Ang mga estilo ng layer ay isang popular na paraan upang magdagdag ng mga epekto nang hindi sinisira ang integridad ng layer. Sa sapat na kaalaman, makakamit mo ang anumang resulta. Gayunpaman, para dito kailangan mong maunawaan kung ano ang inilaan ng bawat parameter at kung ano ang epekto nito.
Sa araling ito, malalaman mo ang lahat tungkol sa mga setting ng estilo ng Satin layer (Gloss) at mga halimbawa ng aplikasyon nito. Magsimula na tayo!
Paglalapat ng Satin (Gloss)
Ang pagtakpan ay isa sa mga pinaka-hindi nauunawaan na mga estilo ng layer, ngunit kung alam mo kung paano ito gamitin, maaari kang lumikha ng ilang magkakaibang mga epekto.
Halimbawa, upang lumikha ng epekto ng sutla o satin, upang magbigay ng karagdagang lalim at pagiging totoo sa mga ibabaw ng metal at salamin.
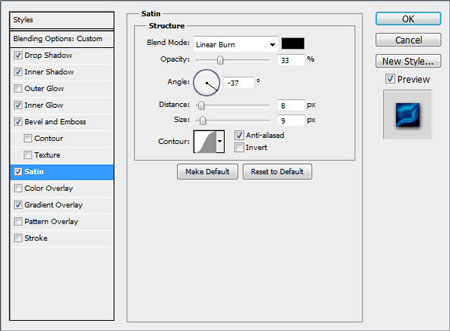
Dialog window
Satin Gumagawa ang (Gloss) ng dalawang kopya ng iyong layer, pagkatapos ay i-offset at i-blur ang mga ito para makuha ang huling resulta. Mahirap isipin, ngunit madaling maunawaan kapag nakita mo ito sa aksyon.
Walang maraming opsyon sa dialog box para sa layer style na ito, at nakita mo na ang karamihan sa mga ito. Ang kailangan lang nating gawin ay tingnan kung paano sila nakikipag-ugnayan sa isa't isa.

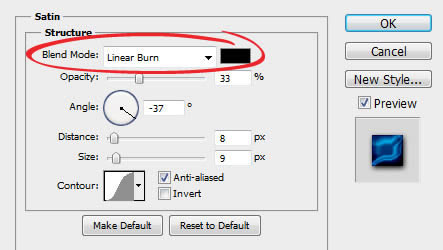
Blend mode
Parameter Blend Mode(Blend Mode) ay hahayaan kang piliin ang blend mode para sa iyong epekto, at ang color box ay natural na makulay.
Pinakamahusay na magsimula sa Linear Burn(Linear dimmer) at itim, o Linear Dodge(Add) (Linear clarifier (Add)) na may puting kulay. Ito ay magbibigay-daan sa amin upang makita kung paano gumagana ang Gloss at sa parehong oras ay lumikha ng isang napaka-makatotohanang epekto.
Kung hindi ka pamilyar sa mga epekto ng mga blend mode, lubos kong inirerekomenda ang pagtingin sa .

Ang halimbawa sa ibaba ay nagpapakita na ang application kulay puti at Linear Dodge(Add) (Linear clarifier (Add)) nagpapatingkad sa text, at ang paggamit ng itim at Linear Burn(Linear Dimmer) ginagawa itong mas madilim.

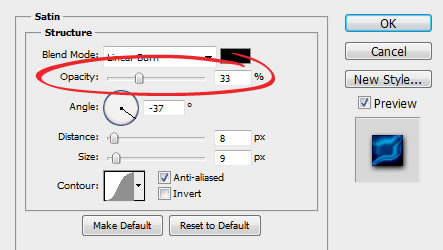
Opacity
Ang isang maliit na halaga ay lilikha ng mas malambot na epekto, habang ang pagtaas ng opacity ay gagawin itong mas malinaw.

Makikita mo ang pagkakaiba sa halimbawa sa ibaba.

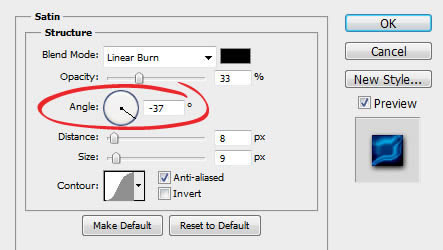
Sulok
Parameter anggulo Kinokontrol ng (Anggulo) ang offset na anggulo ng Gloss effect. Maaari kang maglagay ng numeric na halaga o i-drag ang linya gamit ang mouse.

Maaaring hindi ang sumusunod na halimbawa ang pinakamaganda, ngunit malinaw na ipinapakita nito kung paano mababago ng pagsasaayos ng anggulo ang hitsura ng iyong istilo. Ginagamit kasama ng iba pang mga epekto, anggulo(Anggulo) ay makakatulong sa iyo na makamit ang isang mas makatotohanang resulta.

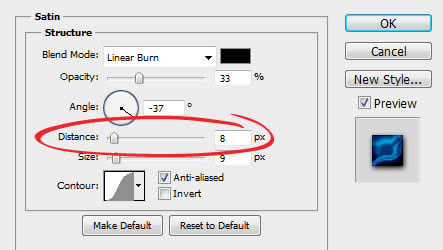
Distansya
Parameter Distansya Kinokontrol ng (Distansya) ang offset na distansya ng epekto. Ito ay isang karagdagang tulong kapag sinusubukan mong lumikha ng salamin na salamin.

Sa sumusunod na halimbawa, makikita mo kung paano ang isang maliit na pagtaas sa Distansya (Distansya) ay maaaring magbigay ng mas malinaw na pagmuni-muni sa salamin na teksto.

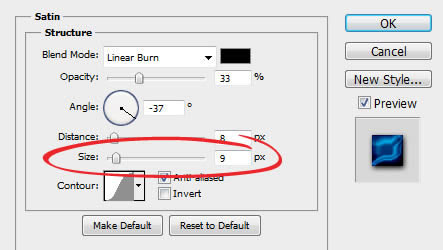
Ang sukat
Ang Laki ng Parameter (Size) ay nagtatakda ng laki ng blur Gloss. Kung mas malaki ang halaga, mas malaki ang antas ng blur. Bilang isang patakaran, ang isang maliit na halaga ay nagbibigay ng pinaka-makatotohanang resulta.

Sa sumusunod na halimbawa, ang isang mababang halaga ng Sukat ay ginagawang mas mahigpit ang mga hangganan ng mga lugar na may ilaw.

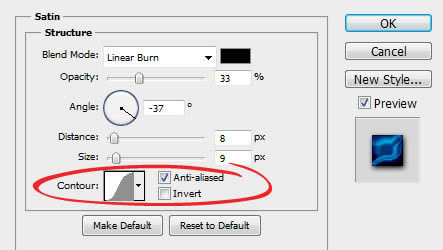
Circuit
Ang mga contour curves ay responsable para sa pagkabulok ng Satin effect (Gloss). Para sa mga nagsisimula, ang isang linear o S-curve ay pinakamahusay. Ang isang mas dynamic na outline ay magbibigay-daan sa iyo upang makamit ang mga kawili-wiling epekto ng pagmuni-muni.
Ang Checkbox na Anti-aliased (Smoothing) ay nagpapakinis ng mga matitigas na gilid, at ang checkbox na Invert (Invert) ay nag-flip sa contour nang baligtad.

Sa sumusunod na halimbawa, makikita mo kung paano lumilikha ng mas maliwanag na mga highlight at reflection ang pagbabago ng landas.

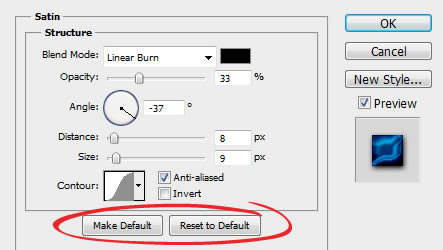
Maaari kang mag-save at mag-load karaniwang mga parameter para sa bawat estilo ng layer. Sa pamamagitan ng pag-click sa pindutang Gawing Default (Gamitin bilang default), ise-save ng Photoshop ang kasalukuyang mga halaga bilang bagong default para sa epektong ito.
Sa pamamagitan ng pag-click sa I-reset sa Default, ilo-load ng Photoshop ang anumang huling na-save na mga setting. Papayagan ka nitong mag-eksperimento at madaling bumalik sa mga default na setting kung gusto mong magsimulang muli.

Paglalarawan ng Aralin
Programa: Adobe Photoshop Pinalawak ang CS5
Pagiging kumplikado: karaniwan
Tinantyang lead time: 2 oras
Tapos na Larawan
Dito, matututunan mo kung paano lumikha ng kamangha-manghang 3D na teksto gamit ang opsyon na Emboss sa Photoshop CS5 nang hindi gumagamit ng anumang iba pang 3D software. Sa kurso ng aralin, makikilala mo ang iba't ibang mga setting ng iba't ibang mga materyales, sa tulong kung saan maaaring makamit ang ninanais na resulta. Gayundin, upang bigyan ang panghuling larawan ng isang talagang kahanga-hangang epekto, maglalapat kami ng ilang mga layer ng pagsasaayos. Kaya simulan na natin!
Mga Preset ng Aralin
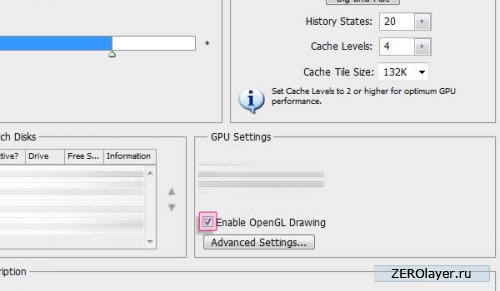
Paganahin ang OpenGL Hindi gagana ang embossing 3D kung hindi pinagana ang suporta ng OpenGL. Upang paganahin ito, pumunta sa menu na Pag-edit> Mga Kagustuhan> Pagganap (I-edit> Mga Kagustuhan> Pagganap) at siguraduhin na ang kahon na "Paganahin ang pagsubaybay sa OpenGL" (Paganahin ang Pagguhit ng OpenGL) ay may check.

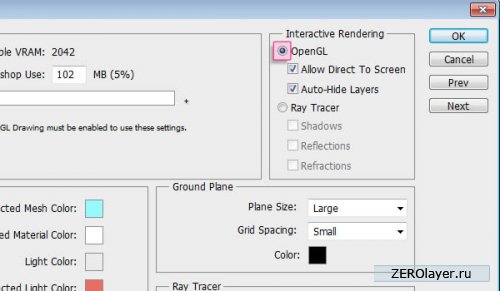
Gayundin, buksan ang menu na Pag-edit> Mga Kagustuhan> 3D (I-edit> Mga Kagustuhan> 3D) at tiyaking aktibo ang opsyong OpenGL.

Hakbang 1
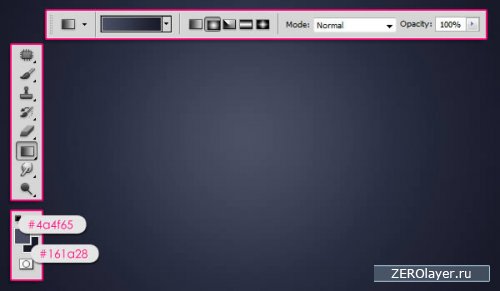
Gumawa ng bagong dokumento sa 1024 x 768 pixels, o anumang laki na gusto mong gawin ang text. Itakda ang kulay ng Foreground sa #4a4f65 at ang kulay ng Background sa #161a28. Pagkatapos ay ilagay sa background Radial Gradient (Radial Gradient) mula sa gitna hanggang sa isa sa mga sulok.

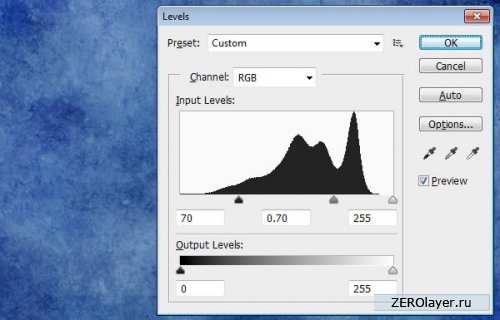
Buksan ang texture More Grunge vi at pumunta sa menu na Image> Correction> Levels (Image> Adjustments> Levels), pagkatapos ay baguhin ang halaga ng Shadows (Shadows) sa 70, at ang value ng Midtone Level (Gamma) sa 0.70.


Hakbang 2
Ilagay ang texture sa ibabaw ng background gradient layer at baguhin ang Blend Mode ng layer (Blend Mode) sa Overlap (Overlay), pagkatapos ay ayusin ang laki nito.
![]()
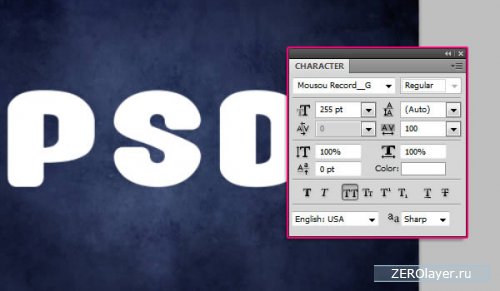
I-type ang inskripsiyon sa malalaking titik gamit ang Mousou Record G font at puting kulay. Itakda ang laki ng font sa 255 pt at ang Pagsubaybay sa 100 upang mag-iwan ng sapat na espasyo sa pagitan ng mga titik.

Hakbang 3
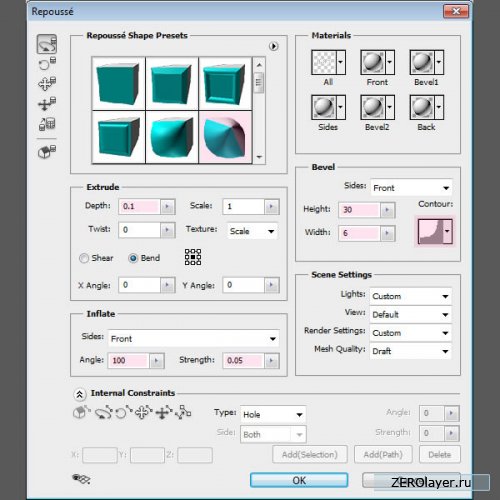
Buksan ang menu na 3D> Chasing> Text Layer (3D> Repoussé> Text Layer). May lalabas na babala na ang layer ng teksto ay i-rasterize, at hindi mo na mababago ang teksto. Kaya, kung sigurado ka na ang tamang inskripsyon ay nai-type, pindutin ang YES.
Pagkatapos, sa seksyong Repoussé Shape Preset, piliin ang opsyong Inflate Sides. Sa seksyong Extrusion (Extrude) itakda ang Lalim (Depth) 0.1, sa seksyong Convexity (Inflate) itakda ang Anggulo (Anggulo) 100 at Intensity (Lakas) 0.05. Susunod, sa seksyong Bevel, sa drop-down na menu ng Mga Gilid, piliin ang opsyon sa Harap at itakda ang Taas (Taas) 30 at Lapad (Lapad) 6. Panghuli, piliin ang Contour (Contour) sa anyo ng Deep recess (Cove - malalim).

Mayroon kaming pangunahing 3D na hugis para sa teksto.

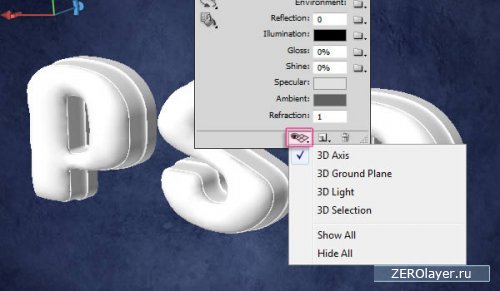
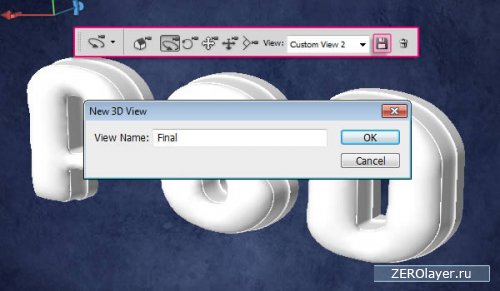
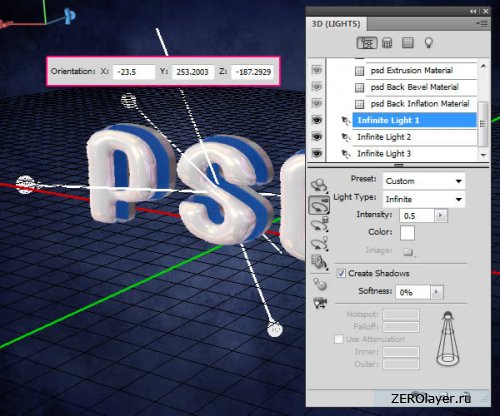
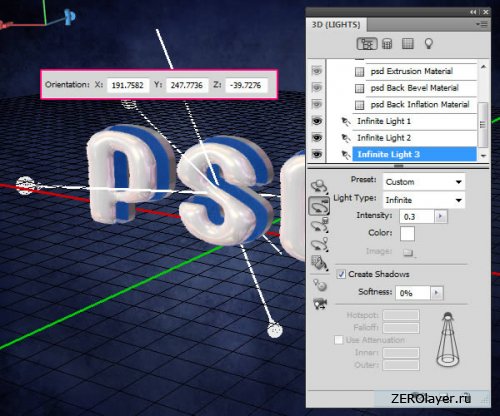
Sa paggamit ng mga tool at tool I-rotate ang camera (Camera Tools) sa toolbar, baguhin ang anggulo ng view ng camera. Hindi namin gustong baguhin ang lokasyon ng buong grid. Sa pamamagitan ng pag-activate ng tool sa pag-ikot ng camera, makokontrol mo ito sa pamamagitan ng pag-drag sa pointer ng mouse, o baguhin lang ang posisyon sa pamamagitan ng pag-ikot ng mga 3D axes. Kung kailangan mong magpasok ng ilang partikular na halaga, gamitin ang mga patlang ng Oryentasyon sa panel ng mga opsyon.

Kung wala kang ipinapakitang mga 3D axes, maaari mong paganahin ang kanilang pagpapakita sa menu ng mga pantulong na 3D na elemento ng mga setting ng display, na matatagpuan sa ibaba ng 3D palette.

Maaari mo ring i-save ang kasalukuyang posisyon ng camera sa pamamagitan ng paglalagay ng pamagat para sa kasalukuyang view at pag-click sa button na I-save ang kasalukuyang view sa bar ng mga pagpipilian. Available ang mga naka-save na view mula sa drop-down na menu ng View sa options bar.

Hakbang 4
Ngayon ilapat ang naaangkop na mga materyales sa bawat panig ng mesh. Upang gawin ito, buksan ang 3D palette: Window> 3D (Window> 3D). Pagkatapos, sa pamamagitan ng pag-click sa maliit na arrow sa kaliwa ng pangalan ng mesh (aming label), palawakin ang listahan ng mga materyales.
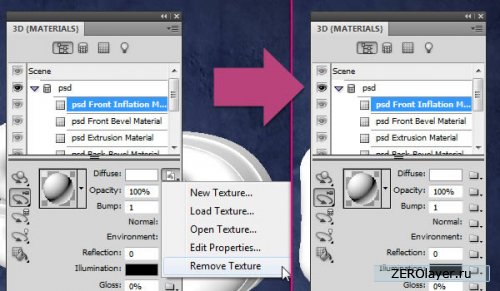
Piliin ang Front Inflation Material para mabago ang mga setting nito. Una kailangan mong alisin ang nagkakalat na texture kung mayroon man. Mag-click sa icon ng Diffuse texture at piliin ang Remove Texture. Susunod, ulitin ang proseso para sa lahat ng iba pang mga materyales, dahil ang anumang texture ay maaaring hindi kanais-nais na makaapekto sa mga inilapat na kulay.

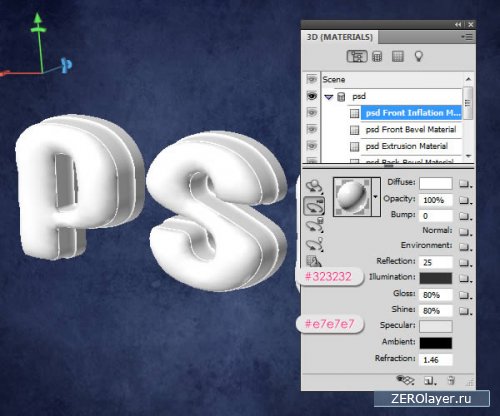
Kapag naalis na ang texture, itakda ang Reflection sa 25, Illumination sa #323232, Gloss sa 80%, Specular sa #e7e7e7 at Refraction sa 1.46.

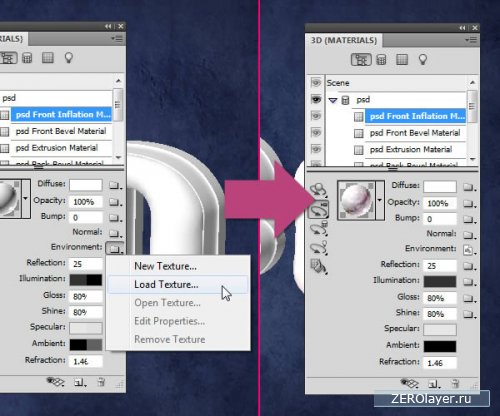
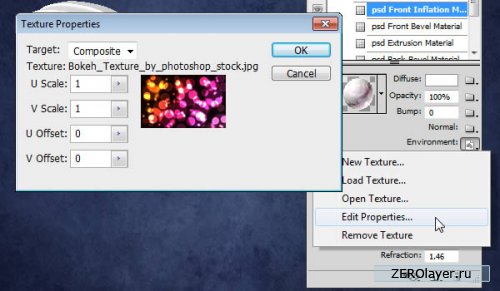
Mag-click sa icon ng folder sa tabi ng Environment at piliin ang Load Texture. Tukuyin ang texture ng Bokeh. Ang texture na ito ay ipapakita sa window ng mga materyales.

I-click ang button na Environment at piliin ang Edit Properties. Tiyaking nakatakda ang U at V Scale sa 1 at ang U at V Offset ay nakatakda sa 0.

Hakbang 5
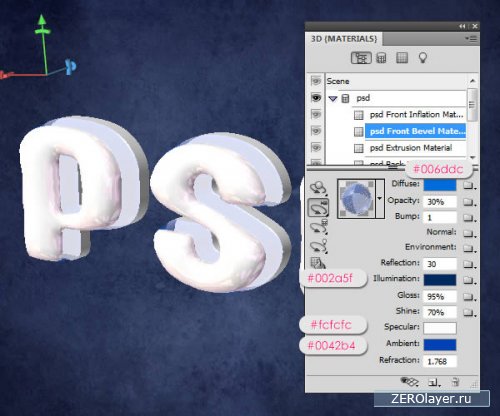
Piliin ang front bevel material (Front Bevel Material) at itakda ang kulay Scattering (Diffuse) # 006ddc, Opacity (Opacity) 30%, Reflection (Reflection) 30, color Glow (Illumination) # 002a5f, Gloss (Gloss) 95%, Shine (Shine ) 70%, Specular color #fcfcfc, Ambient color #0042b4 at Refraction 1.768.

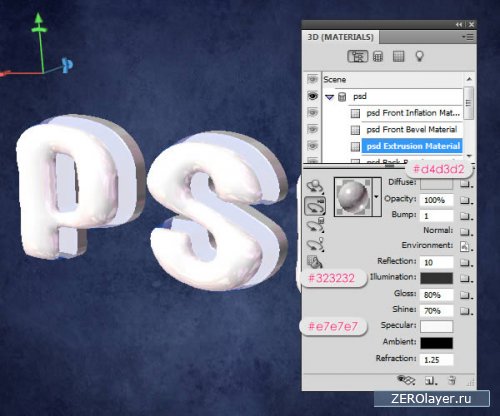
Susunod, piliin ang Extrusion Material, itakda ang Diffuse color sa #d4d3d2, itakda ang Bokeh texture bilang Environment, itakda ang Reflection sa 10, Illumination color sa #323232, Gloss sa 80 %, Shine 70%, Specular color #e7e7e7 at Refraction 1.768.

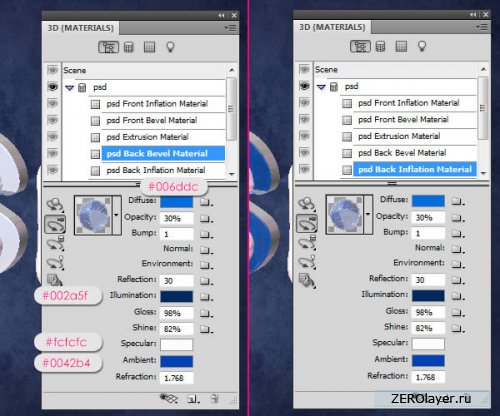
Para sa Back Bevel Material ginagamit namin ang parehong mga setting tulad ng ginamit namin para sa Front Bevel Material, parehong opacity at refractive index, nagbabago lang Gloss: 98% at Shine: 82 %. Gamitin ang eksaktong parehong mga setting para sa Back Inflation Material.

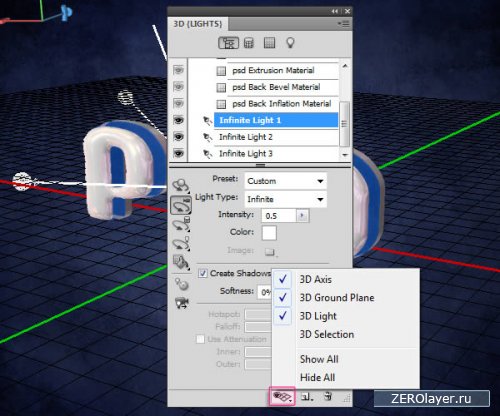
Hakbang 6
I-click ang button na Itago/Ipakita ang Mga 3D Auxiliary Element sa ibaba ng 3D Palette at i-on ang 3D Light. Gayundin, kung gusto mo, maaari mong ipakita ang 3D ground plane. Sa ganitong paraan makikita mo kung paano nakaposisyon ang mga ilaw sa eksena.

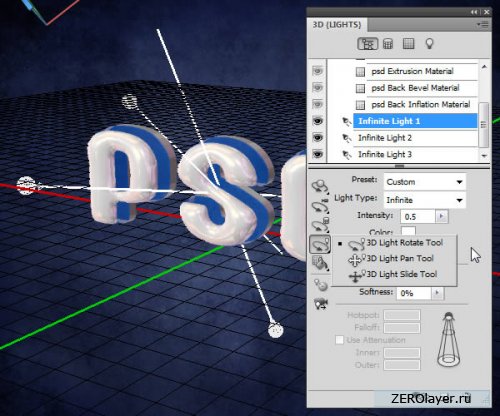
Mag-scroll pababa sa listahan ng mga materyales hanggang sa simula ng listahan ng mga ilaw. Mag-eksperimento sa Light Tools upang baguhin ang posisyon ng mga ilaw sa eksena. Upang gawin ito, maaari mong manipulahin ang pointer ng mouse, paikutin ang mga 3D axes, o magpasok ng mga partikular na halaga sa naaangkop na mga patlang sa panel ng mga pagpipilian.

Itakda ang Intensity ng Infinite Light 1 sa 0.5.

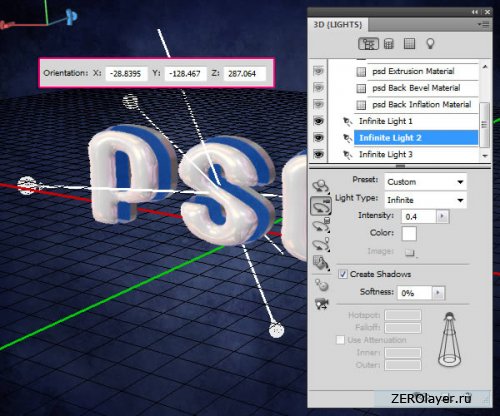
Itakda ang Intensity ng Infinite Light 2 sa 0.4.

Itakda ang Intensity ng Infinite Light 3 sa 0.3.

Narito ang dapat mong makuha bilang isang resulta. Siguraduhin na ang mga ilaw na iyong ilalagay ay hindi masyadong maliwanag o masyadong madilim.

Hakbang 7
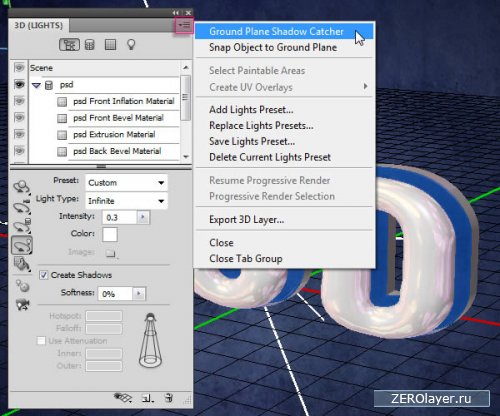
I-click ang arrow sa kanang sulok sa itaas ng 3D palette upang buksan ang drop-down na menu, pagkatapos ay piliin ang Ground Plane Shadow Catcher. Sa ganitong paraan ang mga anino ay ire-render nang hindi nangangailangan na lumikha ng isang espesyal na ibabaw para sa kanila.

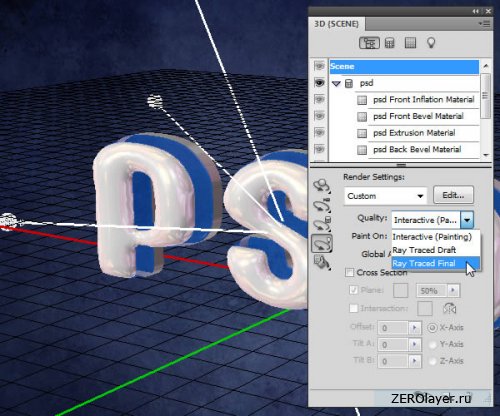
Mag-click sa inskripsyon na Scene (Scene) sa 3D palette, pagkatapos nito, sa drop-down list na Quality (Quality) piliin ang item Final ray tracing (Ray Traced Final).

Maaaring tumagal ito tiyak na oras, ngunit narito ang magiging hitsura ng eksena pagkatapos ng pag-render.

Hakbang 8
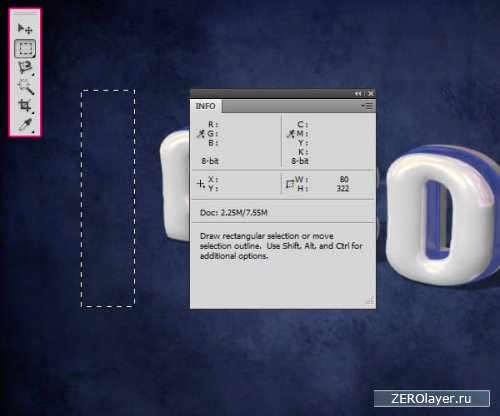
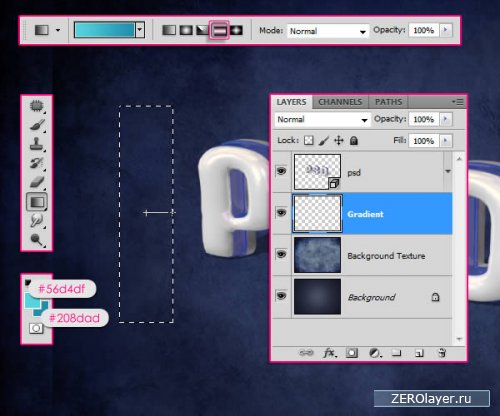
Pagkatapos makumpleto ang pag-render, i-activate ang tool na Rectangular area (Rectangular Marquee Tool) at gumuhit ng rectangle na may mga gilid na 80 x 322 px sa anumang libreng lugar ng canvas. Subukang gawing patayo ang napiling lugar. Maaaring subaybayan ang mga parameter sa panel ng impormasyon: Window> Info (Window> Info). O maaari ka lang gumawa ng seleksyon ng Fixed Size.

Gumawa ng bagong layer sa ibaba ng 3D layer at pangalanan itong Gradient. Itakda ang kulay ng Foreground sa #56d4df at ang kulay ng Background sa #208dad, i-activate ang Gradient Tool, piliin ang gradient ng Foreground to Background at mag-click sa opsyong Reflected Gradient. ) sa panel ng mga opsyon. Ngayon maglapat ng gradient mula sa gitna ng ginawang seleksyon patungo sa isa sa mga gilid nito.

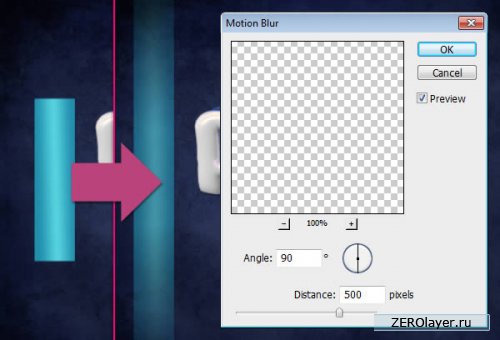
Alisin sa pagkakapili: Ctrl+D. Pagkatapos ay pumunta sa menu na Filter> Blur> Motion Blur (Filter> Blur> Motion Blur), itakda ang Angle (Angle) 90 degrees at Distansya (Distansya) - 500.

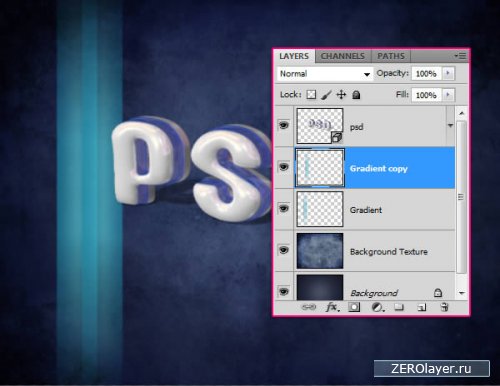
I-duplicate ang gradient layer, pagkatapos ay walisin nang kaunti pakanan ang kopya.

Hakbang 9
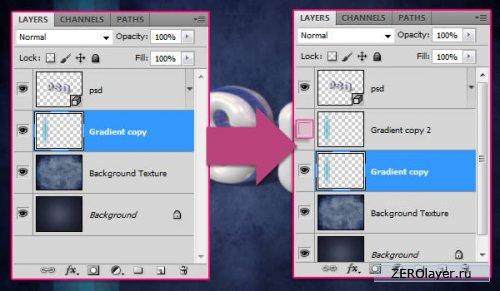
Piliin ang parehong mga gradient na layer at pumunta sa menu na Mga Layer> Pagsamahin ang mga layer (Layer> Pagsamahin ang Mga Layer), pagkatapos ay i-duplicate ang bagong pinagsamang layer. Gawing hindi nakikita ang kopya sa pamamagitan ng pag-click sa icon ng mata sa tabi ng pangalan ng layer sa palette ng mga layer.

Piliin ang nakikitang gradient layer. Pindutin ang Ctrl/Cmd + T upang i-activate ang Free Transform, pagkatapos ay pindutin nang matagal ang Ctrl at ilipat ang mga vertices ng gradient upang palakihin ang ilusyon ng 3D text.

Maaaring kailanganin mong muling iposisyon ang lahat ng apat na vertice upang makuha ang ninanais na epekto. Kapag tapos ka na, pindutin ang Enter/Return para kumpletuhin ang Free Transform. Gawing nakikitang muli ang kopya ng gradient layer.

Ulitin ang pamamaraan sa itaas para sa kopyang ito, na ang pagkakaiba lamang ay sa pagkakataong ito ang gradient ay kailangang itakda nang patayo, ibig sabihin, patayo sa orihinal na gradient. Pagkatapos nito, pagsamahin ang parehong gradient layer at palitan ang pangalan ng resultang layer na "Background Gradient".

Hakbang 10
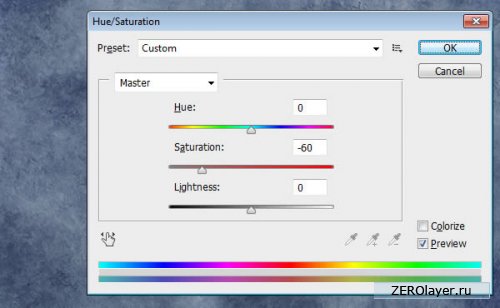
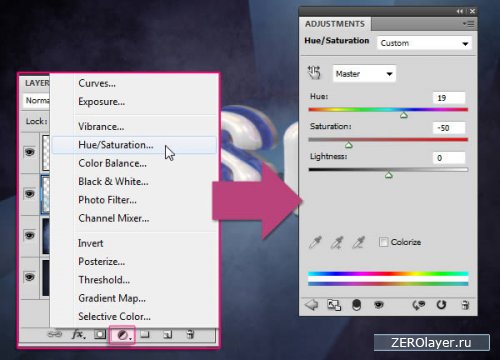
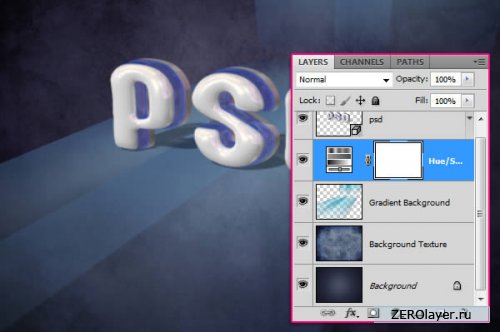
Mag-click sa icon na Lumikha ng Bagong Adjustment Layer o Fill Layer (Gumawa ng bagong fill o adjustment layer) sa ibaba ng layers palette at piliin ang Hue / Saturation (Hue / Saturation), kung saan itakda ang value na Hue (Hue) 19, at ang halaga Saturation ( Saturation) -50.

Siguraduhin na ang adjustment layer na ito ay nasa ibaba ng 3D layer para maapektuhan nito ang lahat ng layer maliban sa 3D layer.

Hakbang 11
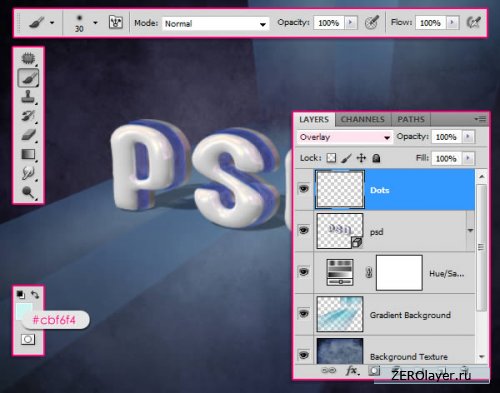
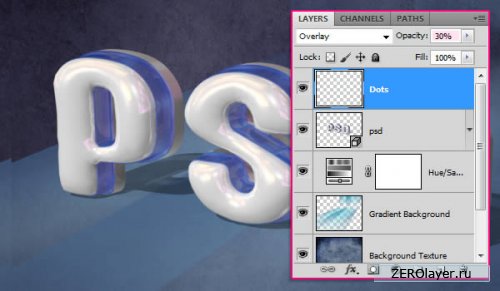
Itakda ang Fore Color sa #cbf6f4 at pumili ng 30 px na soft round brush, pagkatapos ay gumawa ng bagong layer sa ibabaw ng lahat ng umiiral na layer at pangalanan itong Spot. Baguhin ang Blend Mode ng layer na ito sa Overlay.

Ikalat ang mga light spot sa ibabaw ng mga asul na lugar ng inskripsyon.

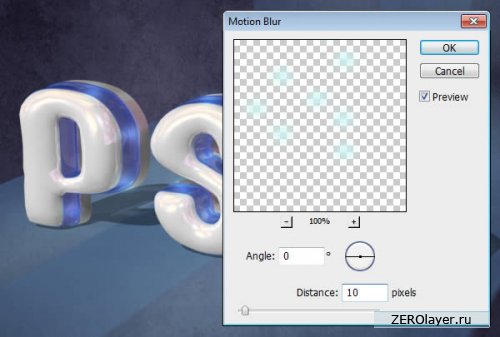
Pumunta sa menu na Filter> Blur> Motion Blur (Filter> Blur> Motion Blur), itakda ang Angle (Angle) 0 degrees at Distansya (Distansya) - 10

Ibaba ang Opacity ng blemish layer sa 30%, o anumang iba pang value, depende sa kung gaano mo kaliwanag ang iyong mga mantsa.

Hakbang 12
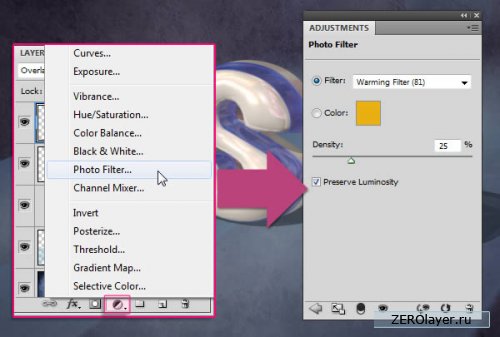
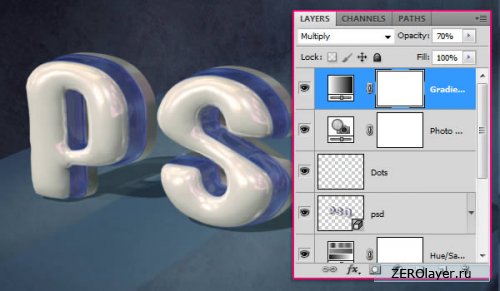
Mag-click sa icon na Lumikha ng Bagong Adjustment Layer o Fill Layer (Gumawa ng bagong fill o adjustment layer) sa ibaba ng layers palette at piliin ang Photo filter (Photo Filter), kung saan piliin ang Warm filter 81 (Warming Filter (81)).

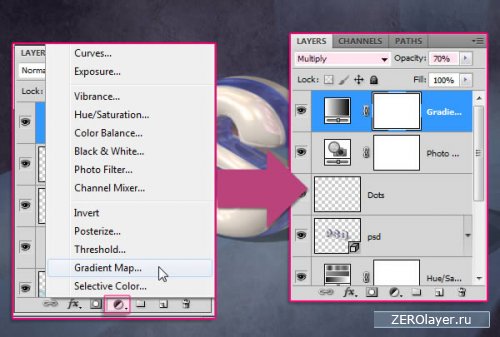
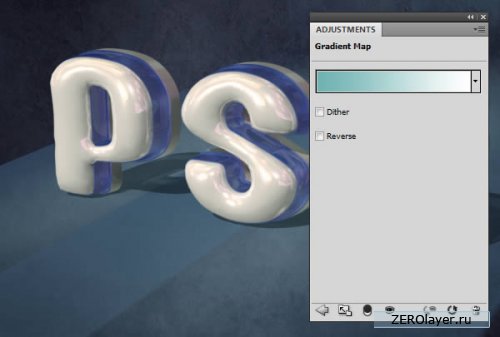
Mag-click sa icon na Lumikha ng bagong fill o adjustment layer sa ibaba ng palette ng mga layer at piliin ang Gradient Map. Pagkatapos ay baguhin ang blending mode ng adjustment layer sa Multiplication (Multiply) at bawasan ang opacity sa 70%.

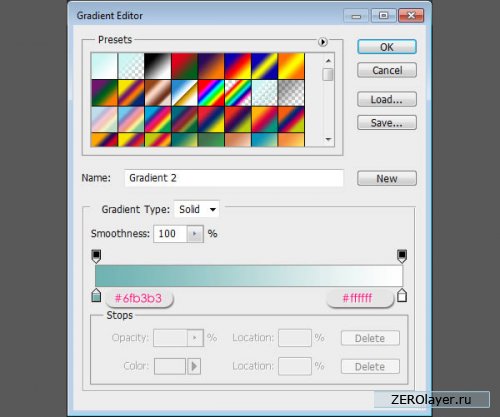
Piliin ang mga kulay ng gradient.

Dalawang kulay lang ang ginamit ko: #6fb3b3 sa kaliwa, at puti ((#ffffff) sa kanan.

Siguraduhin na ang layer ng pagsasaayos ay nasa ibabaw ng lahat ng umiiral na mga layer. Mapapahusay nila ang panghuling epekto ng mga inilapat na kulay, na ginagawa itong mas masigla.

Tapos na Larawan

Pagtuturo
bukas litrato. Gumawa ng isang kopya ng pangunahing layer Ctrl + J, upang hindi makapinsala sa larawan sa panahon ng pag-retouch.
Medyo madilim ang larawan. Upang itama ang kapintasan na ito, sa pangunahing menu, piliin ang mga item na Imahe ("Larawan"), Mga Pagsasaayos ("Mga Katangian") at Mga Antas ("Mga Antas"). Sa window ng Mga Antas ng Input, ilipat ang puting slider sa kaliwa upang gumaan ang imahe.
Piliin ang Healing Brush Tool mula sa toolbar. Maghanap ng malinis na balat sa mukha, pindutin ang Alt sa keyboard at mag-click sa lugar na ito gamit ang mouse. Maaalala ng instrumento ang pattern. Mag-hover sa lugar ng problema at i-click ang kaliwang pindutan ng mouse - papalitan ito ng program ng isang fragment ng sanggunian. Iproseso ang buong larawan sa ganitong paraan.
Ngayon ay kailangan mong itama ang hugis ng mukha at ilong. Mula sa Filter menu, piliin ang Liquify command. Hanapin ang Push Left Tool sa toolbar. Itakda ang hindi masyadong mataas na mga halaga para sa presyon at tigas upang ang retoke ay tumpak. Kapag inilipat mo ang cursor pataas, ang imahe sa ibaba nito ay lilipat sa kaliwa, kapag i-drag mo ang mouse pababa - sa kanan. Sa pamamagitan ng pagpapalit ng laki ng brush, gawing mas makitid ang mukha at mas manipis ang ilong. Maaari mong i-undo ang isang hindi matagumpay na pagkilos sa pamamagitan ng pag-click sa button na Reconstruct. I-click ang OK kapag nasiyahan ka sa resulta.
Ngayon kailangan nating bigyan ang imahe ng isang pagtakpan. Gumawa ng kopya ng layer na Ctrl+J. Piliin ang Filter, Blur (“Blur”), Gaussian Blur (“Gaussian Blur”). Ilipat ang Radius slider hanggang sa tingin mo ay hindi na mahahalata ang mga imperpeksyon sa balat. Tandaan ang halagang ito - sa kasong ito 2.7 pixels. Hindi mo kailangang ilapat ang filter - i-click ang Kanselahin.
Sa parehong menu ng Filter, pumunta sa Iba pang grupo at piliin ang High Pass. Itakda ang halaga na iyong naalala sa nakaraang hakbang - 2.7 pixels. I-click ang OK.
Ngayon, maglapat ng Gaussian Blur na may radius na katumbas ng 1/3 ng value na naaalala mo. Sa kasong ito, R=2.7:3=0.9 pixels.
Baligtarin ang layer Ctrl + I, itakda ang blending mode sa Linear Light ("Linear light"), babaan ang transparency sa 50%. Pindutin nang matagal ang Alt at mag-click sa icon ng Add Layer Mask sa panel ng Mga Layer. Pumili ng malambot na puting brush mula sa toolbar at pinturahan ang mga lugar na may problema sa mukha at leeg nang hindi hinahawakan ang mga mata, buhok, kilay at iba pang malinaw na contour. Pagsamahin ang mga layer Ctrl+E.
Ngayon ay kailangan nating magpagaan at magpadilim sa ilang bahagi ng imahe. Lumikha ng isang kopya ng tuktok na layer Ctrl+J. Magdagdag ng inverted layer mask dito, tulad ng sa nakaraang hakbang (Alt + Add Layer Mask). Itakda ang blending mode sa Screen ("Lightening"), transparency 10-15%. Tiyaking aktibo ang layer mask - dapat kang gumuhit dito. Pumili ng isang malambot na puting brush at, sa pamamagitan ng pagbabago ng diameter, gumaan ang noo, cheekbones at baba ng batang babae. Mag-swipe ng light strip pababa sa gitna ng ilong. Bigyang-diin ang mga light highlight sa labi, buhok at sa ilalim ng kilay. Pagsamahin ang mga layer Ctrl+E.
I-duplicate muli ang tuktok na layer at ilapat ang inverted layer mask dito. Ngayon ang blending mode ay Multiply ("Multiply"), ang transparency ay 10-15%. Gamit ang isang puting malambot na brush na may aktibong layer mask, maglapat ng mga anino sa mukha ng modelo: sa magkabilang gilid ng ilong, sa mga templo, sa mga pisngi at sa paligid ng baba. Padilim ang lugar sa paligid ng mga labi at mata, bigyang-diin ang mga anino sa leeg. Patuyuin ang mga layer.
Sa tutorial na ito, ipapakita ko sa iyo kung paano gumawa ng medyo makintab na logo ng teksto sa Adobe Photoshop sa apat na madaling hakbang:
Sa pamamagitan lamang ng isang layer ng teksto at ilang mga estilo ng layer, maaari kang gumawa ng isang mahusay na makintab na emblem. Dahil ang buong epekto ay nilikha sa isang vector layer na may teksto, ang font at nilalaman ay maaaring baguhin. Bilang pangwakas na pagpindot, magdaragdag kami ng anino upang bigyan ang aming teksto ng pananaw at pagiging totoo.
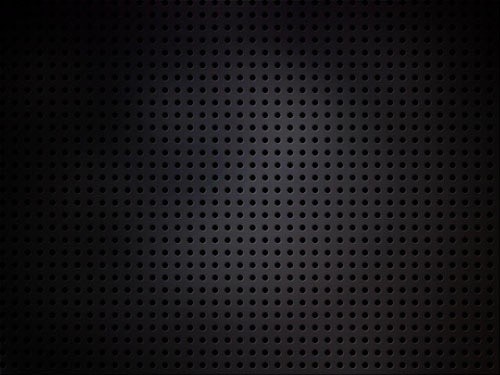
Buksan ang Photoshop at lumikha ng 800 x 600 px na canvas. Para sa background ay gagamit kami ng isang madilim na butas-butas na materyal. Madaling gawin ito sa pamamagitan ng pagputol ng pattern ng mga bilog mula sa background at paglalagay ng manipis na bevel sa kanila. Maaari mo lamang i-download ang inihandang background dito o gumamit ng anumang iba pang texture na gusto mo:

Hakbang 2

Hakbang 3
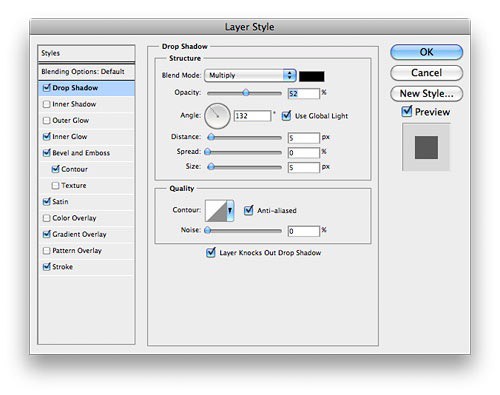
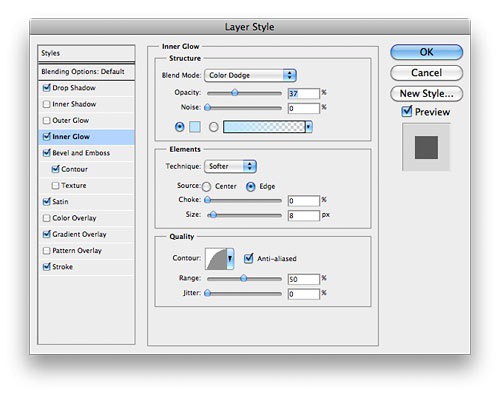
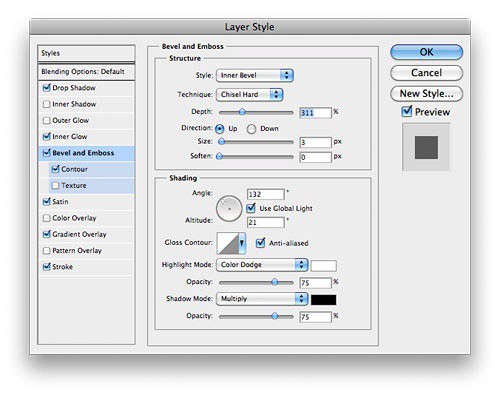
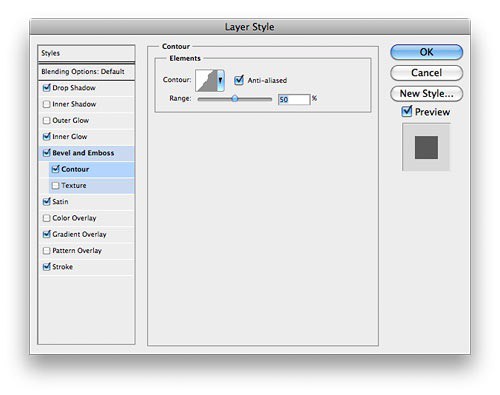
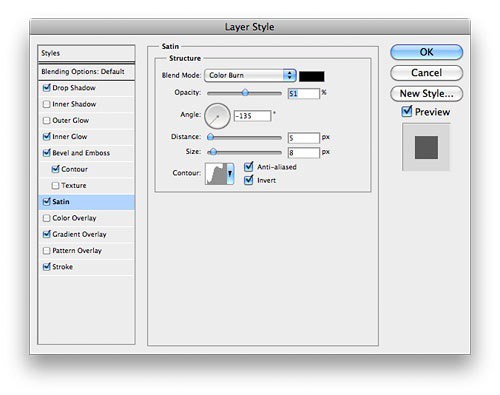
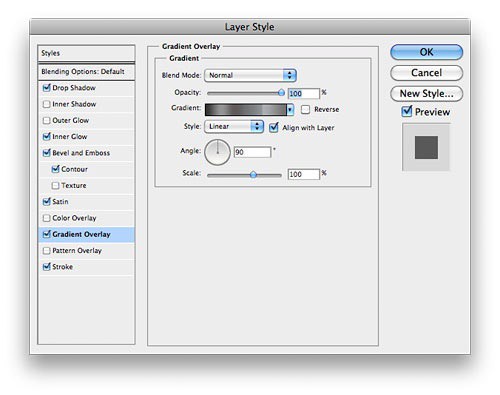
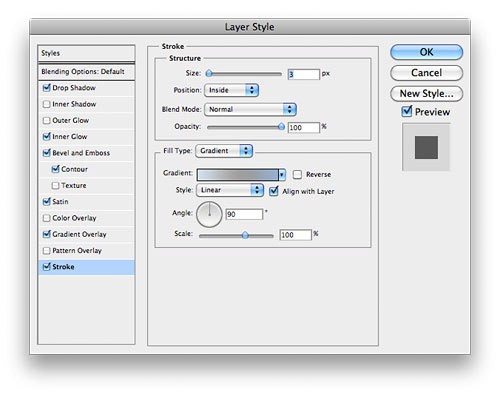
At ngayon haharapin natin ang isang mabigat na suntok na may mga epekto sa mga layer. Magsimula tayo sa pamamagitan ng pagpili ng teksto at sa menu Layer > Layer Style > Shadow (Layer > Layer Style > Drop Shadow ) gawin ang mga setting mula sa larawan sa ibaba. Pumunta sa buong listahan ng mga setting mula sa menu na ito, bigyang-pansin ang bawat setting at blending mode. Tandaan na gumagamit kami ng iba't ibang mga balangkas:






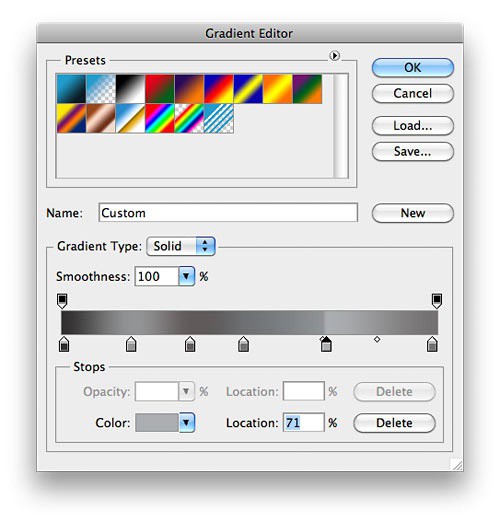
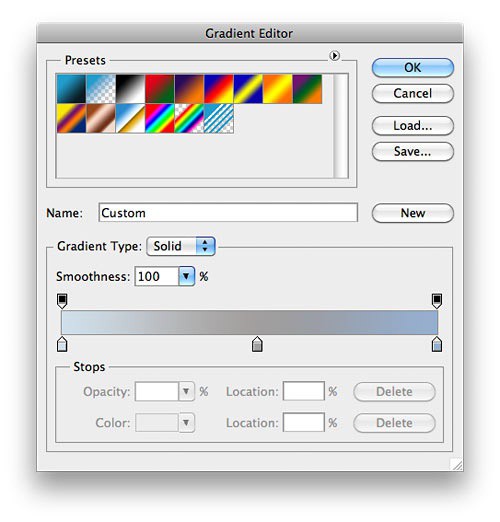
Ganito dapat i-set up ang gradient overlay ( gradient overlay):


At narito ang resulta ng paglalapat ng mga setting ng gradient:


Dapat tayong makakuha ng magandang emblem na may metal" pagtatapos". Sa wakas, magdagdag tayo ng kaunting anino upang makamit ang mas malaking epekto.
Hakbang 4
Upang pumili ng layer ng teksto, pindutin ang Ctrl key ( Command sa Mac) + pag-click ng mouse sa layer ng teksto ( puting lugar na may kapital na 'T') sa Layers palette.
Ngayon, gumawa tayo ng bagong layer ng istilo ng teksto sa pamamagitan ng pagpindot sa Ctrl + Shift + N . Punan ito ng itim at gamitin ang Ctrl ( Command sa Mac) + D alisin sa pagkakapili. Ilapat ang motion blur filter ( lumabo ang galaw) na may mga setting ng ari-arian Degree ( degree) « -85 » at Anggulo ( anggulo) katumbas ng 39 pixels. Sa wakas, i-drag ang layer na ito pababa nang kaunti upang ang karamihan sa anino ay mahulog sa ibaba ng teksto:

Binabati kita! Gumawa ka ng magandang epekto sa loob ng limang minuto!
I-download ang resulta sa .PSD file.
Pagsasalin ng artikulong “ Makintab na Emblem Text Effects – Tutorial sa Photoshop” ay inihanda ng isang magiliw na pangkat ng proyekto.





