Lagstiler er en populær måte å legge til effekter på uten å ødelegge integriteten til laget. Med nok kunnskap kan du oppnå et hvilket som helst resultat. For dette må du imidlertid forstå hva hver parameter er ment for og hvilken effekt den gir.
I denne leksjonen vil du lære alt om stilinnstillingene for satenglag (Gloss) og eksempler på bruken av den. La oss begynne!
Påføring av sateng (glans)
Glans er en av de mest misforståtte lagstilene, men hvis du vet hvordan du bruker den, kan du lage veldig forskjellige effekter.
For eksempel for å skape effekten av silke eller sateng, for å gi ekstra dybde og realisme til metall- og glassoverflater.
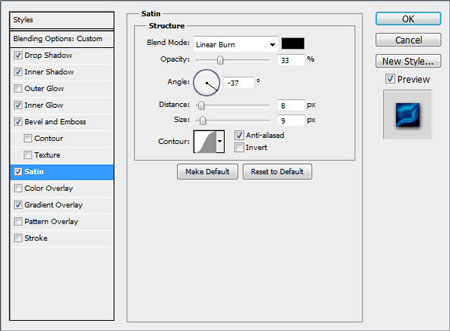
Dialogvindu
Satin(Gloss) lager to kopier av laget ditt, og forskyver og gjør dem uskarpe for å produsere det endelige resultatet. Det er vanskelig å forestille seg, men lett å forstå når du ser det i aksjon.
Det er ikke mange alternativer i dialogboksen for denne lagstilen, og du har allerede sett de fleste av dem. Alt vi trenger å gjøre er å se hvordan de samhandler med hverandre.

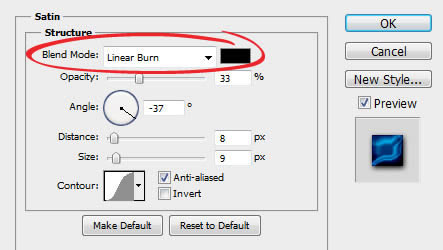
Blandingsmodus
Parameter Blandingsmodus(Blend Mode) lar deg velge blandingsmodus for effekten din, og fargeboksen vil naturlig farge.
Best å begynne med Lineær brenning(Lineær dimmer) og svart, eller Lineær Dodge(Legg til) (Lineær klaring (Legg til)) med hvit farge. Dette vil tillate oss å se hvordan glansen fungerer og samtidig skape en veldig realistisk effekt.
Hvis du ikke er kjent med effektene av blandingsmoduser, anbefaler jeg å ta en titt på .

Eksempelet nedenfor viser at applikasjonen hvit farge Og Lineær Dodge(Legg til) (Lineær klargjøring (Legg til)) lyser opp teksten, og bruken av svart og Lineær brenning(Lineær dimmer) gjør den mørkere.

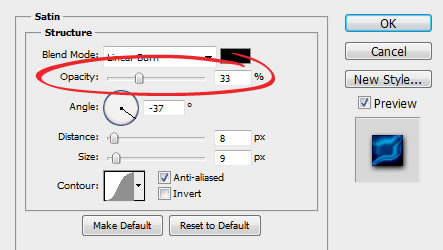
Opasitet
En liten verdi vil skape en mykere effekt, mens økning av opasiteten vil gjøre den mer uttalt.

Du kan se forskjellen i eksemplet nedenfor.

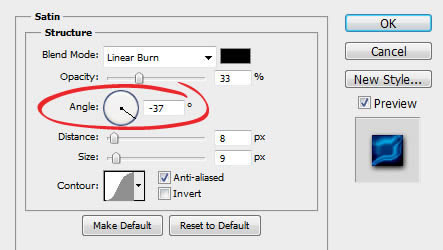
Hjørne
Parameter Vinkel(Vinkel) kontrollerer forskyvningsvinkelen til glanseffekten. Du kan angi en numerisk verdi eller dra linjen med musen.

Følgende eksempel er kanskje ikke det peneste, men det viser tydelig hvordan justering av vinkelen kan endre utseendet på stilen din. Brukes i kombinasjon med andre effekter, Vinkel(Vinkel) kan hjelpe deg å oppnå et mer realistisk resultat.

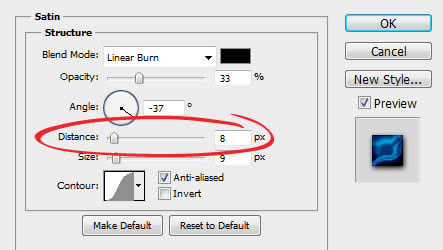
Avstand
Parameter Avstand(Avstand) kontrollerer offsetavstanden til effekten. Dette er en ekstra hjelp når du prøver å lage en glassrefleksjon.

I følgende eksempel kan du se hvordan en liten økning i Avstand (Distance) kan gi en mer uttalt refleksjon på glassteksten.

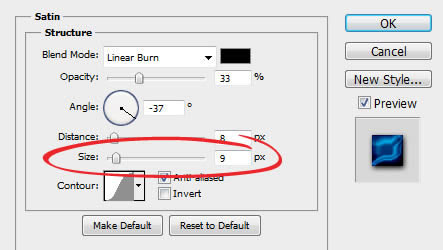
Størrelse
Parameter Størrelse (Størrelse) angir størrelsen på uskarphet Glans. Jo større verdi, desto større uskarphet. Som regel gir en liten verdi det mest realistiske resultatet.

I det følgende eksempelet gjør en lav størrelsesverdi grensene til de opplyste områdene mer stive.

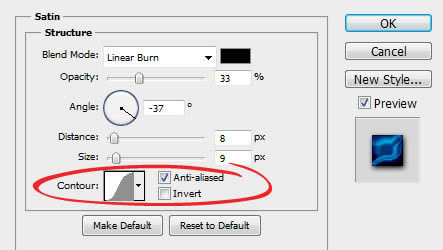
Krets
Konturkurvene er ansvarlige for nedbrytningen av satengeffekten (glans). For det første er en lineær eller S-kurve best. En mer dynamisk disposisjon vil tillate deg å oppnå interessante refleksjonseffekter.
Avmerkingsboks Anti-aliased (utjevning) jevner ut harde kanter, og avkrysningsboksen Inverter (Inverter) snur konturen opp ned.

I følgende eksempel kan du se hvordan endring av banen skaper lysere høydepunkter og refleksjoner.

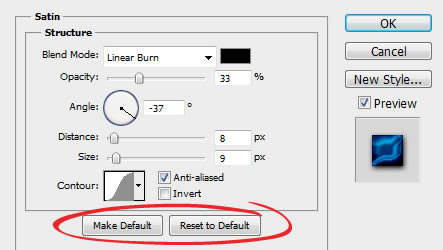
Du kan lagre og laste standard parametere for hver lagstil. Ved å klikke på knappen Gjør som standard (Bruk som standard), vil Photoshop lagre gjeldende verdier som den nye standarden for denne effekten.
Ved å klikke Tilbakestill til standard vil Photoshop laste inn eventuelle sist lagrede innstillinger. Dette lar deg eksperimentere og enkelt gå tilbake til standardinnstillingene hvis du vil starte på nytt.

Leksjonsbeskrivelse
Program: Adobe Photoshop CS5 utvidet
Kompleksitet: gjennomsnitt
Estimert ledetid: 2 timer
Ferdig bilde
I dette lærer du hvordan du lager fantastisk 3D-tekst ved å bruke alternativet Relieff i Photoshop CS5 uten å ty til annen 3D-programvare. I løpet av leksjonen vil du bli kjent med de ulike innstillingene av ulike materialer, ved hjelp av hvilke det ønskede sluttresultatet kan oppnås. For å gi det endelige bildet en virkelig imponerende effekt, vil vi bruke noen justeringslag. Så la oss komme i gang!
Forhåndsinnstillinger for leksjon
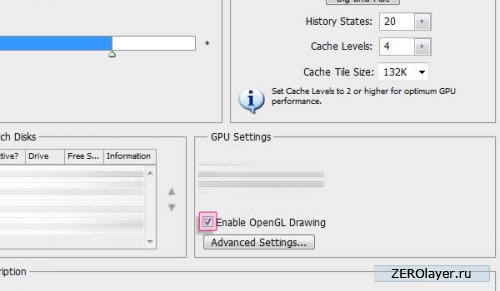
Aktiverer OpenGL Preging 3D vil ikke fungere hvis OpenGL-støtte er deaktivert. For å aktivere det, gå til menyen Redigering> Innstillinger> Ytelse (Rediger> Innstillinger> Ytelse) og sørg for at boksen "Aktiver OpenGL-sporing" (Aktiver OpenGL-tegning) er merket.

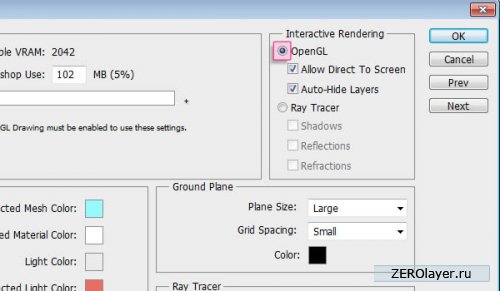
Åpne også menyen Redigering> Innstillinger> 3D (Rediger> Innstillinger> 3D) og kontroller at OpenGL-alternativet er aktivt.

Trinn 1
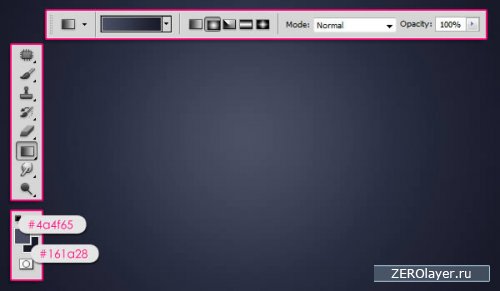
Lag et nytt dokument på 1024 x 768 piksler, eller hvilken størrelse du vil for å lage teksten. Sett forgrunnsfargen til #4a4f65 og bakgrunnsfargen til #161a28. Sett deretter på bakgrunnen Radial Gradient (Radial Gradient) fra midten til et av hjørnene.

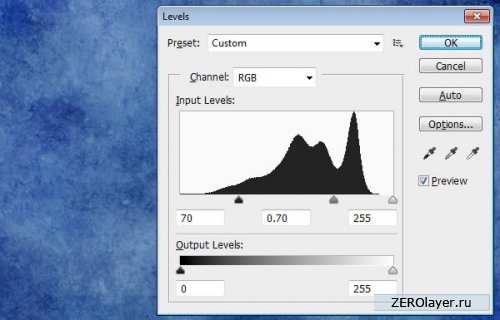
Åpne teksturen More Grunge vi og gå til menyen Bilde> Korreksjon> Nivåer (Bilde> Justeringer> Nivåer), endre deretter verdien av Shadows (Shadows) til 70, og verdien av Midtone Level (Gamma) til 0,70.


Steg 2
Plasser teksturen på toppen av bakgrunnsgradientlaget og endre blandingsmodus for laget (Blend Mode) til Overlapp (Overlay), og juster deretter størrelsen.
![]()
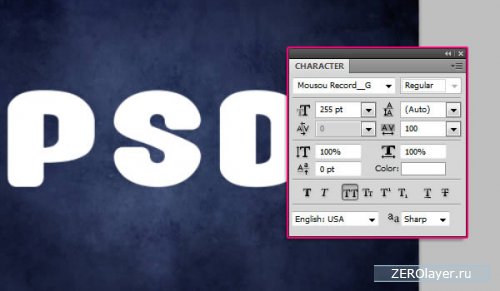
Skriv inn påskriften med store bokstaver med Mousou Record G-font og hvit farge. Sett skriftstørrelsen til 255 pt og sporing til 100 for å ha nok plass mellom bokstavene.

Trinn 3
Åpne menyen 3D> Chasing> Text Layer (3D> Repoussé> Text Layer). Det vises en advarsel om at tekstlaget blir rasterisert, og du vil ikke lenger kunne endre teksten. Så hvis du er sikker på at den riktige inskripsjonen er skrevet, trykk YES.
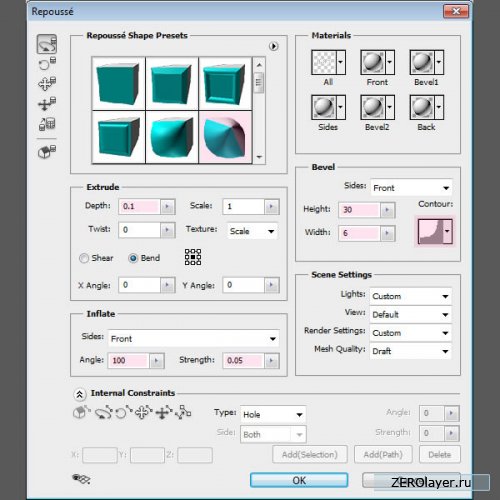
Deretter, i delen Repoussé Shape Presets, velger du alternativet Blås opp sider. I seksjon Ekstrudering (Ekstruder) sett Dybde (Dybde) 0,1, i seksjon Konveksitet (blåsing) satt Vinkel (vinkel) 100 og Intensitet (styrke) 0,05. Deretter, i Bevel-delen, i Sides-rullegardinmenyen, velg Front-alternativet og angi Høyde (Høyde) 30 og Bredde (Bredde) 6. Til slutt velger du Contour (Contour) i form av Deep Recess (Cove - dyp).

Vi har en grunnleggende 3D-form for tekst.

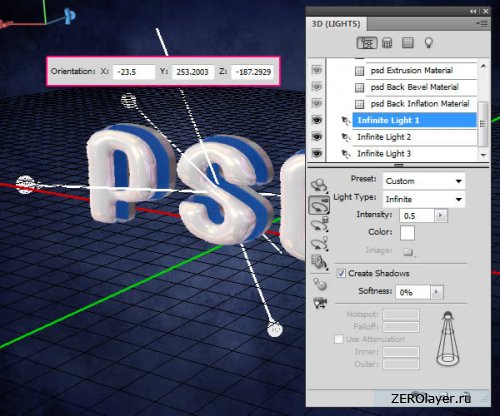
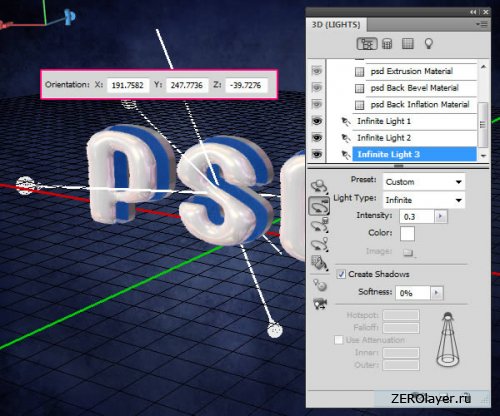
Når du bruker verktøyene og verktøyet Roter kameraet (Kameraverktøy) på verktøylinjen, endre visningsvinkelen til kameraet. Vi ønsker ikke å endre plassering av hele nettet. Ved å aktivere kamerarotasjonsverktøyet kan du kontrollere det ved å dra musepekeren, eller ganske enkelt endre posisjonen ved å rotere 3D-aksene. Hvis du trenger å angi noen spesifikke verdier, bruk Orientation-feltene i alternativpanelet.

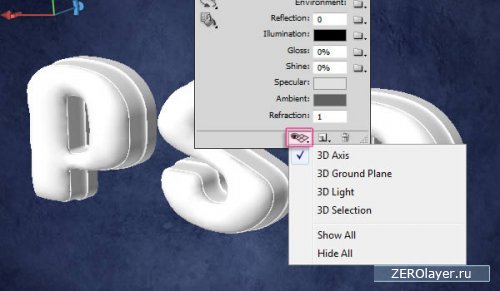
Hvis du ikke har 3D-akser vist, kan du aktivere visningen av dem i skjerminnstillingsmenyen for ekstra 3D-elementer, som er plassert nederst på 3D-paletten.

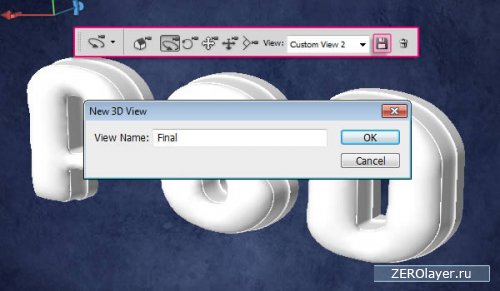
Du kan også lagre gjeldende kameraposisjon ved å skrive inn et navn for gjeldende visning og klikke på Lagre gjeldende visning-knappen på alternativlinjen. Lagrede visninger er tilgjengelige fra rullegardinmenyen Vis i alternativlinjen.

Trinn 4
Påfør nå de riktige materialene på hver side av nettet. For å gjøre dette, åpne 3D-paletten: Vindu> 3D (Vindu> 3D). Deretter, ved å klikke på den lille pilen til venstre for maskenavnet (vår etikett), utvider du listen over materialer.
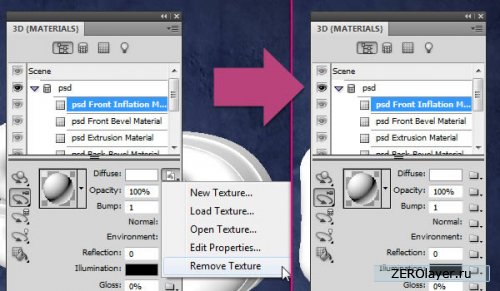
Velg Front Inflation Material for å kunne endre innstillingene. Først må du bli kvitt den diffuse teksturen hvis det er en. Klikk på ikonet for diffus tekstur og velg Fjern tekstur. Deretter gjentar du prosessen for alle andre materialer, da enhver tekstur kan påvirke de påførte fargene uønsket.

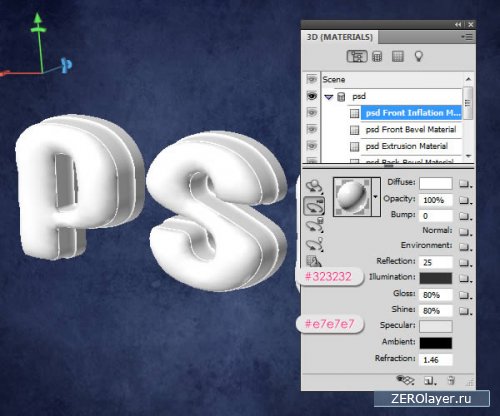
Når teksturen er fjernet, setter du Refleksjon til 25, Illumination til #323232, Gloss til 80%, Specular til #e7e7e7 og Refraksjon til 1,46.

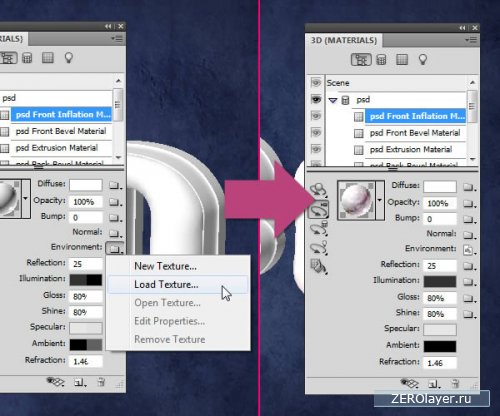
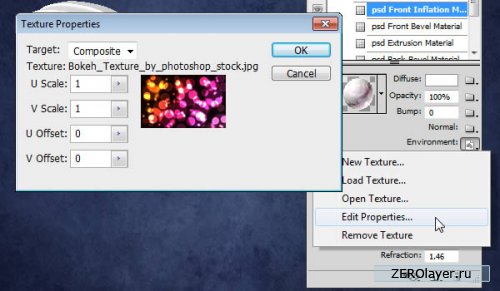
Klikk på mappeikonet ved siden av Miljø og velg Last inn tekstur. Spesifiser Bokeh-teksturen. Denne teksturen vil vises i materialvinduet.

Klikk på Miljø-knappen og velg Rediger egenskaper. Sørg for at U- og V-skalaene er satt til 1 og U- og V-forskyvningene er satt til 0.

Trinn 5
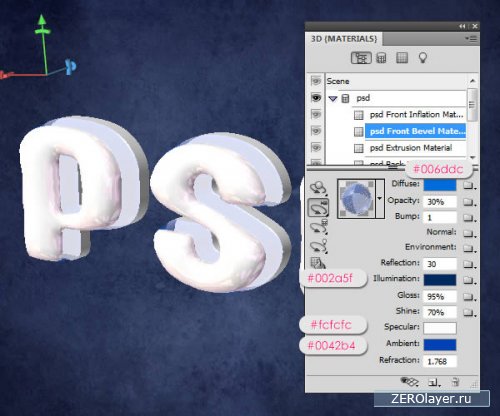
Velg frontbevelmateriale (Front Bevel Material) og still inn fargespredning (Diffus) # 006ddc, Opasitet (Opacity) 30%, Reflection (Reflection) 30, farge Glow (Illumination) # 002a5f, Glans (Gloss) 95%, Shine (Shine) ) 70 %, Spekulær farge #fcfcfc, Omgivelsesfarge #0042b4 og Refraksjon 1.768.

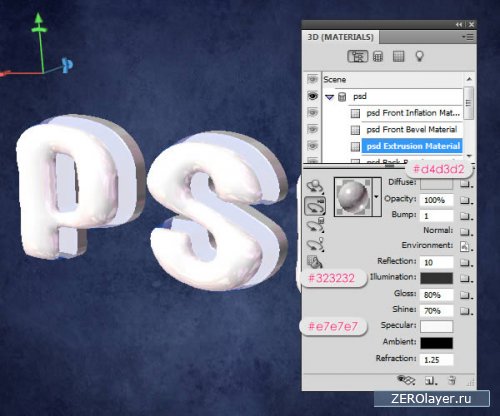
Deretter velger du Ekstruderingsmateriale, setter diffus farge til #d4d3d2, setter Bokeh-teksturen som miljø, setter Refleksjon til 10, Belysningsfarge til #323232, Glans til 80 %, Glans 70 %, Spekulær farge #e7e7e7 og Refraksjon 1,768.

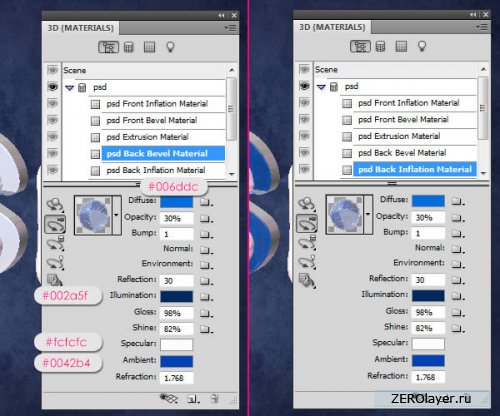
For Back Bevel Material bruk de samme innstillingene som vi brukte for Front Bevel Material, samme opasitet og brytningsindeks, og endrer kun glans (glans): 98 % og glans (glans): 82 %. Bruk nøyaktig de samme innstillingene for Back Inflation Material.

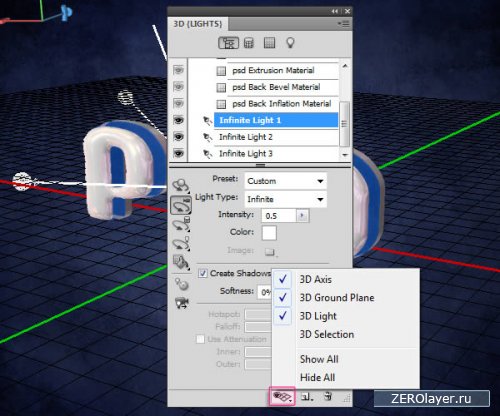
Trinn 6
Klikk på Skjul/Vis 3D-hjelpeelementer-knappen nederst på 3D-paletten og slå på 3D-lys. Hvis du vil, kan du også vise 3D-jordplanet. På denne måten kan du se hvordan lysene er plassert på scenen.

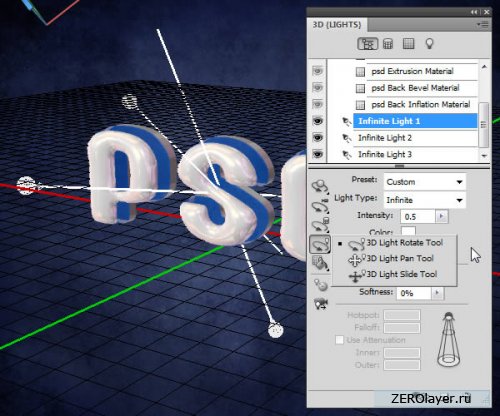
Rull nedover listen over materialer til begynnelsen av listen over lys. Eksperimenter med lysverktøyene for å endre plasseringen av lysene i scenen. For å gjøre dette kan du manipulere musepekeren, rotere 3D-aksene eller angi spesifikke verdier i de aktuelle feltene på alternativpanelet.

Sett Intensity of Infinite Light 1 til 0,5.

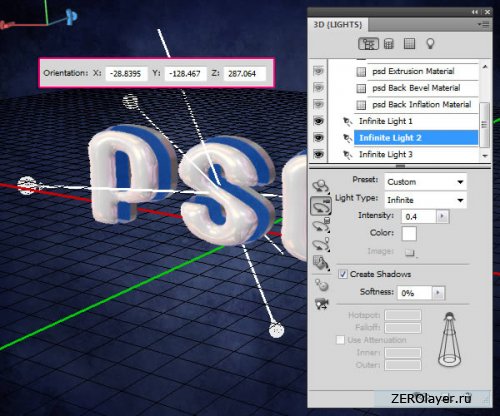
Sett Intensity of Infinite Light 2 til 0,4.

Sett Intensity of Infinite Light 3 til 0,3.

Her er hva du bør få som et resultat. Pass på at lysene du installerer verken er for sterke eller for svake.

Trinn 7
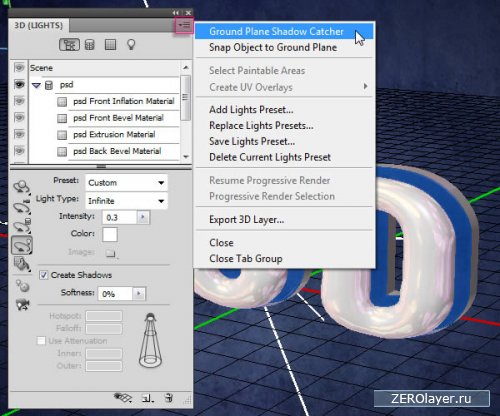
Klikk på pilen i øvre høyre hjørne av 3D-paletten for å åpne rullegardinmenyen, og velg deretter Ground Plane Shadow Catcher. På denne måten vil skyggene bli gjengitt uten at det er nødvendig å lage en spesiell overflate for dem.

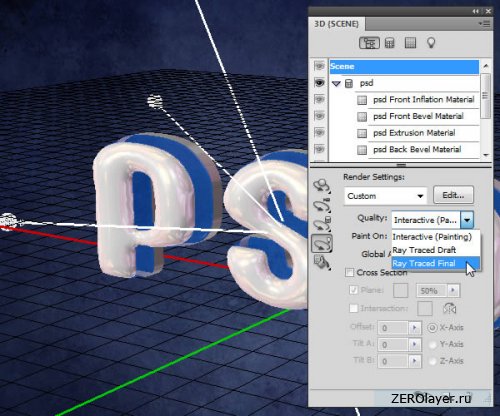
Klikk på inskripsjonen Scene (Scene) på 3D-paletten, deretter velger du elementet Final ray tracing (Ray Traced Final) i rullegardinlisten Quality (Quality).

Dette kan ta Viss tid, men her er hvordan scenen vil se ut etter gjengivelse.

Trinn 8
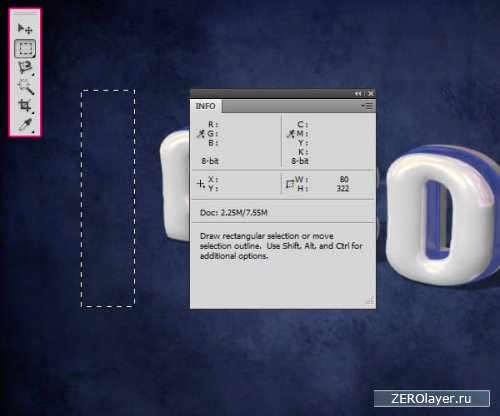
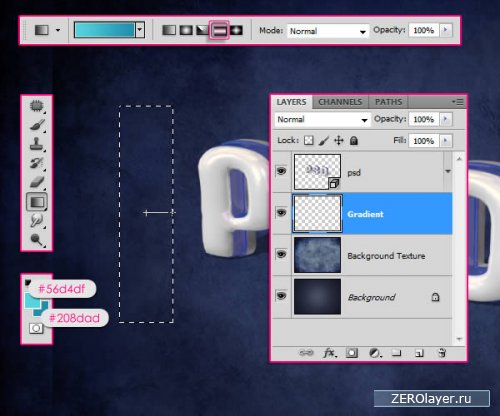
Etter at gjengivelsen er fullført, aktiver verktøyet Rectangular area (Rectangular Marquee Tool) og tegn et rektangel med sider 80 x 322 px i et hvilket som helst ledig område på lerretet. Prøv å gjøre det valgte området sentrert vertikalt. Parametre kan overvåkes i informasjonspanelet: Vindu> Info (Vindu> Info). Eller du kan bare lage et utvalg av en fast størrelse.

Lag et nytt lag under 3D-laget og gi det navnet Gradient. Sett forgrunnsfargen til #56d4df og bakgrunnsfargen til #208dad, aktiver gradientverktøyet, velg forgrunn til bakgrunnsgradient og klikk på alternativet Reflected Gradient. ) i alternativpanelet. Bruk nå en gradient fra midten av det opprettede utvalget mot en av sidene.

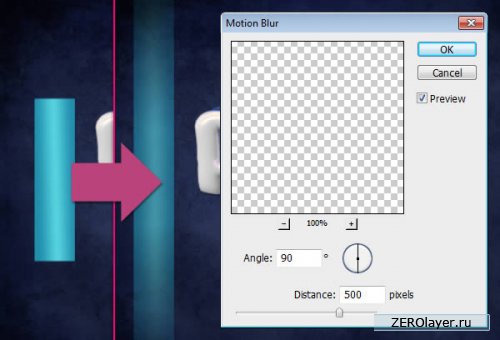
Fjern markeringen: Ctrl+D. Gå deretter til menyen Filter> Blur> Motion Blur (Filter> Blur> Motion Blur), sett Angle (Angle) 90 grader og Distance (Distance) - 500.

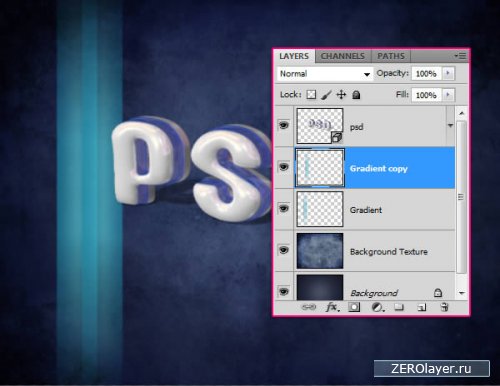
Dupliser gradientlaget, og sveip deretter kopien litt til høyre.

Trinn 9
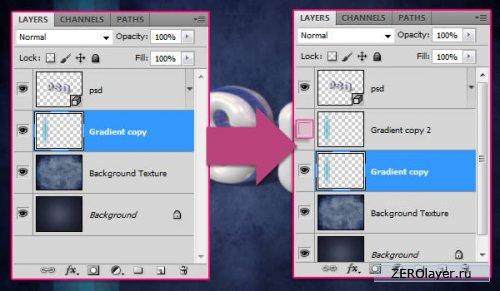
Velg begge gradientlagene og gå til menyen Lag> Slå sammen lag (Lag> Slå sammen lag), og dupliser deretter det nye sammenslåtte laget. Gjør kopien usynlig ved å klikke på øyeikonet ved siden av lagnavnet i lagpaletten.

Velg det synlige gradientlaget. Trykk Ctrl/Cmd + T for å aktivere Free Transform, hold deretter nede Ctrl og flytt hjørnene på gradienten for å øke illusjonen av tekstvolum.

Du må kanskje flytte alle fire hjørnene for å få ønsket effekt. Når du er ferdig, trykk Enter/Retur for å fullføre den frie transformasjonen. Gjør kopien av gradientlaget synlig igjen.

Gjenta prosedyren ovenfor for denne kopien, med den eneste forskjellen at denne gangen må gradienten settes vertikalt, dvs. vinkelrett på den opprinnelige gradienten. Etter det, slå sammen begge gradientlagene og gi nytt navn til det resulterende laget "Bakgrunnsgradient".

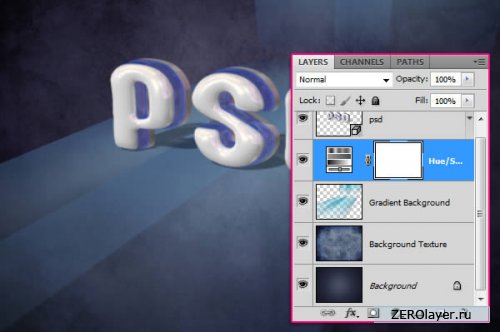
Trinn 10
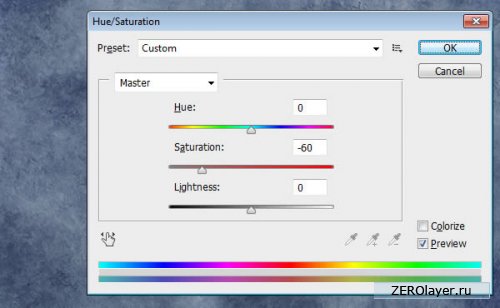
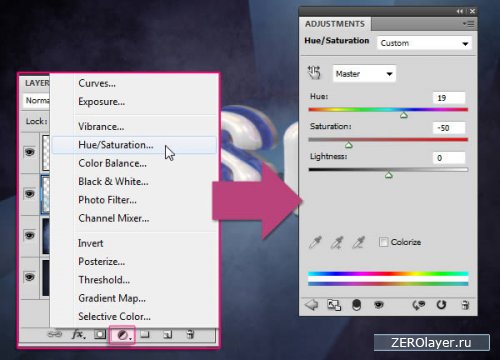
Klikk på ikonet Opprett et nytt justeringslag eller fylllag (Opprett nytt fyll- eller justeringslag) nederst på lagpaletten og velg Hue / Saturation (Hue / Saturation), der du setter verdien Hue (Hue) 19, og verdi Metning ( Metning) -50.

Sørg for at dette justeringslaget er under 3D-laget slik at det påvirker alle lag bortsett fra 3D-laget.

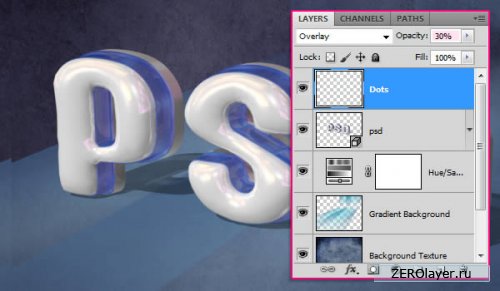
Trinn 11
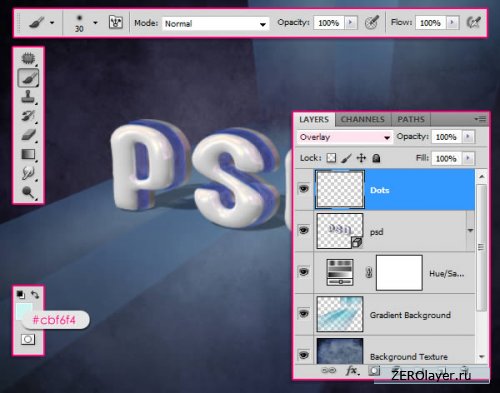
Sett forfargen til #cbf6f4 og velg en 30 px myk rund børste, og lag deretter et nytt lag på toppen av alle eksisterende lag og gi det navnet Spots. Endre blandingsmodus for dette laget til Overlegg.

Spre lyse flekker over overflaten av de blå områdene på inskripsjonen.

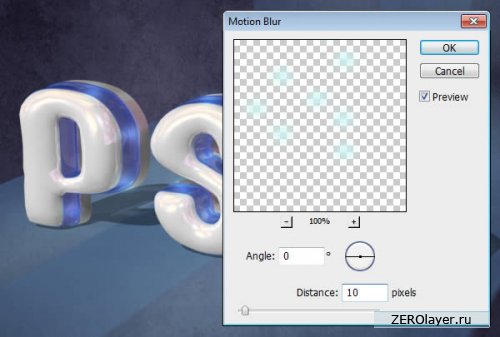
Gå til menyen Filter> Blur> Motion Blur (Filter> Blur> Motion Blur), still inn vinkel (vinkel) 0 grader og avstand (avstand) - 10

Reduser Opacity (Opacity)-laget med flekker opptil 30 %, eller angi en hvilken som helst annen verdi, avhengig av hvor lyse du vil ha flekkene dine.

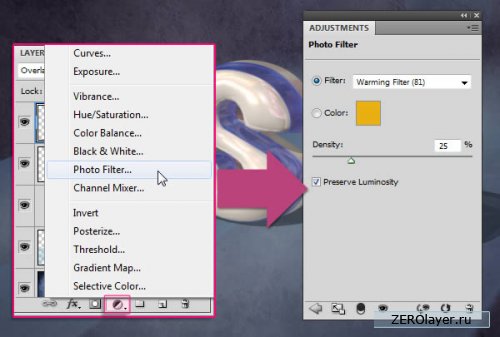
Trinn 12
Klikk på ikonet Opprett et nytt justeringslag eller fylllag (Opprett nytt fyll- eller justeringslag) nederst på lagpaletten og velg Fotofilter (Fotofilter), der velger du Varmt filter 81 (Varmingsfilter (81)).

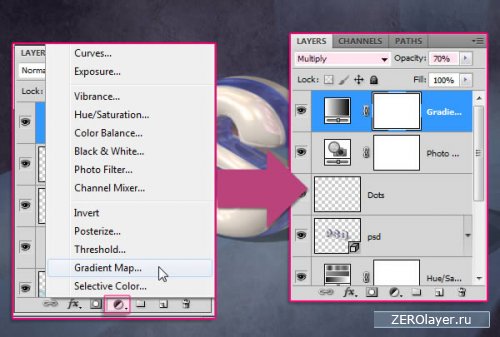
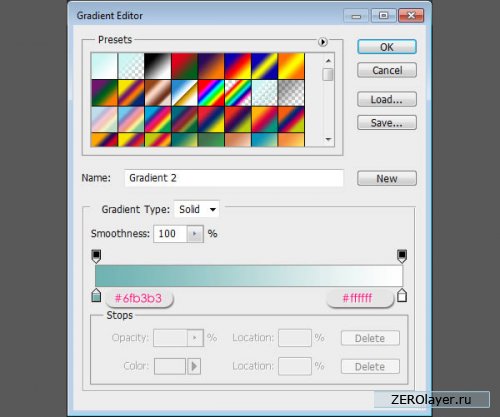
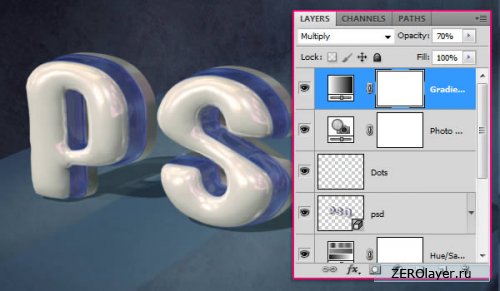
Klikk på Lag nytt fyll- eller justeringslag-ikonet nederst på lagpaletten og velg Gradient Map. Endre deretter blandingsmodusen til justeringslaget til Multiplikasjon (Multiplikasjon) og reduser opasiteten til 70 %.

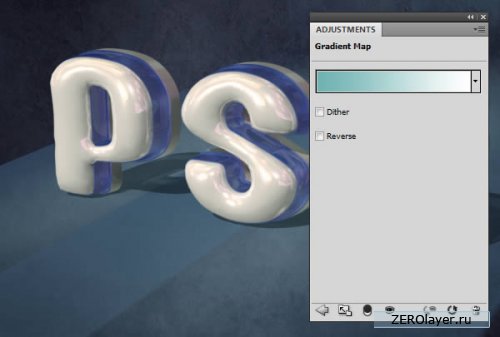
Velg fargene på gradienten.

Jeg brukte bare to farger: #6fb3b3 til venstre og hvit ((#ffffff) til høyre.

Sørg for at justeringslaget er på toppen av alle eksisterende lag. De vil forsterke den endelige effekten av de påførte fargene, og gjøre dem mer levende.

Ferdig bilde

Instruksjon
Åpen fotografi. Lag en kopi av hovedlaget Ctrl + J, for ikke å skade bildet under retusjering.
Bildet er litt mørkt. For å rette opp denne feilen, i hovedmenyen, velg elementene Bilde («Bilde»), Justeringer («Egenskaper») og Nivåer («Nivåer»). Flytt den hvite glidebryteren til venstre i vinduet Input Levels for å gjøre bildet lysere.
Velg Healing Brush Tool fra verktøylinjen. Finn ren hud i ansiktet, hold Alt på tastaturet og klikk på dette området med musen. Instrumentet vil huske mønsteret. Hold musepekeren over problemområdet og klikk på venstre museknapp - programmet vil erstatte det med et referansefragment. Behandle hele bildet på denne måten.
Nå må du korrigere formen på ansiktet og nesen. Fra Filter-menyen velger du Liquify-kommandoen. Finn Push Left-verktøyet på verktøylinjen. Still inn ikke for høye verdier for trykk og hardhet slik at retusjeringen blir nøyaktig. Når du flytter markøren opp, forskyves bildet under det til venstre, når du drar musen ned - til høyre. Ved å endre størrelsen på børsten, gjør ansiktet ovalt smalere og nesen tynnere. Du kan angre en mislykket handling ved å klikke på Rekonstruer-knappen. Klikk OK når du er fornøyd med resultatet.
Nå må vi gi bildet en glans. Lag en kopi av laget Ctrl+J. Velg Filter, Blur (“Blur”), Gaussian Blur (“Gaussian Blur”). Flytt Radius-glidebryteren til du tror hudfeilene ikke lenger er merkbare. Husk denne verdien - i dette tilfellet 2,7 piksler. Du trenger ikke bruke filteret – klikk på Avbryt.
I den samme filtermenyen, gå til gruppen Andre og velg Høypass. Angi verdien du husket i forrige trinn - 2,7 piksler. Klikk OK.
Bruk nå en Gaussisk uskarphet med en radius lik 1/3 av verdien du husker. I dette tilfellet er R=2,7:3=0,9 piksler.
Inverter laget Ctrl + I, sett blandingsmodusen til Lineært lys ("Lineært lys"), senk gjennomsiktigheten til 50 %. Hold nede Alt og klikk på ikonet Legg til lagmaske i lagpanelet. Velg en myk hvit pensel fra verktøylinjen og mal over problemområder i ansikt og hals uten å berøre øyne, hår, øyenbryn og andre klare konturer. Slå sammen lag Ctrl+E.
Nå må vi gjøre visse deler av bildet lysere og mørkere. Lag en kopi av det øverste laget Ctrl+J. Legg til en invertert lagmaske til den, som i forrige trinn (Alt + Legg til lagmaske). Sett blandingsmodus til Skjerm ("Lightening"), gjennomsiktighet 10-15 %. Pass på at lagmasken er aktiv – du bør tegne på den. Velg en myk hvit børste og, ved å endre diameteren, lysner du pannen, kinnbeina og haken til jenta. Sveip en lys stripe ned midten av nesen. Fremhev lette høydepunkter på leppene, håret og under øyenbrynene. Slå sammen lag Ctrl+E.
Dupliser topplaget igjen og påfør den omvendte lagmasken på det. Nå er blandingsmodusen Multiply ("Multiply"), gjennomsiktigheten er 10-15%. Bruk en hvit myk børste med lagmasken aktiv, påfør skygger på ansiktet til modellen: på begge sider av nesen, på tinningene, langs kinnene og rundt haken. Mørk området rundt leppene og øynene, fremhev skyggene på nakken. Tøm lagene.
I denne opplæringen skal jeg vise deg hvordan du lager en ganske blank tekstlogo i Adobe Photoshop i fire enkle trinn:
Med bare ett tekstlag og noen få lagstiler kan du lage et flott glanset emblem. Siden hele effekten lages på et vektorlag med tekst, kan skrifttype og innhold endres. Som en siste touch legger vi til en skygge for å gi teksten vår perspektiv og realisme.
Åpne Photoshop og lag et lerret på 800 x 600 px. For bakgrunnen vil vi bruke et mørkt perforert materiale. Dette er enkelt å gjøre ved å kutte ut et mønster av sirkler fra bakgrunnen og bruke en tynn skråkant på dem. Du kan ganske enkelt laste ned den forberedte bakgrunnen her eller bruke en annen tekstur du liker:

Steg 2

Trinn 3
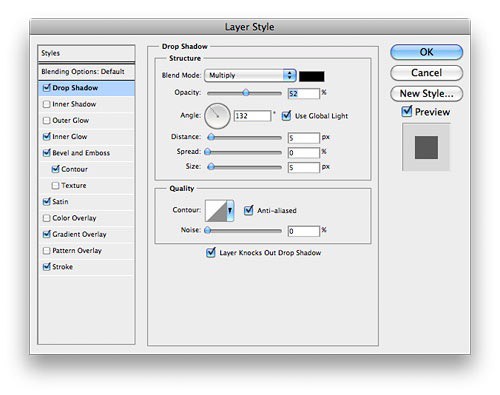
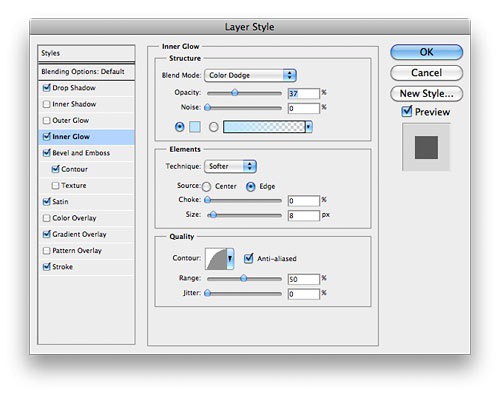
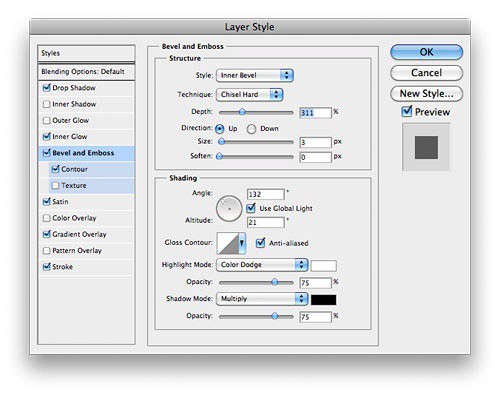
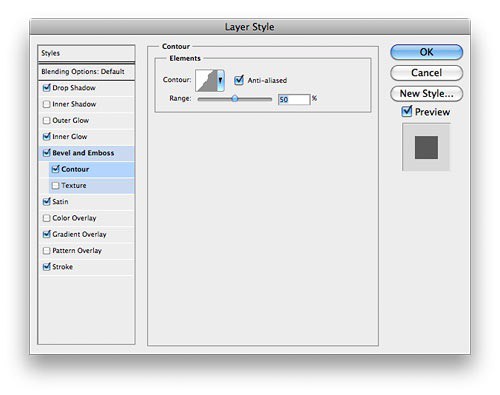
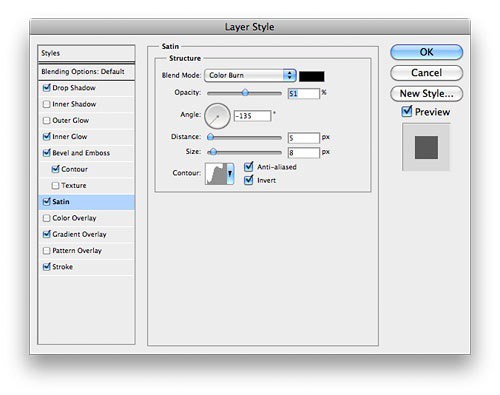
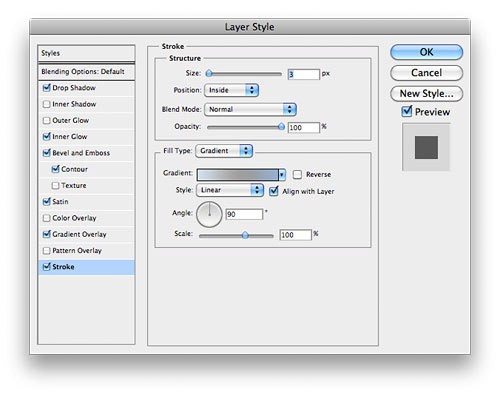
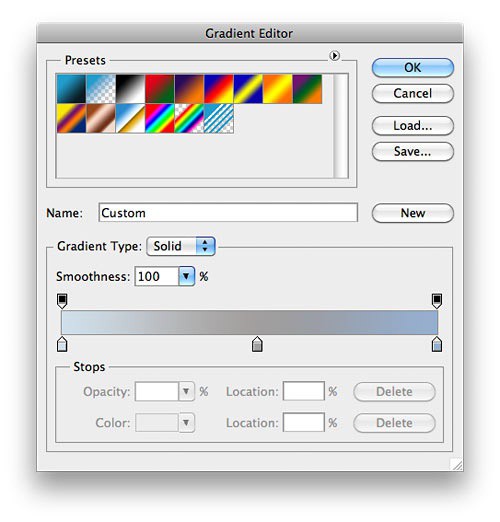
Og la oss nå ta et hardt slag med effekter på lagene. La oss starte med å velge tekst og i menyen Lag > Lagstil > Skygge (Lag > Lagstil > Slagskygge ) utfør innstillingene fra bildet nedenfor. Gå gjennom hele listen over innstillinger fra denne menyen, og vær nøye med hver innstilling og blandingsmodus. Husk at vi bruker forskjellige konturer:






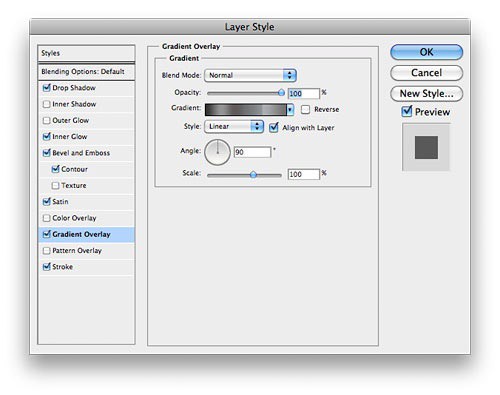
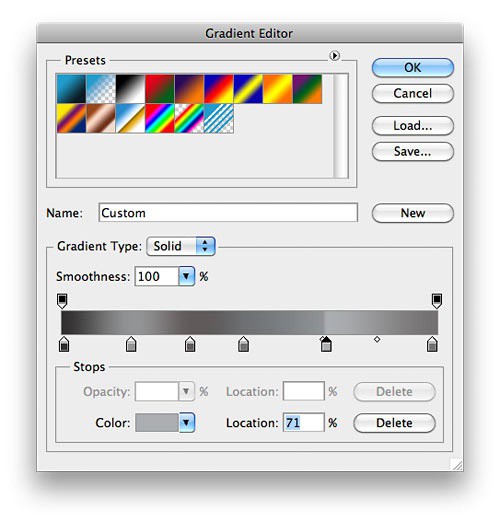
Dette er hvordan gradientoverlegget skal settes opp ( gradientoverlegg):


Og her er resultatet av å bruke gradientinnstillingene:


Vi burde få et vakkert emblem med et metall " etterbehandling". Til slutt, la oss legge til en liten skygge for å oppnå større effekt.
Trinn 4
For å velge et tekstlag, trykk på Ctrl-tasten ( Kommando på Mac) + museklikk på tekstlaget ( hvitt område med stor 'T') i lagpaletten.
La oss nå lage et nytt tekststillag ved å trykke Ctrl + Shift + N . Fyll den med svart og bruk Ctrl ( Kommando på Mac) + D fjern valget. Bruk filteret for bevegelsesuskarphet ( bevegelsesuskarphet) med egenskapsinnstillinger Grad ( grad) « -85 » og vinkel ( Vinkel) lik 39 piksler. Til slutt drar du dette laget litt ned slik at mesteparten av skyggen faller under teksten:

Gratulerer! Du skapte en flott effekt på fem minutter!
Last ned resultat i .PSD-fil.
Oversettelse av artikkelen " Glossy Emblem Teksteffekter – Photoshop-opplæring” ble utarbeidet av det vennlige prosjektteamet.




