Å transformere og duplisere et element er en av de enkleste og raskeste måtene å lage 3D-objekter på i Photoshop. Denne opplæringen vil hjelpe deg med å lage 3D-tekst ved å bruke denne metoden, og deretter ved å modellere forskjellige lag, vil du kunne lage tekst med en retroeffekt, metalliske farger. La oss begynne!
Følgende er punktene som vi brukte i prosessen med å lage denne håndboken.
- For å laste de brukte konturene, gå til Rediger> Forhåndsinnstillinger> Forhåndsinnstillingsbehandling (Rediger> Forhåndsinnstillinger> Forhåndsinnstillingsbehandling, og velg Kontur fra forhåndsinnstillingstypen som vises i menyen. Klikk deretter på den lille pilen til høyre for forhåndsinnstillingstype og klikk på konturer , nederst på hurtigmenyen Når dialogboksen vises, klikker du bare på Legg til-knappen, så får du konturer.
1. Lage en bakgrunn
Trinn 1
Opprett et nytt dokument på 900 x 675 px. Sett forgrunnsfargen til #252927 og bakgrunnsfargen til #0d0e0e. Velg Gradient-verktøyet, velg forgrunn til bakgrunnsfarge for gradientfyllingen, og klikk på Radial Gradient-ikonet.
Klikk og dra deretter fra midten av dokumentet til et av hjørnene for å lage en bakgrunnsgradient og duplisere bakgrunnslaget.

Steg 2
Dobbeltklikk på kopilaget for basisbakgrunn for å bruke følgende lagstil.
Legg til et fargeoverlegg med følgende innstillinger:
Farge: #1c1f26
Blandingsmodus: Farge

Trinn 3
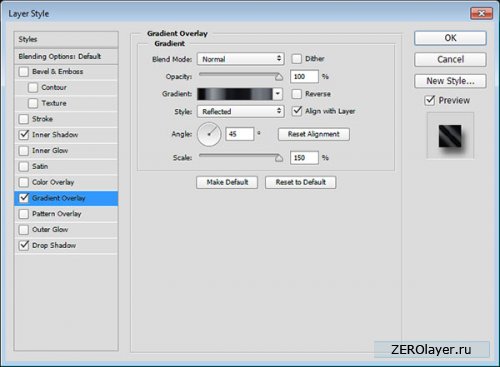
Legg til et gradientoverlegg med følgende innstillinger:
Blandingsmodus: Overlegg
Stil: Refleksjon
Synsvinkel: 45
Sjekk omvendt vindu
Bruk Silver 20ss fyll

Trinn 4
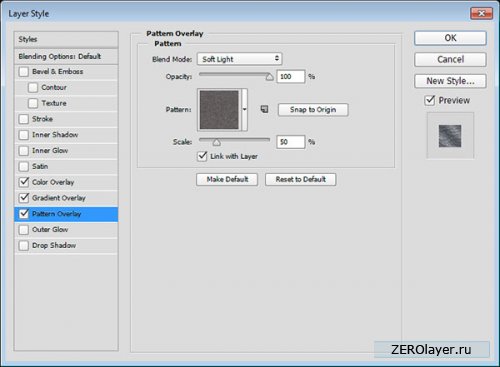
Legg til et overlegg med disse alternativene:
Blandingsmodus: Mykt lys
Bilde: webtreats_grey_leather.jpg
Skala: 50 %

En enkel skinntekstur vil bli brukt på bakgrunnen.

2. Lag tekst og smarte objekter
Trinn 1
Lag tekst ved å bruke skrifttypen Nexa Rust Script. Størrelse 245 pt og farge #f4f4f4.

Steg 2
Dupliser tekstlaget og dra kopien av laget under originalen.

Trinn 3
Gå inn i Free Transform Mode ved å gå til Rediger > Free Transform (Ctrl - T). Trykk på høyre piltast én gang, og trykk deretter på pil ned én gang for å flytte kopien av teksten én piksel til høyre og én piksel ned. Trykk deretter på returtasten for å godta endringene.

Trinn 4
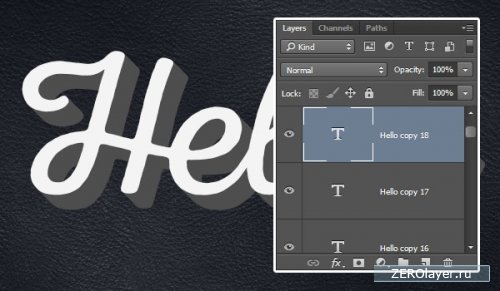
Endre den kopierte tekstfargen til #4e4e4e. Trykk Kommando -Alternativ -Skift -T (Kontroll -Alt -Shift -T for Windows)-tastene 17 ganger for å duplisere transformasjonslaget for å lage en 3D-ekstrudering.

Trinn 5
Velg alle kopieringstekstlagene, og gå til Filter> Konverter for smarte filtre (Filter> Konverter for smarte filtre). Gi nytt navn til det smarte objektlaget for å legge til kopi 1 etter teksten du har.
Kopier det smarte objektlaget to ganger, gi nytt navn til kopilagene for å legge til kopi 2 og kopi 3, og endre deretter kopi 3s fylllag til 0 %.

3. Design det originale tekstlaget
Dobbeltklikk på originalteksten for å bruke neste design med alternativer.
Trinn 1
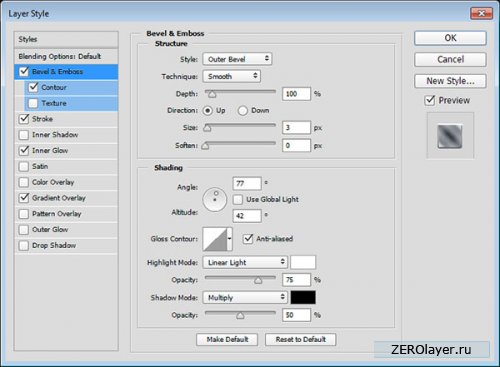
Legg til Bevel and Relief (Bevel and Amboss) med disse innstillingene:
Design: Utvendig avfasning
Størrelse: 3
Fjern merket for alternativet Global belysning (Bruk globalt lys)
Vinkel: 77
Høyde: 42
Sjekk antialiasing-metoden (anti-aliased)
Lysmodus: Lineært lys
Skyggemodus: Opasitet 50 %

Steg 2
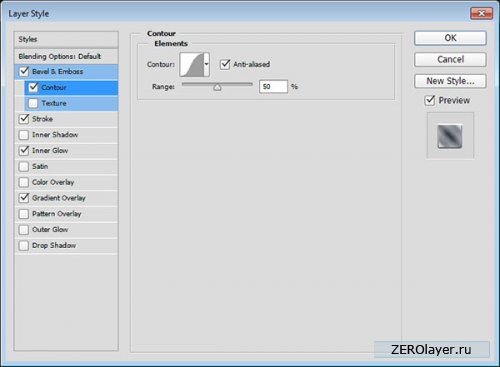
Legg til en kontur med følgende parametere:
Kontur: Gaussisk
Sjekk utjevningsmetoden

Trinn 3
Legg til Stroke (Stroke) med innstillinger:
Størrelse: 1
Fylltype: Gradient
Vinkel: -135
Bruk aluminium 150e

Trinn 4
Legg til ytre glød med innstillinger:
Blandingsmodus: Fargebrenning
Støy: 10 %
Farge: #8c8c8c
Kilde: fra sentrum
Størrelse: 18

Trinn 5
Design: Reflektert
Vinkel: 45
Skala: 150 %
Bruk aluminium 150e

Trinn 6
Dette er det originale tekstlagdesignet. Det vi skal gjøre neste er å prøve å bruke andre gradientfyll og lageffekter som matcher 3D-designet til denne teksten.

4. Design det første laget med 3D-ekstrudering
Dobbeltklikk på kopien av smart objektlag 2 for å bruke følgende designlag:
Trinn 1
Legg til indre skygge med alternativer:
Farge: #424242
Fjern merket for Global Illumination
Vinkel: -42
Avstand: 57

Steg 2
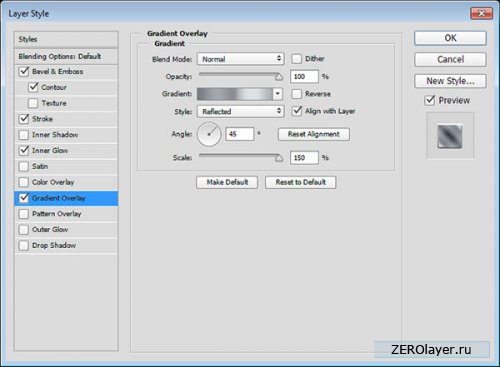
Legg til gradientoverlegg med innstillinger:
Design: Reflektert
Vinkel: 45
Skala: 150 %
Bruk mørk krom (Mørk krom) for å fylle gradienten
Klikk på gradienten for å endre fyllingen av gradienten.

Trinn 3
Klikk på fargestoppet til lysfargen nær slutten av høyre side av gradienten, og klikk på Slett-knappen for å fjerne dette stoppet, siden vi ikke vil ha lysfargen der.

Trinn 4
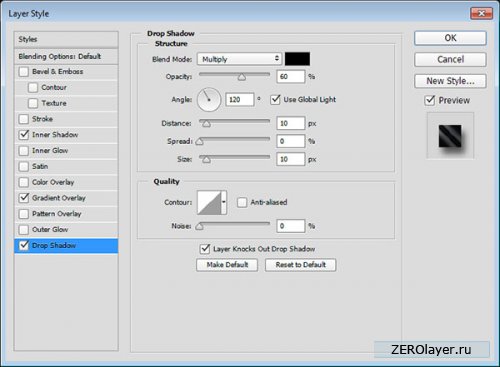
Legg til en skygge med innstillingene:
Opasitet: 60 %
Avstand: 10
Størrelse: 10

Dette er designet til det første 3D-ekstruderingslaget, med tillegg av en metallisk fargegradient.

5. Design det andre laget med 3D-ekstrudering.
Dobbeltklikk på kopi 3 smart objektlag for å bruke følgende design:
Trinn 1
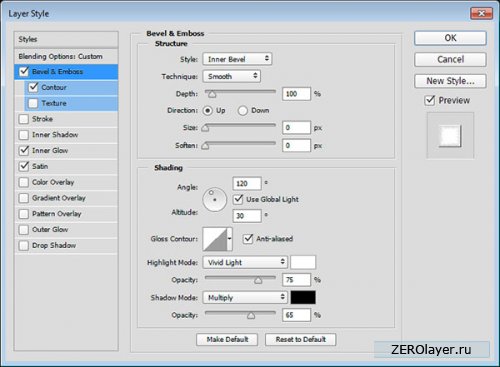
Legg til en skråkant og preg med følgende innstillinger:
Størrelse: 0
Sjekk utjevningsmetoden
Bakgrunnslysmodus: Kraftig lys
Skyggemodus - Opasitet: 65 %

Steg 2
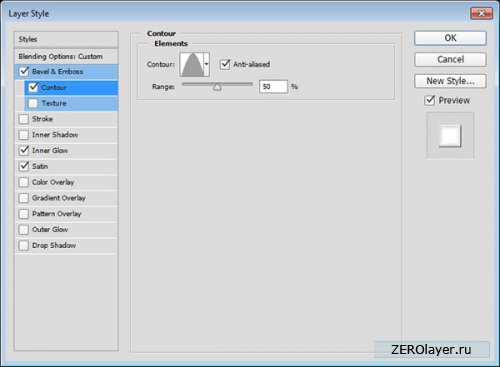
Legg til en disposisjon med følgende innstillinger:
Kontur: Kjegle
Sjekk utjevningsmetoden

Trinn 3
Legg til en indre glød med følgende innstillinger:
Blandingsmodus: sterkt lys
Støy: 10 %
Farge: #c5c5c5
Metode: Nøyaktig
Å lage en tekstur som imiterer metall er en av de mye brukte Photoshop-funksjonene av designere. I dag er det mange måter å etterligne metalloverflater på, spesielt skinnende krom, nikkel, jern, korroderte, syreetsede, elegante overflater av edelt gull, sølv, platina og kvikksølv. Disse effektene kan implementeres enten ved hjelp av spesielle tilleggsfiltre eller handlinger som bidrar til å gi bokstaver eller andre objekter en metallisk glans og bule, eller basert på standard Photoshop-verktøy som gir ikke mindre profesjonelle resultater.
Den enkleste måten å oppnå en metallisk effekt på er å bruke riktig handling, som det finnes mange av på nettet. For dette formålet er det verdt å se for eksempel på adressene: http://www.webmaster.ru/~porcupine/actions/index.cfm?row=19&curpage=5 , http://easyphotoshop.chat.ru /actions/actions.htm , http://gribnick.da.ru/ , http://www.fotoshop.ru/cgi-bin/actions/detail.pl?id=76 osv. Det er imidlertid ikke så mange alternativer her, og de som ønsker å få ikke-standard effekt, vil denne metoden ikke fungere. Det er bedre å prøve å oppnå ønsket effekt ved hjelp av spesielle plug-ins, som som regel vil tillate deg å få en god imitasjon og samtidig ganske raskt. I mer komplekse tilfeller må du handle manuelt, bare stole på standardfunksjonene til programmet.
Metallimitasjon med standard Photoshop-verktøy
Dette alternativet er veldig tidkrevende og langt fra enkelt, men det åpner for store muligheter for kreativitet, spesielt siden forskjellige metallimitasjonsteknikker kan finnes på en rekke nettverksressurser. Interessante måter å lage metallringer, korrodert metalleffekt og krom-, gull- og bronsetekst finner du på nettstedet. Den originale imitasjonen av blått metall kan bli funnet på nettstedet http://ash.aiq.ru/. Når du ser på http://www.savvy.net/ , er det lett å finne ut hvordan du lager metallteksturer, krom- og kvikksølvobjekter. Nettstedet http://www.pegaweb.com/tutorials/ viser hvordan du lager spektakulære metallknapper. Denne listen kan fortsette i lang tid, men vi vil begrense oss til bare de mest interessante alternativene.
Bronse
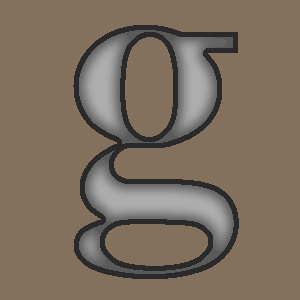
Et sterkt inntrykk er gjort av imitasjonen av en skinnende bronseoverflate, presentert på http://www.eyesondesign.net/. For å implementere det, lag et nytt bilde i RGB-modus og fyll det med en lysebrun farge, og avbild deretter den tiltenkte metallgjenstanden med en mørkebrun (fig. 1).

Ris. 1. Originalbilde
Velg det fremtidige metallobjektet og lagre utvalget som en ny Alpha1-kanal ved å bruke kommandoen Velg → Lagre utvalg. Slå deretter sammen lagene, endre forgrunnsfargen til mørkere og bruk kommandoen Rediger → Strek (Rediger → Strek), og sett de riktige parametrene. I dette tilfellet, valgt Bredde (Border width) 5 piksler, Plassering (Posisjon) Inne (Innen), Opasitet (Opasitet) 100 % og Modus (Modus) Normal (Fig. 2).

Ris. 2. Bilde etter bruk av Stroke-kommandoen
Bruk kommandoen Velg → Endre → Kontrakt (Valg → Endre → Komprimer) med en komprimeringsbredde på 15 piksler, og fyll deretter det valgte området med hvitt (fig. 3). Nekter å fremheve.

Ris. 3. Bilde etter å ha klemt utvalget og fylt utvalget med hvitt
Bruk Gaussisk uskarphet-filteret: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) med en uskarphet på 5 piksler og endre lagmodus fra Normal til Overlay (fig. 4).

Ris. 4. Resultatet av Gaussisk uskarphet og endring av lagmodus
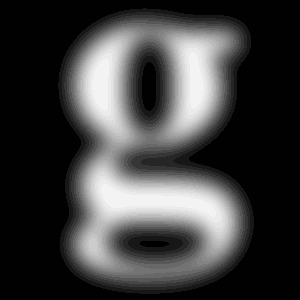
Lag en kopi av dette laget og navngi det nye laget Chrome. Gå til Alpha1-kanalen og bruk suksessivt en Gaussisk uskarphet: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) først ved en uskarphet på 9 piksler, deretter ved 6 og 3 og til slutt ved 1 piksel. Resultatet vil se omtrent ut som i fig. 5.

Ris. 5. Bilde etter flere Gaussisk uskarphet
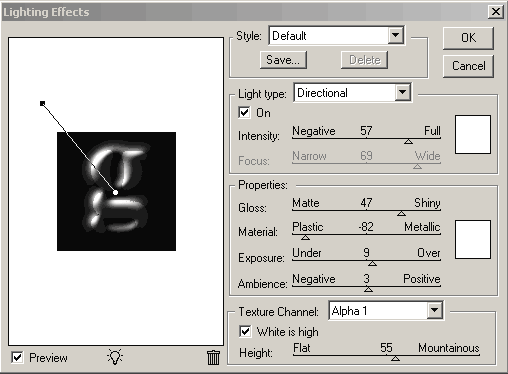
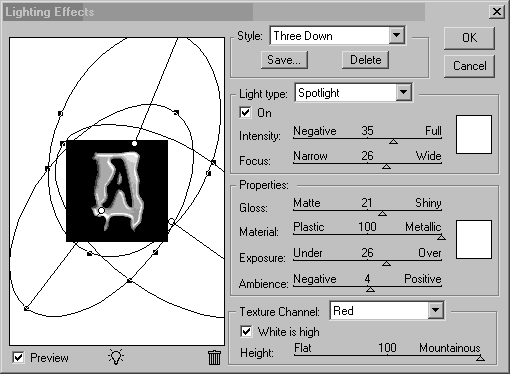
Aktiver Chrome-laget og legg til lyseffekter: Filter → Render → Lighting Effects (Filter → Render → Light Effects) med parameterne som i fig. 6. Resultatet vil ligne fig. 7.

Ris. 6. Vindu for innstilling av parametere for lyseffektfilteret

Ris. 7. Kromlag etter påføring av lyseffektfilteret
Aktiver hovedlaget med objektet, velg bakgrunnen, inverter som et resultat, objektet vil bli valgt, og utvide deretter rammen med 1 piksel ved å bruke kommandoen Velg → Endre → Utvid (Velg → Endre → Utvid). Slett deretter unødvendige deler av rammen ved å trykke på Del-tasten, og forkast valget (fig. 8).

Ris. 8. Resultat av rydding av grensen
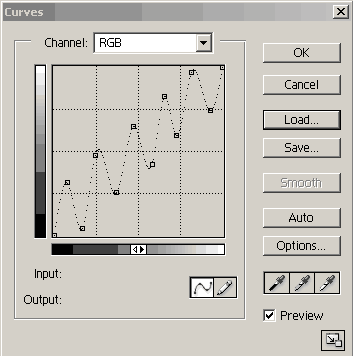
Aktiver Chrome-laget, lag et nytt lag Kurver 1 ved å bruke kommandoen Lag→ Nytt justeringslag→Kurver (lag→Ny laginnstilling→Kurver), og aktiverer avmerkingsboksen Grupper med forrige lag (Slå sammen med forrige lag) og med alle andre standardinnstillinger innstillinger, og juster kurvene i henhold til fig. 9. Aktiver Chrome-laget på nytt og bruk igjen kommandoen Lag→ Nytt justeringslag→Kurver (lag→Installasjon av nytt lag→Kurver) med de samme innstillingene og med avmerkingsboksen Grupper med forrige lag aktivert (Slå sammen med forrige lag) en ny kurver 2 lag vises; kurver bør justeres i henhold til fig. ti.

Ris. 9. Vindu for kurveinnstillinger for lag Kurver 1

Ris. 10. Vindu for kurveinnstillinger for lag Kurver 2
Slå sammen lagene med Flaten Image-kommandoen og bruk kommandoen Lag → Nytt justeringslag → Farge / Metning (Lag → Installasjon av nytt lag → Farge / Metning), slå på avmerkingsboksene Grupper med forrige lag (Slå sammen med forrige lag) med Fargelegg parameter aktivert og juster parametere Hue (Hue) og Saturation (Saturation). I dette eksemplet er alternativet valgt: Hue - 33, Saturation 34. Resultatet du skal få er vist i fig. elleve.
![]()
Ris. 11. Det endelige utseendet til bronseoverflaten
For større overtalelsesevne kan du introdusere en passende tekstur som bakgrunn, imitere for eksempel rustent metall, med en slik tekstur bør resultatet ligne bildet i fig. 12.

Ris. 12. Glitrende bronse på rusten tekstur
Gull
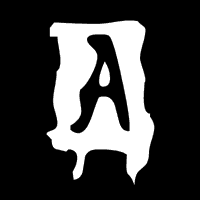
En av de mest interessante imiterte gullalternativene er tilgjengelig på http://iolabs.virtualave.net/photoshop/gold/. For å få en lignende imitasjon, skriv ut svart tekst på en hvit bakgrunn (fig. 13), velg hele det svarte området og lagre det som et utvalg ved å bruke kommandoen Velg → Lagre utvalg (Velg → Lagre utvalg). Deretter slår du sammen alle lagene ved å bruke kommandoen Layer → Flatten Image (Layer → Run Flatten) og uskarp hele bildet Gaussisk ved å bruke filteret Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) med en uskarphet på ca. 5 piksler (fig. fjorten).

Ris. 13. Originalbilde

Ris. 14. Bilde etter Gaussisk uskarphet
Nå må du danne en slags kantlinje for dette, last utvalget med kommandoen Velg → Last inn utvalg (Velg → Last inn utvalg) og fyll det valgte området med svart. Inverter deretter utvalget, reduser det med kommandoen Velg → Endre → Kontrakt (Valg → Endre → Komprimer) med 4 piksler og fyll det med hvitt (fig. 15).
Ris. 15. Bilde med kantlinje
På neste trinn må du fremheve objektet litt fra forskjellige sider for å danne gjenskinn ved å bruke filteret Filter → Render → Lyseffekter (Filter → Render → Lyseffekt) med omtrent de samme parameterne som i fig. 16. I dette tilfellet bør du være oppmerksom på at innstillingene må endres for alle tre lyskildene. Resultatet vil se ut som i fig. 17.

Ris. 16. Filteralternativer for lyseffekter

Ris. 17. Bilde etter introduksjonen av tre lyskilder
For å gi materialet et metallutseende, bruk Image→Adjust→Curves-kommandoen og bygg en kurve på (fig. 18); Som et resultat bør bildet ligne bildet i fig. 19.
Til slutt må et ubestemt metall gjøres om til gull ved å justere nivåene med kommandoen Bilde → Justeringer → Nivåer (Bilde → Justeringer → Nivåer) med inngangsparametrene for inngangsnivåer lik 100; 1.0 og 255, og plukke opp fargen og metningen ved å bruke kommandoen Bilde → Justeringer → Hue / Saturation (Bilde → Justeringer → Color / Saturation) med Colorize-parameteren slått på og verdiene: Hue (Hue) - 35, Saturation (Saturation) ) - 35. Resultatet skal ligne bildet i fig. tjue.

Ris. 18. Innstillingsvindu for kurver

Ris. 19. Utseende bilder etter justering av kurver

Ris. 20. Den endelige versjonen av imitert gull
Krom
Den mest originale måten å lage kromobjekter på finner du på http://www.eyesondesign.net/. For å implementere det, lag et mørkegrå objekt (fig. 21). Gi nytt navn til det aktive laget i Chrome.

Ris. 21. Originalbilde
Velg objektet, lagre utvalget med kommandoen Velg → Lagre utvalg (Velg → Lagre utvalg) og reduser det med omtrent 3 piksler ved å bruke kommandoen Velg → Endre → Kontrakt (Velg → Endre → Komprimer). I dette tilfellet må du bli veiledet av prinsippet: jo større bildestørrelsen er, jo større verdien må du angi.
Lag et nytt lag 1 over Chrome-laget. Sett forgrunnsfargen til hvit og bakgrunnsfargen til svart, velg Reflected Gradient og lag en gradientfyll fra topp til bunn i utvalget (Figur 22). Nekter å fremheve.

Ris. 22. Bilde etter påføring av gradienten
Gå til Alpha1-kanalen og uskarp det Gaussiske utvalget: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) tre ganger etter tur. Sløringsradiusen avhenger direkte av bildestørrelsen, men prinsippet om å endre radius når du flytter til neste uskarphet er konstant: neste verdi av uskarphet skal være halvparten av den forrige. I dette tilfellet ble det for første gang tatt en radius på 4 piksler, for den andre 2, og for den tredje 1 piksel (fig. 23).

Ris. 23. Gaussisk kanal uskarphet resultat
Gå tilbake til Layers-paletten, aktiver Chrome-laget og legg til lyseffekter Filter → Render → Lighting Effects (Filter → Render → Light Effect) med parametere som i fig. 24.

Ris. 24. Juster filteralternativer for lyseffekter
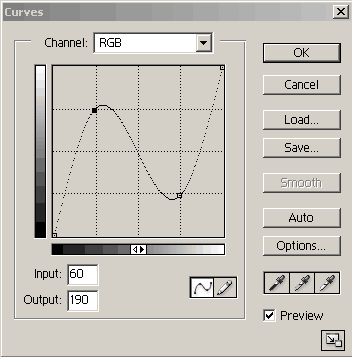
Det neste trinnet er å gi bildet en metallisk glans. For å gjøre dette åpner du dialogboksen Kurver: Bilde → Justeringer → Kurver (Bilde → Justeringer → Kurver) og danner kurven vist i fig. 25. I dette tilfellet settes koordinatene til det første punktet på kurven i (60; 190), og det andre i (190; 60) fig. 26.

Ris. 25. Vinduet Kurveinnstillinger

Ris. 26. Utseendet til en metallisk glans
Til slutt bruker du kommandoen Bilde → Justeringer → Lysstyrke / Kontrast (Bilde → Justeringer → Lysstyrke / Kontrast), og still inn de riktige verdiene for parameterne Lysstyrke (Lysstyrke) og Kontrast (Kontrast). I dette eksemplet er lysstyrkeverdien 70 og kontrast 40 (fig. 27).

Ris. 27. Ferdig kromfinish
Merkur
Når det gjelder etterligning av kvikksølvoverflater, på nettet på mange nettsteder kan du finne to grunnleggende ulike alternativer implementering av denne effekten. Den ene dukket utvilsomt først opp på nettstedet http://www.savvy.net/, og forfatterskapet til den andre er allerede vanskelig å etablere i dag. Det er det andre alternativet som gir en mer effektiv imitasjon av kvikksølv, så vi vil dvele ved det.
Lag et nytt bilde i RGB-modus, sett bakgrunnen til svart og hvit farge som forgrunnsfarge. Lag en ny Alpha 1-kanal og tegn den tiltenkte metallgjenstanden (Figur 28) og forkast deretter utvalget.

Ris. 28. Originalbilde på kanal Alpha 1
Lag en kopi av Alpha 1-kanalen Som standard vil den nye kanalen hete Alpha 1-kopi. Deretter uskarphet Alpha 1 kopien Gaussisk kanal: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) med en uskarphet radius på ca. 3 piksler (hvis objektet er veldig stort, kan du bruke en større uskarphet radius; Fig. 29).

Ris. 29. Alfa 1 kopikanal etter Gaussisk uskarphet
Lag en kopi av Alpha 1-kopikanalen - den nye kanalen får navnet Alpha 1 kopi 2. Bytt tilbake til Alpha 1-kopikanalen og bruk filteret Filter → Annet → Offset (Filter → Annet → Shift) med parametere (-1 ; -1) og alternativet Wrap Around (Sykle). Gå tilbake til kanal Alpha 1 kopi 2 og bruk samme filter, men med innstillinger (1; 1).
Utfør deretter beregninger for kanalen ved å bruke kommandoen Bilde → Beregninger ... (Bilde → Beregninger ...), og velg innstillingene, som vist i fig. 30. Som et resultat vil en ny Alpha 2-kanal bli opprettet, og bildet vil se ut som i fig. 31.

Ris. 30. Innstillinger-vinduet for Beregninger-kommandoen

Ris. 31. Bilde etter beregninger
På Alpha 2-kanalen bruker du kommandoene Bilde → Justeringer → Inverter (Bilde → Justeringer → Negativ) og Bilde → Justeringer → Autonivåer (Bilde → Justeringer → Autonivåer) - fig. 32.

Ris. 32. Resultatet av negativ- og tonekorrigeringen
Bruk nå Airbrush-verktøyet for å myke opp kantene på bildet. Sett trykket til 6 %, velg en pensel på ca 45 piksler, sett hvit som forgrunnsfarge og spray på.
På neste trinn må du forbedre refleksjonseffekten ved å bruke kommandoen Bilde → Justeringer → Kurver (Bilde → Justeringer → Kurver), etter å ha bygget omtrent samme kurve som i fig. 33. Resultatet skal ligne bildet i fig. 34.

Ris. 33. Oppsettvindu for kurver

Ris. 34. Bilde etter forsterket refleksjonseffekt
Last inn utvalget som er lagret i Alpha 1-kopikanalen ved å bruke kommandoen Velg → Last inn valg, inverter det og fyll utvalget med svart.
Last inn utvalget på nytt Alfa 1-kopier og komprimer utvalget med ca. 3 piksler ved å bruke kommandoen Velg → Endre → Kontrakt (Utvalg → Endre → Komprimer). Gjør en inversjon og bruk kommandoen Bilde → Justeringer → Inverter (Bilde → Justeringer → Negativt). Som et resultat vil bildet på Alpha 2-kanalen se omtrent ut som i fig. 35.

Ris. 35. Alfa 2-kanal etter alle manipulasjoner
Velg nå hele bildet, kopier utvalget til utklippstavlen, bytt til RGB-kanalen og lim utvalget inn i det. Gi deretter metallet den ønskede nyansen ved å bruke kommandoen Bilde → Justeringer → Farge/metning (Bilde → Justeringer → Farge/metning) med parameteren Fargelegg slått på og de riktige verdiene for fargetone (farge) og metning (metning). Resultatet skal ligne bildet i fig. 36.

Ris. 36. Endelig visning av kvikksølvoverflaten
Metallsimulering med plugins
Mange plug-ins er allerede opprettet, der effekten av metallimitasjon er implementert i en eller annen grad. For eksempel kan pseudo-3D-metallobjekter oppnås ved å bruke lyseffekten til Ulead Type.Plugin-plugin. Den realistiske teksturen til gull simuleres enkelt ved hjelp av Gel-filteret fra KPT 6.0-gruppen fra Metacreation. Ulike alternativer for skinnende metalliske overflater (krom, gull, sølv, etc.) kan lages veldig raskt ved å bruke kromfilteret fra Eye Candy 4.0-gruppen fra Alien Skin, mens det er matt metalloverflater fungerer bra takket være PhotoGroove 3.0-effekten fra Extensis PhotoTools 3.0-gruppen.
La oss vurdere mulighetene for å bruke plug-ins for å simulere skinnende flytende metalloverflater ved å bruke Chrome-filteret fra Eye Candy 4.0-gruppen som et eksempel, og å lage matt ved å bruke PhotoGroove 3.0-filteret fra PhotoTools 3.0-gruppen som et eksempel.
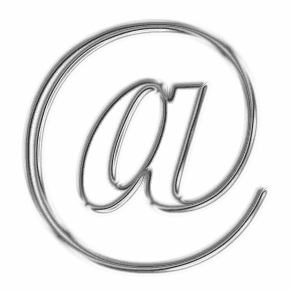
I det første tilfellet, velg objektet du vil bruke filteret på (fig. 37), og bruk kommandoen Filter→Eye Сandy 4000→Chrome (Filter→Eye Сandy 4000→Chrome) med omtrent de samme parameterne som i fig. . 38. Som et resultat får vi bildet vist i fig. 39.

Ris. 37. Originalbilde

Ris. 38. Innstilling av Chrome-filterparametere fra Eye Candy 4.0-gruppen

Ris. 39. Resultatet av Chrome-filteret fra Eye Candy 4.0-gruppen
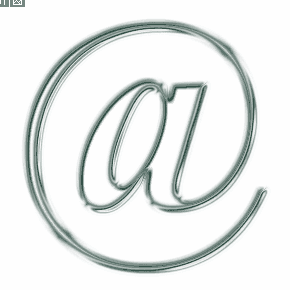
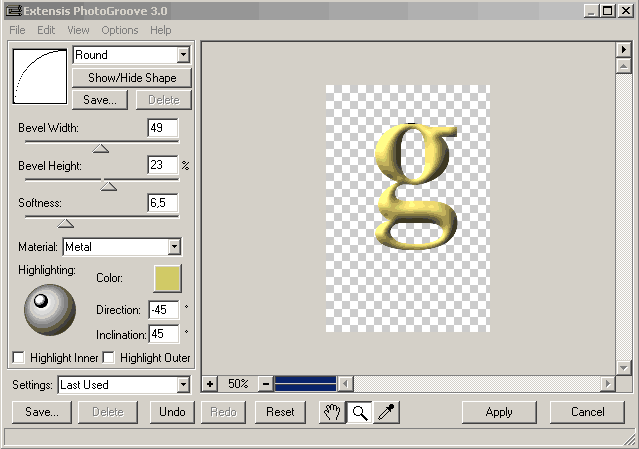
For å bruke PhotoGroove 3.0-filteret, velg også objektet og bruk Filter → PhotoTools → PhotoGroove 3.0-kommandoen (Filter → PhotoTools → PhotoGroove 3.0), innstill de riktige parameterverdiene, for eksempel, som i fig. 40. Som et resultat får vi bildet vist i fig. 41.

Ris. 40. Stille inn PhotoGroove 3.0-filteralternativene fra Extensis PhotoTools 3.0-gruppen

Ris. 41. Resultatet av effekten av PhotoGroove 3.0-filteret fra Extensis PhotoTools 3.0-gruppen
I dag skal vi gjøre metall i photoshop. Videre kan den brukes som bakgrunn eller grunnlag for bokstaver, rammer og alle slags utklipp.
Vi lager et dokument. Jeg bruker hovedsakelig A4-format, da resultatet er oppnådd i god kvalitet. Om nødvendig kan formatet alltid reduseres, men det vil være problematisk å øke det uten å miste kvalitet.
Etter at dokumentet er opprettet, fyll det med en gradient. Velge et verktøy Gradient
og bruk farger:
1
#434037
2
#575447
3#8a8374

Fyll nå bakgrunnen fra bunn til topp, eller fra topp til bunn, som du vil, og gå videre til neste del av arbeidet.
Nå må vi legge til et nytt lag: Lag / Nytt / Lag...
Fyll den med hvitt.
Deretter legger du til støy i det nye laget: Filtrer / støy / legg til støy...
Vi setter verdien Beløp - 200 %
Velge Gaussisk
og merk av i boksen monokromatisk
![]()
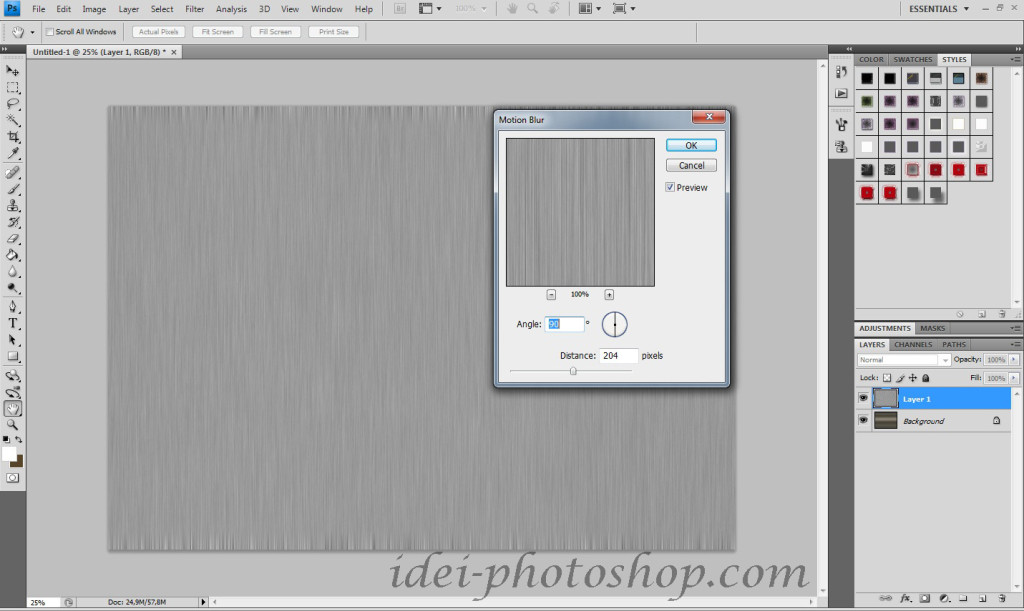
Legg til et filter for bevegelsesuskarphet. Filter / Blur / Motion Blur ... Betydning Vinkel - 90 %, avstand - 204 piksler

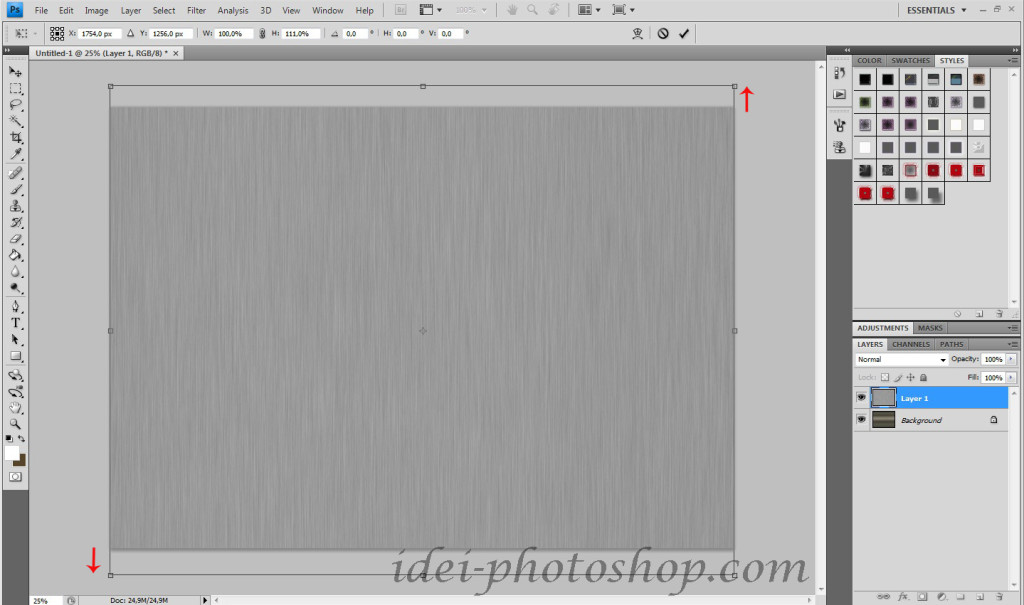
Vær oppmerksom på at stripene blir skarpere i kantene enn i midtdelen, så vi må fjerne dem. Jeg drar bare ut dette laget. For at deformasjonsnettet skal vises, merk av i boksen ved siden av Vis transformasjonskontroller
, på den øverste linjen.

Det gjenstår å endre i dette laget Blandingsmodus på overlegg og du er ferdig. For enkelhets skyld kan du slå sammen lag ved å klikke Ctrl+Shift+E Vi fikk effekten metall. Den kan brukes som bakgrunn eller blank for videre arbeid.
Og som jeg liker å gjøre, en kort video for å hjelpe nybegynnere å forstå hele prosessen klarere.
Grunnlaget for webdesign i Photoshop er dyktig bruk av lagstiler. I denne korte opplæringen av Collis, grunnleggeren av psd.tuts.com-prosjektet, vil vi vise deg hvordan du kan oppnå en metallisk effekt med et lag. Det er selvfølgelig ikke veldig klart hvorfor Colin trengte å smøre bakgrunnen med en pensel når det er en vakker lagstil Indre glød, som gjør det samme. Men generelt sett er leksjonen nyttig for å mestre stiler. Oversatt for
I denne opplæringen lager vi en subtil metallisk effekt ved å bruke en lagstil og en gradient som vi bruker på objektet. Men først, la oss lage en vakker bakgrunn, og lage en stil for emblemet. På slutten av leksjonen kan du laste ned PSD fil. I filen kan du slappe av alle stilinnstillingene og se hva som ble gjort og hvordan.
Lag en bakgrunn
Som vanlig, la oss starte med bakgrunnen. Jeg brukte en Radial Gradient med to skygger i en fin grønn farge. Den nøyaktige fargekoden er som følger: #93cc1a og #7eb704

Skygger
For å gi bakgrunnen mer glans, lager jeg en liten skygge rundt kantene på tegnebrettet. Ta en stor børste med myke kanter og svart farge. Lag et nytt lag og bare gå rundt kantene på arbeidsområdet med en børste. Endre deretter lagets usynlighet fare på 30%

Bruker uskarphet
Dupliser nå skyggelaget Lag > Dupliser og bruk effekten Filtre > Uskarphet > Gaussisk uskarphet. I innstillingene, sett fra 20 piksler.
Du tenker kanskje hvorfor ikke bruke en grønn gradient med de riktige fargene først. Saken er at Photoshop bare tilbyr en radiell gradient, og min gradient er mer firkantet. Så jeg bestemte meg for å lage denne skyggen for hånd.

Skrifter
For å komplisere bakgrunnen litt mer, valgte jeg fonten TW Cen MT (T1) og legg et brev S. Jeg valgte en farge #cecfd0. Transformert til gigantisk størrelse og sett Multiplisere. Resultatet er fine kurver i bakgrunnen.

Former i Photoshop
For å bruke den metalliske stilen trenger jeg en passende form. For å gjøre dette velger jeg Freeform Shape Tool og formen Fleur De Lis. Farge #cecfd0 vil være en god base for vår grå metalliske effekt.

metallisk effekt
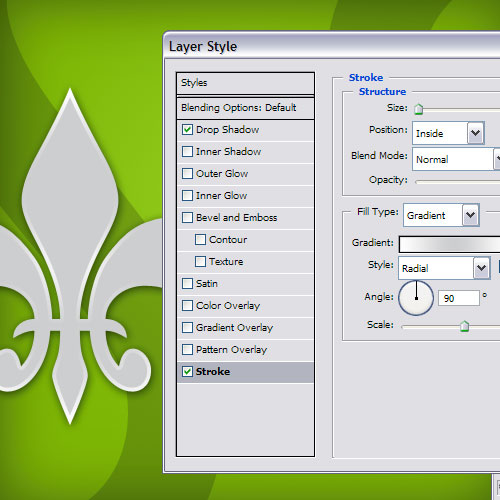
Legg først til en skygge Drop Shadow. La henne skyggelegge figuren litt. Jeg brukte mørk grønn farge, i stedet for svart. Den dyktige bruken av skyggen er at skyggen ikke skal være mye.
Deretter legger du et slag Slag. Parameter inne Innsiden og 4 piksel. Strektypen skal være en gradient fra grått til hvitt. Meningen med denne prosedyren er at ekte metall alltid skimrer. Vi ønsker å oppnå det samme.
For å oppnå realisme trengs gradienter. Men bare ikke i full kraft. Gjør aldri det. Gradienten trenger en veldig forsiktig tilnærming. Grunnlaget for god webdesign er subtile endringer.

Bruke en gradient
Det neste trinnet er å bruke hele gradienten gradientoverlegg. Gradienten fyller kroppen til objektet, akkurat det vi trenger. Poenget med å bruke denne stilen er å skape kontrast med gradienten brukt på streken.

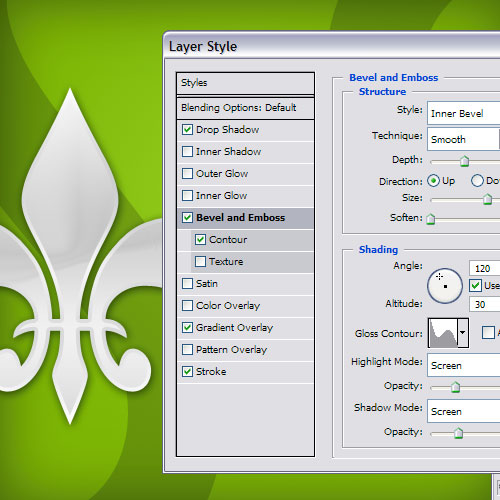
Påfør avfasing og preg
Etter at vi har denne kromeffekten, vil jeg bruke stilen Fas og preg. Velg i moduser Indre skråkant med stor størrelse størrelse og bruk en stilkontur. For mer informasjon om stilkonturer i Photoshop, se Kontur i Photoshop.
Jeg vil merke meg at jeg brukte disse effektene som et eksperiment. Så du kan bruke hvilken som helst kontur etter din smak. Bare flytt prikkene til du får en fin refleksjonseffekt i midten av formen.
Vår metallstil er klar! Du kan nå kopiere stilen og lime den inn i andre objekter. For å gjøre dette, høyreklikk på laget og velg Kopier lagstil.

metallplate
For å fullføre formen la jeg til en svart hette og tegnet med verktøyet Avrundet rektangelverktøy en liten tallerken. Jeg kopierte bare metallstilen over på tallerkenen. For å gjøre dette, høyreklikk på laget og velg fra menyen Lim inn stil.
Jeg la til tekst på toppen av tallerkenen. For teksten laget jeg en ny lagstil. indre skygge Indre skygge, siden jeg vil at bokstavene ser ut til å være presset ut av tallerkenen. Gradient gradientoverlegg fordi gradienten får objekter til å se mer naturlige ut.
Og selvfølgelig kanting Slag, brukte jeg en gradientkant. Modus Ytre slag. Gradient fra mørk på toppen til lys på bunnen. Denne effekten skaper en illusjon av ekte kanter på skriften. Men generelt forbedrer det bare den generelle metalliske effekten.

siste versjon
Det er alt. Fin metallisk stil for Photoshop.
![]()
De siste notatene
For å gi tekst en metallisk pregeeffekt. La oss først skrive ordet i en vakker skrift, og deretter bruke forskjellige lagstiler på det, og simulere effekten av preging. Underveis vil vi lage et nytt mønster selv, og deretter dekorere bakgrunnen litt med en gradient. La oss gi teksten en glamorøs glans og dekorere den med spektakulære lysende prikker.
Trinn 1.
Opprett et nytt dokument på 600x400 piksler. Fyll med farge #535559.
Steg 2
Vi skriver et ord i hvilken som helst passende skrift (fonten bør ikke være for tynn). Denne opplæringen bruker Bello-fonten. Størrelse 188 pkt. 
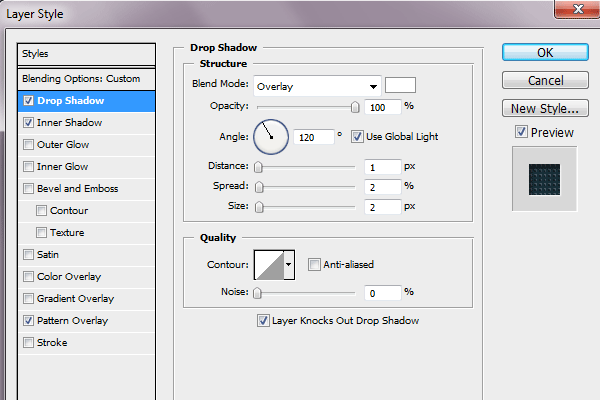
Trinn 3
Ved å dobbeltklikke på laget vil vi åpne lagstilen og vi vil sette forskjellige stiler sekvensielt. La oss starte med Drop Shadow-fanen. Still inn verdiene som vist i figuren nedenfor. Blandingsmodus "Overlapping" (Overlegg). 
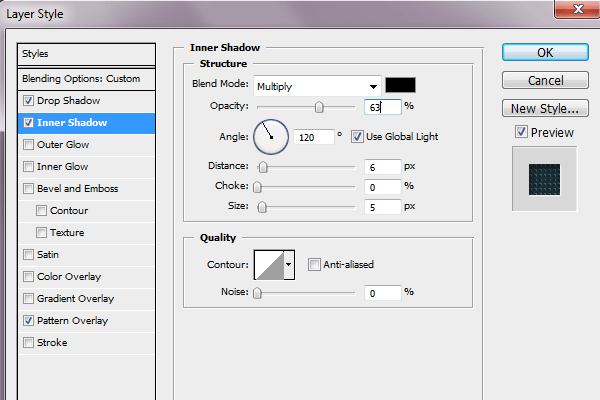
Trinn 4
Bokmerke "Inner Shadow" (Inner Shadow). Blandingsmodus "Multiplisering" (Multiplikasjon). 
Trinn 5
Fanen Mønsteroverlegg. Men først, la oss lage et nytt mønster. Opprett et nytt 5x5 px-dokument og fyll det med #07212c. Maksimer bildet og bruk blyantverktøyet til å male over pikslene, som i figuren nedenfor. 3 mørke piksler #000b10 farge, 3 lyse piksler #3b4e58 farge og 2 hjørne #283942 farger. Gå deretter til Rediger > Definer mønster. Velg nå dette mønsteret i lagstilen. 
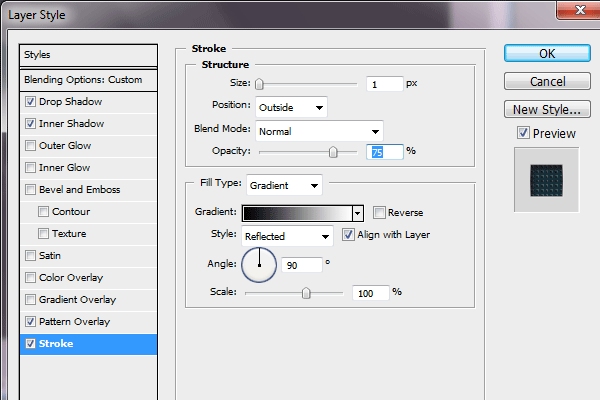
Trinn 6
Slagkategori. Lag en gradientstrek på én piksel utenfor. 
Trinn 7
Dette er mellomresultatet. 
Trinn 8
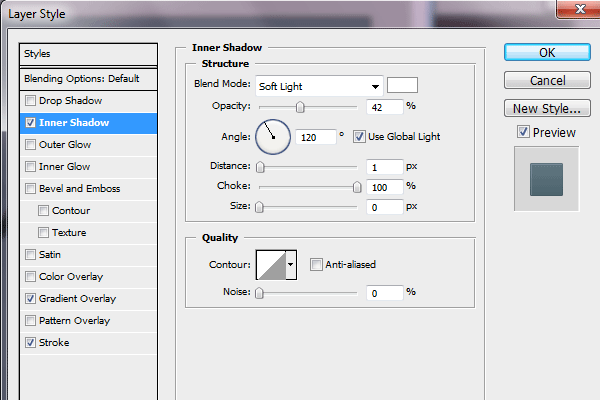
Nå skal vi litt dekorere bakgrunnen til dokumentet. Gå til bakgrunnslaget, åpne lagstilen og sett følgende alternativer for Inner Shadow-fanen. Blandingsmodus "Mykt lys" (Mykt lys). 
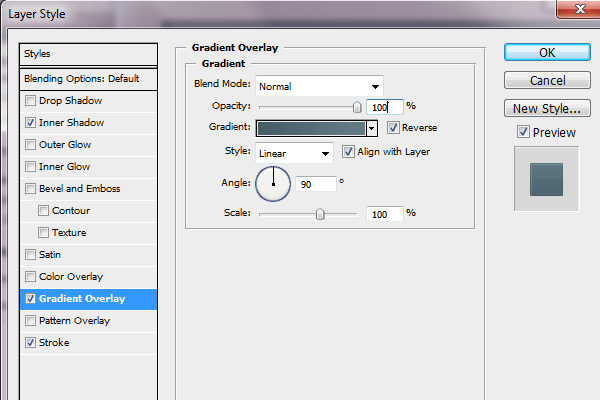
Trinn 9
I Gradient Overlay-fanen angir du følgende farger for gradienten: fra mørk #475e68 farge til lys #667c85 farge. 
Trinn 10
Bildet vil se slik ut. 
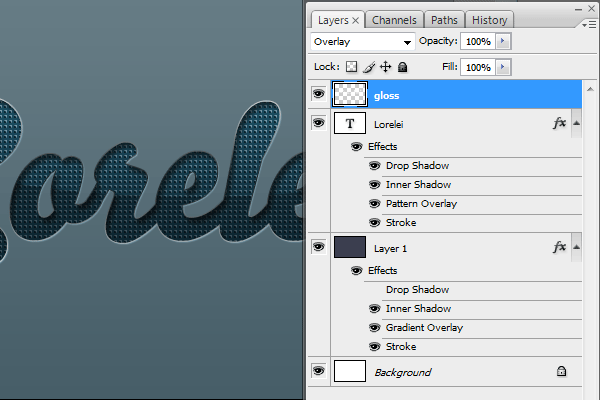
Trinn 11
La oss legge til en glanseffekt i teksten. Lag et nytt lag på toppen av alle lagene. Hold nede Ctrl og klikk på tekstlaget for å velge det. 
Trinn 12
Ta nå gradienten fra hvit til gjennomsiktig og dra musen fra topp til bunn av teksten. Ta deretter verktøyet "Oval area" (Elliptisk lassoverktøy) og velg området, som i figuren nedenfor. 
Trinn 13
Inverter nå valget Shift + Ctrl + I og trykk Del, slett det overskytende. 
Trinn 14
Endre blandingsmodus til "Overlapping" (Overlegg). 
Trinn 15
La oss nå legge til en prikkglød for teksten. Vi tar en myk børste, størrelse 27 piksler, hvit farge og på et nytt lag legger vi tilfeldig hvite lysende prikker langs kantene på teksten. Endre deretter "Transparency" (Opacity) til 70% og endre blandingsmodus til "Overlapp" (Overlay). 
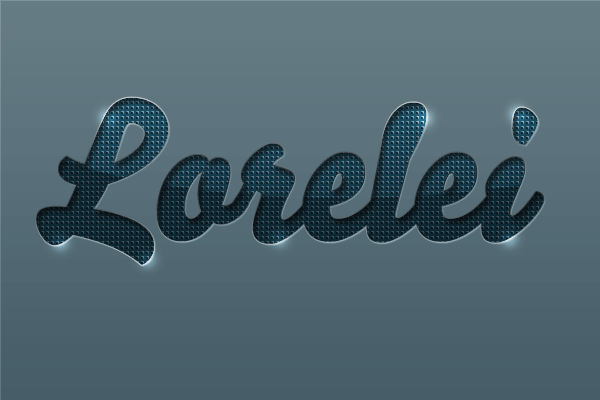
Finalen
Som et resultat fikk vi en så original metallisk pregeeffekt for tekst.