Стиловете на слоя са популярен начин за добавяне на ефекти, без да се нарушава целостта на слоя. С достатъчно знания можете да постигнете всякакви резултати. За това обаче трябва да разберете за какво е предназначен всеки параметър и какъв ефект произвежда.
В този урок ще научите всичко за настройките на стила на слоя Satin (Gloss) и примери за неговото приложение. Да започваме!
Нанасяне на сатен (гланц)
Гланцът е един от най-неразбраните стилове на слоеве, но ако знаете как да го използвате, можете да създадете някои много различни ефекти.
Например, за създаване на ефект на коприна или сатен, за придаване на допълнителна дълбочина и реализъм на метални и стъклени повърхности.
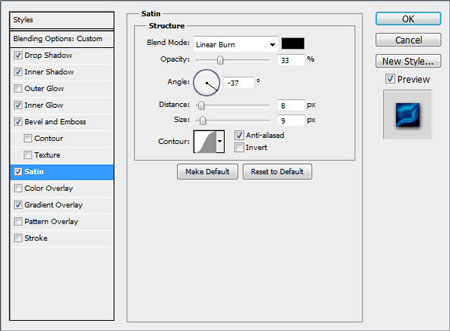
Диалогов прозорец
Сатен(Gloss) създава две копия на вашия слой, след което ги компенсира и замъглява, за да произведе крайния резултат. Трудно е да си го представите, но лесно за разбиране, когато го видите в действие.
Няма много опции в диалоговия прозорец за този стил на слоя и вече сте виждали повечето от тях. Всичко, което трябва да направим, е да видим как взаимодействат помежду си.

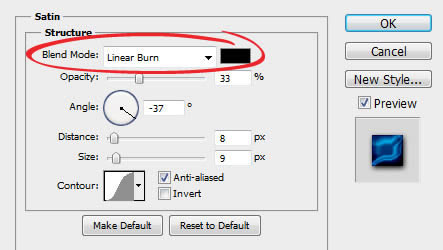
Режим на смесване
Параметър Режим на смесване(Режим на смесване) ще ви позволи да изберете режима на смесване за вашия ефект и цветното поле ще се оцвети естествено.
Най-добре да започнете Линейно изгаряне(Линеен димер) и черен, или Линеен Додж(Add) (Linear clarifier (Add)) с бял цвят. Това ще ни позволи да видим как работи Gloss и в същото време ще създаде много реалистичен ефект.
Ако не сте запознати с ефектите на режимите на смесване, силно препоръчвам да разгледате .

Примерът по-долу показва, че приложението бял цвяти Линеен Додж(Add) (Linear clarifier (Add)) изсветлява текста и използването на черно и Линейно изгаряне(Линеен димер) го прави по-тъмен.

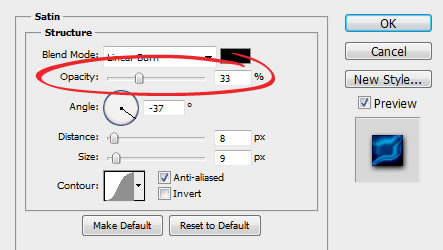
Непрозрачност
Малка стойност ще създаде по-мек ефект, докато увеличаването на непрозрачността ще го направи по-изразен.

Можете да видите разликата в примера по-долу.

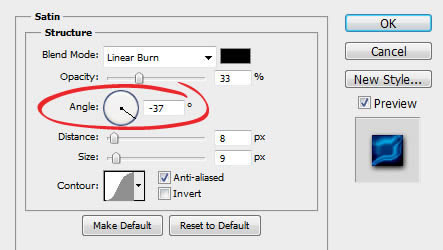
Ъгъл
Параметър Ъгъл(Ъгъл) контролира ъгъла на отместване на ефекта Gloss. Можете да въведете числова стойност или да плъзнете линията с мишката.

Следващият пример може да не е най-красивият, но ясно показва как регулирането на ъгъла може да промени външния вид на вашия стил. Използва се в комбинация с други ефекти, Ъгъл(Ъгъл) може да ви помогне да постигнете по-реалистичен резултат.

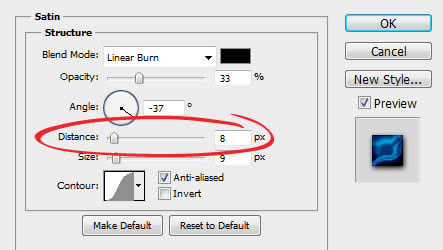
Разстояние
Параметър Разстояние(Разстояние) контролира разстоянието на отместване на ефекта. Това е допълнителна помощ, когато се опитвате да създадете стъклено отражение.

В следващия пример можете да видите как малко увеличение на разстоянието (Разстояние) може да даде по-ясно изразено отражение върху стъкления текст.

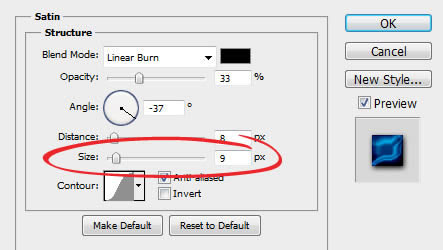
Размерът
Параметърът Размер (Размер) задава размера на размазването Gloss. Колкото по-голяма е стойността, толкова по-голямо е нивото на замъгляване. По правило малката стойност дава най-реалистичния резултат.

В следващия пример ниска стойност на размера прави границите на осветените зони по-строги.

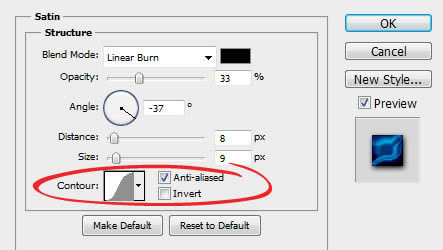
Верига
Контурните криви са отговорни за затихването на сатенения ефект (гланц). За начало най-добре е линейна или S-образна крива. По-динамичен контур ще ви позволи да постигнете интересни ефекти на отражение.
Квадратчето за отметка Anti-aliased (Smoothing) изглажда твърдите ръбове, а квадратчето за отметка Invert (Инвертиране) обръща контура с главата надолу.

В следващия пример можете да видите как промяната на пътя създава по-ярки акценти и отражения.

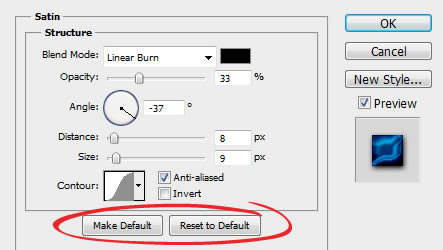
Можете да запазвате и зареждате стандартни параметриза всеки стил на слой. Като щракнете върху бутона Make Default (Използване по подразбиране), Photoshop ще запази текущите стойности като нови стойности по подразбиране за този ефект.
Като щракнете върху Възстановяване на настройките по подразбиране, Photoshop ще зареди всички последно запазени настройки. Това ще ви позволи да експериментирате и лесно да се върнете към настройките по подразбиране, ако искате да започнете отначало.

Описание на урока
програма: Адобе Фотошоп CS5 Extended
Сложност:средно аритметично
Очаквано време за изпълнение: 2 часа
Завършено изображение
В това ще научите как да създавате удивителен 3D текст с помощта на опцията Emboss във Photoshop CS5, без да прибягвате до друг 3D софтуер. В хода на урока ще се запознаете с различните настройки на различни материали, с помощта на които може да се постигне желания краен резултат. Също така, за да придадем на крайното изображение наистина впечатляващ ефект, ще приложим някои коригиращи слоеве. Така че да започваме!
Предварително зададени уроци
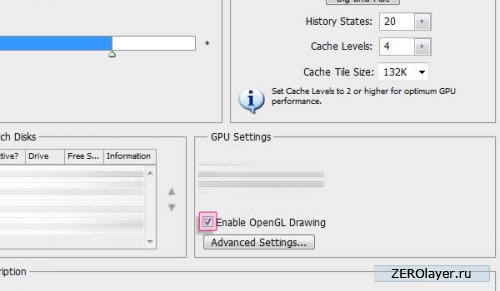
Активиране на OpenGLРелефното 3D няма да работи, ако поддръжката на OpenGL е деактивирана. За да го активирате, отидете в менюто Редактиране> Предпочитания> Производителност (Редактиране> Предпочитания> Производителност) и се уверете, че квадратчето „Активиране на OpenGL проследяване“ (Активиране на OpenGL рисуване) е отметнато.

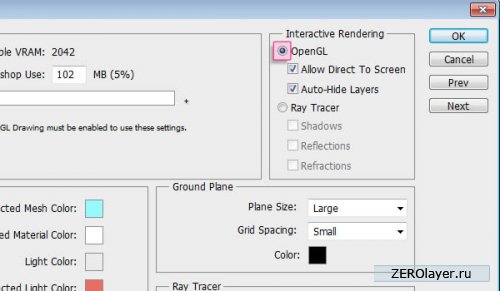
Освен това отворете менюто Редактиране> Предпочитания> 3D (Редактиране> Предпочитания> 3D) и се уверете, че опцията OpenGL е активна.

Етап 1
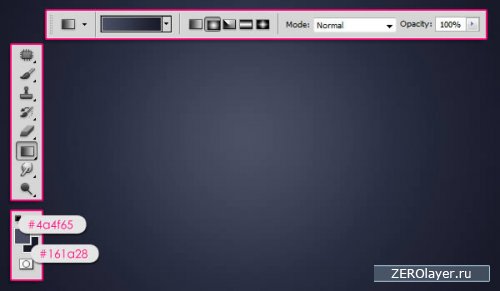
Създайте нов документ с размери 1024 x 768 пиксела или какъвто размер искате да създадете текста. Задайте цвета на предния план на #4a4f65 и цвета на фона на #161a28. След това поставете на фона радиален градиент (радиален градиент) от центъра към един от ъглите.

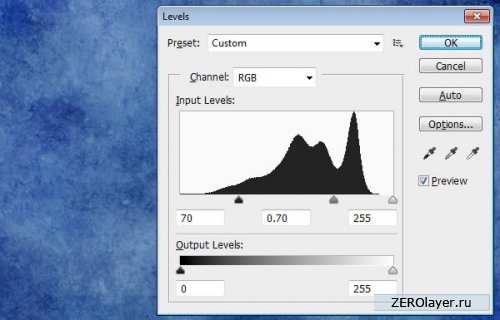
Отворете текстурата More Grunge vi и отидете в менюто Image> Correction> Levels (Image> Adjustments> Levels), след това променете стойността на сенките (Shadows) на 70 и стойността на Midtone Level (Gamma) на 0,70.


Стъпка 2
Поставете текстурата върху фоновия градиентен слой и променете Blend Mode на слоя (Blend Mode) на Overlap (Overlay), след което коригирайте размера му.
![]()
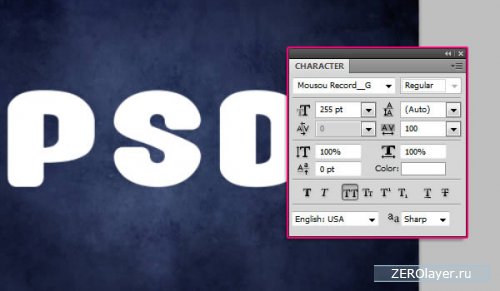
Напишете надписа с главни букви с шрифт Mousou Record G и бял цвят. Задайте размера на шрифта на 255 pt и Tracking на 100, за да оставите достатъчно място между буквите.

Стъпка 3
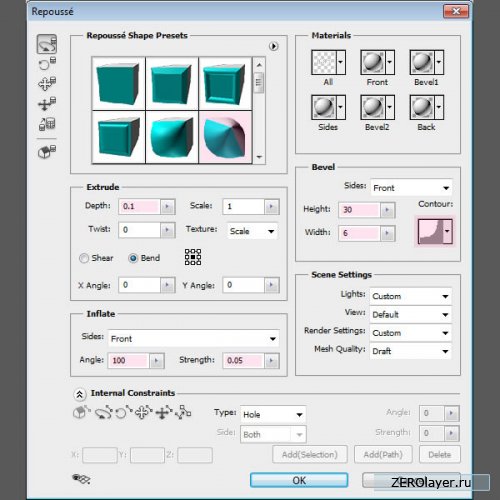
Отворете менюто 3D> Chasing> Text Layer (3D> Repoussé> Text Layer). Ще се появи предупреждение, че текстовият слой ще бъде растеризиран и вече няма да можете да променяте текста. Така че, ако сте сигурни, че е въведен правилният надпис, натиснете YES.
След това в раздела Repoussé Shape Presets изберете опцията Inflate Sides. В раздел Екструзия (Extrude) задайте Дълбочина (Дълбочина) 0,1, в раздел Изпъкналост (Надуване) задайте Ъгъл (Ъгъл) 100 и Интензитет (Сила) 0,05. След това в секцията Bevel, в падащото меню Sides изберете опцията Front и задайте Height (Height) 30 и Width (Width) 6. Накрая изберете Contour (Contour) под формата на Deep recess (Cove - Дълбок).

Имаме основна 3D форма за текст.

При използване на инструментите и инструмента Завъртете камерата (Инструменти на камерата) в лентата с инструменти, променете зрителния ъгъл на камерата. Не искаме да променяме местоположението на цялата мрежа. Като активирате инструмента за въртене на камерата, можете да я контролирате чрез плъзгане на показалеца на мишката или просто да промените позицията чрез завъртане на 3D осите. Ако трябва да въведете някои конкретни стойности, използвайте полетата за ориентация в панела с опции.

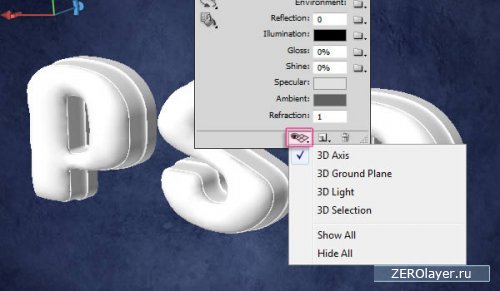
Ако нямате показани 3D оси, можете да активирате показването им в менюто за настройки на дисплея на спомагателни 3D елементи, което се намира в долната част на 3D палитрата.

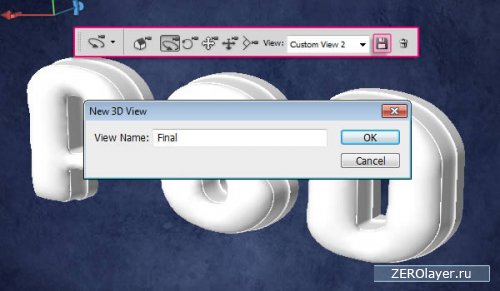
Можете също да запазите текущата позиция на камерата, като въведете име за текущия изглед и щракнете върху бутона Запазване на текущия изглед в лентата с опции. Запазените изгледи са достъпни от падащото меню Изглед в лентата с опции.

Стъпка 4
Сега нанесете подходящите материали от всяка страна на мрежата. За да направите това, отворете 3D палитрата: Window> 3D (Window> 3D). След това, като щракнете върху малката стрелка вляво от името на мрежата (нашият етикет), разгънете списъка с материали.
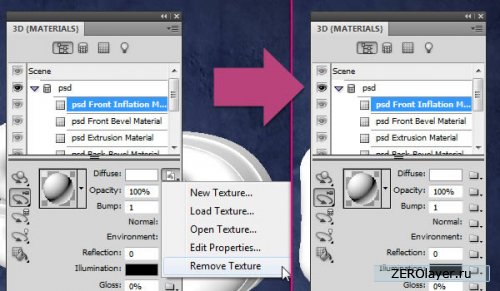
Изберете Front Inflation Material, за да можете да промените настройките му. Първо трябва да се отървете от дифузната текстура, ако има такава. Кликнете върху иконата за дифузна текстура и изберете Премахване на текстура. След това повторете процеса за всички останали материали, тъй като всяка текстура може да повлияе нежелано на нанесените цветове.

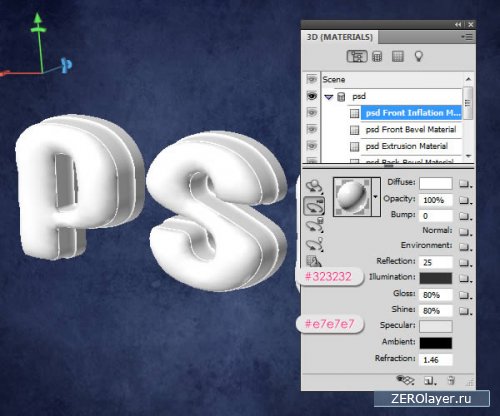
След като текстурата бъде премахната, задайте Reflection на 25, Illumination на #323232, Gloss на 80%, Specular на #e7e7e7 и Refraction на 1.46.

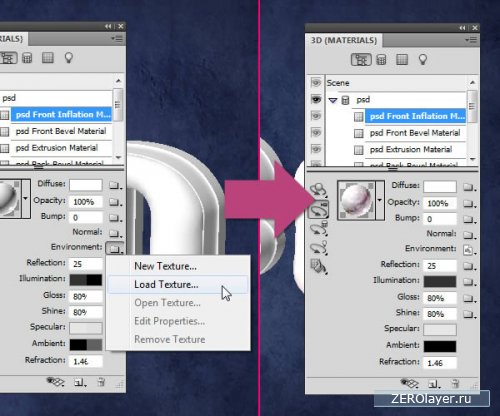
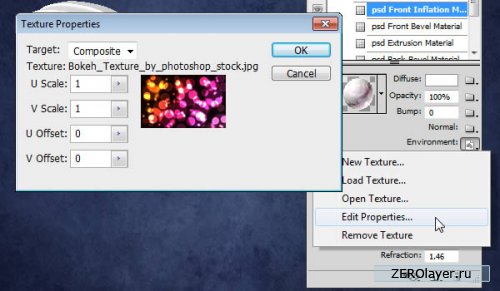
Кликнете върху иконата на папка до Околна среда и изберете Зареждане на текстура. Посочете текстурата на боке. Тази текстура ще се покаже в прозореца с материали.

Щракнете върху бутона Околна среда и изберете Редактиране на свойства. Уверете се, че скалите U и V са зададени на 1, а отместванията U и V са зададени на 0.

Стъпка 5
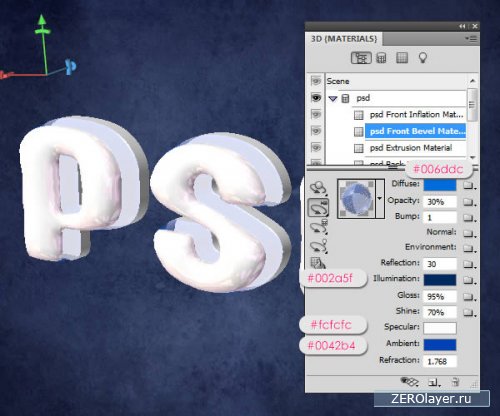
Изберете материал за преден скос (Front Bevel Material) и задайте цветно разсейване (Diffuse) # 006ddc, Opacity (Непрозрачност) 30%, Reflection (Отражение) 30, цвят Glow (Illumination) # 002a5f, Gloss (Гланц) 95%, Shine (Блясък) ) 70%, Огледален цвят #fcfcfc, Околен цвят #0042b4 и пречупване 1,768.

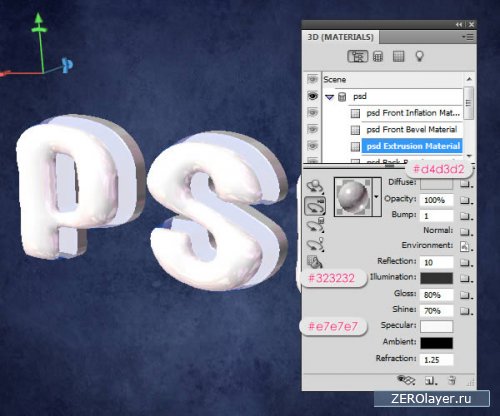
След това изберете Extrusion Material, задайте Diffuse цвят на #d4d3d2, задайте Bokeh текстура като среда, задайте Reflection на 10, Illumination цвят на #323232, Gloss на 80%, Shine 70%, Specular color #e7e7e7 и Refraction 1.768.

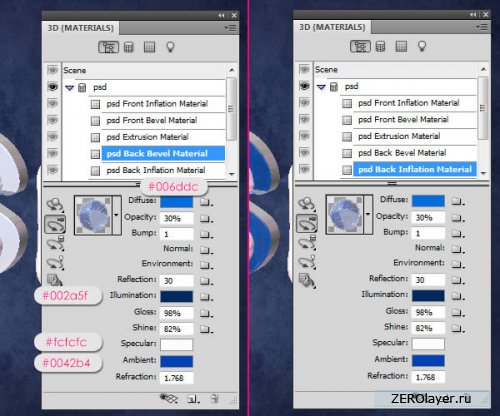
За Back Bevel Material използвайте същите настройки, които използвахме за Front Bevel Material, същата непрозрачност и индекс на пречупване, като променяте само Gloss (Блясък): 98% и Shine (Блясък): 82%. Използвайте абсолютно същите настройки за Back Inflation Material.

Стъпка 6
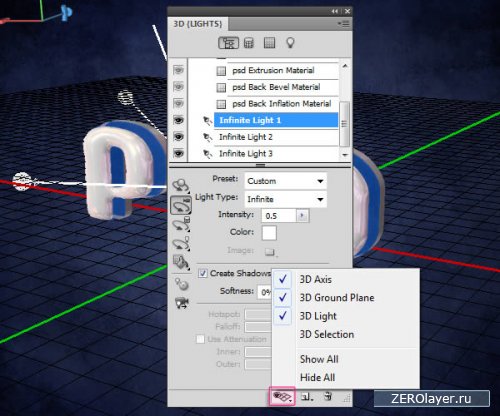
Щракнете върху бутона Скриване/показване на 3D спомагателни елементи в долната част на 3D палитрата и включете 3D светлина. Освен това, ако искате, можете да покажете 3D заземената равнина. По този начин можете да видите как са разположени светлините на сцената.

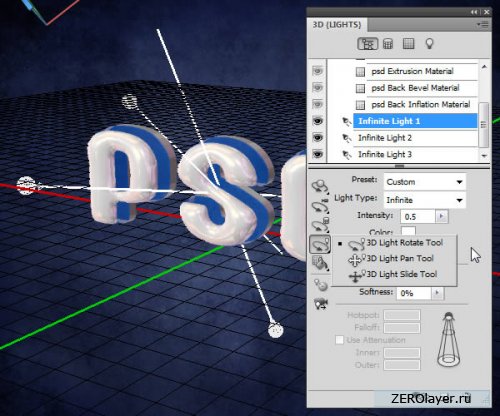
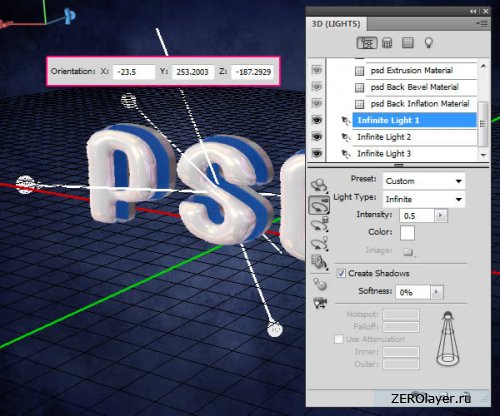
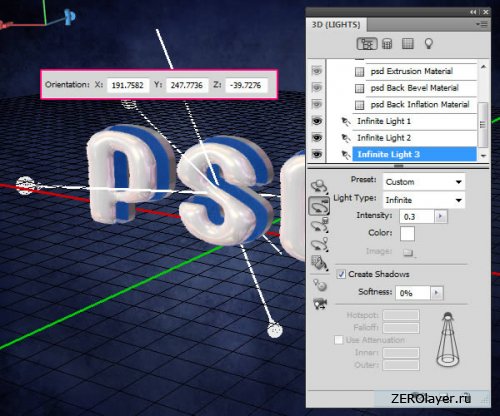
Превъртете надолу списъка с материали до началото на списъка със светлини. Експериментирайте със светлинните инструменти, за да промените позицията на светлините в сцената. За да направите това, можете да манипулирате показалеца на мишката, да завъртите 3D осите или да въведете конкретни стойности в съответните полета на панела с опции.

Задайте интензитета на безкрайната светлина 1 на 0,5.

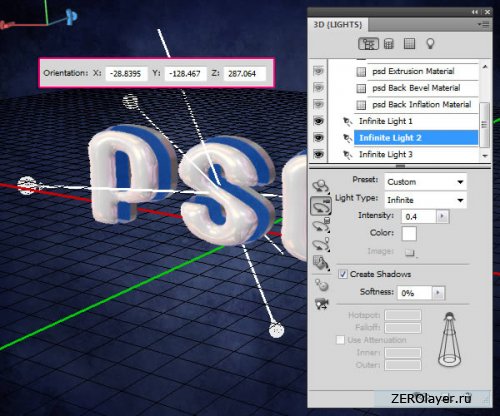
Задайте Intensity of Infinite Light 2 на 0,4.

Задайте Intensity of Infinite Light 3 на 0,3.

Ето какво трябва да получите като резултат. Уверете се, че светлините, които инсталирате, не са нито твърде ярки, нито твърде слаби.

Стъпка 7
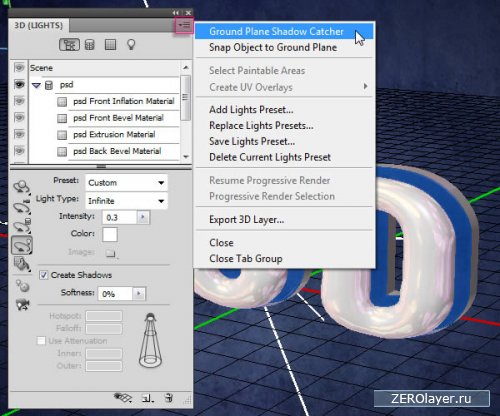
Щракнете върху стрелката в горния десен ъгъл на 3D палитрата, за да отворите падащото меню, след което изберете Ground Plane Shadow Catcher. По този начин сенките ще бъдат изобразени, без да е необходимо да се създава специална повърхност за тях.

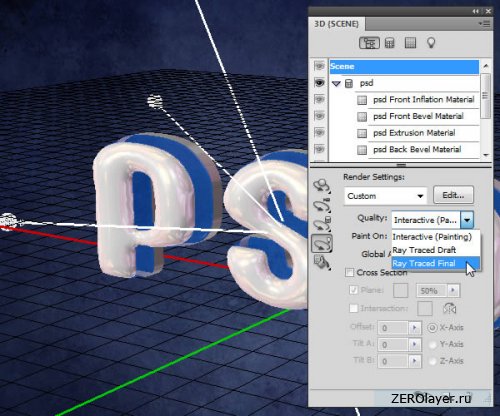
Щракнете върху надписа Scene (Scene) на 3D палитрата, след което в падащия списък Quality (Quality) изберете елемента Final ray tracing (Ray Traced Final).

Това може да отнеме определено време, но ето как ще изглежда сцената след рендиране.

Стъпка 8
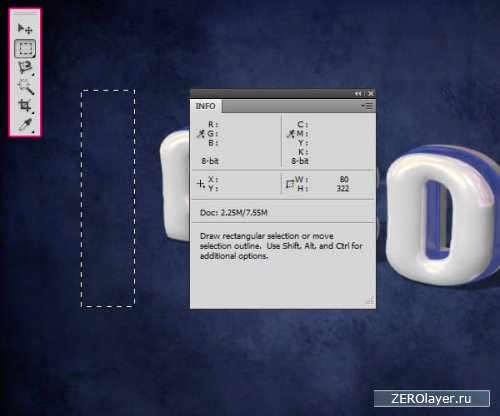
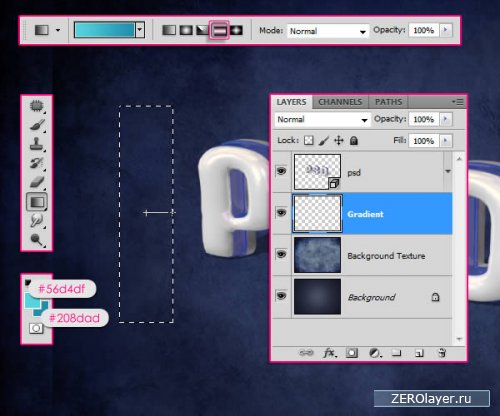
След като изобразяването приключи, активирайте инструмента Правоъгълна област (Rectangular Marquee Tool) и начертайте правоъгълник със страни 80 x 322 px във всяка свободна област на платното. Опитайте се да направите избраната област центрирана вертикално. Параметрите могат да се следят в информационния панел: Window> Info (Прозорец> Информация). Или можете просто да създадете селекция с фиксиран размер.

Създайте нов слой под 3D слоя и го наречете Gradient. Задайте цвета на предния план на #56d4df и цвета на фона на #208dad, активирайте инструмента Gradient Tool, изберете градиента Foreground to Background и щракнете върху опцията Reflected Gradient. ) в панела с опции. Сега приложете градиент от центъра на създадената селекция към една от страните му.

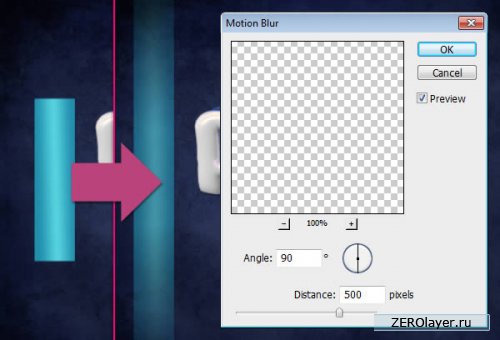
Демаркиране: Ctrl+D. След това отидете в менюто Filter> Blur> Motion Blur (Филтър> Blur> Motion Blur), задайте ъгъл (Ъгъл) 90 градуса и разстояние (Разстояние) - 500.

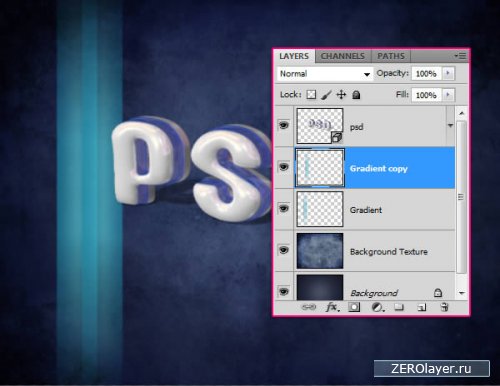
Дублирайте слоя с градиент, след което преместете копието малко надясно.

Стъпка 9
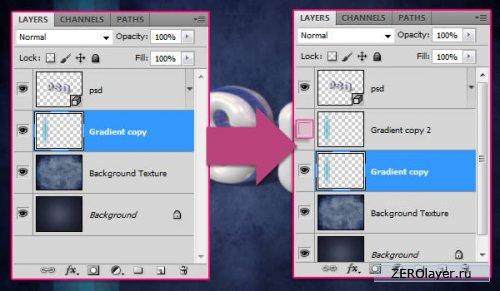
Изберете и двата слоя с градиент и отидете в менюто Слоеве> Обединяване на слоевете (Layer> Merge Layers), след което дублирайте новия обединен слой. Направете копието невидимо, като щракнете върху иконата на око до името на слоя в палитрата със слоеве.

Изберете слоя с видим градиент. Натиснете Ctrl/Cmd + T, за да активирате Free Transform, след това задръжте Ctrl и преместете върховете на градиента, така че да увеличите илюзията за 3D текст.

Може да се наложи да преместите и четирите върха, за да получите желания ефект. Когато сте готови, натиснете Enter/Return, за да завършите Free Transform. Направете копието на градиентния слой видимо отново.

Повторете горната процедура за това копие, с единствената разлика, че този път градиентът ще трябва да бъде зададен вертикално, т.е. перпендикулярно на оригиналния градиент. След това обединете двата слоя с градиент и преименувайте получения слой на "Background Gradient".

Стъпка 10
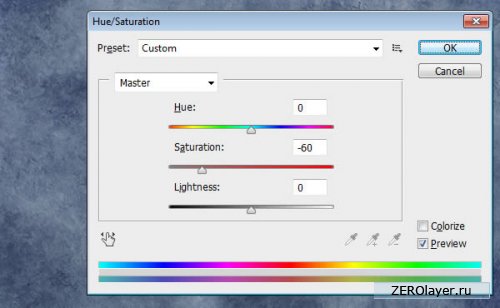
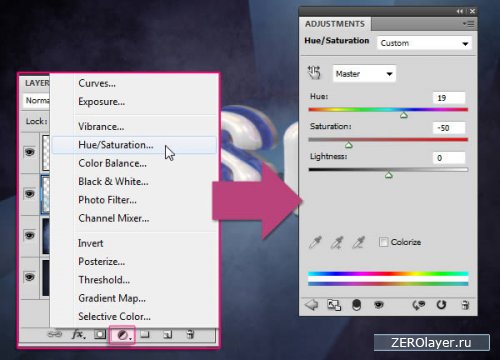
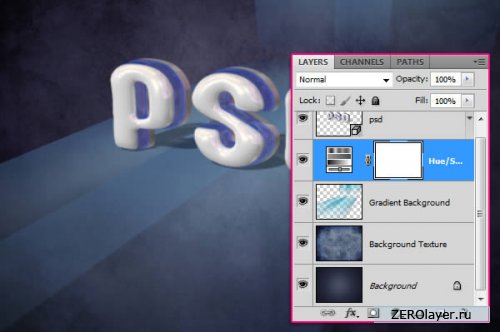
Щракнете върху иконата Създаване на нов коригиращ слой или слой за запълване (Създаване на нов слой за запълване или коригиране) в долната част на палитрата със слоеве и изберете Hue / Saturation (Hue / Saturation), където задайте стойността Hue (Hue) 19 и стойност Наситеност ( Наситеност) -50.

Уверете се, че този коригиращ слой е под 3D слоя, така че да засяга всички слоеве с изключение на 3D слоя.

Стъпка 11
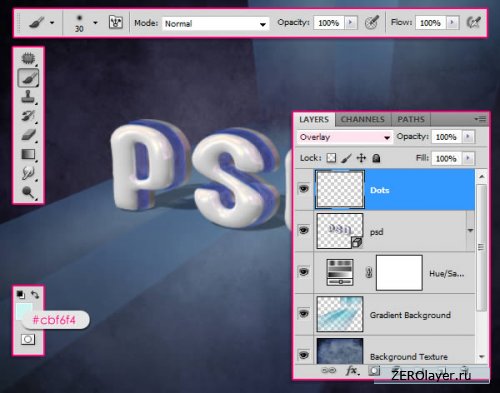
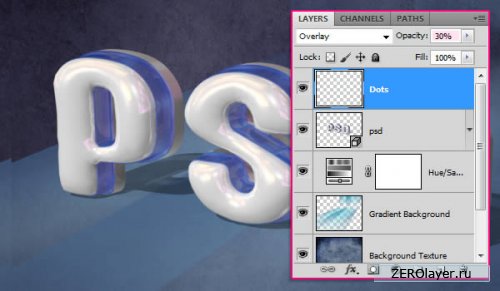
Задайте предния цвят на #cbf6f4 и изберете 30 px мека кръгла четка, след това създайте нов слой върху всички съществуващи слоеве и го наречете Spots. Променете Blend Mode на този слой на Overlay.

Разстелете светли петна върху повърхността на сините области на надписа.

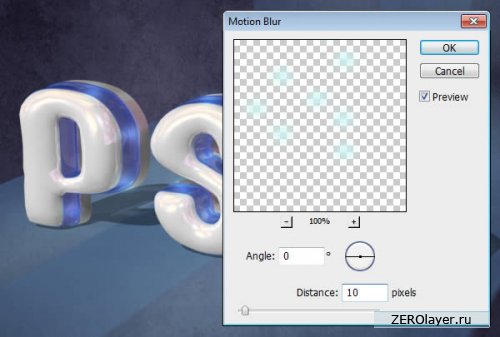
Отидете в менюто Filter> Blur> Motion Blur (Филтър> Blur> Motion Blur), задайте Angle (Ъгъл) 0 градуса и Distance (Разстояние) - 10

Намалете Opacity на слоя с петна до 30% или всяка друга стойност, в зависимост от това колко ярки искате да бъдат вашите петна.

Стъпка 12
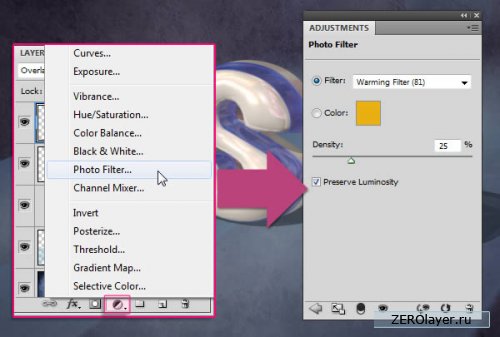
Кликнете върху иконата Създаване на нов коригиращ слой или слой за запълване (Създаване на нов слой за запълване или коригиране) в долната част на палитрата със слоеве и изберете филтър за снимки (филтър за снимки), където изберете топъл филтър 81 (филтър за затопляне (81)).

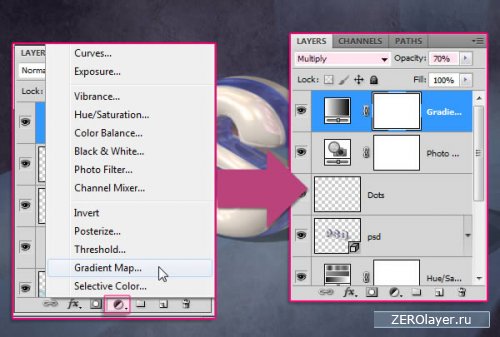
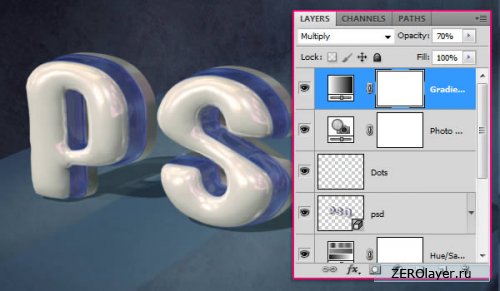
Щракнете върху иконата Създаване на нов запълващ или коригиращ слой в долната част на палитрата със слоеве и изберете Градиентна карта. След това променете режима на смесване на коригиращия слой на Умножение (Умножение) и намалете непрозрачността до 70%.

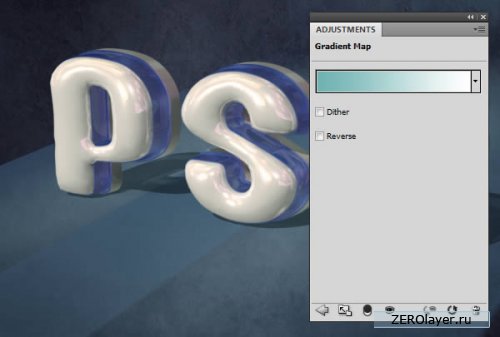
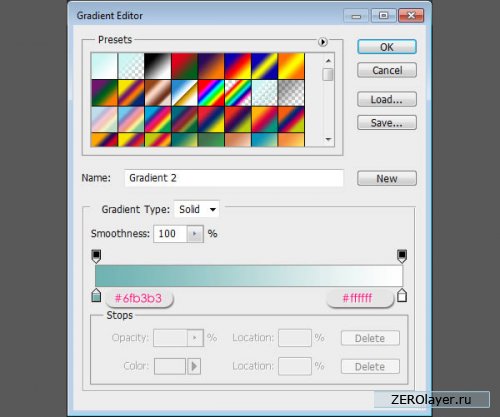
Изберете цветовете на градиента.

Използвах само два цвята: #6fb3b3 отляво и бял ((#ffffff) отдясно.

Уверете се, че коригиращият слой е върху всички съществуващи слоеве. Те ще подсилят крайния ефект на нанесените цветове, като ги направят по-живи.

Завършено изображение

Инструкция
отворен снимка. Направете копие на основния слой Ctrl + J, за да не повредите картината по време на ретуширане.
Картината е малко тъмна. За да коригирате този недостатък, в главното меню изберете елементите Изображение (“Изображение”), Настройки (“Свойства”) и Нива (“Нива”). В прозореца Input Levels преместете белия плъзгач наляво, за да осветлите изображението.
Изберете Healing Brush Tool от лентата с инструменти. Намерете чиста кожа на лицето, задръжте Alt на клавиатурата и щракнете върху тази област с мишката. Инструментът ще запомни модела. Задръжте курсора на мишката над проблемната област и щракнете с левия бутон на мишката - програмата ще го замени с референтен фрагмент. Обработете цялото изображение по този начин.
Сега трябва да коригирате формата на лицето и носа. От менюто Filter изберете командата Liquify. Намерете инструмента Push Left Tool в лентата с инструменти. Задайте не твърде високи стойности за натиск и твърдост, така че ретуширането да е точно. Когато преместите курсора нагоре, изображението под него се измества наляво, когато плъзнете мишката надолу - надясно. Променяйки размера на четката, направете овала на лицето по-тесен и носа по-тънък. Можете да отмените неуспешно действие, като щракнете върху бутона Reconstruct. Щракнете върху OK, когато сте доволни от резултата.
Сега трябва да придадем блясък на изображението. Направете копие на слоя Ctrl+J. Изберете Филтър, Размазване („Размазване“), Размазване по Гаус („Размазване по Гаус“). Преместете плъзгача за радиус, докато смятате, че несъвършенствата по кожата вече не се забелязват. Запомнете тази стойност - в случая 2,7 пиксела. Не е необходимо да прилагате филтъра - щракнете върху Отказ.
В същото меню Filter отидете в групата Other и изберете High Pass. Задайте стойността, която сте запомнили в предишната стъпка - 2,7 пиксела. Натиснете OK.
Сега приложете Gaussian Blur с радиус, равен на 1/3 от стойността, която помните. В този случай R=2.7:3=0.9 пиксела.
Обърнете слоя Ctrl + I, задайте режима на смесване на Linear Light („Линейна светлина“), намалете прозрачността до 50%. Задръжте Alt и щракнете върху иконата Add Layer Mask в панела Layers. Изберете мека бяла четка от лентата с инструменти и рисувайте върху проблемните зони на лицето и шията, без да докосвате очите, косата, веждите и други ясни контури. Обединяване на слоеве Ctrl+E.
Сега трябва да изсветлим и потъмним определени части от изображението. Създайте копие на горния слой Ctrl+J. Добавете към него обърната маска на слоя, както в предишната стъпка (Alt + Add Layer Mask). Задайте режима на смесване на Screen (“Lightening”), прозрачност 10-15%. Уверете се, че маската на слоя е активна - трябва да рисувате върху нея. Изберете мека бяла четка и, като промените диаметъра, изсветлете челото, скулите и брадичката на момичето. Плъзнете лека ивица надолу по центъра на носа. Наблегнете на светлите отблясъци върху устните, косата и под веждите. Обединяване на слоеве Ctrl+E.
Дублирайте горния слой отново и приложете към него маската на обърнатия слой. Сега режимът на смесване е Multiply („Умножение“), прозрачността е 10-15%. С помощта на бяла мека четка с активна маска на слоя нанесете сенки върху лицето на модела: от двете страни на носа, върху слепоочията, по бузите и около брадичката. Потъмнете зоната около устните и очите, подчертайте сенките на шията. Отцедете слоевете.
В този урок ще ви покажа как да направите красиво лъскаво текстово лого в Adobe Photoshop в четири лесни стъпки:
Само с един текстов слой и няколко стила на слоя можете да направите страхотна лъскава емблема. Тъй като целият ефект е създаден върху векторен слой с текст, шрифтът и съдържанието могат да се променят. Като последен щрих ще добавим сянка, за да придадем на нашия текст перспектива и реализъм.
Отворете Photoshop и създайте платно с размери 800 x 600 px. За фон ще използваме тъмен перфориран материал. Това е лесно да се направи, като изрежете шаблон от кръгове от фона и приложите тънък скос върху тях. Можете просто да изтеглите подготвения фон тук или да използвате друга текстура, която харесвате:

Стъпка 2

Стъпка 3
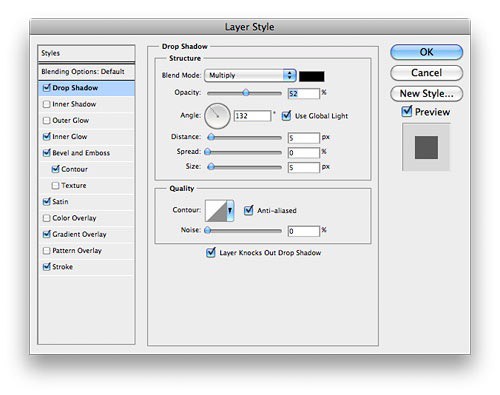
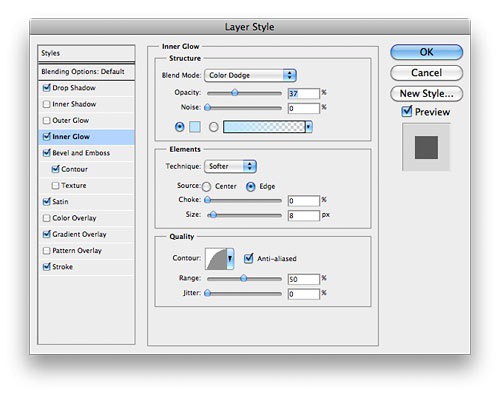
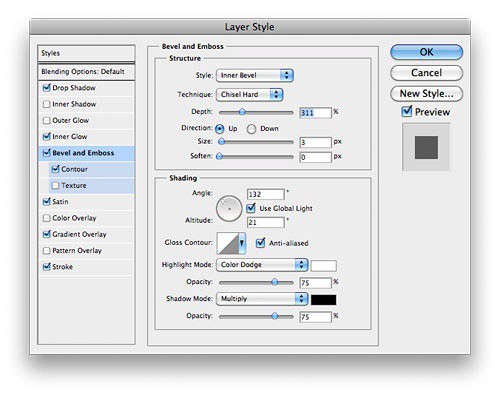
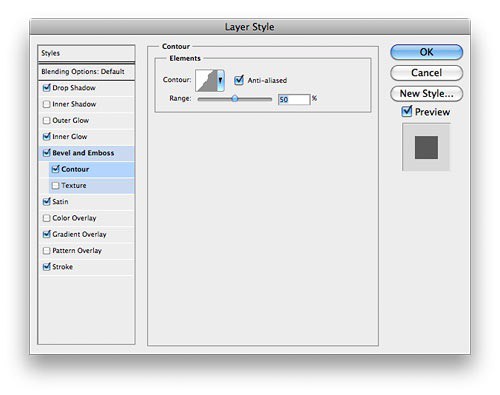
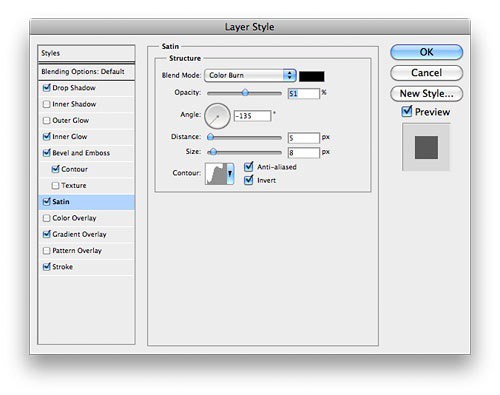
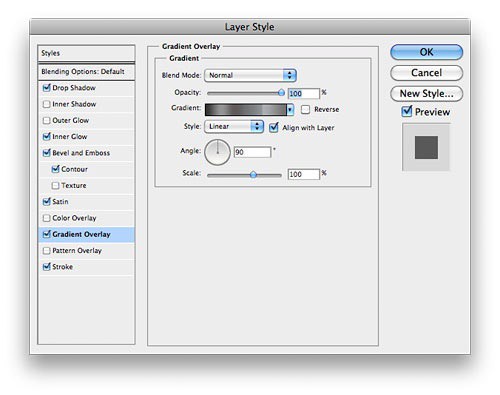
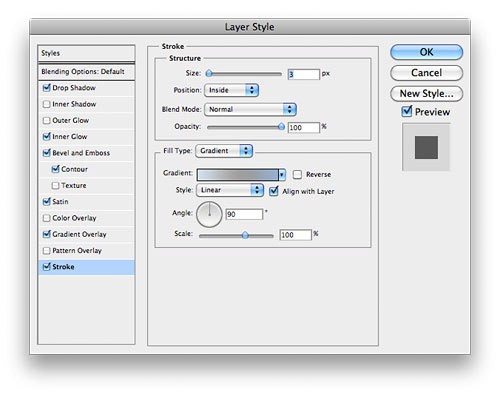
А сега нека нанесем тежък удар с ефекти върху слоевете. Нека започнем с избор на текст и в менюто Слой > Стил на слоя > Сянка (Слой > Стил на слоя > Сянка ) извършете настройките от снимката по-долу. Преминете през целия списък с настройки от това меню, като обръщате специално внимание на всяка настройка и режим на смесване. Имайте предвид, че използваме различни контури:






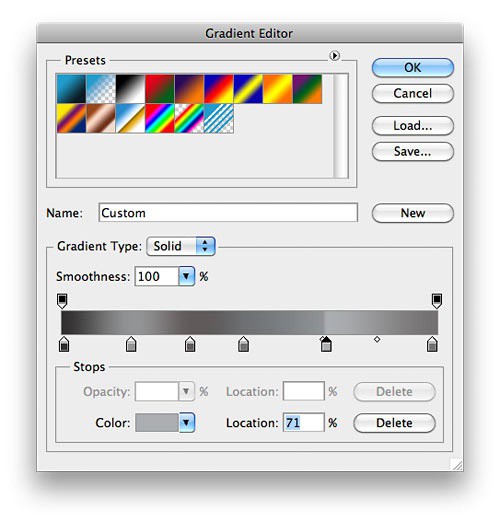
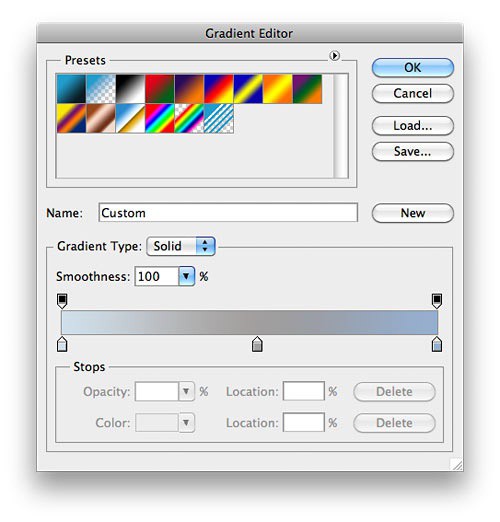
Ето как трябва да се настрои градиентното наслагване ( градиентно наслагване):


А ето и резултатът от прилагането на настройките на градиента:


Трябва да получим красива емблема с метал " довършителни работи". Накрая нека добавим малко сянка, за да постигнем по-голям ефект.
Стъпка 4
За да изберете текстов слой, натиснете клавиша Ctrl ( Командване на Mac) + щракване с мишката върху текстовия слой ( бяла област с главно 'T') в палитрата със слоеве.
Сега нека създадем нов слой със стил на текст, като натиснете Ctrl + Shift + N. Запълнете го с черно и използвайте Ctrl ( Командване на Mac) + D премахване на избора. Приложете филтъра за замъгляване на движението ( замъгляване на движението) с настройки на свойството Степен ( степен) « -85 » и Ъгъл ( Ъгъл) равно на 39 пиксела. Накрая плъзнете този слой малко надолу, така че по-голямата част от сянката да падне под текста:

Честито! Създадохте страхотен ефект за пет минути!
Изтеглете резултата в .PSD файл.
Превод на статията “ Текстови ефекти на лъскава емблема – Урок за Photoshop” е подготвен от приятелски екип по проекта.





