selectare → Modificare → Comprimare) cu 4 pixeli și umpleți-o cu alb (Fig. 15).
Orez. 15. Poza cu chenar
În următoarea etapă, trebuie să evidențiați ușor obiectul din diferite părți pentru a forma strălucire, aplicând filtrul Filtru → Redare → Efecte de iluminare (Filtru → Redare → Efect de lumină) cu aproximativ aceiași parametri ca în Fig. 16. În acest caz, ar trebui să acordați atenție faptului că trebuie schimbate setările pentru toate cele trei surse de lumină. Rezultatul va arăta ca în Fig. 17.

Orez. 16. Opțiuni de filtru pentru efecte de iluminare

Orez. 17. Imagine după introducerea a trei surse de lumină
Pentru a da materialului un aspect metalic, utilizați comanda Image→Adjust→Curves și construiți o curbă pe (Fig. 18); Ca rezultat, imaginea ar trebui să semene cu imaginea din Fig. 19.
În final, un metal nedefinit trebuie transformat în aur prin ajustarea nivelurilor cu comanda Image → Adjustments → Levels (Imagine → Adjustments → Levels) cu parametrii de intrare Input Levels egali cu 100; 1.0 și 255 și preluând culoarea și saturația folosind comanda Image → Adjustments → Hue / Saturation (Imagine → Adjustments → Color / Saturation) cu parametrul Colorize activat și cu valorile: Hue (Hue) - 35, Saturation (Saturation) ) - 35. Rezultatul ar trebui să semene cu imaginea din fig. douăzeci.

Orez. 18. Fereastra de setări pentru curbe

Orez. 19. Aspect imagini după ajustarea Curbelor

Orez. 20. Versiunea finală a imitației de aur
Crom
Cel mai original mod de a crea obiecte cromate poate fi găsit la http://www.eyesondesign.net/. Pentru a o implementa, creați un obiect gri închis (Fig. 21). Redenumiți stratul activ în Chrome.

Orez. 21. Imagine originală
Selectați obiectul, salvați selecția cu comanda Selectare → Salvare selecție (Selectare → Salvare selecție) și reduceți-l cu aproximativ 3 pixeli folosind comanda Selectare → Modificare → Contract (Selectare → Modificare → Comprimare). În acest caz, trebuie să vă ghidați după principiul: cu cât dimensiunea imaginii este mai mare, cu atât valoarea pe care trebuie să o introduceți este mai mare.
Creați un nou Layer 1 deasupra stratului Chrome. Setați culoarea primului plan la alb și culoarea fundalului la negru, selectați Reflected Gradient și creați o umplere cu gradient de sus în jos în cadrul selecției (Figura 22). Refuzați să evidențiați.

Orez. 22. Imagine după aplicarea gradientului
Accesați canalul Alpha1 și estompați selecția Gaussiană: Filter → Blur → Gaussian Blur (Filtru → Blur → Gaussian Blur) de trei ori pe rând. Raza de estompare depinde direct de dimensiunea imaginii, dar principiul modificării razei la trecerea la următoarea neclaritate este constant: următoarea valoare a razei de estompare ar trebui să fie jumătate din cea anterioară. În acest caz, pentru prima dată s-a luat o rază de 4 pixeli, pentru al doilea, 2, iar pentru al treilea, 1 pixel (Fig. 23).

Orez. 23. Rezultatul estomparii canalului Gaussian
Reveniți la paleta Straturi, activați stratul Chrome și adăugați efecte de iluminare Filtru → Rendere → Efecte de lumină (Filtru → Rendere → Efect de lumină) cu parametri precum în fig. 24.

Orez. 24. Ajustați opțiunile de filtru pentru efectele luminii
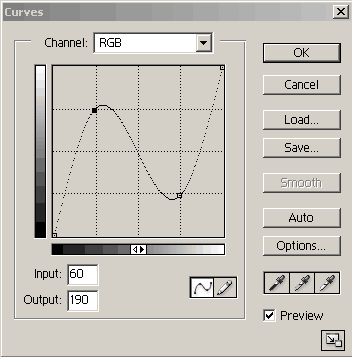
Următorul pas este să dai imaginii un luciu metalic. Pentru a face acest lucru, deschideți caseta de dialog Curbe: Imagine → Ajustări → Curbe (Imagine → Ajustări → Curbe) și formați curba prezentată în fig. 25. În acest caz, coordonatele primului punct al curbei sunt stabilite în (60; 190), iar al doilea în (190; 60) fig. 26.

Orez. 25. Fereastra de setări curbe

Orez. 26. Aspectul unui luciu metalic
În cele din urmă, utilizați comanda Imagine → Ajustări → Luminozitate / Contrast (Imagine → Ajustări → Luminozitate / Contrast), setând valorile corespunzătoare \u200b\u200bpentru parametrii Luminozitate (Luminozitate) și Contrast (Contrast). În acest exemplu, valoarea Luminozității este 70 și Contrast 40 (Fig. 27).

Orez. 27. Finisaj cromat
Mercur
În ceea ce privește imitarea suprafețelor de mercur, pe web pe multe site-uri puteți găsi două fundamental opțiuni diferite implementarea acestui efect. Unul, fără îndoială, a apărut pentru prima dată pe site-ul http://www.savvy.net/, iar paternitatea celui de-al doilea este deja greu de stabilit astăzi. Este a doua opțiune care oferă o imitație mai eficientă a mercurului, așa că ne vom opri asupra ei.
Creați o nouă imagine în modul RGB, setați fundalul la negru și culoare alba ca culoare de prim plan. Creați un nou canal Alpha 1 și desenați obiectul metalic dorit (Figura 28) și apoi eliminați selecția.

Orez. 28. Imagine originală pe canalul Alpha 1
Faceți o copie a canalului Alpha 1 În mod implicit, noul canal va fi numit copie Alpha 1. Apoi estompați canalul Gaussian al copiei Alpha 1: Filter → Blur → Gaussian Blur (Filtru → Blur → Gaussian Blur) cu o rază de estompare de aproximativ 3 pixeli (dacă obiectul este foarte mare, atunci puteți utiliza o valoare mai mare a razei de estompare; Fig. . 29).

Orez. 29. Canal de copiere alfa 1 după estomparea gaussiană
Faceți o copie a canalului de copiere Alpha 1 - noul canal va fi numit Alpha 1 copy 2. Treceți înapoi la canalul de copiere Alpha 1 și aplicați filtrul Filtru → Altele → Offset (Filtru → Altele → Shift) cu parametrii (-1 ; -1) și opțiunea Wrap Around (Cycling). Reveniți la canalul Alpha 1 copie 2 și utilizați același filtru, dar cu setări (1; 1).
După aceea, efectuați calcule pentru canal folosind comanda Imagine → Calcule ... (Imagine → Calcule ...), selectând setările, așa cum se arată în fig. 30. Ca urmare, va fi creat un nou canal Alpha 2, iar imaginea va arăta ca în fig. 31.

Orez. 30. Fereastra de setări a comenzii Calcule

Orez. 31. Imagine după calcule
Pe canalul Alpha 2, aplicați succesiv comenzile Image → Adjustments → Invert (Imagine → Adjustments → Negative) și Image → Adjustments → Auto Levels (Imagine → Adjustments → Auto Levels) - fig. 32.

Orez. 32. Rezultatul corectării negative și a tonului
Acum utilizați instrumentul Aerograf pentru a înmuia marginile imaginii. Setați presiunea la 6%, selectați o perie de aproximativ 45 de pixeli, setați alb ca culoare de prim plan și pulverizați.
În etapa următoare, va trebui să îmbunătățiți efectul de reflexie folosind comanda Imagine → Ajustări → Curbe (Imagine → Ajustări → Curbe), având construit aproximativ aceeași curbă ca în Fig. 33. Rezultatul ar trebui să semene cu imaginea din fig. 34.

Orez. 33. Fereastra de configurare a curbelor

Orez. 34. Imagine după efect de reflexie îmbunătățit
Încărcați selecția salvată în canalul de copiere Alpha 1 utilizând comanda Selectare → Încărcare selecție, inversați-o și completați selecția cu negru.
Reîncărcați selecția Alpha 1 copy și comprimați selecția cu aproximativ 3 pixeli folosind comanda Selectare → Modificare → Contract (Selectare → Modificare → Comprimare). Faceți o inversare și aplicați comanda Imagine → Ajustări → Inversare (Imagine → Ajustări → Negativ). Ca rezultat, imaginea de pe canalul Alpha 2 va arăta cam ca în Fig. 35.

Orez. 35. Canalul Alpha 2 după toate manipulările
Acum selectați întreaga imagine, copiați selecția în clipboard, comutați la canalul RGB și inserați selecția în el. Apoi dați metalului nuanța dorită utilizând comanda Imagine → Ajustări → Nuanță / Saturație (Imagine → Ajustări → Culoare / Saturație) cu parametrul Colorize activat și cu valorile corespunzătoare de Nuanță (Nuanță) și Saturație (Saturație). Rezultatul ar trebui să semene cu imaginea din fig. 36.

Orez. 36. Vedere finală a suprafeței de mercur
Simulare metal cu pluginuri
Au fost deja create o mulțime de plug-in-uri, în care efectul imitației metalului este implementat într-o măsură sau alta. De exemplu, obiectele metalice pseudo-3D pot fi obținute folosind efectul de iluminare al pluginului Ulead Type.Plugin. Textura realistă a aurului este ușor de simulat folosind filtrul Gel din grupul KPT 6.0 de la Metacreation. Diverse opțiuni pentru suprafețele metalice strălucitoare (crom, auriu, argintiu etc.) pot fi create foarte rapid folosind filtrul Chrome din grupul Eye Candy 4.0 de la Alien Skin, în timp ce mat suprafete metalice funcționează bine datorită efectului PhotoGroove 3.0 din grupul Extensis PhotoTools 3.0.
Să luăm în considerare posibilitățile de utilizare a plug-in-urilor pentru a simula suprafețele metalice lichide lucioase folosind filtrul Chrome din grupul Eye Candy 4.0 ca exemplu și pentru a crea mată folosind filtrul PhotoGroove 3.0 din grupul PhotoTools 3.0 ca exemplu.
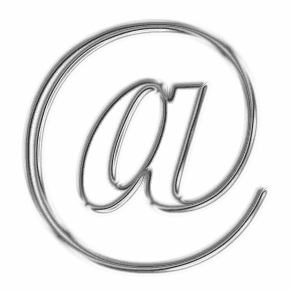
În primul caz, selectați obiectul căruia doriți să aplicați filtrul (Fig. 37) și utilizați comanda Filter→Eye Сandy 4000→Chrome (Filter→Eye Сandy 4000→Chrome) cu aproximativ aceiași parametri ca în fig. . 38. Drept urmare, obținem imaginea prezentată în fig. 39.

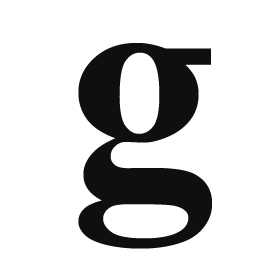
Orez. 37. Imagine originală

Orez. 38. Setarea parametrilor filtrului Chrome din grupul Eye Candy 4.0

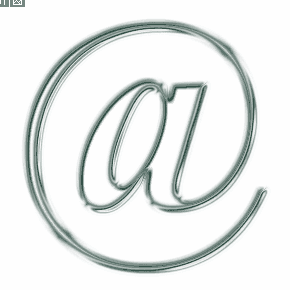
Orez. 39. Rezultatul filtrului Chrome din grupul Eye Candy 4.0
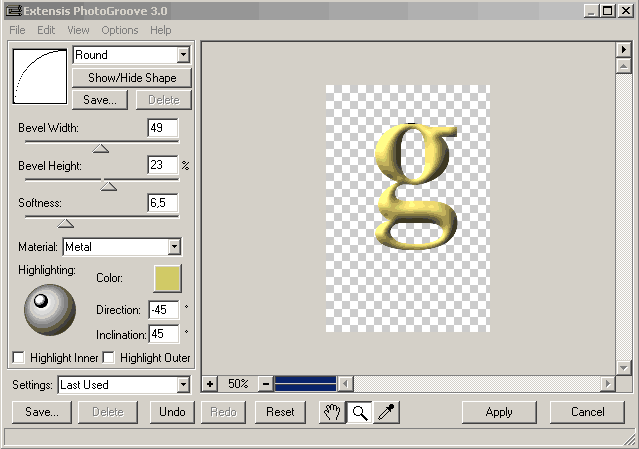
Pentru a utiliza filtrul PhotoGroove 3.0, selectați și obiectul și utilizați comanda Filter → PhotoTools → PhotoGroove 3.0 (Filter → PhotoTools → PhotoGroove 3.0), setând valorile parametrilor corespunzătoare, de exemplu, ca în fig. 40. Drept urmare, obținem imaginea prezentată în fig. 41.

Orez. 40. Setarea opțiunilor de filtru PhotoGroove 3.0 din grupul Extensis PhotoTools 3.0

Orez. 41. Rezultatul efectului filtrului PhotoGroove 3.0 din grupul Extensis PhotoTools 3.0
Astăzi vom face metal în photoshop. În plus, poate fi folosit ca fundal sau bază pentru litere, rame și tot felul de clipart.
Cream un document. Folosesc în principal formatul A4, deoarece rezultatul se obține în calitate bună. Dacă este necesar, formatul poate fi întotdeauna redus, dar va fi problematic să îl măriți fără a pierde calitatea.
După ce documentul este creat, umpleți-l cu un gradient. Alegerea unui instrument Gradient
și folosește culori:
1
#434037
2
#575447
3#8a8374

Acum umpleți fundalul de jos în sus sau de sus în jos, după cum doriți, și treceți la următoarea parte a lucrării.
Acum trebuie să adăugăm un nou strat: Strat / Nou / Strat...
Umple-l cu alb.
Apoi, adăugați zgomot la noul strat: Filtrați / Zgomot / Adăugați zgomot...
Setăm valoarea Suma - 200%
Alege gaussian
și bifați caseta Monocromatic
![]()
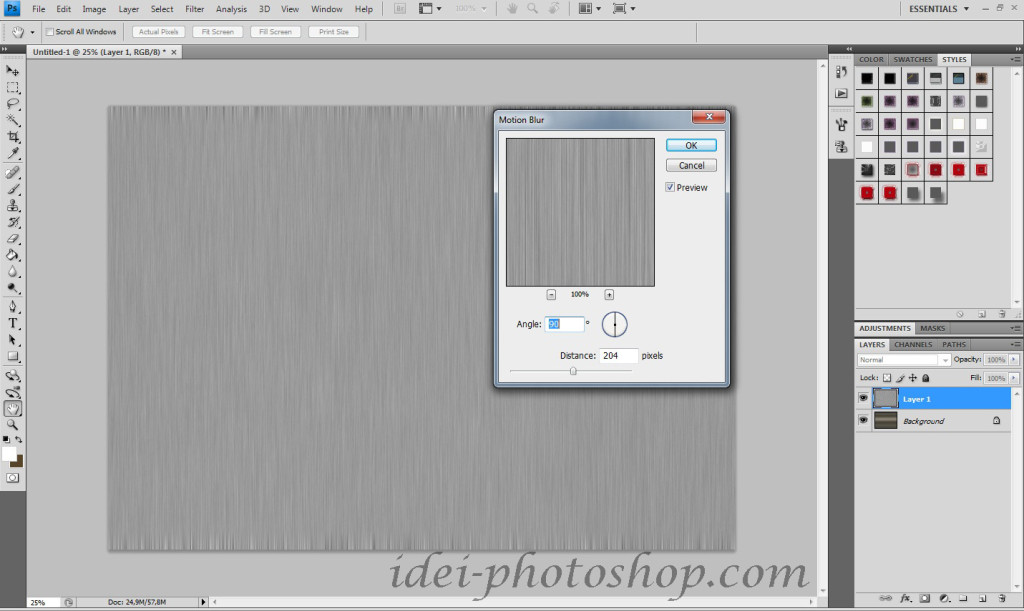
Adăugați un filtru de estompare a mișcării. Filtru / Estompare / Neclaritate în mișcare... Sens Unghi - 90%, Distanță - 204px

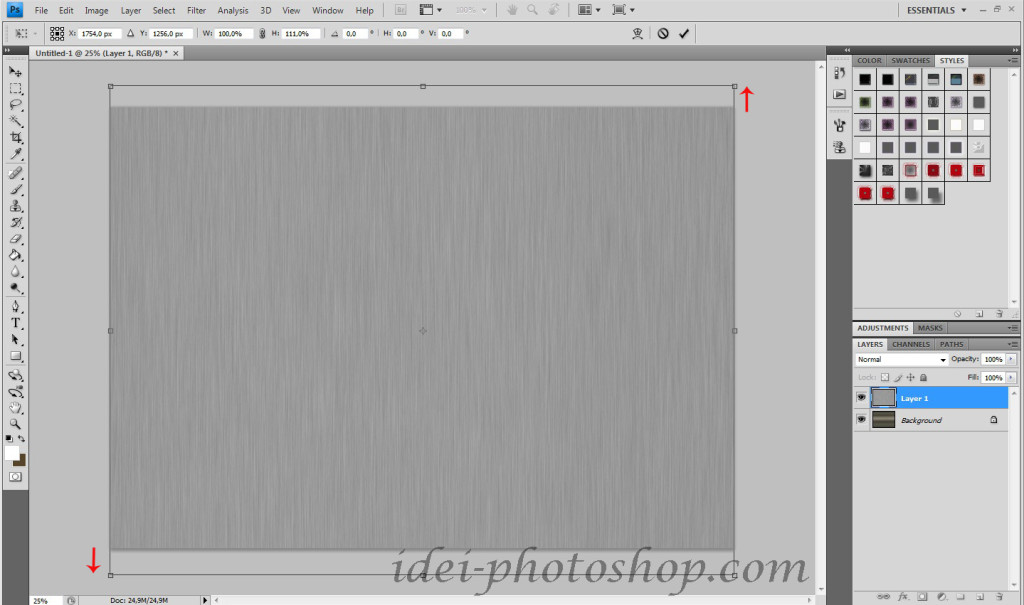
Vă rugăm să rețineți că dungile vor fi mai ascuțite la margini decât în partea din mijloc, așa că trebuie să le îndepărtăm. Doar scot acest strat. Pentru ca plasa de deformare să apară, bifați caseta de lângă Afișați comenzile de transformare
, pe bara de sus.

Rămâne de schimbat în acest strat Modul de amestecare pe suprapunere și ai terminat. Pentru comoditate, puteți îmbina straturi făcând clic Ctrl+Shift+E Am obtinut efectul metal. Poate fi folosit ca fundal sau ca un gol pentru lucrări ulterioare.
Și, așa cum îmi place să fac, un scurt videoclip pentru a-i ajuta pe începători să înțeleagă mai clar întregul proces.
Baza designului web în Photoshop este utilizarea abil a stilurilor de straturi. În acest scurt tutorial al lui Collis, fondatorul proiectului psd.tuts.com, vă vom arăta cum puteți obține un efect metalic cu un strat. Nu este foarte clar, desigur, de ce Colin a trebuit să unte fundalul cu o perie atunci când există un stil frumos de strat Stralucire interioara, care face la fel. Dar, în general, lecția este utilă pentru stăpânirea stilurilor. Tradus pentru
În acest tutorial, vom crea un efect metalic subtil folosind un stil de strat și un gradient pe care le vom aplica obiectului. Dar mai întâi, să facem un fundal frumos și să creăm un stil pentru emblemă. La sfârșitul lecției, puteți descărca PSD fişier. În fișier, puteți derula toate setările de stil și puteți vedea ce s-a făcut și cum.
Creați un fundal
Ca de obicei, să începem cu fundalul. Am aplicat un Gradient Radial cu două umbre de o culoare verde frumoasă. Codul exact de culoare este următorul: #93cc1ași #7eb704

Umbre
Pentru a da fundalului mai mult luciu, voi crea o umbră mică în jurul marginilor tabloului de desen. Luați o perie mare, cu margini moi și culoare neagră. Creați un nou strat și înconjurați marginile zonei de lucru cu o perie. Apoi modificați invizibilitatea stratului Pericol pe 30%

Aplicarea Blur
Acum duplicați stratul de umbră Strat > Duplicareși aplicați efectul Filtre > Estompare > Neclaritate gaussiană. În setări, setați de la 20 de pixeli.
S-ar putea să vă gândiți de ce să nu aplicați mai întâi un gradient verde cu culorile potrivite. Chestia este că Photoshop oferă doar un gradient radial, iar gradientul meu este mai pătrat. Așa că am decis să fac această umbră manual.

Fonturi
Pentru a complica un pic mai mult fundalul, am ales fontul TW Cen MT (T1) și pune o scrisoare S. Am ales o culoare #cecfd0. Transformat la dimensiune gigant și set Multiplica. Rezultatul sunt curbe frumoase pe fundal.

Forme în Photoshop
Pentru a aplica stilul metalic am nevoie de o forma potrivita. Pentru a face acest lucru, voi selecta instrumentul Freeform Shape Tool și forma Fleur De Lis. Culoare #cecfd0 va fi o bază bună pentru efectul nostru metalic gri.

efect metalic
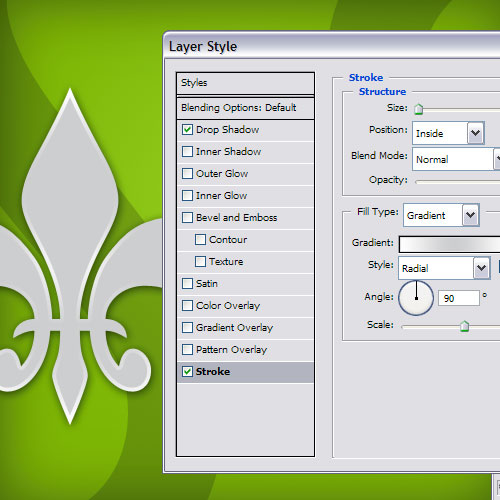
Mai întâi adăugați o umbră Umbra. Lasă-o să umbrească puțin silueta. Am folosit întuneric Culoarea verde, în loc de negru. Utilizarea pricepută a umbrei este că umbra nu ar trebui să fie mult.
Apoi, aplicați o lovitură Accident vascular cerebral. Parametru din interior Interiorși 4 pixel. Tipul de contur trebuie să fie un gradient de la gri la alb. Sensul acestei proceduri este că metalul real strălucește întotdeauna. Vrem să realizăm același lucru.
Pentru a obține realism, sunt necesare gradienți. Dar nu în plină forță. Să nu faci asta niciodată. Gradientul necesită o abordare foarte atentă. Baza unui design web bun o reprezintă schimbările subtile.

Aplicarea unui gradient
Următorul pas este aplicarea gradientului complet suprapunere de gradient. Gradientul umple corpul obiectului, exact ceea ce avem nevoie. Scopul aplicării acestui stil este de a crea contrast cu gradientul aplicat conturului.

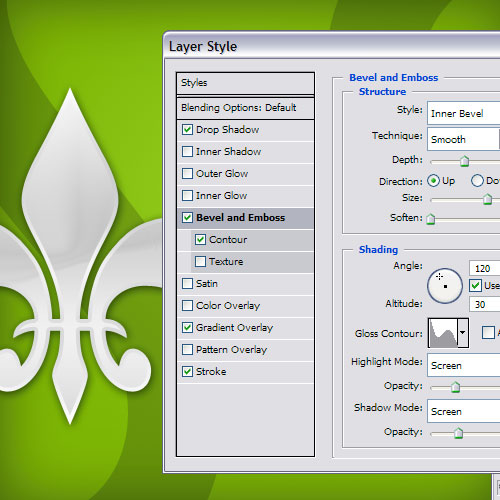
Aplicați teșit și relief
După ce vom avea acest efect de crom, voi folosi stilul Teșire și relief. În moduri alegeți Teșire interioară cu dimensiuni uriașe mărimeași aplică un contur de stil. Pentru mai multe informații despre contururile de stil în Photoshop, consultați Contururi în Photoshop.
Vreau să remarc că am aplicat aceste efecte ca experiment. Asa ca poti aplica orice contur dupa gustul tau. Doar mutați punctele până când obțineți un efect de reflexie plăcut în centrul formei.
Stilul nostru de metal este gata! Acum puteți copia stilul și îl puteți lipi în alte obiecte. Pentru a face acest lucru, faceți clic dreapta pe strat și selectați Copiere stil strat.

placa metalica
Pentru a completa forma, am adăugat un capac negru și am desenat cu instrumentul Instrument dreptunghi rotunjit o farfurie mică. Tocmai am copiat stilul de metal pe placă. Pentru a face acest lucru, faceți clic dreapta pe strat și selectați din meniu Lipire stil.
Am adăugat text deasupra farfurii. Pentru text, am creat un nou stil de strat. umbra interioara Umbra interioara, deoarece vreau ca literele să pară stoarse din farfurie. Gradient suprapunere de gradient deoarece gradientul face obiectele să pară mai naturale.
Și bineînțeles marginea Accident vascular cerebral, am folosit un chenar gradient. Modul Cursa exterioară. Gradient de la întuneric în partea de sus până la lumină în jos. Acest efect creează iluzia unor margini reale pe litere. Dar, în general, nu face decât să îmbunătățească efectul metalic general.

versiunea finala
Asta e tot. Stil metalic frumos pentru Photoshop.
![]()
Ultimele note
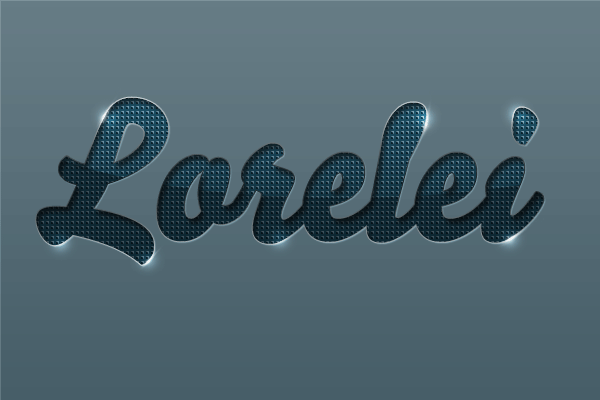
Pentru a da textului un efect de relief metalic. Mai întâi, să scriem cuvântul într-un font frumos, apoi să-i aplicăm diferite stiluri de straturi, simulând efectul de relief. Pe parcurs, vom crea noi înșine un model nou, apoi vom decora ușor fundalul cu un gradient. Să dăm textului un luciu plin de farmec și să-l decorăm cu puncte luminoase spectaculoase.
Pasul 1.
Creați un document nou cu dimensiunea de 600x400 pixeli. Completați cu culoarea #535559.
Pasul 2
Scriem un cuvânt în orice font adecvat (fontul nu trebuie să fie prea subțire). Acest tutorial folosește fontul Bello. Dimensiune 188 pt. 
Pasul 3
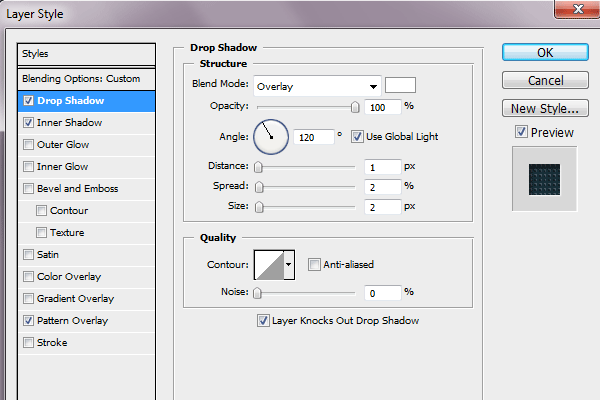
Făcând dublu clic pe strat, vom deschide stilul stratului și vom seta secvenţial diferite stiluri. Să începem cu fila Drop Shadow. Setați valorile așa cum se arată în figura de mai jos. Modul de amestecare „Suprapunere” (Suprapunere). 
Pasul 4
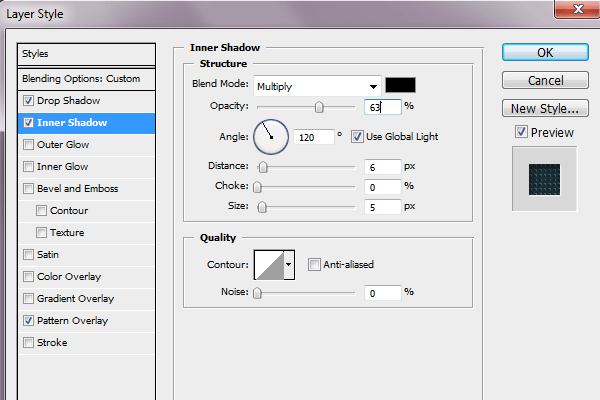
Marcaj „Inner Shadow” (Inner Shadow). Modul de amestecare „Multiplicare” (Multiplicare). 
Pasul 5
Fila Pattern Overlay. Dar mai întâi, să creăm un model nou. Creați un nou document de 5x5 px și completați-l cu #07212c. Maximizați imaginea și utilizați instrumentul Creion pentru a picta peste pixeli, ca în imaginea de mai jos. 3 pixeli întunecați #000b10 culoare, 3 pixeli deschisi #3b4e58 culoare și 2 colțuri #283942 culori. Apoi accesați Editare > Definiți modelul. Acum selectați acest model în stilul stratului. 
Pasul 6
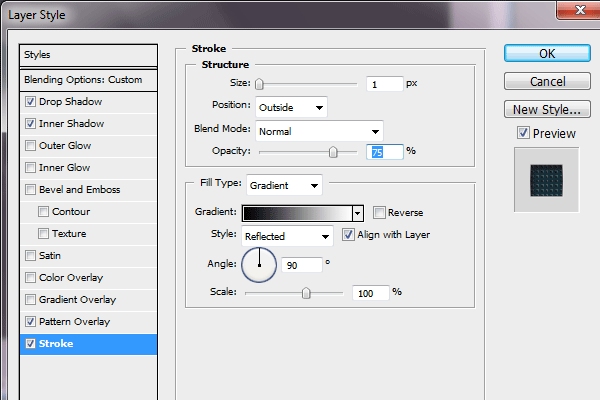
Fila cursă. Faceți o lovitură de gradient de un pixel în exterior. 
Pasul 7
Acesta este rezultatul intermediar. 
Pasul 8
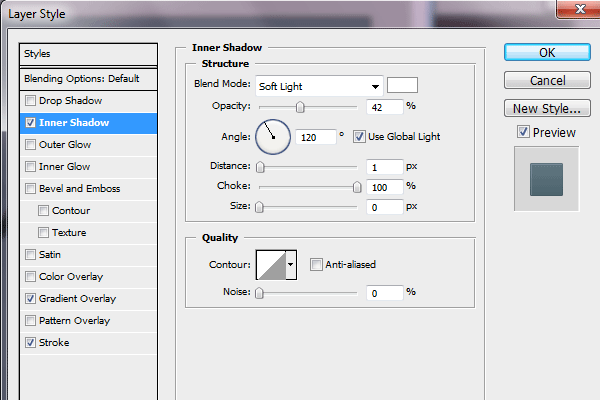
Acum vom decora ușor fundalul documentului. Mergeți la stratul de fundal, deschideți stilul stratului și setați următoarele opțiuni pentru fila Inner Shadow. Modul de amestecare „Soft light” (Soft Light). 
Pasul 9
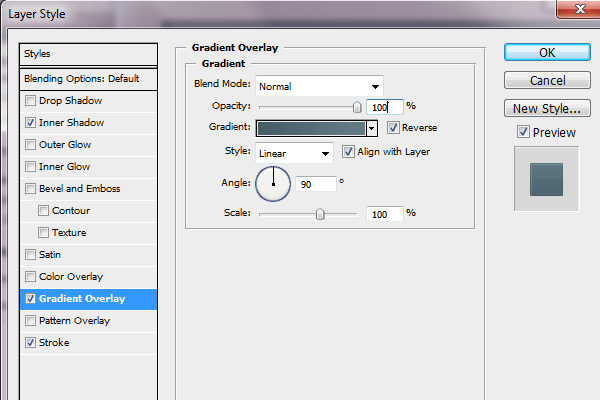
În fila Gradient Overlay, setați următoarele culori pentru gradient: de la culoarea închisă #475e68 la culoarea deschisă #667c85. 
Pasul 10
Poza va arăta așa. 
Pasul 11
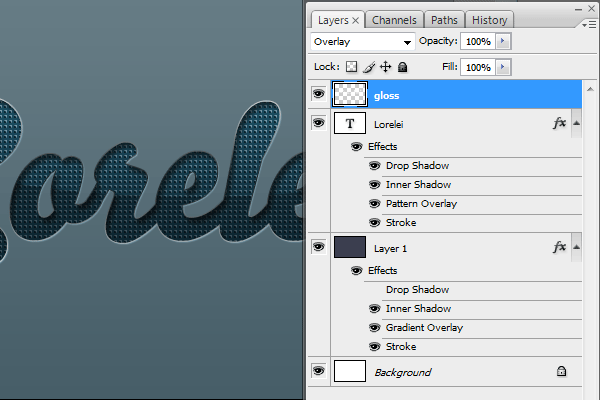
Să adăugăm textului un efect de luciu. Creați un nou strat deasupra tuturor straturilor. Țineți apăsat Ctrl și faceți clic pe stratul de text pentru al selecta. 
Pasul 12
Acum luați gradientul de la alb la transparent și trageți mouse-ul de sus în jos a textului. Apoi luați instrumentul „Zona ovală” (instrument lasso eliptic) și selectați zona, ca în figura de mai jos. 
Pasul 13
Acum inversați selecția Shift + Ctrl + I și apăsați Del, ștergând excesul. 
Pasul 14
Schimbați modul de amestecare la „Suprapunere” (Suprapunere). 
Pasul 15
Acum să adăugăm un punct strălucitor pentru text. Luăm o pensulă moale, dimensiunea 27 pixeli, culoare albă și pe un nou strat punem aleatoriu puncte luminoase albe de-a lungul marginilor textului. Apoi modificați „Transparența” (Opacitatea) la 70% și schimbați modul de amestecare la „Suprapunere” (Suprapunere). 
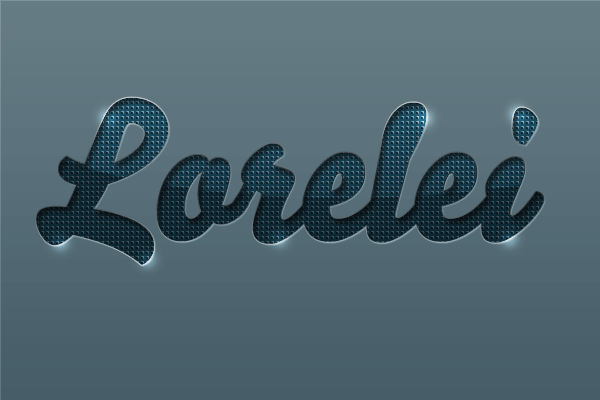
Finala
Drept urmare, am obținut un efect de relief metalic atât de original pentru text.