Ang pagbabago at pagdoble ng isang elemento ay isa sa pinakamadali at pinakamabilis na paraan upang lumikha ng mga 3D na bagay sa Photoshop. Tutulungan ka ng tutorial na ito na gumawa ng 3D text gamit ang paraang ito, at pagkatapos ay sa pamamagitan ng pagmomodelo ng iba't ibang layer, makakagawa ka ng text na may retro effect, mga metal na kulay. Magsimula na tayo!
Ang mga sumusunod ay ang mga puntong ginamit namin sa proseso ng paggawa ng manwal na ito.
- Upang mai-load ang ginamit na mga balangkas, pumunta sa I-edit> Preset> Preset Manager (I-edit> Preset> Preset Manager, at piliin ang Outlines mula sa Preset Type na lalabas sa menu. Pagkatapos ay mag-click sa maliit na arrow sa kanan ng Preset Type at mag-click sa Outlines , sa ibaba ng pop-up menu Kapag lumabas ang dialog box, i-click lang ang Append button at magkakaroon ka ng mga outline.
1. Paglikha ng background
Hakbang 1
Gumawa ng bagong 900 x 675 px na dokumento. Itakda ang kulay ng Foreground sa #252927 at ang kulay ng background sa #0d0e0e. Piliin ang Gradient Tool, piliin ang foreground hanggang background na kulay ng gradient fill, at mag-click sa Radial Gradient icon.
Pagkatapos ay i-click at i-drag mula sa gitna ng dokumento patungo sa isa sa mga sulok upang lumikha ng gradient ng background at i-duplicate ang layer ng background.

Hakbang 2
Mag-double click sa Base Background copy layer para ilapat ang sumusunod na layer style.
Magdagdag ng Color Overlay na may mga sumusunod na setting:
Kulay: #1c1f26
Blend Mode: Kulay

Hakbang 3
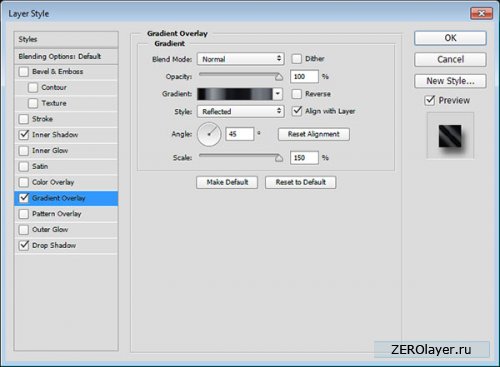
Magdagdag ng Gradient Overlay na may mga sumusunod na setting:
Blend Mode: Overlay
Estilo: Pagninilay
Viewing Angle:45
Suriin ang Reverse Window
Gumamit ng Silver 20ss fill

Hakbang 4
Magdagdag ng Overlay sa mga opsyong ito:
Blend Mode: Soft Light
Larawan: webtreats_grey_leather.jpg
Iskala: 50%

Isang simpleng leather texture ang ilalapat sa background.

2. Lumikha ng teksto at mga matalinong bagay
Hakbang 1
Gumawa ng text gamit ang font ng Nexa Rust Script. Sukat 245 pt at kulay #f4f4f4.

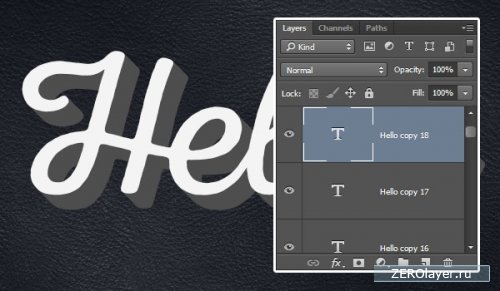
Hakbang 2
Doblehin ang layer ng teksto at i-drag ang kopya ng layer sa ibaba ng orihinal.

Hakbang 3
Ipasok ang Free Transform Mode sa pamamagitan ng pagpunta sa Edit > Free Transform (Ctrl - T). Pindutin ang kanang arrow key nang isang beses, pagkatapos ay pindutin ang pababang arrow key nang isang beses upang ilipat ang kopya ng teksto ng isang pixel sa kanan at isang pixel pababa. Pagkatapos ay pindutin ang Return key upang tanggapin ang mga pagbabago.

Hakbang 4
Baguhin ang nakopyang kulay ng teksto sa #4e4e4e. Pindutin ang Command -Option -Shift -T (Control -Alt -Shift -T para sa Windows) ng 17 beses upang i-duplicate ang transform layer upang lumikha ng 3D extrusion.

Hakbang 5
Piliin ang lahat ng mga layer ng kopya ng teksto, at pumunta sa Filter> Convert para sa Smart Filters (Filter> Convert para sa Smart Filters). Palitan ang pangalan ng smart object layer upang magdagdag ng kopya 1 pagkatapos ng text na mayroon ka.
Kopyahin ang layer ng matalinong bagay ng dalawang beses, palitan ang pangalan ng mga layer ng kopya upang magdagdag ng kopya 2 at kopyahin 3, at pagkatapos ay baguhin ang layer ng Fill ng kopya 3 sa 0%.

3. Idisenyo ang orihinal na layer ng teksto
I-double click ang orihinal na teksto para ilapat ang susunod na disenyo na may mga opsyon.
Hakbang 1
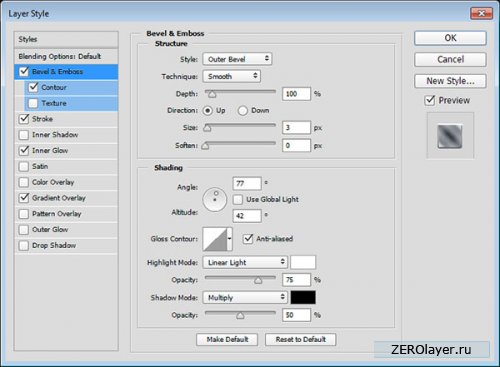
Magdagdag ng Bevel at Relief (Bevel at Amboss) gamit ang mga setting na ito:
Disenyo: Panlabas na Bevel
Sukat: 3
Alisan ng tsek ang opsyong Global illumination (Gumamit ng pandaigdigang liwanag)
Anggulo: 77
Taas: 42
Suriin ang paraan ng antialiasing (Anti-aliased)
Mode ng Pag-iilaw: Linear Light
Shadow Mode: Opacity 50%

Hakbang 2
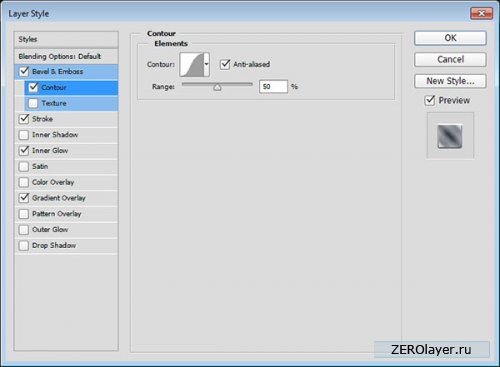
Magdagdag ng contour na may mga sumusunod na parameter:
Contour: Gaussian
Suriin ang paraan ng pagpapakinis

Hakbang 3
Magdagdag ng Stroke (Stroke) na may mga setting:
Sukat: 1
Uri ng Punan: Gradient
Anggulo: -135
Gumamit ng aluminum 150e

Hakbang 4
Magdagdag ng panlabas na glow na may mga setting:
Blend Mode: Color Burn
Ingay: 10%
Kulay: #8c8c8c
Pinagmulan: mula sa gitna
Sukat: 18

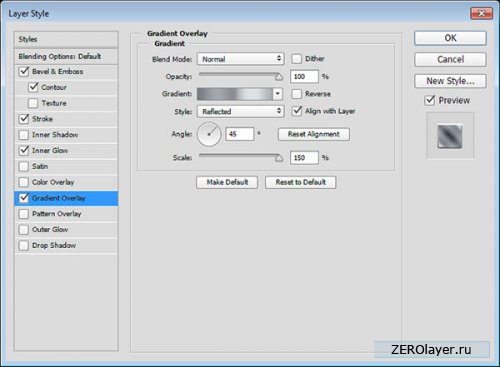
Hakbang 5
Disenyo: Sinasalamin
Anggulo: 45
Iskala: 150%
Gumamit ng aluminum 150e

Hakbang 6
Ito ang orihinal na disenyo ng layer ng teksto. Ang susunod naming gagawin ay subukan at gumamit ng iba pang gradient fill at layer effect na tumutugma sa 3D na disenyo ng piraso ng text na ito.

4. Idisenyo ang unang layer ng 3D extrusion
I-double click ang kopya ng smart object layer 2 para ilapat ang mga sumusunod na layer ng disenyo:
Hakbang 1
Magdagdag ng Inner Shadow na may mga opsyon:
Kulay: #424242
Alisan ng check ang opsyong Global Illumination
Anggulo: -42
Distansya: 57

Hakbang 2
Magdagdag ng Gradient Overlay na may mga setting:
Disenyo: Sinasalamin
Anggulo: 45
Iskala: 150%
Gumamit ng dark chrome (Dark chrome) para punan ang gradient
Mag-click sa Gradient para baguhin ang fill ng gradient.

Hakbang 3
Mag-click sa color stop ng light color malapit sa dulo ng kanang bahagi ng gradient, at i-click ang Delete button para alisin ang stop na ito, dahil hindi namin gusto ang light color doon.

Hakbang 4
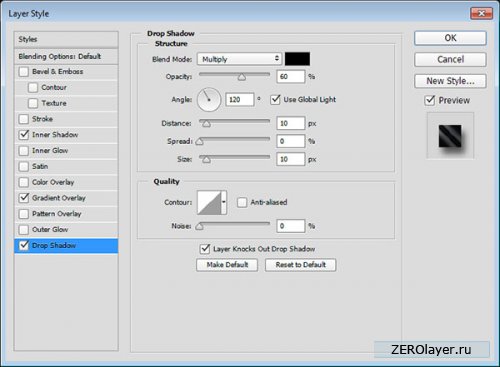
Magdagdag ng Drop shadow kasama ang mga setting:
Opacity: 60%
Distansya: 10
Sukat: 10

Ito ang disenyo ng unang 3D extrusion layer, na may pagdaragdag ng metallic color gradient.

5. Idisenyo ang pangalawang layer ng 3D extrusion.
Mag-double click sa copy 3 smart object layer para ilapat ang sumusunod na disenyo:
Hakbang 1
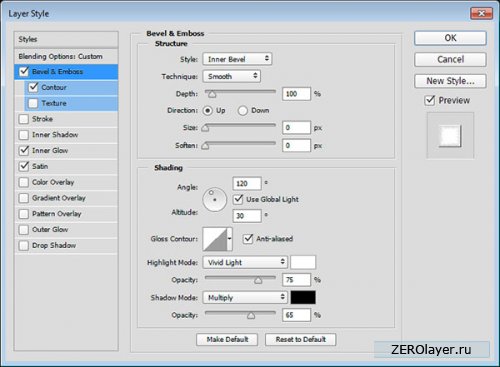
Magdagdag ng Bevel at Emboss na may mga sumusunod na setting:
Sukat: 0
Suriin ang paraan ng pagpapakinis
Backlight Mode: Maliwanag na Liwanag
Shadow Mode - Opacity: 65%

Hakbang 2
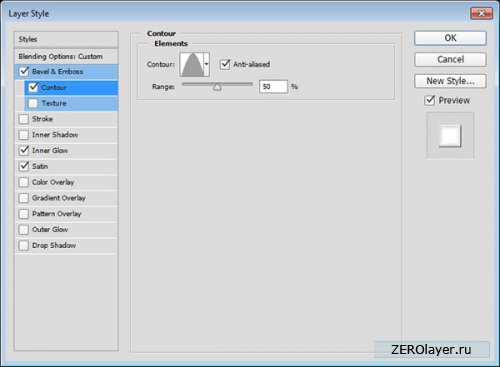
Magdagdag ng outline na may mga sumusunod na setting:
Contour: Kono
Suriin ang paraan ng pagpapakinis

Hakbang 3
Magdagdag ng panloob na glow sa mga sumusunod na setting:
Blend Mode: Maliwanag na Liwanag
Ingay: 10%
Kulay: #c5c5c5
Paraan: Tumpak
Ang paglikha ng isang texture na ginagaya ang metal ay isa sa malawakang ginagamit na mga feature ng Photoshop ng mga designer. Sa ngayon, maraming paraan upang gayahin ang mga ibabaw ng metal, lalo na ang makintab na chrome, nickel, iron, corroded, acid-etched, eleganteng ibabaw ng marangal na ginto, pilak, platinum, at mercury. Ang mga epektong ito ay maaaring ipatupad alinman sa tulong ng mga espesyal na karagdagang mga filter o mga aksyon na makakatulong upang bigyan ang mga titik o iba pang mga bagay ng metal na kinang at umbok, o batay sa karaniwang mga tool sa Photoshop na nagbibigay ng hindi gaanong propesyonal na mga resulta.
Ang pinakamadaling paraan upang makamit ang isang metal na epekto ay ang paggamit ng tamang aksyon, kung saan marami sa Web. Para sa layuning ito, ito ay nagkakahalaga ng pagtingin, halimbawa, sa mga address: http://www.webmaster.ru/~porcupine/actions/index.cfm?row=19&curpage=5 , http://easyphotoshop.chat.ru /actions/actions. htm , http://gribnick.da.ru/ , http://www.fotoshop.ru/cgi-bin/actions/detail.pl?id=76 etc. Gayunpaman, hindi gaanong mga pagpipilian dito, at ang mga nais makakuha ng hindi karaniwang epekto, ang pamamaraang ito ay hindi gagana. Mas mainam na subukang makamit ang ninanais na epekto sa tulong ng mga espesyal na plug-in, na, bilang panuntunan, ay magbibigay-daan sa iyo upang makakuha ng isang mahusay na imitasyon at sa parehong oras ay medyo mabilis. Sa mas kumplikadong mga kaso, kailangan mong kumilos nang manu-mano, umaasa lamang sa mga karaniwang tampok ng programa.
Ang imitasyon ng metal gamit ang karaniwang mga tool sa Photoshop
Ang pagpipiliang ito ay napakatagal at malayo sa simple, ngunit nagbubukas ito ng malawak na mga pagkakataon para sa pagkamalikhain, lalo na dahil ang iba't ibang mga diskarte sa imitasyon ng metal ay matatagpuan sa maraming mapagkukunan ng network. Ang mga kagiliw-giliw na paraan upang lumikha ng mga singsing na metal, corroded metal effect at chrome, gold at bronze text ay matatagpuan sa site. Ang orihinal na imitasyon ng asul na metal ay matatagpuan sa website http://ash.aiq.ru/. Sa pagtingin sa http://www.savvy.net/ , madaling malaman kung paano lumikha ng mga metal na texture, chrome at mercury na bagay. Ang site na http://www.pegaweb.com/tutorials/ ay nagpapakita kung paano lumikha ng mga nakamamanghang metal na butones. Ang listahang ito ay maaaring ipagpatuloy nang mahabang panahon, ngunit lilimitahan namin ang aming sarili sa mga pinakakawili-wiling opsyon lamang.
Tanso
Ang isang malakas na impression ay ginawa sa pamamagitan ng imitasyon ng isang makintab na bronze na ibabaw, na ipinakita sa http://www.eyesondesign.net/. Upang ipatupad ito, lumikha ng isang bagong imahe sa RGB mode at punan ito ng isang mapusyaw na kayumanggi na kulay, at pagkatapos ay ilarawan ang nilalayong metal na bagay na may isang madilim na kayumanggi (Larawan 1).

kanin. 1. Orihinal na larawan
Piliin ang hinaharap na metal na bagay at i-save ang seleksyon bilang bagong Alpha1 channel gamit ang Select → Save Selection command. Pagkatapos ay pagsamahin ang mga layer, palitan ang kulay ng foreground sa mas madidilim at gamitin ang command na Edit → Stroke (Edit → Stroke), itakda ang naaangkop na mga parameter. Sa kasong ito, pinili ang Lapad (Border width) 5 pixels, Lokasyon (Posisyon) Sa Loob (Loob), Opacity (Opacity) 100% at Mode (Mode) Normal (Fig. 2).

kanin. 2. Larawan pagkatapos ilapat ang Stroke command
Ilapat ang command na Select → Modify → Contract (Selection → Modify → Compress) na may compression width na 15 pixels, at pagkatapos ay punan ang napiling lugar ng puti (Fig. 3). Tumangging i-highlight.

kanin. 3. Larawan pagkatapos pisilin ang seleksyon at punan ang seleksyon ng puti
Ilapat ang Gaussian Blur filter: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) na may blur radius na 5 pixels at baguhin ang layer mode mula Normal patungong Overlay (Fig. 4).

kanin. 4. Ang resulta ng Gaussian blur at pagbabago ng layer mode
Gumawa ng kopya ng layer na ito at pangalanan ang bagong layer na Chrome. Pumunta sa Alpha1 channel at sunud-sunod na maglapat ng Gaussian blur: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) muna sa blur radius na 9 pixels, pagkatapos ay sa 6 at 3 at panghuli sa 1 pixel. Ang resulta ay magiging katulad ng sa Fig. 5.

kanin. 5. Larawan pagkatapos ng maraming Gaussian blur
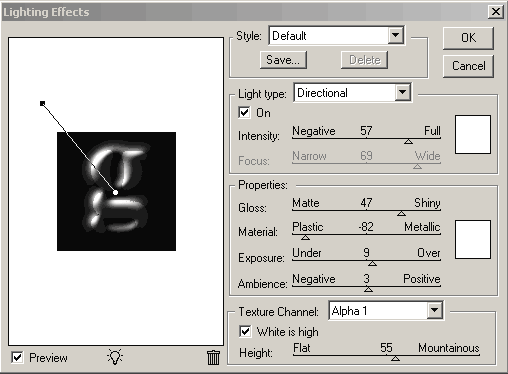
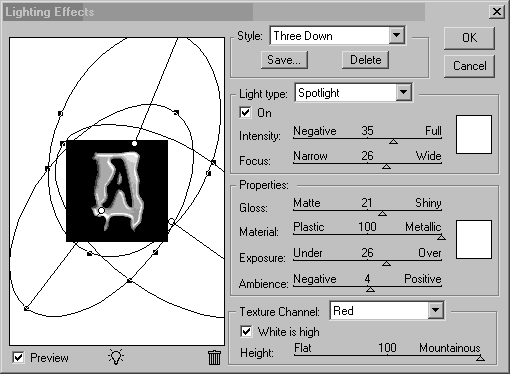
I-activate ang layer ng Chrome at magdagdag ng mga lighting effect: Filter → Render → Lighting Effects (Filter → Render → Light Effects) na may mga parameter tulad ng sa fig. 6. Ang resulta ay magiging katulad ng fig. 7.

kanin. 6. Window para sa pagtatakda ng mga parameter ng filter ng Lighting Effects

kanin. 7. Layer ng Chrome pagkatapos ilapat ang filter ng Lighting Effects
I-activate ang pangunahing layer na may object, piliin ang background, baligtarin bilang isang resulta, ang object ay pipiliin, at pagkatapos ay palawakin ang hangganan ng 1 pixel gamit ang command na Piliin → Baguhin → Palawakin (Selection → Modify → Expand). Pagkatapos nito, tanggalin ang mga hindi kinakailangang bahagi ng hangganan sa pamamagitan ng pagpindot sa Del key, at itapon ang pagpili (Larawan 8).

kanin. 8. Resulta ng pag-clear sa hangganan
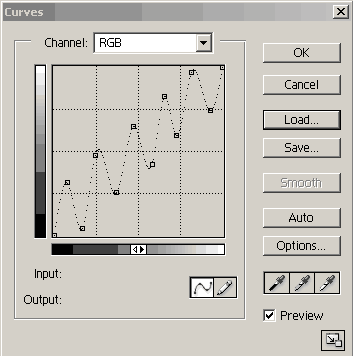
I-activate ang Chrome layer, lumikha ng bagong layer Curves 1 gamit ang command na Layer → New Adjustment Layer → Curves (Layer → New layer setting → Curves), paganahin ang Group With Previous Layer checkbox (Pagsamahin sa nakaraang layer) at sa lahat ng iba pang default mga setting, at ayusin ang mga kurba ayon sa fig. 9. I-activate muli ang layer ng Chrome at muling gamitin ang command na Layer → New Adjustment Layer → Curves (Layer → New layer installation → Curves) na may parehong mga setting at kapag pinagana ang Group With Previous Layer checkbox (Pagsamahin sa nakaraang layer) isang bagong Curves 2 layer ang lalabas ; ang mga kurba ay dapat ayusin ayon sa fig. 10.

kanin. 9. Window ng mga setting ng curves para sa layer Curves 1

kanin. 10. Window ng mga setting ng curves para sa layer Curves 2
Pagsamahin ang mga layer gamit ang Flatten Image command at ilapat ang command Layer → New Adjustment Layer → Hue / Saturation (Layer → New layer installation → Color / Saturation), i-on ang mga checkbox na Group With Previous Layer (Pagsamahin sa nakaraang layer) gamit ang I-colorize ang parameter na isinaaktibo at pagsasaayos ng mga parameter Hue (Hue) at Saturation (Saturation). Sa halimbawang ito, ang opsyon ay pinili: Hue - 33, Saturation 34. Ang resulta na dapat mong makuha ay ipinapakita sa fig. labing-isa.
![]()
kanin. 11. Ang huling hitsura ng tansong ibabaw
Para sa higit na panghihikayat, maaari mong ipakilala ang isang angkop na texture bilang isang background, gayahin, sabihin, kalawangin na metal, na may tulad na texture, ang resulta ay dapat maging katulad ng imahe sa Fig. 12.

kanin. 12. Makikinang na tanso sa kalawang na texture
ginto
Ang isa sa mga pinaka-kagiliw-giliw na imitasyon na mga pagpipilian sa ginto ay makukuha sa http://iolabs.virtualave.net/photoshop/gold/. Upang makakuha ng katulad na imitasyon, mag-print ng itim na teksto sa isang puting background (Larawan 13), piliin ang buong itim na lugar at i-save ito bilang isang seleksyon gamit ang Select → Save Selection command (Select → Save selection). Pagkatapos nito, pagsamahin ang lahat ng mga layer gamit ang command na Layer → Flatten Image (Layer → Run Flatten) at i-blur ang buong imahe na Gaussian sa pamamagitan ng paglalapat ng filter na Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) na may blur factor na humigit-kumulang 5 pixels (Fig. 14).

kanin. 13. Orihinal na larawan

kanin. 14. Larawan pagkatapos ng Gaussian blur
Ngayon ay kailangan mong bumuo ng isang uri ng hangganan para dito, i-load ang pagpili gamit ang command na Piliin → I-load ang Pinili (Piliin → I-load ang pagpili) at punan ang napiling lugar ng itim. Pagkatapos ay baligtarin ang pagpili, bawasan ito gamit ang command na Piliin → Modify → Contract (Selection → Modify → Compress) ng 4 pixels at punan ito ng puti (Fig. 15).
kanin. 15. Larawan na may hangganan
Sa susunod na yugto, kailangan mong bahagyang i-highlight ang bagay mula sa iba't ibang panig upang bumuo ng glare sa pamamagitan ng paglalapat ng filter na Filter → Render → Lighting Effects (Filter → Render → Light Effect) na may humigit-kumulang sa parehong mga parameter tulad ng sa Fig. 16. Sa kasong ito, dapat mong bigyang-pansin ang katotohanan na ang mga setting ay kailangang baguhin para sa lahat ng tatlong pinagmumulan ng liwanag. Ang resulta ay magiging hitsura sa Fig. 17.

kanin. 16. Mga Opsyon sa Filter ng Lighting Effects

kanin. 17. Larawan pagkatapos ng pagpapakilala ng tatlong pinagmumulan ng liwanag
Upang bigyan ang materyal ng hitsura ng metal, gamitin ang Image→Adjust→Curves command at bumuo ng curve sa (Fig. 18); Bilang isang resulta, ang larawan ay dapat na maging katulad ng imahe sa Fig. 19.
Sa wakas, ang isang hindi tiyak na metal ay dapat gawing ginto sa pamamagitan ng pagsasaayos ng mga antas gamit ang Image → Adjustments → Levels command (Larawan → Mga Pagsasaayos → Mga Antas) na may mga input na parameter ng Input Level na katumbas ng 100; 1.0 at 255, at kunin ang kulay at saturation gamit ang command na Imahe → Mga Pagsasaayos → Hue / Saturation (Larawan → Mga Pagsasaayos → Kulay / Saturation) kung saan naka-on ang Colorize parameter at ang mga halaga: Hue (Hue) - 35, Saturation (Saturation ) - 35. Ang resulta ay dapat maging katulad ng larawan sa fig. 20.

kanin. 18. Window ng mga setting ng curves

kanin. 19. Hitsura mga larawan pagkatapos ayusin ang Curves

kanin. 20. Ang huling bersyon ng imitasyong ginto
Chromium
Ang pinaka orihinal na paraan upang lumikha ng mga chrome na bagay ay matatagpuan sa http://www.eyesondesign.net/. Upang ipatupad ito, lumikha ng isang madilim na kulay-abo na bagay (Larawan 21). Palitan ang pangalan ng aktibong layer sa Chrome.

kanin. 21. Orihinal na larawan
Piliin ang bagay, i-save ang pagpili gamit ang Select → Save Selection command (Select → Save Selection) at bawasan ito ng humigit-kumulang 3 pixels gamit ang Select → Modify → Contract command (Selection → Modify → Compress). Sa kasong ito, kailangan mong gabayan ng prinsipyo: mas malaki ang laki ng imahe, mas malaki ang halaga na kailangan mong ipasok.
Gumawa ng bagong Layer 1 sa itaas ng layer ng Chrome. Itakda ang kulay ng foreground sa puti at ang kulay ng background sa itim, piliin ang Reflected Gradient at lumikha ng gradient fill mula sa itaas hanggang sa ibaba sa loob ng seleksyon (Figure 22). Tumangging i-highlight.

kanin. 22. Larawan pagkatapos ilapat ang gradient
Pumunta sa Alpha1 channel at i-blur ang Gaussian na seleksyon: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) nang tatlong beses. Ang blur radius ay direktang nakasalalay sa laki ng imahe, ngunit ang prinsipyo ng pagpapalit ng radius kapag lumipat sa susunod na blur ay pare-pareho: ang susunod na halaga ng blur radius ay dapat na kalahati ng nauna. Sa kasong ito, sa unang pagkakataon, isang radius na 4 na pixel ang kinuha, para sa pangalawa, 2, at para sa pangatlo, 1 pixel (Larawan 23).

kanin. 23. Gaussian channel blur resulta
Bumalik sa Layers palette, i-activate ang Chrome layer at magdagdag ng mga lighting effect Filter → Render → Lighting Effects (Filter → Render → Light Effect) na may mga parameter tulad ng sa fig. 24.

kanin. 24. Ayusin ang Mga Opsyon sa Filter ng Lighting Effects
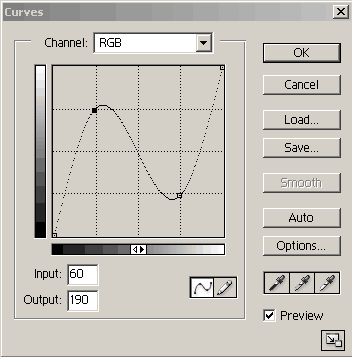
Ang susunod na hakbang ay upang bigyan ang imahe ng isang metal na ningning. Upang gawin ito, buksan ang dialog box ng Curves: Image → Adjustments → Curves (Image → Adjustments → Curves) at bumuo ng curve na ipinapakita sa fig. 25. Sa kasong ito, ang mga coordinate ng unang punto ng curve ay nakatakda sa (60; 190), at ang pangalawa sa (190; 60) fig. 26.

kanin. 25. Window ng mga setting ng curve

kanin. 26. Ang hitsura ng isang metal na kinang
Sa wakas, gamitin ang utos na Imahe → Mga Pagsasaayos → Liwanag / Contrast (Larawan → Mga Pagsasaayos → Liwanag / Contrast), na nagtatakda ng naaangkop na mga halaga para sa mga parameter na Liwanag (Brightness) at Contrast (Contrast). Sa halimbawang ito, ang halaga ng Liwanag ay 70, at Contrast 40 (Larawan 27).

kanin. 27. Tapos na chrome finish
Mercury
Tulad ng para sa imitasyon ng mga ibabaw ng mercury, sa Web sa maraming mga site maaari kang makahanap ng dalawa sa panimula iba't ibang mga pagpipilian pagpapatupad ng epektong ito. Ang isa, walang alinlangan, ay unang lumitaw sa site na http://www.savvy.net/, at ang pagiging may-akda ng pangalawa ay mahirap nang itatag ngayon. Ito ang pangalawang pagpipilian na nagbibigay ng isang mas epektibong imitasyon ng mercury, kaya't tatalakayin natin ito.
Lumikha ng bagong imahe sa RGB mode, itakda ang background sa itim at kulay puti bilang kulay sa harapan. Gumawa ng bagong channel ng Alpha 1 at iguhit ang nilalayong metal na bagay (Figure 28) at pagkatapos ay itapon ang pinili.

kanin. 28. Orihinal na larawan sa channel Alpha 1
Gumawa ng kopya ng Alpha 1 channel Bilang default, ang bagong channel ay tatawaging Alpha 1 na kopya. Pagkatapos ay i-blur ang Alpha 1 copy Gaussian channel: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) na may blur radius na mga 3 pixels (kung ang object ay napakalaki, maaari kang gumamit ng mas malaking blur radius value; Fig . 29).

kanin. 29. Alpha 1 copy channel pagkatapos ng Gaussian blur
Gumawa ng kopya ng Alpha 1 copy channel - ang bagong channel ay tatawaging Alpha 1 copy 2. Lumipat pabalik sa Alpha 1 copy channel at ilapat ang filter Filter → Other → Offset (Filter → Other → Shift) na may mga parameter (-1 ; -1) at ang opsyong I-wrap sa Paikot (Pagbibisikleta). Bumalik sa channel Alpha 1 copy 2 at gamitin ang parehong filter, ngunit may mga setting (1; 1).
Pagkatapos nito, magsagawa ng mga kalkulasyon para sa channel gamit ang Image → Calculations ... command (Larawan → Calculations ...), pagpili ng mga setting, tulad ng ipinapakita sa fig. 30. Bilang resulta, ang isang bagong channel ng Alpha 2 ay malilikha, at ang imahe ay magmumukhang sa fig. 31.

kanin. 30. Window ng mga setting ng utos ng Mga Pagkalkula

kanin. 31. Larawan pagkatapos ng mga kalkulasyon
Sa Alpha 2 channel, sunud-sunod na ilapat ang mga command na Imahe → Mga Pagsasaayos → Baliktarin (Larawan → Mga Pagsasaayos → Negatibo) at Imahe → Mga Pagsasaayos → Mga Auto Level (Larawan → Mga Pagsasaayos → Mga Antas ng Auto) - fig. 32.

kanin. 32. Ang resulta ng negatibo at pagwawasto ng tono
Ngayon gamitin ang tool na Airbrush upang mapahina ang mga gilid ng larawan. Itakda ang presyon sa 6%, pumili ng brush na humigit-kumulang 45 pixels, itakda ang puti bilang kulay ng foreground at i-spray.
Sa susunod na yugto, kakailanganin mong pahusayin ang epekto ng pagmuni-muni gamit ang Image → Adjustments → Curves command (Larawan → Adjustments → Curves), na binuo ng humigit-kumulang sa parehong curve tulad ng sa Fig. 33. Ang resulta ay dapat maging katulad ng imahe sa fig. 34.

kanin. 33. Curves setup window

kanin. 34. Larawan pagkatapos ng pinahusay na epekto ng pagmuni-muni
I-load ang seleksyon na naka-save sa Alpha 1 copy channel gamit ang Select → Load Selection command, baligtarin ito at punan ang seleksyon ng itim.
I-reload ang seleksyong Alpha 1 kopyahin at i-compress ang seleksyon ng humigit-kumulang 3 pixel gamit ang command na Select → Modify → Contract (Selection → Modify → Compress). Gumawa ng inversion at ilapat ang command na Imahe → Mga Pagsasaayos → Baliktarin (Larawan → Mga Pagsasaayos → Negatibo). Bilang resulta, ang imahe sa channel ng Alpha 2 ay magiging katulad ng sa Fig. 35.

kanin. 35. Alpha 2 channel pagkatapos ng lahat ng manipulasyon
Ngayon piliin ang buong imahe, kopyahin ang pagpili sa clipboard, lumipat sa RGB channel at i-paste ang pagpili dito. Pagkatapos ay bigyan ang metal ng gustong shade gamit ang Image → Adjustments → Hue / Saturation command (Larawan → Adjustments → Color / Saturation) kung saan naka-on ang Colorize parameter at ang naaangkop na Hue (Hue) at Satuation (Saturation) value. Ang resulta ay dapat maging katulad ng imahe sa Fig. 36.

kanin. 36. Panghuling pagtingin sa ibabaw ng mercury
Metal simulation na may mga plugin
Ang isang pulutong ng mga plug-in ay nalikha na, kung saan ang epekto ng metal imitasyon ay ipinatupad sa isang antas o iba pa. Halimbawa, ang mga pseudo-3D na metal na bagay ay maaaring makuha gamit ang Lighting effect ng Ulead Type.Plugin na plugin. Ang makatotohanang texture ng ginto ay madaling gayahin gamit ang Gel filter mula sa grupong KPT 6.0 mula sa Metacreation. Ang iba't ibang opsyon para sa makintab na metal na ibabaw (chrome, gold, silver, atbp.) ay maaaring magawa nang napakabilis gamit ang Chrome filter mula sa Eye Candy 4.0 group mula sa Alien Skin, habang matte. mga ibabaw ng metal gumana nang maayos salamat sa PhotoGroove 3.0 effect mula sa Extensis PhotoTools 3.0 group.
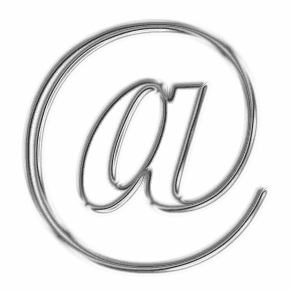
Isaalang-alang natin ang mga posibilidad ng paggamit ng mga plug-in upang gayahin ang makintab na likidong metal na ibabaw gamit ang filter ng Chrome mula sa grupong Eye Candy 4.0 bilang isang halimbawa, at upang lumikha ng matte gamit ang filter na PhotoGroove 3.0 mula sa pangkat ng PhotoTools 3.0 bilang isang halimbawa.
Sa unang kaso, piliin ang bagay kung saan mo gustong ilapat ang filter (Larawan 37), at gamitin ang command na Filter→Eye Сandy 4000→Chrome (Filter→Eye Сandy 4000→Chrome) na may humigit-kumulang sa parehong mga parameter tulad ng sa fig . 38. Bilang resulta, nakukuha natin ang larawang ipinapakita sa fig. 39.

kanin. 37. Orihinal na larawan

kanin. 38. Pagtatakda ng mga parameter ng filter ng Chrome mula sa grupong Eye Candy 4.0

kanin. 39. Ang resulta ng filter ng Chrome mula sa grupong Eye Candy 4.0
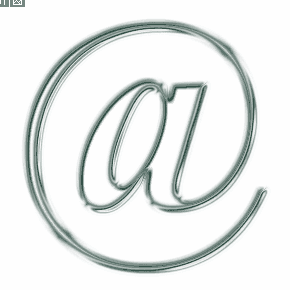
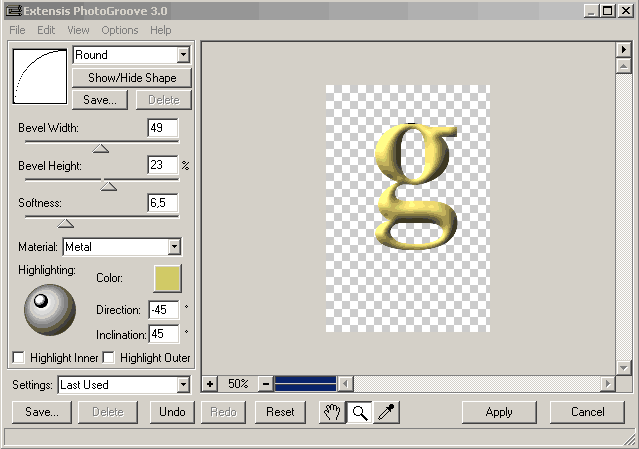
Upang gamitin ang PhotoGroove 3.0 filter, piliin din ang bagay at gamitin ang Filter → PhotoTools → PhotoGroove 3.0 command (Filter → PhotoTools → PhotoGroove 3.0), na itakda ang naaangkop na mga value ng parameter, halimbawa, tulad ng sa fig. 40. Bilang resulta, nakukuha natin ang larawang ipinapakita sa fig. 41.

kanin. 40. Pagtatakda ng mga opsyon sa filter ng PhotoGroove 3.0 mula sa grupong Extensis PhotoTools 3.0

kanin. 41. Ang resulta ng epekto ng PhotoGroove 3.0 filter mula sa Extensis PhotoTools 3.0 group
Ngayon ay gagawin natin metal sa photoshop. Dagdag pa, maaari itong gamitin bilang background o batayan para sa mga titik, frame at lahat ng uri ng clipart.
Lumilikha kami ng isang dokumento. Pangunahing ginagamit ko ang A4 na format, dahil ang resulta ay nakuha sa Magandang kalidad. Kung kinakailangan, ang format ay maaaring palaging bawasan, ngunit magiging problema ang pagtaas nito nang hindi nawawala ang kalidad.
Matapos magawa ang dokumento, punan ito ng gradient. Pagpili ng kasangkapan Gradient
at gumamit ng mga kulay:
1
#434037
2
#575447
3#8a8374

Ngayon punan ang background mula sa ibaba hanggang sa itaas, o mula sa itaas hanggang sa ibaba, ayon sa gusto mo, at magpatuloy sa susunod na bahagi ng trabaho.
Ngayon ay kailangan nating magdagdag ng bagong layer: Layer / Bago / Layer...
Punan ito ng puti.
Susunod, magdagdag ng ingay sa bagong layer: Filter / Ingay / Magdagdag ng Ingay...
Itinakda namin ang halaga Halaga - 200%
Pumili Gaussian
at lagyan ng tsek ang kahon Monochromatic
![]()
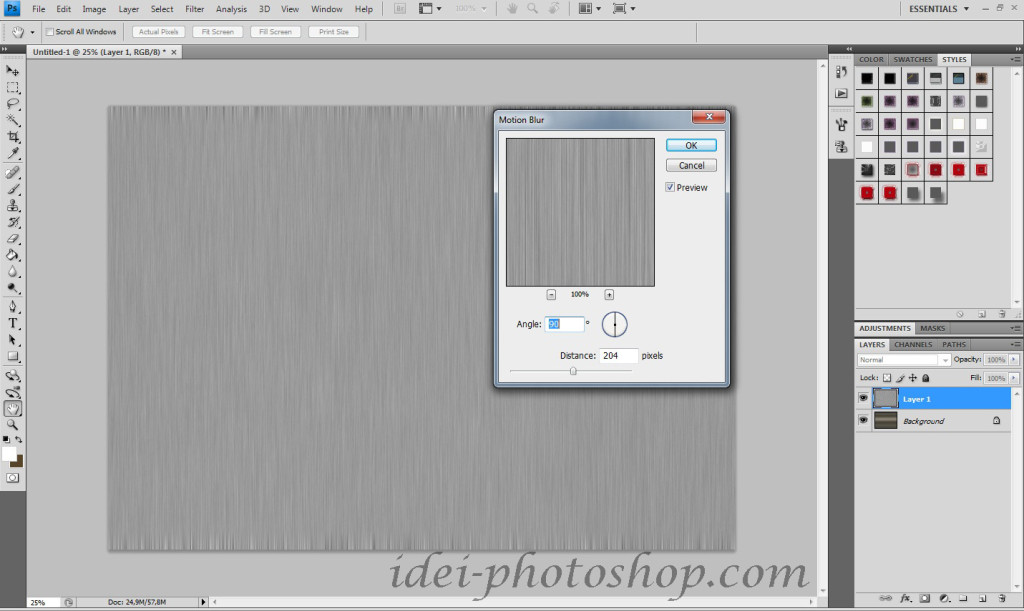
Magdagdag ng motion blur filter. Filter / Blur / Motion Blur... Ibig sabihin Anggulo - 90%, Distansya - 204px

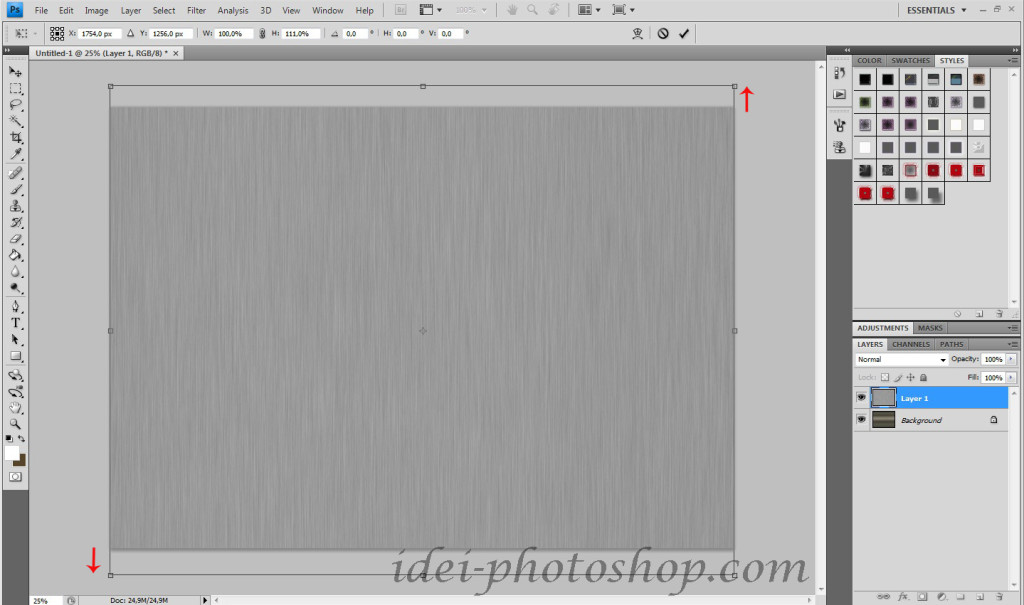
Pakitandaan na ang mga guhit ay magiging mas matalas sa mga gilid kaysa sa gitnang bahagi, kaya kailangan nating alisin ang mga ito. Hinugot ko lang ang layer na ito. Upang lumitaw ang deformation mesh, lagyan ng tsek ang kahon sa tabi Ipakita ang Transform Controls
, sa itaas na bar.

Ito ay nananatiling magbago sa layer na ito Blend Mode sa Overlay at tapos ka na. Para sa kaginhawahan, maaari mong pagsamahin ang mga layer sa pamamagitan ng pag-click Ctrl+Shift+E Nakuha namin ang epekto metal. Maaari itong magamit bilang isang background o isang blangko para sa karagdagang trabaho.
At, tulad ng gusto kong gawin, isang maikling video upang matulungan ang mga nagsisimula na maunawaan ang buong proseso nang mas malinaw.
Ang batayan ng disenyo ng web sa Photoshop ay ang mahusay na paggamit ng mga estilo ng layer. Sa maikling tutorial na ito ni Collis, ang nagtatag ng proyektong psd.tuts.com, ipapakita namin sa iyo kung paano mo makakamit ang isang metal na epekto sa isang layer. Siyempre, hindi masyadong malinaw kung bakit kailangang pahiran ni Colin ng brush ang background kapag may magandang istilo ng layer. Inner Glow, na ginagawa ang parehong. Ngunit sa pangkalahatan, ang aralin ay kapaki-pakinabang para sa mastering Styles. Isinalin para sa
Sa tutorial na ito, gagawa kami ng banayad na metal na epekto gamit ang isang estilo ng layer at isang gradient na ilalapat namin sa bagay. Ngunit una, gumawa tayo ng magandang background, at lumikha ng istilo para sa sagisag. Sa pagtatapos ng aralin maaari mong i-download PSD file. Sa file, maaari mong i-unwind ang lahat ng mga setting ng estilo at makita kung ano ang ginawa at kung paano.
Gumawa ng background
Gaya ng dati, magsimula tayo sa background. Naglapat ako ng Radial Gradient na may dalawang anino ng magandang berdeng kulay. Ang eksaktong code ng kulay ay ang mga sumusunod: #93cc1a At #7eb704

Mga anino
Upang bigyan ang background ng higit na pagtakpan, gagawa ako ng isang maliit na anino sa paligid ng mga gilid ng artboard. Kumuha ng isang malaking brush na may malambot na mga gilid at itim na kulay. Lumikha ng isang bagong layer at lumibot lamang sa mga gilid ng lugar ng trabaho gamit ang isang brush. Pagkatapos ay baguhin ang invisibility ng layer panganib sa 30%

Paglalapat ng Blur
Ngayon i-duplicate ang layer ng anino Layer > Duplicate at ilapat ang epekto Mga Filter > Blur > Gaussian Blur. Sa mga setting, itakda mula sa 20 pixels.
Maaaring iniisip mo kung bakit hindi muna maglapat ng berdeng gradient na may mga tamang kulay. Ang bagay ay nag-aalok lamang ang Photoshop ng isang radial gradient, at ang aking gradient ay mas parisukat. Kaya't nagpasya akong gawin ang anino na ito sa pamamagitan ng kamay.

Mga font
Upang gawing kumplikado ang background ng kaunti pa, pinili ko ang font TW Cen MT (T1) at maglagay ng sulat S. Pumili ako ng kulay #cecfd0. Binago sa higanteng laki at set Paramihin. Ang resulta ay magandang curves sa background.

Mga hugis sa Photoshop
Upang mailapat ang istilong metal, kailangan ko ng angkop na hugis. Upang gawin ito, pipiliin ko ang Freeform Shape Tool at ang hugis Fleur De Lis. Kulay #cecfd0 ay magiging isang magandang base para sa aming kulay abong metal na epekto.

epekto ng metal
Una magdagdag ng anino Drop Shadow. Hayaang liliman niya ng kaunti ang pigura. Dark ang ginamit ko kulay berde, sa halip na itim. Ang mahusay na paggamit ng anino ay ang anino ay hindi dapat magkano.
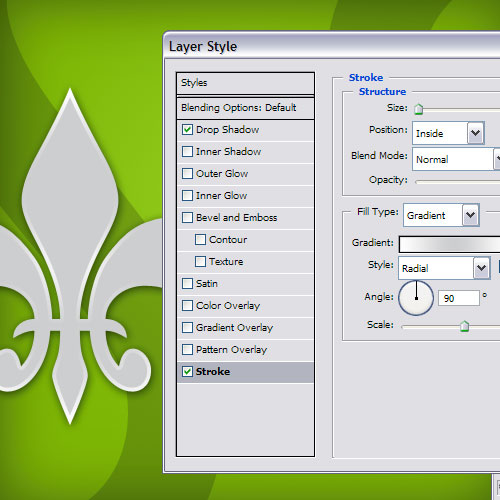
Susunod, mag-apply ng isang stroke Stroke. Parameter sa loob Sa loob At 4 pixel. Ang uri ng stroke ay dapat na isang gradient mula grey hanggang puti. Ang kahulugan ng pamamaraang ito ay ang tunay na metal ay laging kumikinang. Nais naming makamit ang pareho.
Upang makamit ang pagiging totoo, kailangan ang mga gradient. Ngunit hindi lamang sa buong puwersa. Huwag kailanman gawin iyon. Ang gradient ay nangangailangan ng isang napakaingat na diskarte. Ang batayan ng magandang disenyo ng web ay banayad na mga pagbabago.

Paglalapat ng Gradient
Ang susunod na hakbang ay ilapat ang buong gradient gradient overlay. Pinupuno ng gradient ang katawan ng bagay, kung ano ang kailangan natin. Ang punto ng paglalapat ng istilong ito ay upang lumikha ng kaibahan sa gradient na inilapat sa stroke.

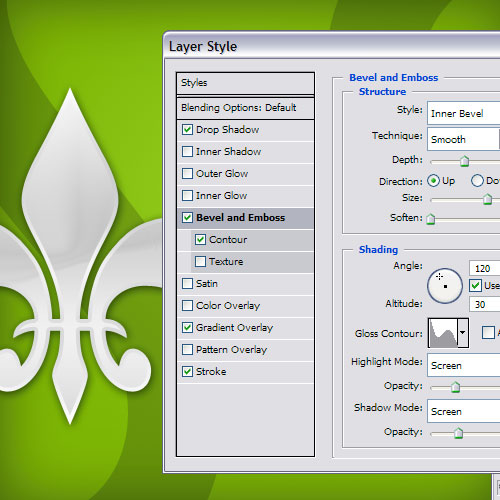
Ilapat ang Bevel at Emboss
Pagkatapos naming magkaroon ng chrome effect na ito, gagamitin ko ang estilo Bevel at Emboss. Sa mga mode pumili Inner Bevel na may malaking sukat laki at maglapat ng balangkas ng istilo. Para sa karagdagang impormasyon tungkol sa mga balangkas ng istilo sa Photoshop, tingnan ang Mga Balangkas sa Photoshop.
Gusto kong tandaan na inilapat ko ang mga epektong ito bilang isang eksperimento. Kaya maaari mong ilapat ang anumang tabas sa iyong panlasa. Ilipat lang ang mga tuldok hanggang sa makakuha ka ng magandang epekto sa pagmuni-muni sa gitna ng hugis.
Ang aming estilo ng metal ay handa na! Maaari mo na ngayong kopyahin ang estilo at I-paste ito sa iba pang mga bagay. Upang gawin ito, mag-right click sa layer at piliin ang Copy Layer Style.

bakal na plato
Upang makumpleto ang hugis, nagdagdag ako ng itim na takip at gumuhit gamit ang tool Rounded Rectangle Tool isang maliit na plato. Kinopya ko lang ang metal style sa plato. Upang gawin ito, mag-right-click sa layer at pumili mula sa menu Idikit ang Estilo.
Nagdagdag ako ng text sa ibabaw ng plato. Para sa text, gumawa ako ng bagong layer style. panloob na anino Panloob na Anino, dahil gusto kong parang pinipiga ang mga letra sa plato. Gradient gradient overlay dahil ang gradient ay ginagawang mas natural ang mga bagay.
At siyempre edging Stroke, gumamit ako ng gradient border. Mode Panlabas na Stroke. Gradient mula sa madilim sa itaas hanggang sa liwanag sa ibaba. Ang epektong ito ay lumilikha ng ilusyon ng totoong mga gilid sa pagkakasulat. Ngunit sa pangkalahatan, pinahuhusay lamang nito ang pangkalahatang epekto ng metal.

huling bersyon
Iyon lang. Magandang istilong metal para sa Photoshop.
![]()
Ang mga huling tala
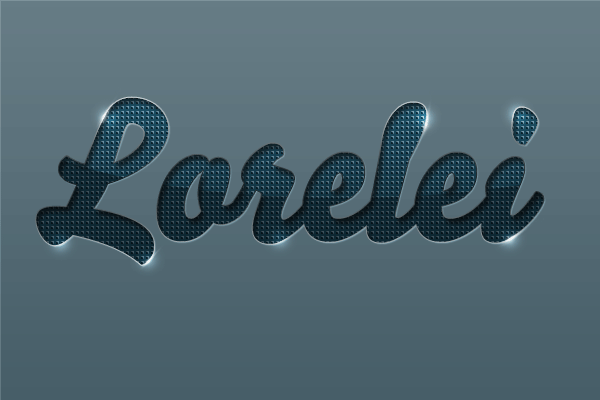
Para bigyan ang text ng metallic embossing effect. Una, isulat natin ang salita sa isang magandang font, pagkatapos ay ilapat ang iba't ibang mga estilo ng layer dito, gayahin ang epekto ng embossing. Sa kahabaan ng paraan, gagawa kami ng isang bagong pattern sa aming sarili, pagkatapos ay bahagyang palamutihan ang background na may gradient. Bigyan natin ang teksto ng isang kaakit-akit na pagtakpan at palamutihan ito ng mga nakamamanghang maliwanag na tuldok.
Hakbang 1.
Gumawa ng bagong dokumento na 600x400 pixels ang laki. Punan ng kulay #535559.
Hakbang 2
Nagsusulat kami ng salita sa anumang angkop na font (hindi dapat masyadong manipis ang font). Ginagamit ng tutorial na ito ang Bello font. Sukat 188pt. 
Hakbang 3
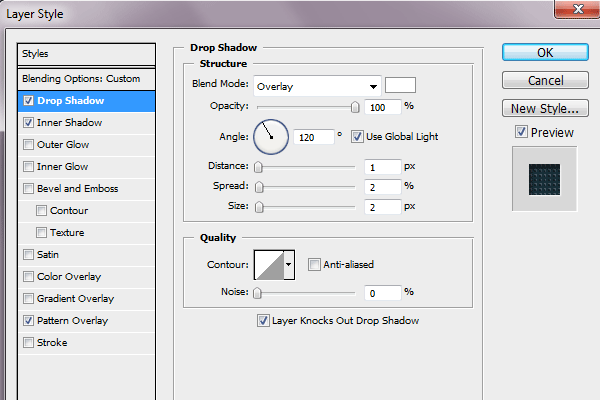
Sa pamamagitan ng pag-double click sa layer, bubuksan namin ang estilo ng layer at magkakasunod kaming magtatakda ng iba't ibang mga estilo. Magsimula tayo sa tab na Drop Shadow. Itakda ang mga halaga tulad ng ipinapakita sa figure sa ibaba. Blending mode "Overlap" (Overlay). 
Hakbang 4
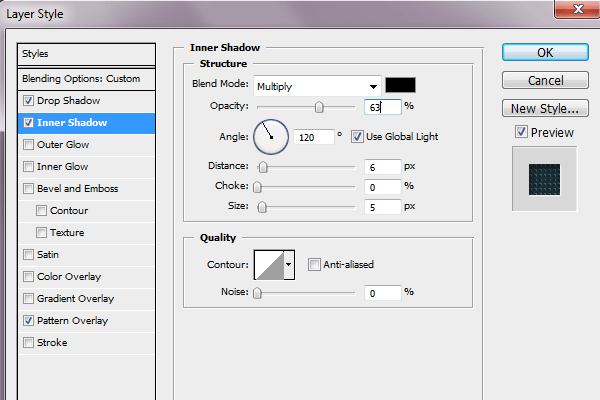
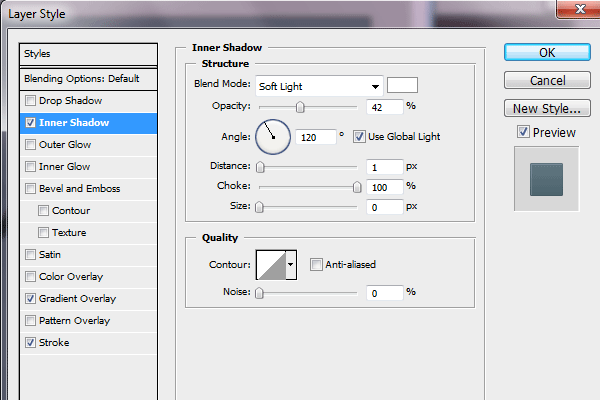
I-bookmark ang "Inner Shadow" (Inner Shadow). Blending mode "Pagpaparami" (Multiply). 
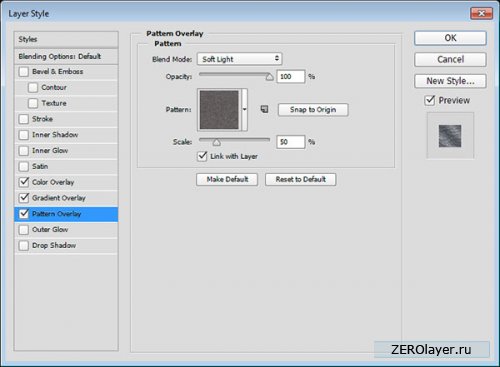
Hakbang 5
Ang tab na Pattern Overlay. Ngunit una, gumawa tayo ng bagong pattern. Gumawa ng bagong 5x5 px na dokumento at punan ito ng #07212c. I-maximize ang larawan at gamitin ang Pencil tool upang ipinta ang mga pixel, tulad ng nasa figure sa ibaba. 3 dark pixels #000b10 color, 3 light pixels #3b4e58 color at 2 corner #283942 colors. Pagkatapos ay pumunta sa I-edit > Tukuyin ang Pattern. Ngayon piliin ang pattern na ito sa estilo ng layer. 
Hakbang 6
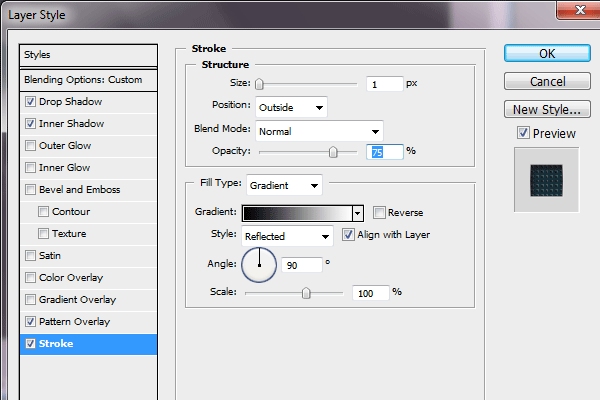
Stroke tab. Gumawa ng one-pixel gradient stroke sa labas. 
Hakbang 7
Ito ang intermediate na resulta. 
Hakbang 8
Ngayon ay bahagyang palamutihan namin ang background ng dokumento. Pumunta sa layer ng background, buksan ang estilo ng layer at itakda sumusunod na mga pagpipilian para sa tab na Inner Shadow. Blending mode "Soft light" (Soft Light). 
Hakbang 9
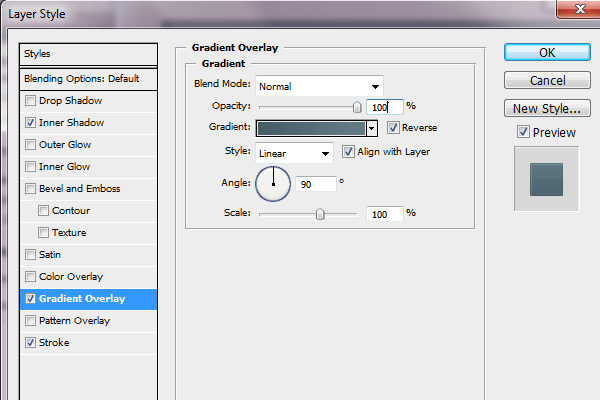
Sa tab na Gradient Overlay, itakda ang mga sumusunod na kulay para sa gradient: mula sa madilim na #475e68 na kulay hanggang sa maliwanag na #667c85 na kulay. 
Hakbang 10
Ang larawan ay magiging ganito. 
Hakbang 11
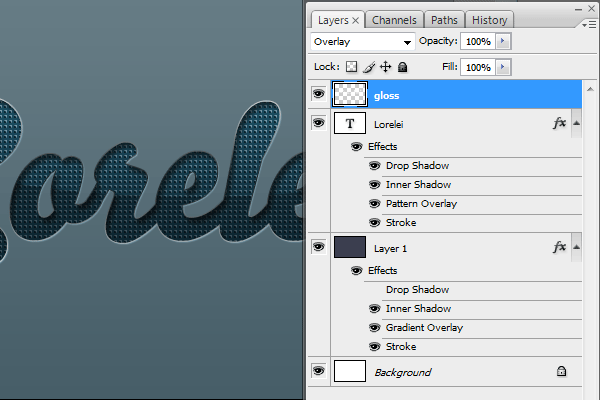
Magdagdag tayo ng gloss effect sa text. Lumikha ng bagong layer sa ibabaw ng lahat ng mga layer. Pindutin nang matagal ang Ctrl at mag-click sa layer ng teksto upang piliin ito. 
Hakbang 12
Ngayon kunin ang gradient mula puti hanggang transparent at i-drag ang mouse mula sa itaas hanggang sa ibaba ng teksto. Pagkatapos ay kunin ang tool na "Oval area" (Elliptical lasso tool) at piliin ang lugar, tulad ng sa figure sa ibaba. 
Hakbang 13
Ngayon baligtarin ang pagpili Shift + Ctrl + I at pindutin ang Del, tanggalin ang labis. 
Hakbang 14
Baguhin ang blending mode sa "Overlap" (Overlay). 
Hakbang 15
Ngayon, magdagdag tayo ng tuldok na glow para sa text. Kumuha kami ng malambot na brush, laki na 27 pixels, puting kulay at sa isang bagong layer ay random kaming naglalagay ng mga puting makinang na tuldok sa mga gilid ng teksto. Pagkatapos ay baguhin ang "Transparency" (Opacity) sa 70% at baguhin ang blending mode sa "Overlap" (Overlay). 
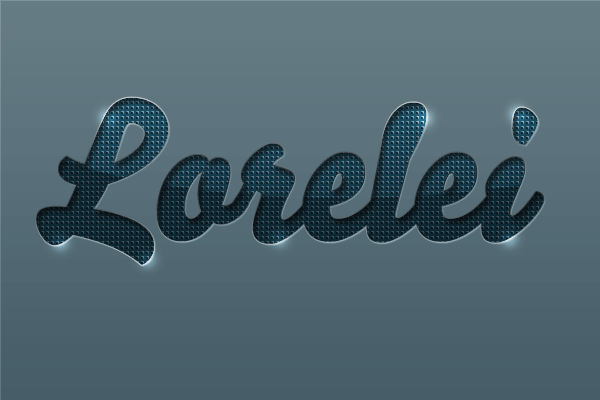
Ang final
Bilang resulta, nakakuha kami ng ganoong orihinal na metallic embossing effect para sa text.