La trasformazione e la duplicazione di un elemento è uno dei modi più semplici e veloci per creare oggetti 3D in Photoshop. Questo tutorial ti aiuterà a creare testo 3D usando questo metodo, quindi modellando diversi livelli, sarai in grado di creare testo con un effetto retrò, colori metallici. Iniziamo!
Di seguito sono riportati i punti che abbiamo utilizzato nel processo di creazione di questo manuale.
- Per caricare i contorni utilizzati, vai su Modifica>Preimpostazioni>Gestione preimpostazioni (Modifica>Preimpostazioni>Gestione preimpostazioni, e seleziona Contorni dal Tipo di preimpostazione che appare nel menu. Quindi fai clic sulla piccola freccia a destra di Tipo di preimpostazione e fai clic su Contorni , nella parte inferiore del menu a comparsa Quando viene visualizzata la finestra di dialogo, fai semplicemente clic sul pulsante Aggiungi e avrai i contorni.
1. Creazione di uno sfondo
Passo 1
Crea un nuovo documento di 900 x 675 px. Imposta il colore di primo piano su # 252927 e il colore di sfondo su # 0d0e0e. Seleziona lo strumento Sfumatura, seleziona il colore dal primo piano al colore di sfondo del riempimento sfumato e fai clic sull'icona Sfumatura radiale.
Quindi fare clic e trascinare dal centro del documento a uno degli angoli per creare una sfumatura di sfondo e duplicare il livello di sfondo.

Passo 2
Fare doppio clic sul livello di copia Sfondo di base per applicare il seguente stile di livello.
Aggiungi una sovrapposizione colore con le seguenti impostazioni:
Colore: # 1c1f26
Modalità di fusione: Colore

Passaggio 3
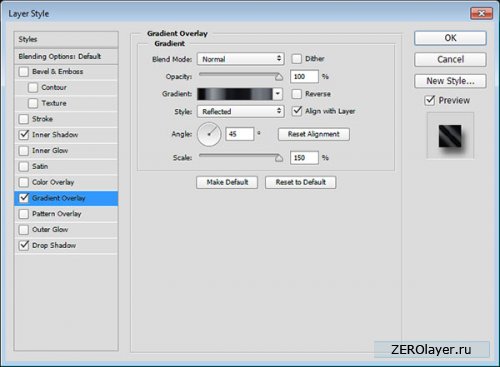
Aggiungi una sovrapposizione sfumatura con le seguenti impostazioni:
Modalità di fusione: sovrapposizione
Stile: riflessione
Angolo di visione: 45
Controlla Finestra inversa
Usa riempimento Silver 20ss

Passaggio 4
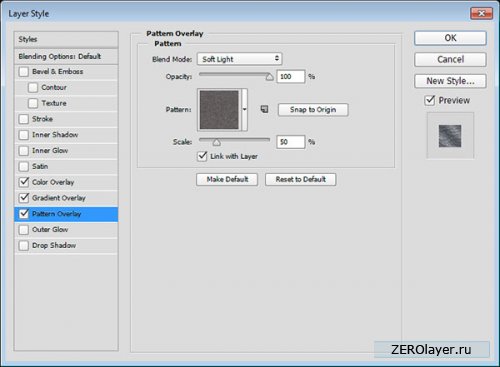
Aggiungi una sovrapposizione con queste opzioni:
Modalità di fusione: luce soffusa
Immagine: webtreats_grey_leather.jpg
Scala: 50%

Sullo sfondo verrà applicata una semplice texture in pelle.

2. Crea testo e oggetti intelligenti
Passo 1
Crea testo usando il font Nexa Rust Script. Taglia 245 pt e colore #f4f4f4.

Passo 2
Duplica il livello di testo e trascina la copia del livello sotto l'originale.

Passaggio 3
Entra in modalità Trasformazione libera andando su Modifica> Trasformazione libera (Ctrl - T). Premere una volta il tasto freccia destra, quindi premere una volta il tasto freccia giù per spostare la copia del testo di un pixel a destra e un pixel in basso. Quindi premere il tasto Invio per accettare le modifiche.

Passaggio 4
Cambia il colore del testo copiato in # 4e4e4e. Premi i tasti Comando -Opzione -Maiusc -T (Control -Alt -Maiusc -T per Windows) 17 volte per duplicare il livello di trasformazione per creare un'estrusione 3D.

Passaggio 5
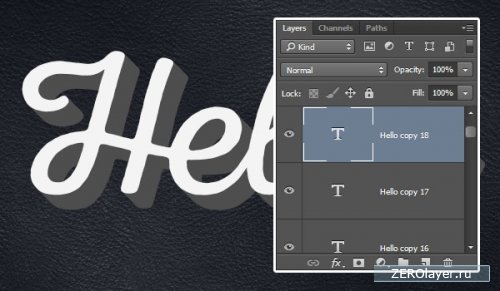
Seleziona tutti i livelli di testo della copia e vai su Filtro> Converti per filtri intelligenti (Filtro> Converti per filtri intelligenti). Rinomina il livello dell'oggetto intelligente per aggiungere la copia 1 dopo il testo che hai.
Copia il livello dell'oggetto intelligente due volte, rinomina i livelli di copia per aggiungere copia 2 e copia 3, quindi modifica il livello di riempimento della copia 3 su 0%.

3. Progetta il livello di testo originale
Fare doppio clic sul testo originale per applicare il disegno successivo con le opzioni.
Passo 1
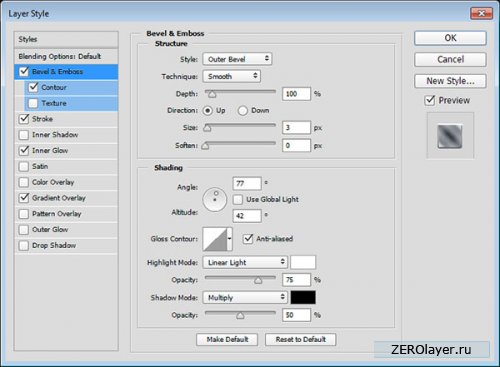
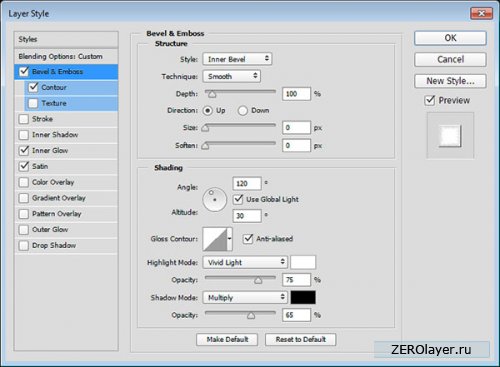
Aggiungi smusso e rilievo (smusso e rilievo) con queste impostazioni:
Design: smusso esterno
Taglia: 3
Deseleziona l'opzione Illuminazione globale (Usa luce globale)
Angolo: 77
Altezza: 42
Verifica metodo di antialiasing (Anti-aliasing)
Modalità di illuminazione: luce lineare
Modalità ombra: opacità 50%

Passo 2
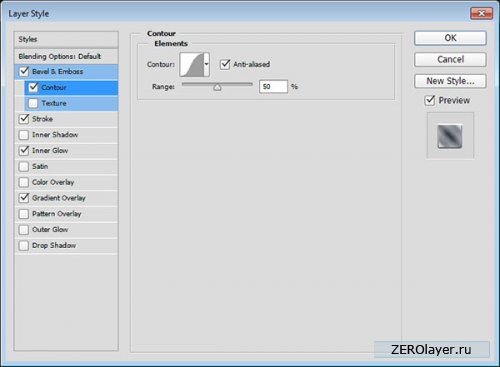
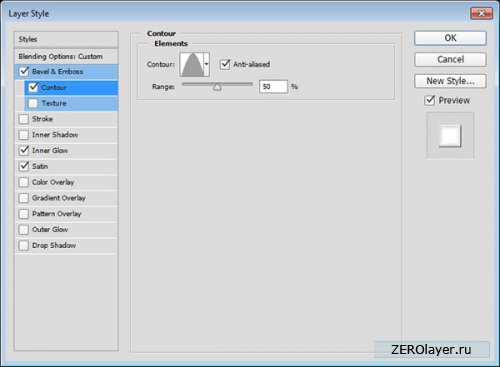
Aggiungi un contorno con i seguenti parametri:
Contorno: Gaussiano
Controllare il metodo di levigatura

Passaggio 3
Aggiungi tratto (tratto) con le impostazioni:
Taglia: 1
Tipo di riempimento: gradiente
Angolo: -135
Utilizzare alluminio 150e

Passaggio 4
Aggiungi bagliore esterno con le impostazioni:
Modalità di fusione: brucia colore
Rumore: 10%
Colore: #8c8c8c
Fonte: dal centro
Taglia: 18

Passaggio 5
Design: riflesso
Angolo: 45
Scala: 150%
Utilizzare alluminio 150e

Passaggio 6
Questo è il design del livello di testo originale. Quello che faremo dopo è provare a utilizzare altri riempimenti sfumati ed effetti di livello che corrispondono al design 3D di questo pezzo di testo.

4. Progetta il primo strato di estrusione 3D
Fare doppio clic sulla copia del livello 2 dell'oggetto intelligente per applicare i seguenti livelli di progettazione:
Passo 1
Aggiungi ombra interiore con le opzioni:
Colore: #424242
Deseleziona l'opzione Illuminazione globale
Angolo: -42
Distanza: 57

Passo 2
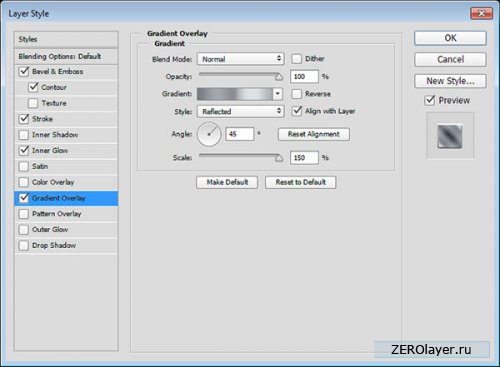
Aggiungi sovrapposizione sfumatura con le impostazioni:
Design: riflesso
Angolo: 45
Scala: 150%
Usa cromo scuro (Cromo scuro) per riempire il gradiente
Fare clic sul gradiente per modificare il riempimento del gradiente.

Passaggio 3
Fare clic sull'interruzione del colore del colore della luce vicino alla fine del lato destro del gradiente e fare clic sul pulsante Elimina per rimuovere questa interruzione, poiché non vogliamo il colore della luce lì.

Passaggio 4
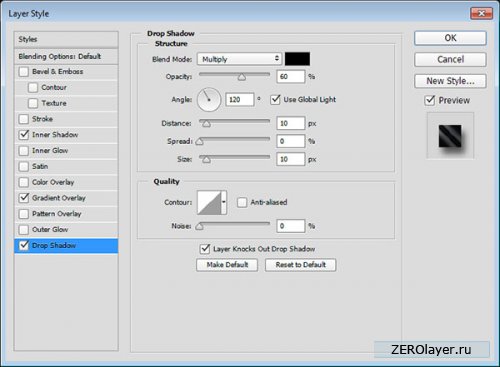
Aggiungi un'ombra esterna con le impostazioni:
Opacità: 60%
Distanza: 10
Taglia: 10

Questo è il design del primo strato di estrusione 3D, con l'aggiunta di un gradiente di colore metallico.

5.Progettare il secondo strato di estrusione 3D.
Fare doppio clic sul livello copia 3 oggetti intelligenti per applicare il seguente design:
Passo 1
Aggiungi uno smusso e un rilievo con le seguenti impostazioni:
Taglia: 0
Controllare il metodo di levigatura
Modalità di retroilluminazione: luce intensa
Modalità ombra - Opacità: 65%

Passo 2
Aggiungi un contorno con le seguenti impostazioni:
Contorno: Cono
Controllare il metodo di levigatura

Passaggio 3
Aggiungi un bagliore interiore con le seguenti impostazioni:
Modalità di fusione: luce intensa
Rumore: 10%
Colore: #c5c5c5
Metodo: Preciso
La creazione di una trama che imita il metallo è una delle funzionalità di Photoshop ampiamente utilizzate dai designer. Oggi ci sono molti modi per imitare le superfici metalliche, in particolare cromo lucido, nichel, ferro, superfici corrose, acidate, eleganti di oro nobile, argento, platino e mercurio. Questi effetti possono essere implementati sia con l'aiuto di speciali filtri o azioni aggiuntive che aiutano a conferire a lettere o altri oggetti una lucentezza metallica e un rigonfiamento, sia in base agli strumenti standard di Photoshop che forniscono risultati non meno professionali.
Il modo più semplice per ottenere un effetto metallico è usare l'azione giusta, di cui ce ne sono molte sul web. A tale scopo, vale la pena cercare, ad esempio, gli indirizzi: http://www.webmaster.ru/~porcupine/actions/index.cfm?row=19&curpage=5 , http://easyphotoshop.chat.ru /actions/actions.htm , http://gribnick.da.ru/ , http://www.fotoshop.ru/cgi-bin/actions/detail.pl?id=76 ecc. Tuttavia, non ce ne sono così tanti opzioni qui e coloro che desiderano ottenere effetti non standard, questo metodo non funzionerà. È meglio cercare di ottenere l'effetto desiderato con l'aiuto di plug-in speciali, che, di norma, ti permetteranno di ottenere una buona imitazione e allo stesso tempo abbastanza rapidamente. Nei casi più complessi, dovrai agire manualmente, affidandoti solo alle funzionalità standard del programma.
Imitazione del metallo utilizzando gli strumenti standard di Photoshop
Questa opzione richiede molto tempo e tutt'altro che semplice, ma apre ampie opportunità di creatività, soprattutto perché varie tecniche di imitazione dei metalli possono essere trovate su numerose risorse di rete. Sul sito si possono trovare modi interessanti per creare anelli di metallo, effetto metallo corroso e testo cromato, oro e bronzo. L'imitazione originale del metallo blu può essere trovata sul sito Web http://ash.aiq.ru/. Guardando http://www.savvy.net/ , è facile capire come creare strutture metalliche, oggetti di cromo e mercurio. Il sito http://www.pegaweb.com/tutorials/ mostra come creare spettacolari bottoni in metallo. Questo elenco può essere continuato a lungo, ma ci limiteremo solo alle opzioni più interessanti.
Bronzo
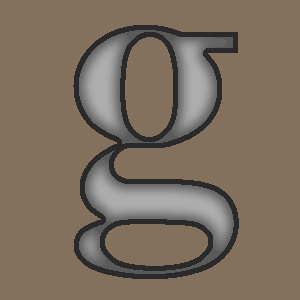
Una forte impressione è data dall'imitazione di una superficie in bronzo lucido, presentata su http://www.eyesondesign.net/. Per implementarlo, crea una nuova immagine in modalità RGB e riempila con un colore marrone chiaro, quindi raffigura l'oggetto metallico previsto con uno marrone scuro (Fig. 1).

Riso. 1. Immagine originale
Seleziona il futuro oggetto di metallo e salva la selezione come un nuovo canale Alpha1 usando il comando Seleziona → Salva selezione. Quindi unisci i livelli, cambia il colore di primo piano in più scuro e usa il comando Modifica → Traccia (Modifica → Traccia), impostando i parametri appropriati. In questo caso, selezionare Larghezza (Larghezza bordo) 5 pixel, Posizione (Posizione) Interno (Interno), Opacità (Opacità) 100% e Modalità (Modalità) Normale (Fig. 2).

Riso. 2. Immagine dopo aver applicato il comando Traccia
Applicare il comando Seleziona → Modifica → Contrai (Selezione → Modifica → Comprimi) con una larghezza di compressione di 15 pixel, quindi riempire di bianco l'area selezionata (Fig. 3). Rifiuta di evidenziare.

Riso. 3. Immagine dopo aver premuto la selezione e aver riempito la selezione di bianco
Applica il filtro Sfocatura gaussiana: Filtro → Sfocatura → Sfocatura gaussiana (Filtro → Sfocatura → Sfocatura gaussiana) con un raggio di sfocatura di 5 pixel e cambia la modalità livello da Normale a Sovrapponi (Fig. 4).

Riso. 4. Il risultato della sfocatura gaussiana e del cambio di modalità del livello
Crea una copia di questo livello e assegna un nome al nuovo livello Chrome. Vai al canale Alpha1 e applica successivamente una sfocatura gaussiana: Filtro → Sfocatura → Sfocatura gaussiana (Filtro → Sfocatura → Sfocatura gaussiana) prima con un raggio di sfocatura di 9 pixel, poi a 6 e 3 e infine a 1 pixel. Il risultato sarà qualcosa come in Fig. 5.

Riso. 5. Immagine dopo sfocatura gaussiana multipla
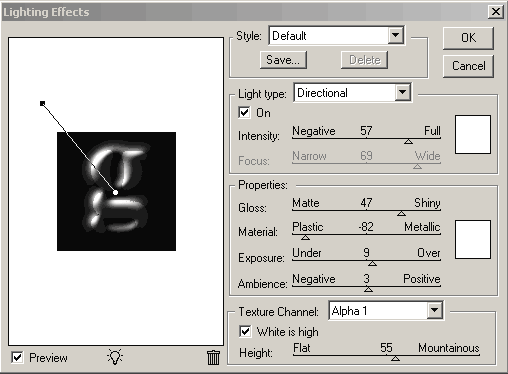
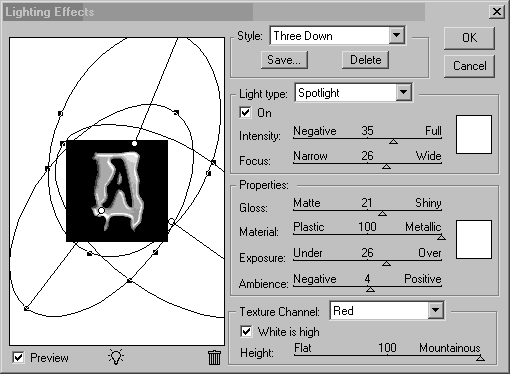
Attivare il livello Chrome e aggiungere effetti luce: Filtro → Rendering → Effetti luce (Filtro → Rendering → Effetti luce) con i parametri come in fig. 6. Il risultato assomiglierà alla fig. 7.

Riso. 6. Finestra per l'impostazione dei parametri del filtro Effetti luce

Riso. 7. Strato cromato dopo aver applicato il filtro Effetti luce
Attiva il livello principale con l'oggetto, seleziona lo sfondo, inverti di conseguenza, l'oggetto verrà selezionato, quindi espandi il bordo di 1 pixel usando il comando Seleziona → Modifica → Espandi (Selezione → Modifica → Espandi). Successivamente, elimina le parti non necessarie del bordo premendo il tasto Canc e annulla la selezione (Fig. 8).

Riso. 8. Risultato dello sgombero del confine
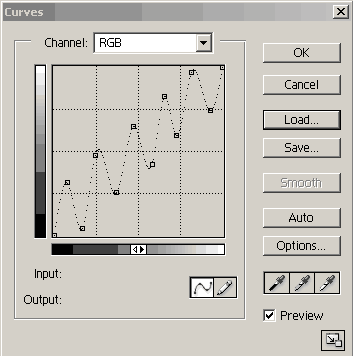
Attiva il livello di Chrome, crea un nuovo livello Curve 1 usando il comando Livello→Nuovo livello di regolazione→Curve (Livello→Impostazione nuovo livello→Curve), abilitando la casella Raggruppa con livello precedente (Unisci con il livello precedente) e con tutti gli altri predefiniti impostazioni e regolare le curve secondo la fig. 9. Riattiva il livello di Chrome e usa nuovamente il comando Livello→Nuovo livello di regolazione→Curve (Livello→Installazione nuovo livello→Curve) con le stesse impostazioni e con la casella Raggruppa con livello precedente abilitata (Unisci con il livello precedente) una nuova Curve Appariranno 2 livelli; le curve devono essere regolate secondo la fig. dieci.

Riso. 9. Finestra delle impostazioni delle curve per il livello Curve 1

Riso. 10. Finestra delle impostazioni delle curve per il livello Curve 2
Unisci i livelli con il comando Appiattisci immagine e applica il comando Livello → Nuovo livello di regolazione → Tonalità / Saturazione (Livello → Installazione nuovo livello → Colore / Saturazione), attivando le caselle Raggruppa con livello precedente (Unisci con il livello precedente) con il Colorize parametro attivato e parametri di regolazione Tonalità (Tonalità) e Saturazione (Saturazione). In questo esempio, l'opzione è selezionata: Tonalità - 33, Saturazione 34. Il risultato che dovresti ottenere è mostrato in fig. undici.
![]()
Riso. 11. L'aspetto finale della superficie in bronzo
Per una maggiore persuasività, puoi introdurre una trama adatta come sfondo, imitando, ad esempio, il metallo arrugginito, con una tale trama, il risultato dovrebbe assomigliare all'immagine in Fig. 12.

Riso. 12. Bronzo scintillante su struttura arrugginita
Oro
Una delle opzioni di imitazione dell'oro più interessanti è disponibile all'indirizzo http://iolabs.virtualave.net/photoshop/gold/. Per ottenere un'imitazione simile, stampa il testo nero su sfondo bianco (Fig. 13), seleziona l'intera area nera e salvala come selezione utilizzando il comando Seleziona → Salva selezione (Seleziona → Salva selezione). Dopodiché, unisci tutti i livelli usando il comando Livello → Appiattisci immagine (Livello → Esegui appiattisci) e sfoca l'intera immagine Gaussiana applicando il filtro Filtro → Sfoca → Sfocatura gaussiana (Filtro → Sfoca → Sfocatura gaussiana) con un fattore di sfocatura di circa 5 pixel (Fig. . quattordici).

Riso. 13. Immagine originale

Riso. 14. Immagine dopo la sfocatura gaussiana
Ora devi formare una sorta di bordo per questo, carica la selezione con il comando Seleziona → Carica selezione (Seleziona → Carica selezione) e riempi l'area selezionata di nero. Quindi invertire la selezione, ridurla con il comando Seleziona → Modifica → Contrai (Selezione → Modifica → Comprimi) di 4 pixel e riempirla di bianco (Fig. 15).
Riso. 15. Immagine con bordo
Nella fase successiva, è necessario evidenziare leggermente l'oggetto da diversi lati per creare abbagliamento applicando il filtro Filtro → Rendering → Effetti luce (Filtro → Rendering → Effetto luce) con approssimativamente gli stessi parametri di Fig. 16. In questo caso, dovresti prestare attenzione al fatto che le impostazioni devono essere modificate per tutte e tre le sorgenti luminose. Il risultato apparirà come in Fig. 17.

Riso. 16. Opzioni del filtro degli effetti di luce

Riso. 17. Immagine dopo l'introduzione di tre sorgenti luminose
Per conferire al materiale un aspetto metallico, utilizzare il comando Immagine→Regola→Curve e costruire una curva (Fig. 18); Di conseguenza, l'immagine dovrebbe assomigliare all'immagine in Fig. 19.
Infine, un metallo indefinito deve essere trasformato in oro regolando i livelli con il comando Immagine → Regolazioni → Livelli (Immagine → Regolazioni → Livelli) con i parametri di input Livelli di Input pari a 100; 1.0 e 255, e prelevando il colore e la saturazione utilizzando il comando Immagine → Regolazioni → Tonalità / Saturazione (Immagine → Regolazioni → Colore / Saturazione) con il parametro Colora attivato ed i valori: Tonalità (Tonalità) - 35, Saturazione (Saturazione ) - 35. Il risultato dovrebbe assomigliare all'immagine in fig. venti.

Riso. 18. Finestra delle impostazioni delle curve

Riso. 19. Aspetto esteriore immagini dopo aver regolato le curve

Riso. 20. La versione finale dell'imitazione dell'oro
Cromo
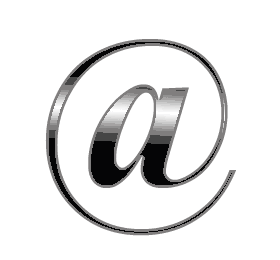
Il modo più originale per creare oggetti Chrome può essere trovato su http://www.eyesondesign.net/. Per implementarlo, crea un oggetto grigio scuro (Fig. 21). Rinomina il livello attivo in Chrome.

Riso. 21. Immagine originale
Selezionare l'oggetto, salvare la selezione con il comando Seleziona → Salva Selezione (Seleziona → Salva Selezione) e ridurla di circa 3 pixel utilizzando il comando Seleziona → Modifica → Contrai (Selezione → Modifica → Comprimi). In questo caso, devi essere guidato dal principio: maggiore è la dimensione dell'immagine, maggiore è il valore che devi inserire.
Crea un nuovo livello 1 sopra il livello di Chrome.Imposta il colore di primo piano su bianco e il colore di sfondo su nero, seleziona Sfumatura riflessa e crea un riempimento sfumato dall'alto verso il basso all'interno della selezione (Figura 22). Rifiuta di evidenziare.

Riso. 22. Immagine dopo aver applicato il gradiente
Vai al canale Alpha1 e sfoca la selezione gaussiana: Filtro → Sfocatura → Sfocatura gaussiana (Filtro → Sfocatura → Sfocatura gaussiana) tre volte a turno. Il raggio di sfocatura dipende direttamente dalle dimensioni dell'immagine, ma il principio di modifica del raggio quando si passa alla sfocatura successiva è costante: il valore successivo del raggio di sfocatura dovrebbe essere la metà di quello precedente. In questo caso per la prima volta è stato preso un raggio di 4 pixel, per il secondo 2 e per il terzo 1 pixel (Fig. 23).

Riso. 23. Risultato sfocatura del canale gaussiano
Tornare alla palette Livelli, attivare il livello Chrome e aggiungere effetti di luce Filtro → Rendering → Effetti luce (Filtro → Rendering → Effetto luce) con parametri come in fig. 24.

Riso. 24. Regola le opzioni del filtro degli effetti di luce
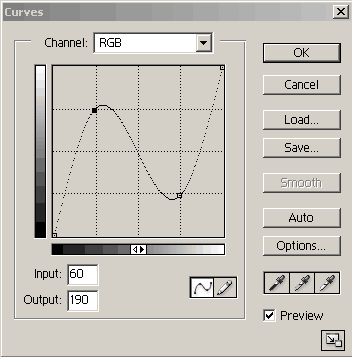
Il prossimo passo è dare all'immagine una lucentezza metallica. Per fare ciò, apri la finestra di dialogo Curve: Immagine → Regolazioni → Curve (Immagine → Regolazioni → Curve) e forma la curva mostrata in fig. 25. In questo caso, le coordinate del primo punto della curva sono fissate in (60; 190), e il secondo in (190; 60) fig. 26.

Riso. 25. Finestra delle impostazioni della curva

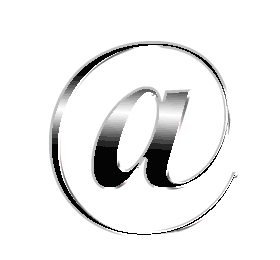
Riso. 26. L'aspetto di una lucentezza metallica
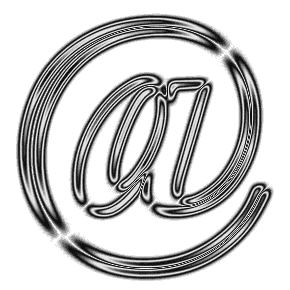
Infine, utilizzare il comando Immagine → Regolazioni → Luminosità/Contrasto (Immagine → Regolazioni → Luminosità/Contrasto), impostando gli opportuni valori per i parametri Luminosità (Luminosità) e Contrasto (Contrasto). In questo esempio, il valore di Luminosità è 70 e Contrasto 40 (Fig. 27).

Riso. 27. Finitura cromata finita
Mercurio
Per quanto riguarda l'imitazione delle superfici di mercurio, sul Web in molti siti se ne possono trovare fondamentalmente due diverse opzioni attuazione di questo effetto. Uno, senza dubbio, è apparso per la prima volta sul sito http://www.savvy.net/, e la paternità del secondo è già difficile da stabilire oggi. È la seconda opzione che offre un'imitazione più efficace del mercurio, quindi ci soffermeremo su di essa.
Crea una nuova immagine in modalità RGB, imposta lo sfondo su nero e Colore bianco come colore di primo piano. Crea un nuovo canale Alpha 1 e disegna l'oggetto metallico previsto (Figura 28), quindi elimina la selezione.

Riso. 28. Immagine originale sul canale Alpha 1
Fare una copia del canale Alpha 1 Per impostazione predefinita, il nuovo canale sarà chiamato Alpha 1 copy. Quindi sfocare il canale gaussiano della copia Alpha 1: Filtro → Sfocatura → Sfocatura gaussiana (Filtro → Sfocatura → Sfocatura gaussiana) con un raggio di sfocatura di circa 3 pixel (se l'oggetto è molto grande, è possibile utilizzare un valore del raggio di sfocatura maggiore; Fig 29).

Riso. 29. Canale di copia alfa 1 dopo la sfocatura gaussiana
Fare una copia del canale di copia Alpha 1 - il nuovo canale sarà chiamato Alpha 1 copy 2. Tornare al canale di copia Alpha 1 e applicare il filtro Filtro → Altro → Offset (Filtro → Altro → Maiusc) con i parametri (-1 ; -1) e l'opzione Avvolgi Intorno (in bicicletta). Ritorna al canale Alpha 1 copia 2 e usa lo stesso filtro, ma con le impostazioni (1; 1).
Successivamente, eseguire i calcoli per il canale utilizzando il comando Immagine → Calcoli ... (Immagine → Calcoli ...), selezionando le impostazioni, come mostrato in fig. 30. Di conseguenza, verrà creato un nuovo canale Alpha 2 e l'immagine apparirà come in fig. 31.

Riso. 30. Finestra Impostazioni del comando Calcoli

Riso. 31. Immagine dopo i calcoli
Sul canale Alpha 2, applicare in successione i comandi Immagine → Regolazioni → Inverti (Immagine → Regolazioni → Negativo) e Immagine → Regolazioni → Livelli automatici (Immagine → Regolazioni → Livelli automatici) - fig. 32.

Riso. 32. Il risultato della correzione negativa e di tono
Ora usa lo strumento Aerografo per ammorbidire i bordi dell'immagine. Impostare la pressione al 6%, selezionare un pennello di circa 45 pixel, impostare il bianco come colore di primo piano e spruzzare.
Nella fase successiva, sarà necessario migliorare l'effetto di riflessione utilizzando il comando Immagine → Regolazioni → Curve (Immagine → Regolazioni → Curve), dopo aver costruito all'incirca la stessa curva di Fig. 33. Il risultato dovrebbe assomigliare all'immagine in fig. 34.

Riso. 33. Finestra di configurazione delle curve

Riso. 34. Immagine dopo un maggiore effetto di riflessione
Carica la selezione salvata nel canale di copia Alpha 1 usando il comando Seleziona → Carica selezione, invertila e riempi la selezione di nero.
Ricarica la selezione Alpha 1 copia e comprimi la selezione di circa 3 pixel usando il comando Seleziona → Modifica → Contrai (Selezione → Modifica → Comprimi). Effettuare un'inversione e applicare il comando Immagine → Regolazioni → Inverti (Immagine → Regolazioni → Negativo). Di conseguenza, l'immagine sul canale Alpha 2 apparirà come in Fig. 35.

Riso. 35. Canale alfa 2 dopo tutte le manipolazioni
Ora seleziona l'intera immagine, copia la selezione negli appunti, passa al canale RGB e incolla la selezione al suo interno. Quindi dare al metallo la tonalità desiderata utilizzando il comando Immagine → Regolazioni → Tonalità / Saturazione (Immagine → Regolazioni → Colore / Saturazione) con il parametro Colora attivato e i valori di Tonalità (Tinta) e Saturazione (Saturazione) appropriati. Il risultato dovrebbe assomigliare all'immagine in Fig. 36.

Riso. 36. Vista finale della superficie del mercurio
Simulazione del metallo con plugin
Sono già stati creati molti plug-in, in cui l'effetto dell'imitazione del metallo viene implementato in un modo o nell'altro. Ad esempio, è possibile ottenere oggetti di metallo pseudo-3D utilizzando l'effetto Illuminazione del plug-in Ulead Type.Plugin. La texture realistica dell'oro può essere facilmente simulata utilizzando il filtro Gel del gruppo KPT 6.0 di Metacreation. Varie opzioni per superfici metalliche lucide (cromo, oro, argento, ecc.) possono essere create molto rapidamente utilizzando il filtro Chrome del gruppo Eye Candy 4.0 di Alien Skin, mentre opaco superfici metalliche funzionano bene grazie all'effetto PhotoGroove 3.0 del gruppo Extensis PhotoTools 3.0.
Consideriamo le possibilità di utilizzare i plug-in per simulare superfici metalliche liquide lucide utilizzando il filtro Chrome del gruppo Eye Candy 4.0 come esempio e per creare mascherino utilizzando il filtro PhotoGroove 3.0 del gruppo PhotoTools 3.0 come esempio.
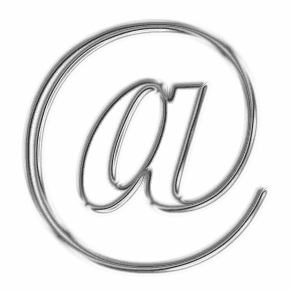
Nel primo caso, seleziona l'oggetto a cui vuoi applicare il filtro (Fig. 37), e usa il comando Filtro→Eye Сandy 4000→Chrome (Filtro→Eye Сandy 4000→Chrome) con circa gli stessi parametri di fig. . 38. Di conseguenza, otteniamo l'immagine mostrata in fig. 39.

Riso. 37. Immagine originale

Riso. 38. Impostazione dei parametri del filtro Chrome dal gruppo Eye Candy 4.0

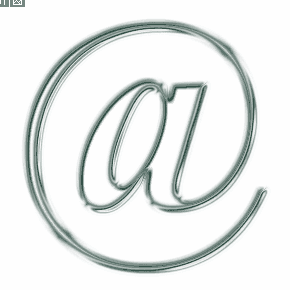
Riso. 39. Il risultato del filtro Chrome del gruppo Eye Candy 4.0
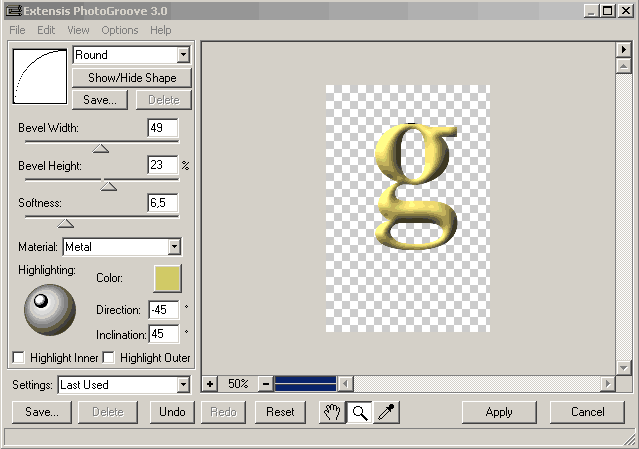
Per utilizzare il filtro PhotoGroove 3.0, selezionare anche l'oggetto e utilizzare il comando Filtro → PhotoTools → PhotoGroove 3.0 (Filtro → PhotoTools → PhotoGroove 3.0), impostando gli opportuni valori dei parametri, ad esempio come in fig. 40. Di conseguenza, otteniamo l'immagine mostrata in fig. 41.

Riso. 40. Impostazione delle opzioni del filtro PhotoGroove 3.0 dal gruppo Extensis PhotoTools 3.0

Riso. 41. Il risultato dell'effetto del filtro PhotoGroove 3.0 dal gruppo Extensis PhotoTools 3.0
Oggi faremo metallo in Photoshop. Inoltre, può essere utilizzato come sfondo o base per lettere, cornici e tutti i tipi di clipart.
Creiamo un documento. Uso principalmente il formato A4, in quanto il risultato si ottiene in buona qualità. Se necessario, il formato può sempre essere ridotto, ma sarà problematico aumentarlo senza perdere qualità.
Dopo aver creato il documento, riempilo con una sfumatura. Scegliere uno strumento Pendenza
e usa i colori:
1
#434037
2
#575447
3#8a8374

Ora riempi lo sfondo dal basso verso l'alto, o dall'alto verso il basso, come preferisci, e passa alla parte successiva del lavoro.
Ora dobbiamo aggiungere un nuovo livello: Livello / Nuovo / Livello...
Riempilo di bianco.
Quindi, aggiungi rumore al nuovo livello: Filtra/Disturbo/Aggiungi disturbo...
Impostiamo il valore Importo - 200%
Scegliere gaussiano
e spunta la casella Monocromatico
![]()
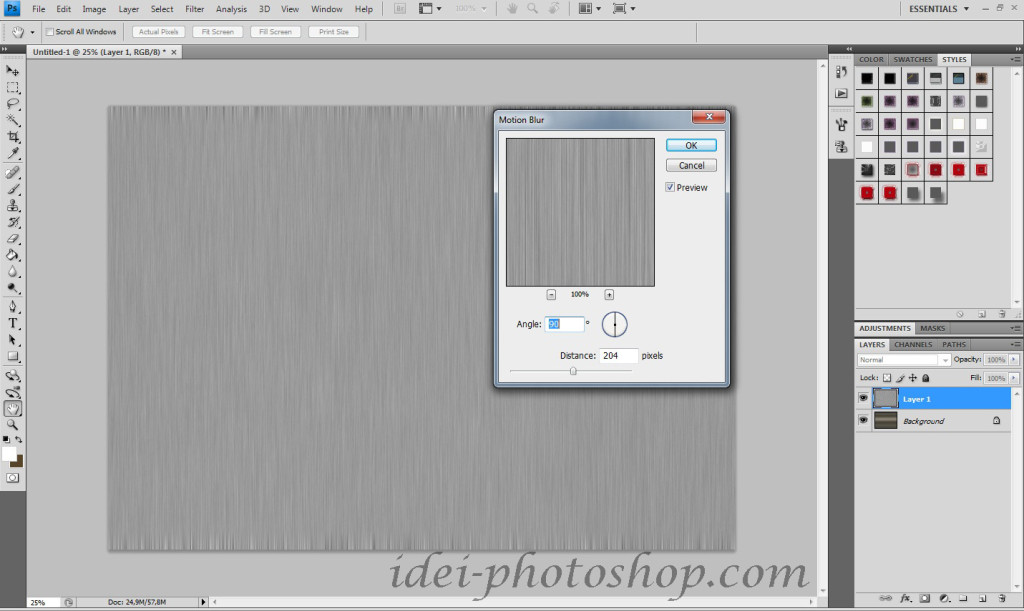
Aggiungi un filtro di sfocatura movimento. Filtro/Sfocatura/Sfocatura movimento... Significato Angolo - 90%, Distanza - 204px

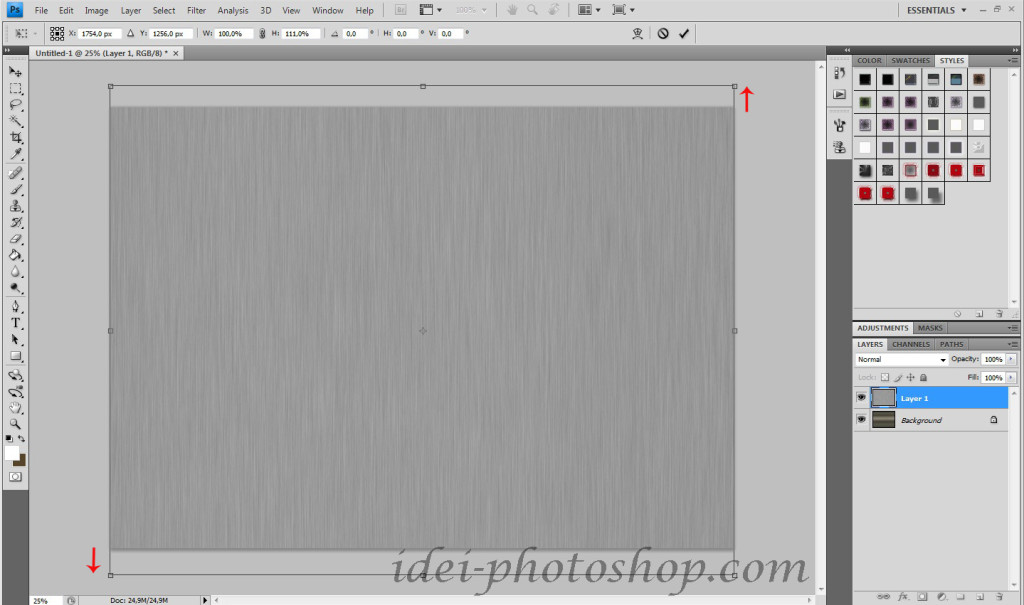
Si prega di notare che le strisce saranno più nitide ai bordi rispetto alla parte centrale, quindi dobbiamo rimuoverle. Ho appena tirato fuori questo strato. Affinché la mesh di deformazione appaia, seleziona la casella accanto a Mostra i controlli di trasformazione
, sulla barra in alto.

Resta da cambiare in questo livello Modalità di fusione in sovrapposizione e hai finito. Per comodità, puoi unire i livelli facendo clic CTRL+MAIUSC+E Abbiamo ottenuto l'effetto metallo. Può essere utilizzato come sfondo o spazio vuoto per ulteriori lavori.
E, come mi piace fare, un breve video per aiutare i principianti a comprendere l'intero processo in modo più chiaro.
La base del web design in Photoshop è l'uso abile degli stili di livello. In questo breve tutorial di Collis, fondatore del progetto psd.tuts.com, ti mostreremo come ottenere un effetto metallico con uno strato. Non è molto chiaro, ovviamente, perché Colin avesse bisogno di imbrattare lo sfondo con un pennello quando c'è un bellissimo stile di livello Bagliore interno, che fa lo stesso. Ma in generale, la lezione è utile per padroneggiare gli stili. Tradotto per
In questo tutorial creeremo un sottile effetto metallico usando uno stile di livello e una sfumatura che applicheremo all'oggetto. Ma prima, creiamo uno sfondo bellissimo e creiamo uno stile per l'emblema. Alla fine della lezione puoi scaricare PSD file. Nel file, puoi svolgere tutte le impostazioni di stile e vedere cosa è stato fatto e come.
Crea uno sfondo
Come al solito, iniziamo con lo sfondo. Ho applicato un gradiente radiale con due ombre di un bel colore verde. Il codice colore esatto è il seguente: #93cc1a e #7eb704

Ombre
Per dare più lucentezza allo sfondo, creerò una piccola ombra attorno ai bordi della tavola da disegno. Prendi un pennello grande con bordi morbidi e colore nero. Crea un nuovo livello e gira intorno ai bordi dell'area di lavoro con un pennello. Quindi cambia l'invisibilità del livello Pericolo sul 30%

Applicazione della sfocatura
Ora duplica il livello d'ombra Livello> Duplica e applica l'effetto Filtri > Sfocatura > Sfocatura gaussiana. Nelle impostazioni, impostare da 20 pixel.
Potresti pensare perché non applicare prima una sfumatura verde con i colori giusti. Il fatto è che Photoshop offre solo una sfumatura radiale e la mia sfumatura è più quadrata. Quindi ho deciso di realizzare questa ombra a mano.

Caratteri
Per complicare un po' di più lo sfondo, ho scelto il carattere TW Cen MT (T1) e metti una lettera S. Ho scelto un colore #cecfd0. Trasformato in dimensioni e set giganti Moltiplicare. Il risultato sono belle curve sullo sfondo.

Forme in Photoshop
Per applicare lo stile metallico, ho bisogno di una forma appropriata. Per fare ciò, selezionerò lo strumento Forma a mano libera e la forma Fleur de Lis. Colore #cecfd0 sarà una buona base per il nostro effetto grigio metallizzato.

effetto metallico
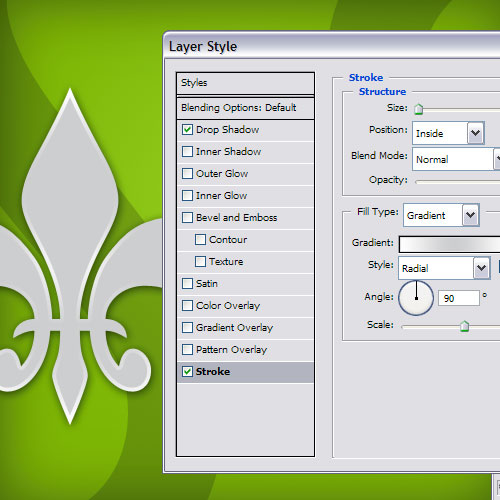
Per prima cosa aggiungi un'ombra Ombra esterna. Lascia che ombreggi un po' la figura. Ho usato scuro colore verde, invece del nero. L'uso sapiente dell'ombra è che l'ombra non dovrebbe essere molto.
Quindi, applica un tratto Ictus. Parametro all'interno Dentro e 4 pixel. Il tipo di tratto dovrebbe essere una sfumatura dal grigio al bianco. Il significato di questa procedura è che il vero metallo brilla sempre. Vogliamo ottenere lo stesso.
Per ottenere il realismo, sono necessari gradienti. Ma non in pieno vigore. Non farlo mai. Il gradiente necessita di un approccio molto attento. La base di un buon web design sono sottili cambiamenti.

Applicazione di un gradiente
Il passaggio successivo consiste nell'applicare l'intero gradiente sovrapposizione del gradiente. Il gradiente riempie il corpo dell'oggetto, proprio quello di cui abbiamo bisogno. Lo scopo dell'applicazione di questo stile è creare contrasto con il gradiente applicato al tratto.

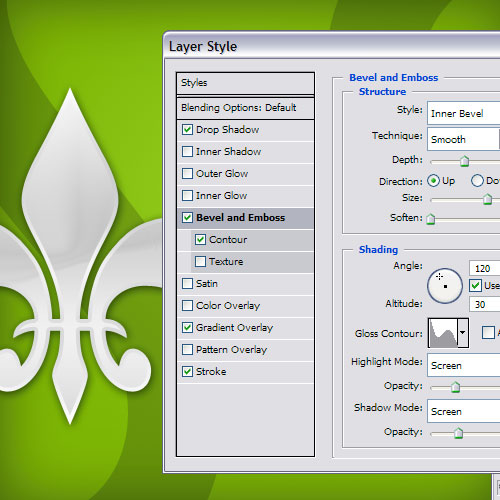
Applicare smusso e rilievo
Dopo aver ottenuto questo effetto cromato, userò lo stile Smusso e rilievo. Nelle modalità scegli Smusso interno con dimensioni enormi taglia e applicare un contorno di stile. Per ulteriori informazioni sui contorni di stile in Photoshop, vedere Contorni in Photoshop.
Voglio notare che ho applicato questi effetti come un esperimento. Quindi puoi applicare qualsiasi contorno secondo i tuoi gusti. Basta spostare i punti fino a ottenere un piacevole effetto di riflessione al centro della forma.
Il nostro stile in metallo è pronto! Ora puoi copiare lo stile e incollarlo su altri oggetti. Per fare ciò, fai clic con il pulsante destro del mouse sul livello e seleziona Copia stile livello.

piastra metallica
Per completare la forma, ho aggiunto un cappuccio nero e ho disegnato con lo strumento Strumento rettangolo arrotondato un piccolo piatto. Ho appena copiato lo stile in metallo sul piatto. Per fare ciò, fai clic con il pulsante destro del mouse sul livello e seleziona dal menu Incolla stile.
Ho aggiunto del testo sopra il piatto. Per il testo, ho creato un nuovo stile di livello. Ombra interiore Ombra interiore, poiché voglio che le lettere sembrino spremute fuori dal piatto. Pendenza sovrapposizione del gradiente perché il gradiente rende gli oggetti più naturali.
E ovviamente bordatura Ictus, ho usato un bordo sfumato. Modalità Corsa esterna. Gradiente da scuro in alto a chiaro in basso. Questo effetto crea l'illusione di bordi reali sulla scritta. Ma in generale, migliora solo l'effetto metallico generale.

versione finale
È tutto. Bello stile metallico per Photoshop.
![]()
Le ultime note
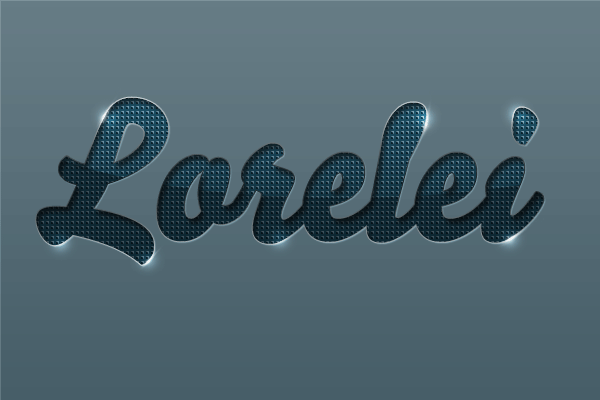
Per dare al testo un effetto metallico in rilievo. Per prima cosa, scriviamo la parola con un bel font, quindi applichiamo diversi stili di livello, simulando l'effetto della goffratura. Lungo la strada, creeremo noi stessi un nuovo motivo, quindi decoreremo leggermente lo sfondo con una sfumatura. Diamo al testo una lucentezza glamour e decoriamolo con spettacolari punti luminosi.
Passo 1.
Crea un nuovo documento di dimensioni 600x400 pixel. Riempi con il colore #535559.
Passo 2
Scriviamo una parola con qualsiasi carattere adatto (il carattere non dovrebbe essere troppo sottile). Questo tutorial utilizza il carattere Bello. Taglia 188pt. 
Passaggio 3
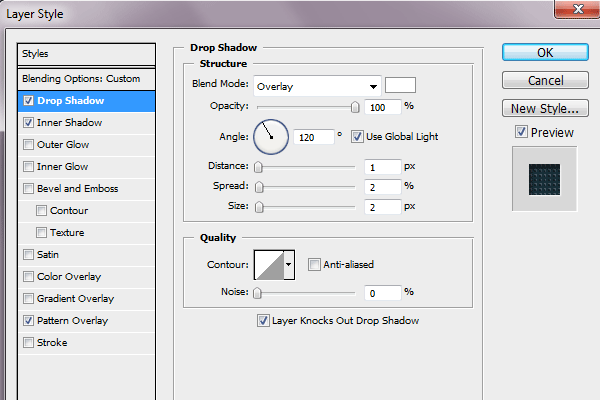
Facendo doppio clic sul livello, apriremo lo stile del livello e imposteremo in sequenza stili diversi. Iniziamo con la scheda Ombra esterna. Impostare i valori come mostrato nella figura seguente. Metodo di fusione "Sovrapposizione" (Sovrapposizione). 
Passaggio 4
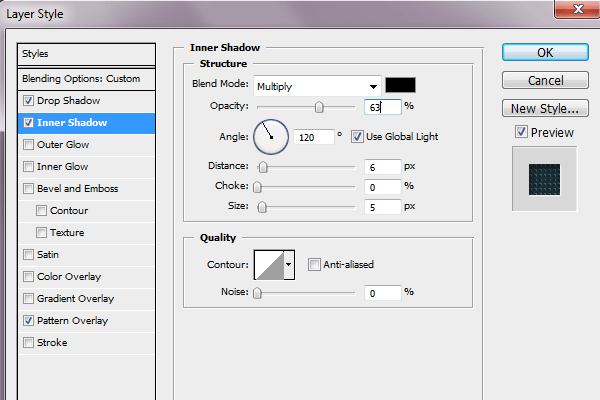
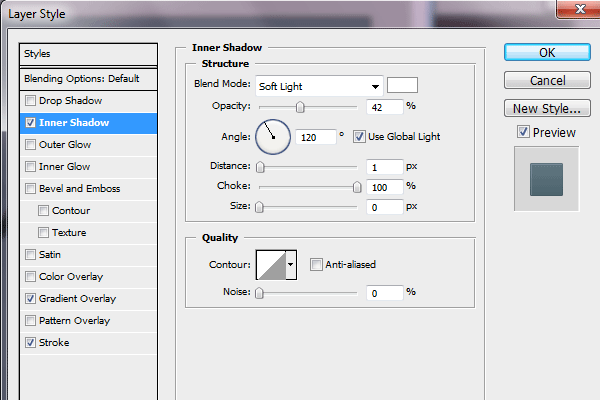
Segnalibro "Inner Shadow" (Inner Shadow). Metodo di fusione "Moltiplicazione" (Moltiplica). 
Passaggio 5
La scheda Sovrapposizione modello. Ma prima, creiamo un nuovo modello. Crea un nuovo documento 5x5 px e riempilo con # 07212c. Ingrandisci l'immagine e usa lo strumento Matita per dipingere sui pixel, come nell'immagine qui sotto. 3 pixel scuri #000b10 colore, 3 pixel chiari #3b4e58 colore e 2 angoli #283942 colori. Quindi vai su Modifica> Definisci modello. Ora seleziona questo modello nello stile del livello. 
Passaggio 6
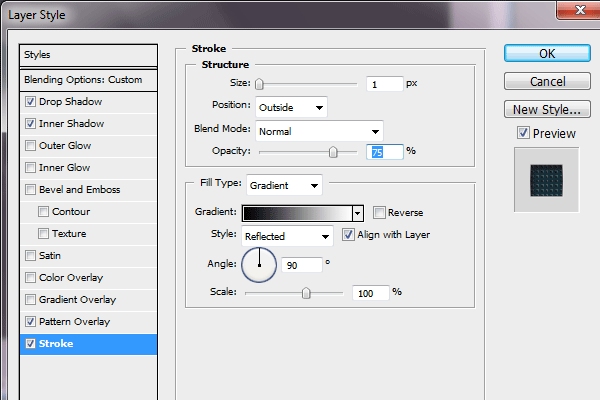
Scheda Corsa. Crea un tratto sfumato di un pixel all'esterno. 
Passaggio 7
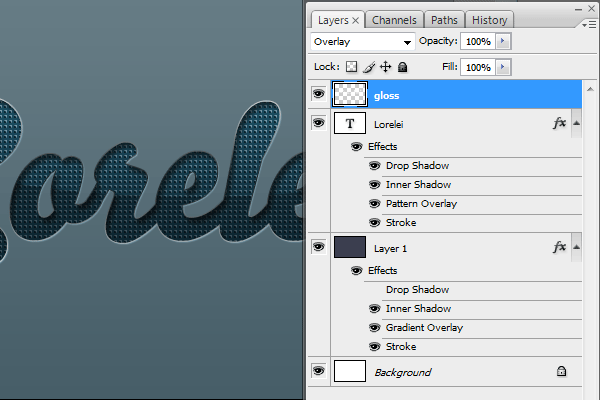
Questo è il risultato intermedio. 
Passaggio 8
Ora decoreremo leggermente lo sfondo del documento. Vai al livello di sfondo, apri lo stile del livello e imposta seguenti opzioni per la scheda Ombra interiore. Modalità di fusione “Luce soffusa” (Luce soffusa). 
Passaggio 9
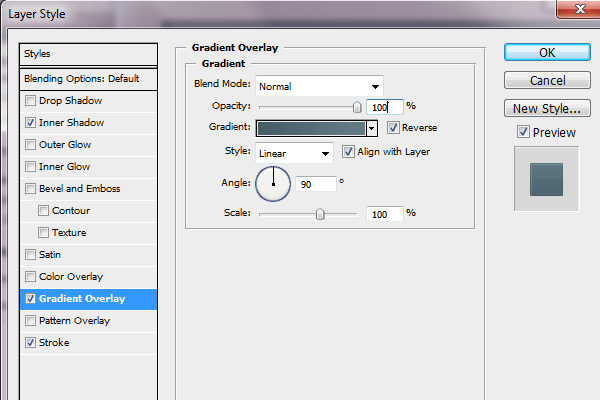
Nella scheda Sovrapposizione sfumatura, imposta i seguenti colori per la sfumatura: dal colore scuro # 475e68 al colore chiaro # 667c85. 
Passaggio 10
L'immagine sarà simile a questa. 
Passaggio 11
Aggiungiamo un effetto lucido al testo. Crea un nuovo livello sopra tutti i livelli. Tieni premuto Ctrl e fai clic sul livello di testo per selezionarlo. 
Passaggio 12
Ora prendi il gradiente da bianco a trasparente e trascina il mouse dall'alto verso il basso del testo. Quindi prendi lo strumento "Area ovale" (strumento lazo ellittico) e seleziona l'area, come nella figura seguente. 
Passaggio 13
Ora inverti la selezione Maiusc + Ctrl + I e premi Canc, eliminando l'eccesso. 
Passaggio 14
Cambia la modalità di fusione in "Sovrapposizione" (Sovrapposizione). 
Passaggio 15
Ora aggiungiamo un punto luminoso per il testo. Prendiamo un pennello morbido, dimensione 27 pixel, colore bianco e su un nuovo livello mettiamo a caso punti luminosi bianchi lungo i bordi del testo. Quindi cambia la "Trasparenza" (Opacità) al 70% e cambia la modalità di fusione in "Sovrapposizione" (Sovrapposizione). 
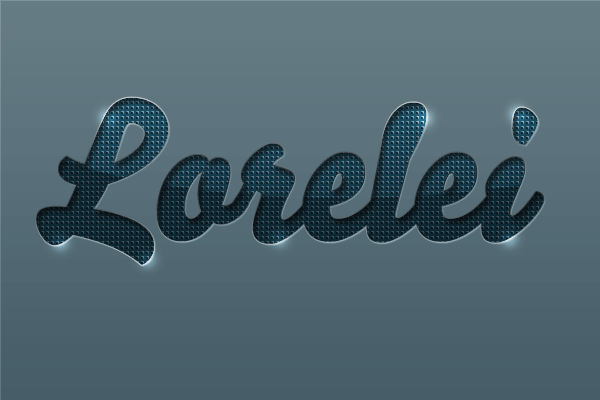
Il finale
Di conseguenza, abbiamo ottenuto un effetto di goffratura metallica così originale per il testo.