สไตล์เลเยอร์เป็นวิธีที่ได้รับความนิยมในการเพิ่มเอฟเฟกต์โดยไม่ทำลายความสมบูรณ์ของเลเยอร์ ด้วยความรู้ที่เพียงพอ คุณสามารถบรรลุผลใดๆ อย่างไรก็ตาม สำหรับสิ่งนี้ คุณต้องเข้าใจว่าแต่ละพารามิเตอร์มีไว้เพื่ออะไรและส่งผลอย่างไร
ในบทนี้ คุณจะได้เรียนรู้ทั้งหมดเกี่ยวกับการตั้งค่าสไตล์เลเยอร์ซาติน (เงา) และตัวอย่างการใช้งาน เริ่มกันเลย!
การใช้ผ้าซาติน (เงา)
ความเงาเป็นหนึ่งในรูปแบบเลเยอร์ที่เข้าใจผิดมากที่สุด แต่ถ้าคุณรู้วิธีใช้งาน คุณสามารถสร้างเอฟเฟกต์ที่แตกต่างออกไปได้
ตัวอย่างเช่น เพื่อสร้างเอฟเฟกต์ของผ้าไหมหรือผ้าซาติน เพื่อเพิ่มความลึกและความสมจริงให้กับพื้นผิวโลหะและกระจก
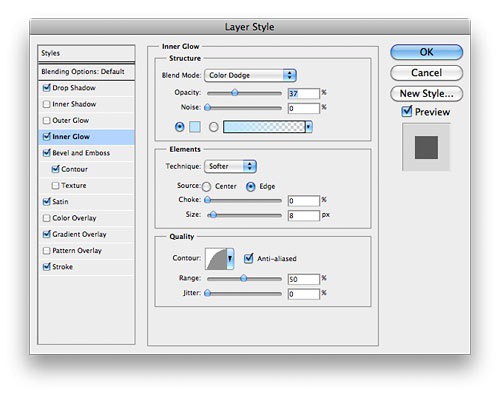
หน้าต่างโต้ตอบ
ซาติน(เงา) สร้างสำเนาของเลเยอร์ของคุณสองชุด จากนั้นจึงออฟเซ็ตและเบลอเพื่อสร้างผลลัพธ์สุดท้าย มันยากที่จะจินตนาการ แต่เข้าใจได้ง่ายเมื่อคุณเห็นมันจริง ๆ
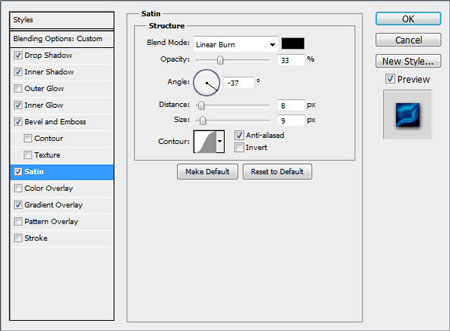
มีตัวเลือกไม่มากนักในกล่องโต้ตอบสำหรับสไตล์เลเยอร์นี้ และคุณเคยเห็นตัวเลือกส่วนใหญ่แล้ว สิ่งที่เราต้องทำคือดูว่าพวกเขาโต้ตอบกันอย่างไร

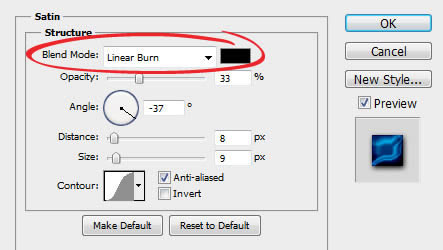
โหมดผสมผสาน
พารามิเตอร์ โหมดผสมผสาน(โหมดผสมผสาน) ให้คุณเลือกโหมดผสมผสานสำหรับเอฟเฟกต์ของคุณ และกล่องสีจะเป็นสีที่เป็นธรรมชาติ
ดีที่สุดที่จะเริ่มต้นด้วย การเผาไหม้เชิงเส้น(หรี่เชิงเส้น) และสีดำหรือ ลิเนียร์ดอดจ์(บวก) (น้ำยาล้างเชิงเส้น (เพิ่ม)) ด้วยสีขาว สิ่งนี้จะช่วยให้เราเห็นว่าเงาทำงานอย่างไรและในขณะเดียวกันก็สร้างเอฟเฟกต์ที่สมจริงมาก
หากคุณไม่คุ้นเคยกับเอฟเฟกต์ของโหมดผสมผสาน ฉันขอแนะนำให้ดู

ตัวอย่างด้านล่างแสดงให้เห็นว่าแอพพลิเคชั่น สีขาวและ ลิเนียร์ดอดจ์(Add) (Linear clarifier (เพิ่ม)) ทำให้ข้อความสว่างขึ้นและใช้สีดำและ การเผาไหม้เชิงเส้น(Linear Dimmer) ทำให้สีเข้มขึ้น

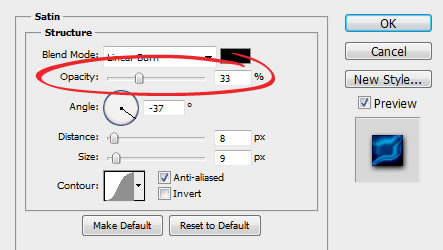
ความทึบ
ค่าเล็กน้อยจะสร้างเอฟเฟกต์ที่นุ่มนวลขึ้น ในขณะที่การเพิ่มความทึบจะทำให้เด่นชัดยิ่งขึ้น

คุณสามารถเห็นความแตกต่างในตัวอย่างด้านล่าง

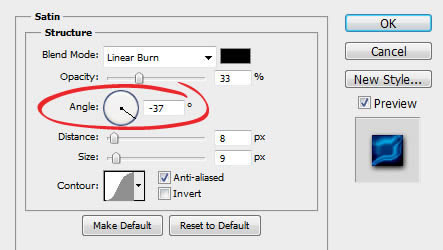
มุม
พารามิเตอร์ มุม(มุม) ควบคุมมุมออฟเซ็ตของเอฟเฟกต์เงา คุณสามารถป้อนค่าตัวเลขหรือลากเส้นด้วยเมาส์

ตัวอย่างต่อไปนี้อาจไม่สวยที่สุด แต่แสดงให้เห็นชัดเจนว่าการปรับมุมสามารถเปลี่ยนรูปลักษณ์ในสไตล์ของคุณได้อย่างไร ใช้ร่วมกับเอฟเฟกต์อื่นๆ มุม(มุม) ช่วยให้คุณได้ผลลัพธ์ที่สมจริงยิ่งขึ้น

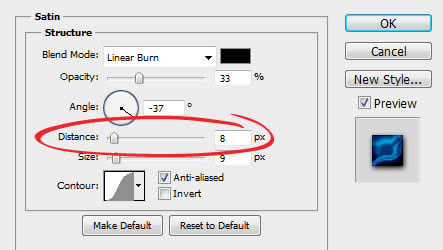
ระยะทาง
พารามิเตอร์ ระยะทาง(Distance) ควบคุมระยะออฟเซ็ตของเอฟเฟกต์ นี่เป็นความช่วยเหลือเพิ่มเติมเมื่อคุณพยายามสร้างกระจกสะท้อน

ในตัวอย่างต่อไปนี้ คุณสามารถดูได้ว่าการเพิ่มขึ้นเล็กน้อยในระยะทาง (ระยะทาง) สามารถสะท้อนข้อความแก้วได้ชัดเจนยิ่งขึ้นได้อย่างไร

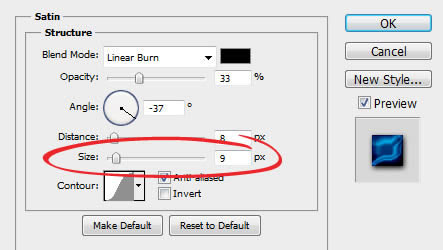
ขนาด
Parameter Size (ขนาด) กำหนดขนาดของความเบลอ ความเงา ยิ่งค่ามากเท่าใด ระดับความเบลอก็จะยิ่งมากขึ้นเท่านั้น ตามกฎแล้ว ค่าเล็กน้อยจะให้ผลลัพธ์ที่สมจริงที่สุด

ในตัวอย่างต่อไปนี้ ค่าขนาดต่ำจะทำให้เส้นขอบของพื้นที่ส่องสว่างมีความแข็งมากขึ้น

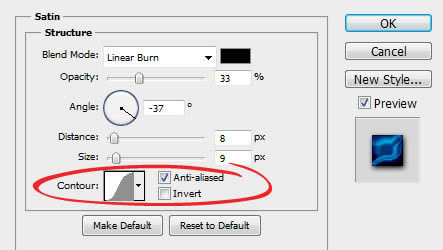
วงจร
เส้นโค้งของเส้นชั้นความสูงมีส่วนรับผิดชอบต่อการสลายตัวของเอฟเฟกต์ซาติน (เงา) สำหรับผู้เริ่มต้นควรใช้เส้นตรงหรือเส้นโค้ง S โครงร่างที่มีไดนามิกมากขึ้นจะช่วยให้คุณได้เอฟเฟกต์การสะท้อนที่น่าสนใจ
ช่องทำเครื่องหมาย Anti-aliased (การปรับให้เรียบ) ทำให้ขอบแข็งเรียบ และช่องทำเครื่องหมาย Invert (กลับด้าน) จะพลิกรูปร่างกลับหัวกลับหาง

ในตัวอย่างต่อไปนี้ คุณจะเห็นว่าการเปลี่ยนเส้นทางสร้างไฮไลท์และแสงสะท้อนที่สว่างขึ้นได้อย่างไร

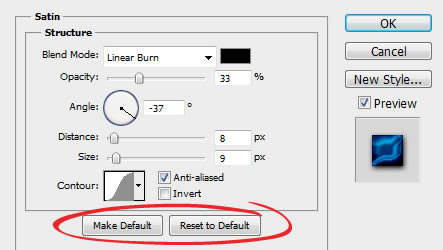
คุณสามารถบันทึกและโหลด พารามิเตอร์มาตรฐานสำหรับแต่ละสไตล์เลเยอร์ เมื่อคลิกที่ปุ่ม ทำให้เป็นค่าเริ่มต้น (ใช้เป็นค่าเริ่มต้น) Photoshop จะบันทึกค่าปัจจุบันเป็นค่าเริ่มต้นใหม่สำหรับเอฟเฟกต์นี้
เมื่อคลิกรีเซ็ตเป็นค่าเริ่มต้น Photoshop จะโหลดการตั้งค่าที่บันทึกไว้ล่าสุด ซึ่งจะทำให้คุณสามารถทดลองและเปลี่ยนกลับเป็นการตั้งค่าเริ่มต้นได้อย่างง่ายดายหากคุณต้องการเริ่มต้นใหม่

คำอธิบายบทเรียน
โปรแกรม: Adobe Photoshop CS5 Extended
ความซับซ้อน:เฉลี่ย
เวลานำโดยประมาณ: 2 ชั่วโมง
ภาพเสร็จ
ในที่นี้ คุณจะได้เรียนรู้วิธีสร้างข้อความ 3 มิติที่น่าทึ่งโดยใช้ตัวเลือก Emboss ใน Photoshop CS5 โดยไม่ต้องใช้ซอฟต์แวร์ 3D อื่นๆ ในบทเรียนนี้ คุณจะทำความคุ้นเคยกับการตั้งค่าต่างๆ ของวัสดุต่างๆ ด้วยความช่วยเหลือซึ่งผลลัพธ์สุดท้ายที่ต้องการจะสามารถทำได้ นอกจากนี้ เพื่อให้ภาพสุดท้ายมีเอฟเฟกต์ที่น่าประทับใจ เราจะใช้เลเยอร์การปรับแต่งบางส่วน มาเริ่มกันเลย!
บทเรียนที่ตั้งไว้ล่วงหน้า
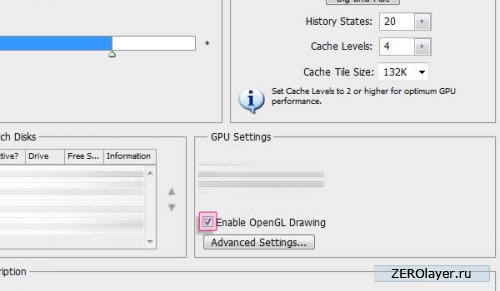
เปิดใช้งาน OpenGL Embossing 3D จะไม่ทำงานหากปิดใช้งานการสนับสนุน OpenGL หากต้องการเปิดใช้งาน ให้ไปที่เมนู Editing> Preferences> Performance (Edit> Preferences> Performance) และตรวจสอบให้แน่ใจว่าได้เลือกช่อง "Enable OpenGL tracing" (Enable OpenGL Drawing)

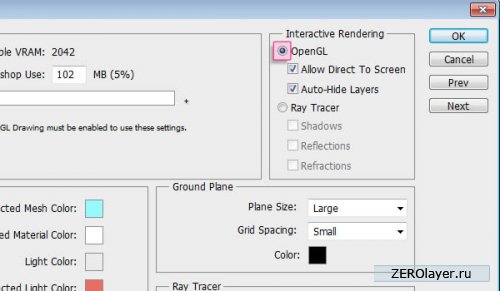
นอกจากนี้ ให้เปิดเมนู Editing> Preferences> 3D (Edit> Preferences> 3D) และตรวจสอบให้แน่ใจว่าตัวเลือก OpenGL เปิดใช้งานอยู่

ขั้นตอนที่ 1
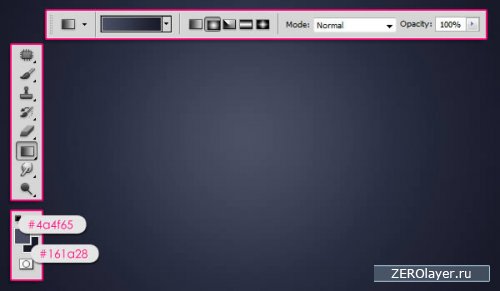
สร้างเอกสารใหม่ที่ 1024 x 768 พิกเซล หรือขนาดใดก็ตามที่คุณต้องการสร้างข้อความ ตั้งค่าสีพื้นหน้าเป็น #4a4f65 และสีพื้นหลังเป็น #161a28 จากนั้นใส่พื้นหลัง Radial Gradient (Radial Gradient) จากกึ่งกลางไปยังมุมใดมุมหนึ่ง

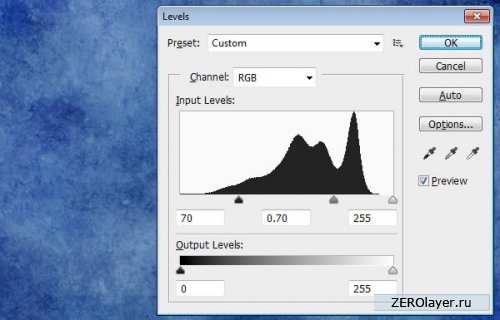
เปิดพื้นผิว More Grunge vi และไปที่เมนู Image> Correction> Levels (Image> Adjustments> Levels) จากนั้นเปลี่ยนค่าของ Shadows (Shadows) เป็น 70 และค่า Midtone Level (Gamma) เป็น 0.70


ขั้นตอนที่ 2
วางพื้นผิวที่ด้านบนของเลเยอร์การไล่ระดับสีพื้นหลังและเปลี่ยน Blend Mode ของเลเยอร์ (โหมด Blend) เป็น Overlap (โอเวอร์เลย์) จากนั้นปรับขนาด
![]()
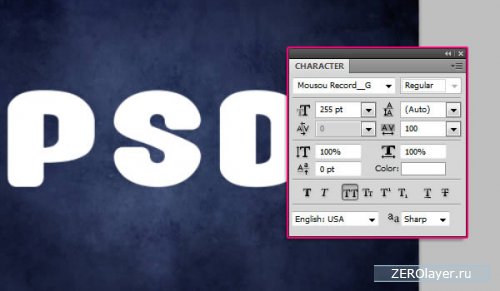
พิมพ์คำจารึกด้วยอักษรตัวพิมพ์ใหญ่โดยใช้แบบอักษร Mousou Record G และสีขาว กำหนดขนาดฟอนต์เป็น 255 pt และ Tracking เป็น 100 เพื่อให้มีที่ว่างเพียงพอระหว่างตัวอักษร

ขั้นตอนที่ 3
เปิดเมนู 3D> Chasing> Text Layer (3D> Repoussé> Text Layer) คำเตือนจะปรากฏขึ้นว่าเลเยอร์ข้อความจะถูกแรสเตอร์ และคุณจะไม่สามารถเปลี่ยนข้อความได้อีก ดังนั้น หากคุณแน่ใจว่าได้พิมพ์คำจารึกที่ถูกต้องแล้ว ให้กด YES
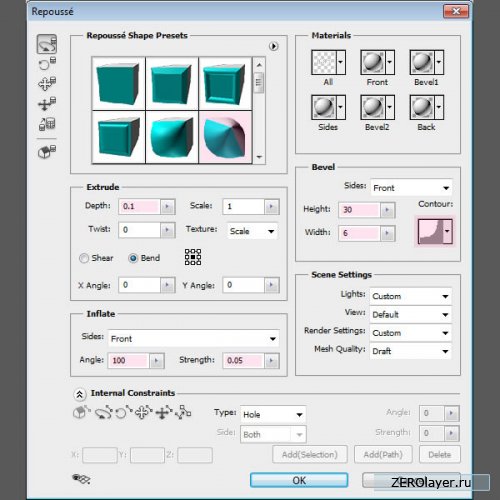
จากนั้น ในส่วนค่ากำหนดรูปร่างของRepoussé ให้เลือกตัวเลือกด้านพอง ในส่วน Extrusion (Extrude) ตั้งค่า Depth (ความลึก) 0.1 ในส่วน Convexity (พอง) ตั้งค่า Angle (Angle) 100 และ Intensity (Strength) 0.05 ถัดไป ในส่วน Bevel ในเมนูแบบเลื่อนลง Sides ให้เลือกตัวเลือก Front และตั้งค่า Height (Height) 30 และ Width (Width) 6 สุดท้าย เลือก Contour (Contour) ในรูปแบบ Deep recess (Cove - ลึก).

เรามีรูปทรง 3 มิติพื้นฐานสำหรับข้อความ

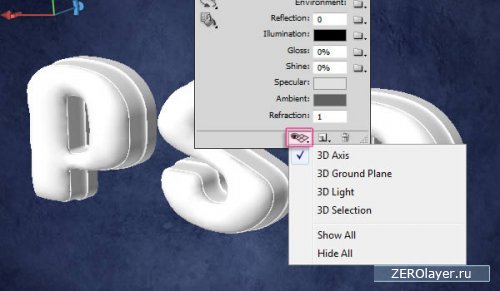
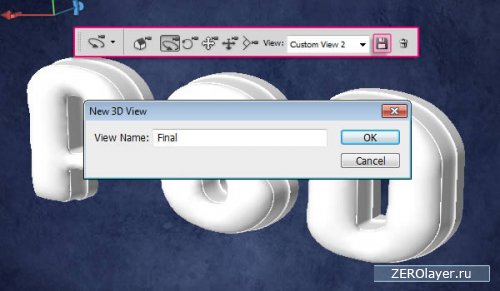
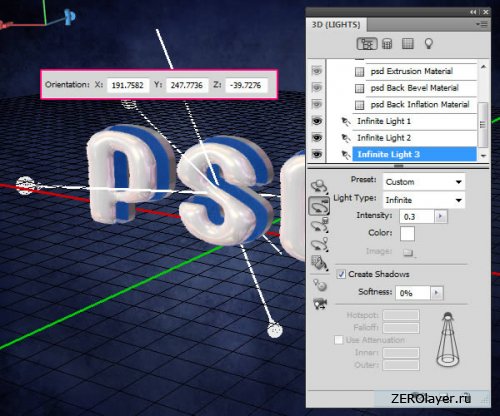
ในการใช้เครื่องมือและเครื่องมือ หมุนกล้อง (Camera Tools) บนแถบเครื่องมือ ให้เปลี่ยนมุมมองของกล้อง เราไม่ต้องการเปลี่ยนตำแหน่งของกริดทั้งหมด ด้วยการเปิดใช้งานเครื่องมือหมุนกล้อง คุณสามารถควบคุมได้โดยการลากตัวชี้เมาส์ หรือเพียงแค่เปลี่ยนตำแหน่งโดยการหมุนแกน 3 มิติ หากคุณต้องการป้อนค่าเฉพาะ ให้ใช้ฟิลด์การวางแนวในแผงตัวเลือก

หากคุณไม่มีแกน 3 มิติแสดง คุณสามารถเปิดใช้งานการแสดงผลได้ในเมนูการตั้งค่าการแสดงองค์ประกอบ 3 มิติเสริม ซึ่งอยู่ที่ด้านล่างของจานสี 3 มิติ

คุณยังสามารถบันทึกตำแหน่งกล้องปัจจุบันโดยป้อนชื่อสำหรับมุมมองปัจจุบันและคลิกปุ่มบันทึกมุมมองปัจจุบันบนแถบตัวเลือก มุมมองที่บันทึกไว้สามารถดูได้จากเมนูแบบเลื่อนลงมุมมองในแถบตัวเลือก

ขั้นตอนที่ 4
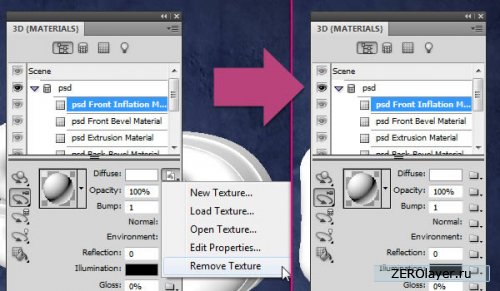
ตอนนี้ใช้วัสดุที่เหมาะสมกับตาข่ายแต่ละด้าน ในการดำเนินการนี้ ให้เปิด 3D Palette: Window> 3D (Window> 3D) จากนั้นคลิกลูกศรเล็กๆ ทางด้านซ้ายของชื่อตาข่าย (ป้ายกำกับของเรา) ให้ขยายรายการวัสดุ
เลือก Front Inflation Material เพื่อเปลี่ยนการตั้งค่า ก่อนอื่นคุณต้องกำจัดพื้นผิวที่กระจายออกไปหากมี คลิกที่ไอคอน Diffuse texture และเลือก Remove Texture ถัดไป ทำซ้ำขั้นตอนสำหรับวัสดุอื่นๆ ทั้งหมด เนื่องจากพื้นผิวใดๆ อาจส่งผลกระทบอย่างไม่พึงปรารถนาต่อสีที่ใช้

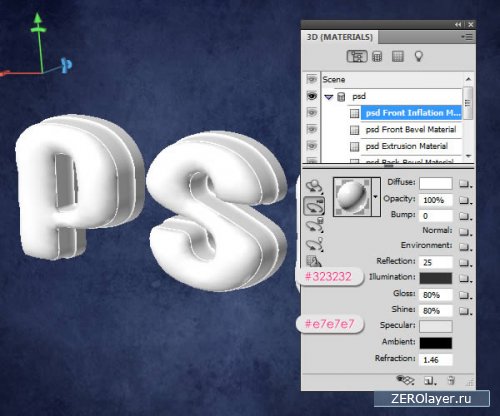
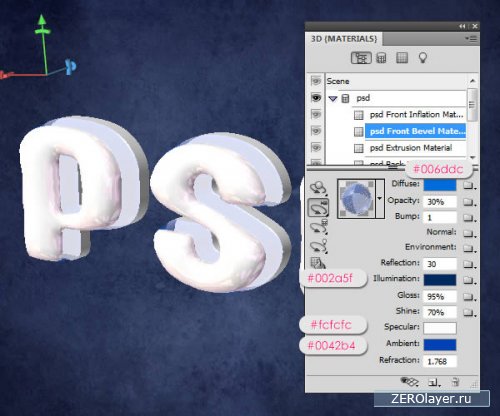
เมื่อเอาพื้นผิวออกแล้ว ให้ตั้งค่าการสะท้อนแสงเป็น 25, การส่องสว่างเป็น #323232, ความเงาเป็น 80%, Specular เป็น #e7e7e7 และการหักเหของแสงเป็น 1.46

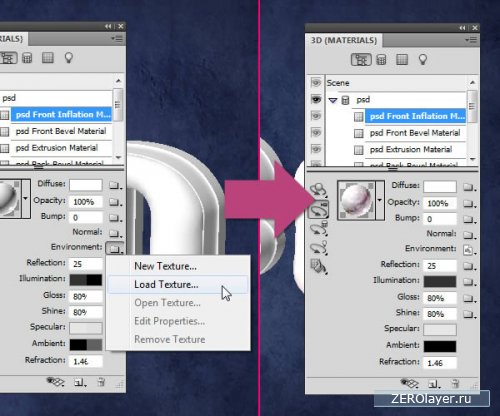
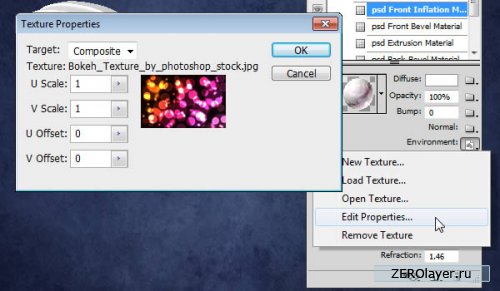
คลิกที่ไอคอนโฟลเดอร์ถัดจาก Environment และเลือก Load Texture ระบุพื้นผิวโบเก้ พื้นผิวนี้จะแสดงในหน้าต่างวัสดุ

คลิกปุ่มสภาพแวดล้อมและเลือกแก้ไขคุณสมบัติ ตรวจสอบให้แน่ใจว่าได้ตั้งค่าสเกล U และ V เป็น 1 และตั้งค่าออฟเซ็ต U และ V เป็น 0

ขั้นตอนที่ 5
เลือกวัสดุขอบบังหน้า (Front Bevel Material) และกำหนดสี Scattering (Diffuse) # 006ddc, Opacity (Opacity) 30%, Reflection (Reflection) 30, color Glow (Illumination) # 002a5f, Gloss (Gloss) 95%, Shine (Shine) ) 70%, Specular color #fcfcfc, Ambient color #0042b4 and Refraction 1.768.

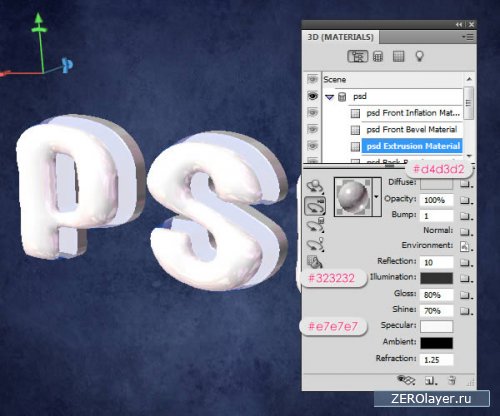
จากนั้นเลือกวัสดุการอัดขึ้นรูป ตั้งค่าสีกระจายเป็น #d4d3d2 ตั้งค่าพื้นผิวโบเก้เป็นสภาพแวดล้อม ตั้งค่าการสะท้อนแสงเป็น 10 สีส่องสว่างเป็น #323232 ความเงาเป็น 80 % ส่องแสง 70% สีสเปกตรัม #e7e7e7 และการหักเห 1.768

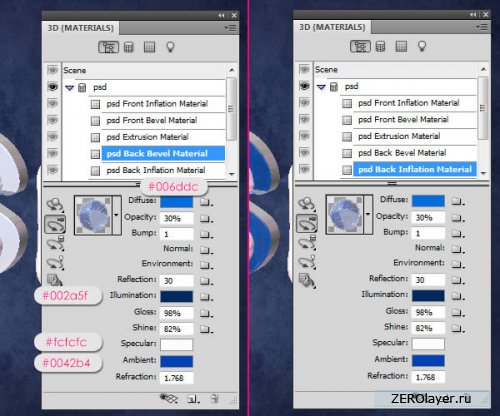
สำหรับ Back Bevel Material ให้ใช้การตั้งค่าเดียวกับที่เราใช้สำหรับ Front Bevel Material ความทึบและดัชนีหักเหเท่ากัน โดยเปลี่ยนเฉพาะความเงา (เงา): 98% และ Shine (เงา): 82 % ใช้การตั้งค่าเดียวกันทุกประการสำหรับวัสดุอัตราเงินเฟ้อย้อนกลับ

ขั้นตอนที่ 6
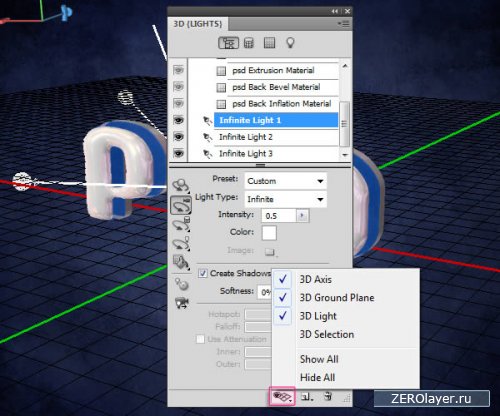
คลิกปุ่มซ่อน/แสดงองค์ประกอบเสริม 3D ที่ด้านล่างของ 3D Palette แล้วเปิด 3D Light นอกจากนี้ หากต้องการ คุณสามารถแสดงระนาบพื้น 3 มิติได้ วิธีนี้จะทำให้คุณเห็นได้ว่าแสงจัดวางตำแหน่งอย่างไรในที่เกิดเหตุ

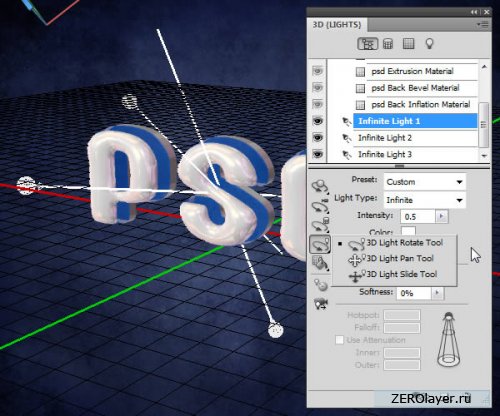
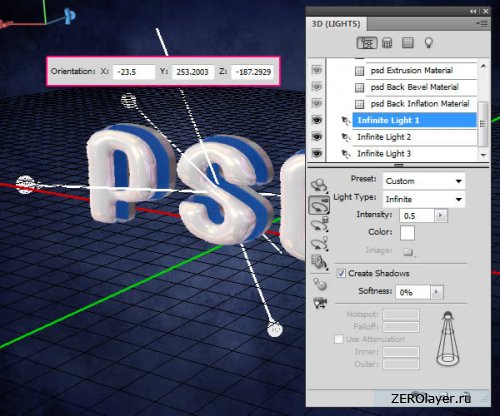
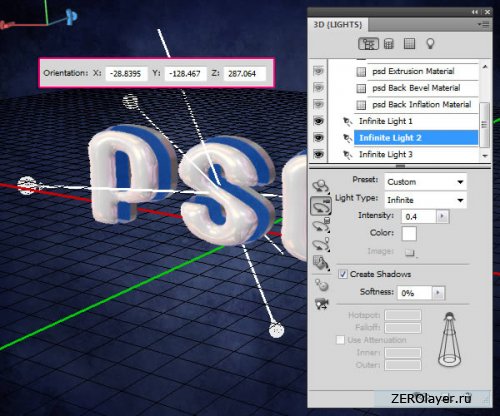
เลื่อนรายการวัสดุไปที่จุดเริ่มต้นของรายการไฟ ทดลองใช้ Light Tools เพื่อเปลี่ยนตำแหน่งของแสงในฉาก ในการทำเช่นนี้ คุณสามารถจัดการตัวชี้เมาส์ หมุนแกน 3 มิติ หรือป้อนค่าเฉพาะในฟิลด์ที่เหมาะสมบนแผงตัวเลือก

ตั้งค่าความเข้มของแสงอนันต์ 1 เป็น 0.5

ตั้งค่าความเข้มของแสงอนันต์ 2 เป็น 0.4

ตั้งค่าความเข้มของแสงอนันต์ 3 เป็น 0.3

นี่คือสิ่งที่คุณควรได้รับเป็นผล ตรวจสอบให้แน่ใจว่าไฟที่คุณติดตั้งไม่สว่างหรือสลัวเกินไป

ขั้นตอนที่ 7
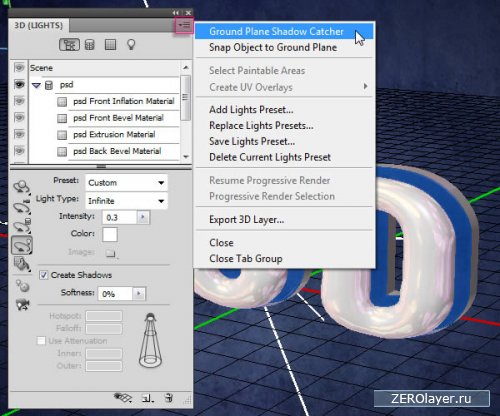
คลิกลูกศรที่มุมขวาบนของจานสี 3 มิติ เพื่อเปิดเมนูแบบเลื่อนลง จากนั้นเลือก Ground Plane Shadow Catcher ด้วยวิธีนี้เงาจะถูกแสดงโดยไม่จำเป็นต้องสร้างพื้นผิวพิเศษสำหรับพวกมัน

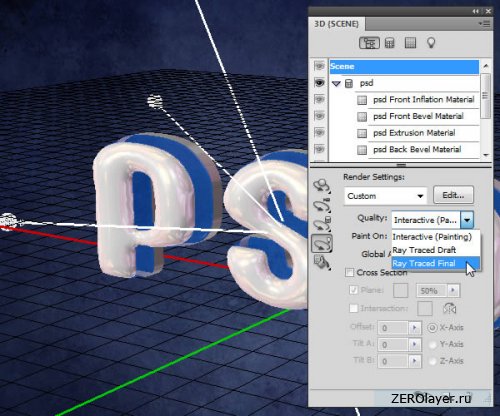
คลิกที่ฉากจารึก (ฉาก) บนจานสี 3 มิติ หลังจากนั้นในรายการดรอปดาวน์ คุณภาพ (คุณภาพ) เลือกรายการ การติดตามรังสีขั้นสุดท้าย (การติดตามรังสีขั้นสุดท้าย)

อาจต้องใช้เวลา เวลาที่แน่นอนแต่นี่คือลักษณะที่ฉากจะดูหลังจากการเรนเดอร์

ขั้นตอนที่ 8
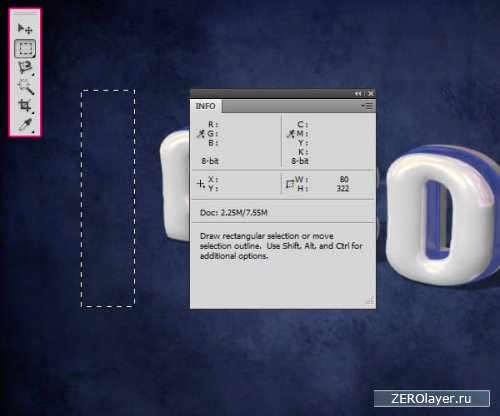
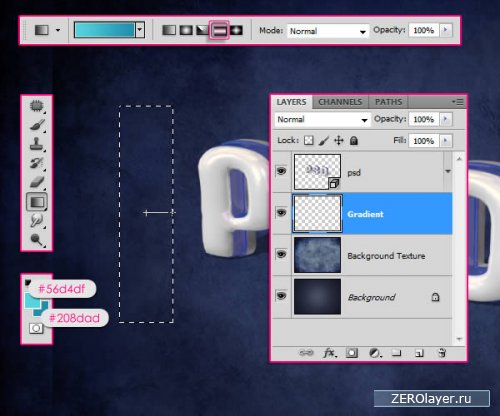
หลังจากเรนเดอร์เสร็จแล้ว ให้เปิดใช้งานเครื่องมือ พื้นที่สี่เหลี่ยม (Rectangular Marquee Tool) และวาดรูปสี่เหลี่ยมผืนผ้าที่มีด้าน 80 x 322 px ในพื้นที่ว่างใดๆ ของผืนผ้าใบ พยายามทำให้พื้นที่ที่เลือกอยู่ตรงกลางในแนวตั้ง พารามิเตอร์สามารถตรวจสอบได้ในแผงข้อมูล: หน้าต่าง> ข้อมูล (หน้าต่าง> ข้อมูล) หรือคุณสามารถสร้างการเลือกขนาดคงที่

สร้างเลเยอร์ใหม่ใต้เลเยอร์ 3D และตั้งชื่อเป็น Gradient ตั้งค่าสีพื้นหน้าเป็น #56d4df และสีพื้นหลังเป็น #208dad เปิดใช้งานเครื่องมือไล่โทนสี เลือกการไล่ระดับสีเบื้องหน้าเป็นพื้นหลัง และคลิกตัวเลือกการไล่ระดับสีสะท้อน ) ในแผงตัวเลือก ตอนนี้ใช้การไล่ระดับสีจากกึ่งกลางของส่วนที่เลือกที่สร้างขึ้นไปยังด้านใดด้านหนึ่ง

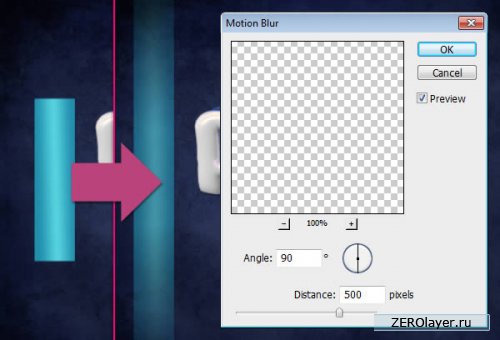
ยกเลิกการเลือก: Ctrl+D จากนั้นไปที่เมนู Filter> Blur> Motion Blur (Filter> Blur> Motion Blur) ตั้งค่า Angle (Angle) 90 องศา และ Distance (Distance) - 500

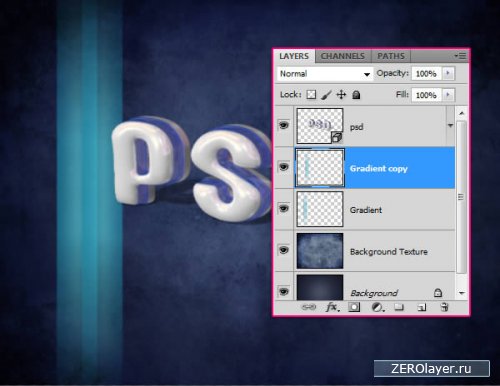
ทำซ้ำเลเยอร์การไล่ระดับสี จากนั้นกวาดสำเนาไปทางขวาเล็กน้อย

ขั้นตอนที่ 9
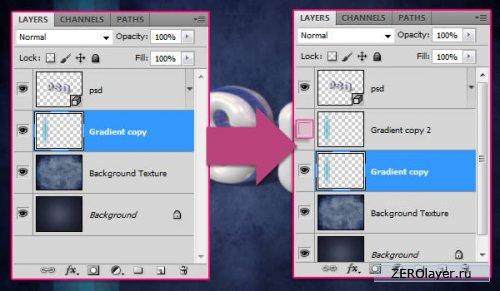
เลือกเลเยอร์การไล่ระดับสีทั้งสองและไปที่เมนู เลเยอร์> ผสานเลเยอร์ (เลเยอร์> ผสานเลเยอร์) จากนั้นทำซ้ำเลเยอร์ที่ผสานใหม่ ทำให้สำเนามองไม่เห็นโดยคลิกที่ไอคอนรูปตาข้างชื่อเลเยอร์ในจานเลเยอร์

เลือกเลเยอร์การไล่ระดับสีที่มองเห็นได้ กด Ctrl/Cmd + T เพื่อเปิดใช้งาน Free Transform จากนั้นกด Ctrl ค้างไว้แล้วย้ายจุดยอดของการไล่ระดับสีเพื่อเพิ่มภาพลวงตาของข้อความ 3 มิติ

คุณอาจต้องปรับตำแหน่งจุดยอดทั้งสี่เพื่อให้ได้เอฟเฟกต์ที่ต้องการ เมื่อคุณทำเสร็จแล้ว ให้กด Enter/Return เพื่อเสร็จสิ้น Free Transform ทำให้สำเนาของเลเยอร์การไล่ระดับสีมองเห็นได้อีกครั้ง

ทำซ้ำขั้นตอนข้างต้นสำหรับสำเนานี้ โดยมีความแตกต่างเพียงอย่างเดียวคือคราวนี้จะต้องตั้งค่าการไล่ระดับสีในแนวตั้ง นั่นคือ ตั้งฉากกับการไล่ระดับสีดั้งเดิม หลังจากนั้น ให้รวมเลเยอร์การไล่ระดับสีทั้งสองชั้นและเปลี่ยนชื่อเลเยอร์ที่ได้เป็น "การไล่ระดับสีพื้นหลัง"

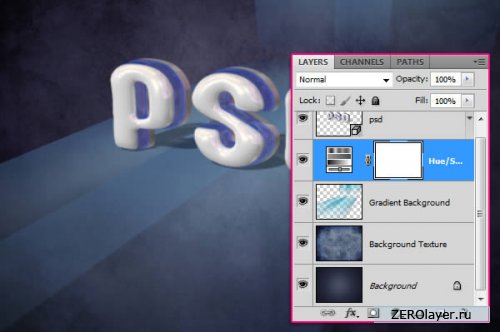
ขั้นตอนที่ 10
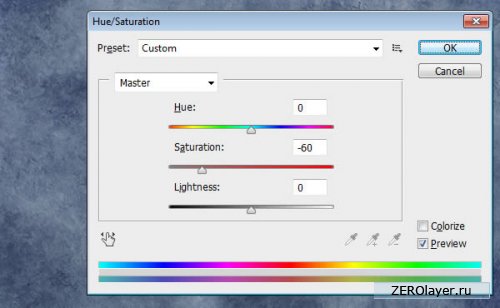
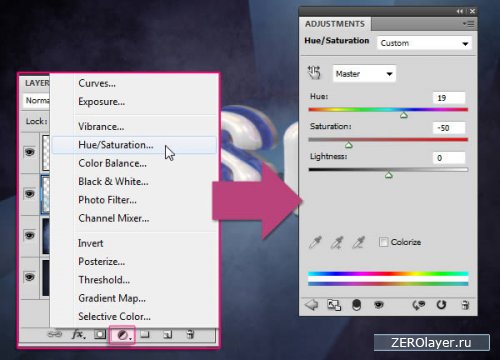
คลิกที่ไอคอน Create a New Adjustment Layer หรือ Fill Layer (สร้างการเติมหรือเลเยอร์การปรับใหม่) ที่ด้านล่างของจานเลเยอร์และเลือก Hue / Saturation (Hue / Saturation) โดยตั้งค่า Hue (Hue) 19 และ ค่าความอิ่มตัว (Saturation) -50.

ตรวจสอบให้แน่ใจว่าเลเยอร์การปรับแต่งนี้อยู่ใต้เลเยอร์ 3D เพื่อให้มีผลกับเลเยอร์ทั้งหมดยกเว้นเลเยอร์ 3D

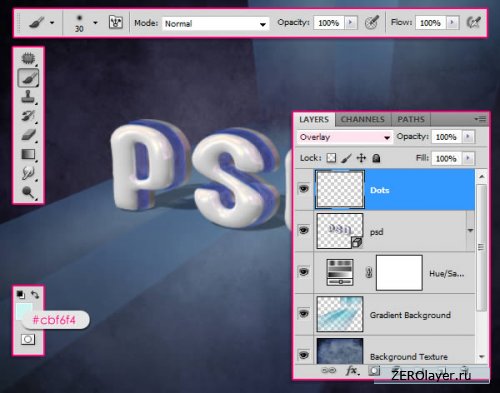
ขั้นตอนที่ 11
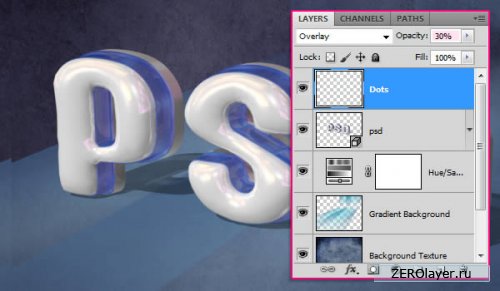
ตั้งค่า Fore Color เป็น #cbf6f4 และเลือกแปรงกลมขนาด 30 px จากนั้นสร้างเลเยอร์ใหม่บนเลเยอร์ที่มีอยู่ทั้งหมดและตั้งชื่อเป็นสปอต เปลี่ยน Blend Mode ของเลเยอร์นี้เป็น Overlay

กระจายจุดไฟให้ทั่วพื้นผิวของพื้นที่สีน้ำเงินของจารึก

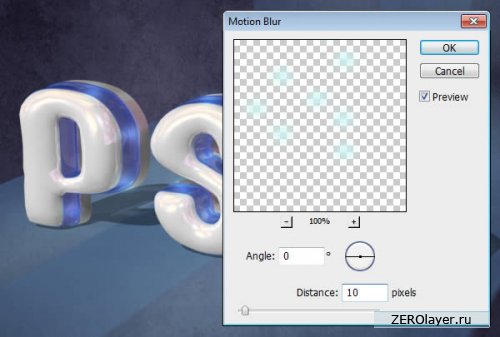
ไปที่เมนู Filter> Blur> Motion Blur (Filter> Blur> Motion Blur) ตั้งค่า Angle (Angle) 0 องศา และ Distance (Distance) - 10

ลดความทึบของชั้นฝ้าเหลือ 30% หรือค่าอื่นใด ขึ้นอยู่กับว่าคุณต้องการให้รอยตำหนิของคุณสว่างแค่ไหน

ขั้นตอนที่ 12
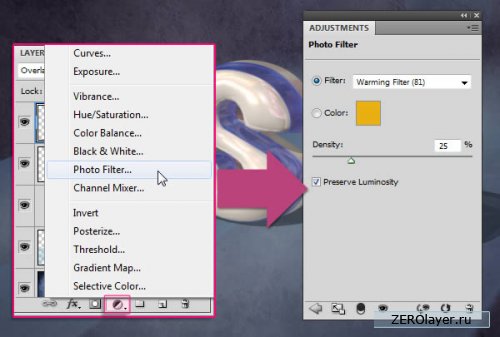
คลิกที่ไอคอน Create a New Adjustment Layer หรือ Fill Layer (สร้างการเติมหรือเลเยอร์การปรับใหม่) ที่ด้านล่างของจานเลเยอร์แล้วเลือก ฟิลเตอร์ภาพถ่าย (ฟิลเตอร์ภาพถ่าย) โดยเลือก ฟิลเตอร์อุ่น 81 (ฟิลเตอร์อุ่น (81))

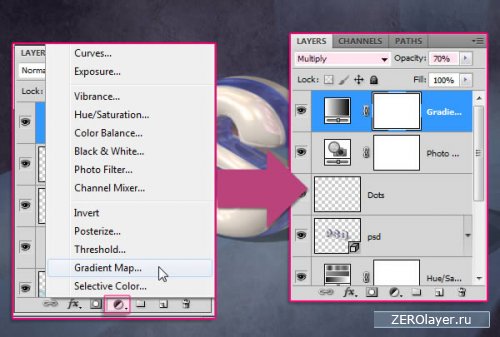
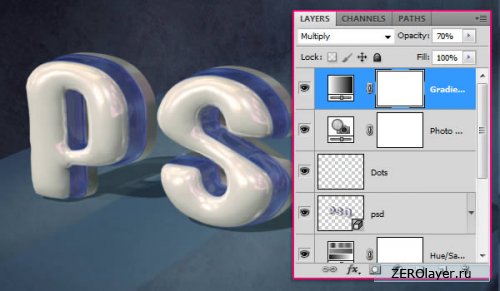
คลิกที่ไอคอนสร้างการเติมหรือเลเยอร์การปรับใหม่ที่ด้านล่างของจานเลเยอร์แล้วเลือกแผนที่การไล่ระดับสี จากนั้นเปลี่ยนโหมดการผสมของเลเยอร์การปรับเป็น การคูณ (คูณ) และลดความทึบเป็น 70%

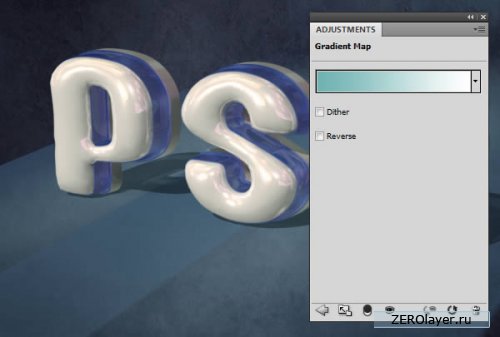
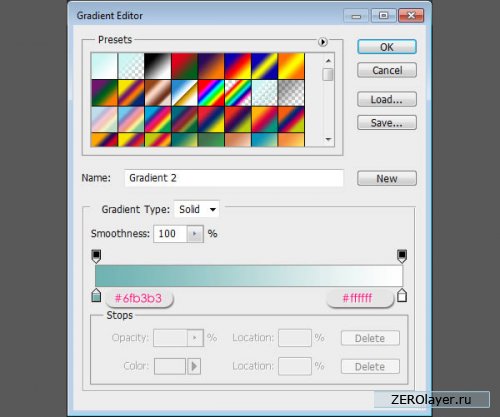
เลือกสีของการไล่ระดับสี

ฉันใช้แค่สองสีเท่านั้น: #6fb3b3 ทางซ้าย และสีขาว ((#ffffff) ทางขวา

ตรวจสอบให้แน่ใจว่าเลเยอร์การปรับแต่งอยู่ด้านบนของเลเยอร์ที่มีอยู่ทั้งหมด พวกเขาจะปรับปรุงเอฟเฟกต์สุดท้ายของสีที่ใช้ทำให้สีสันสดใสขึ้น

ภาพเสร็จ

คำแนะนำ
เปิด ภาพถ่าย. ทำสำเนาของเลเยอร์หลัก Ctrl + J เพื่อไม่ให้รูปภาพเสียหายระหว่างการรีทัช
ภาพมืดไปหน่อย ในการแก้ไขข้อบกพร่องนี้ ในเมนูหลัก ให้เลือกรายการ Image (“Image”), Adjustments (“Properties”) และ Levels (“Levels”) ในหน้าต่าง Input Levels ให้เลื่อนแถบเลื่อนสีขาวไปทางซ้ายเพื่อทำให้ภาพสว่างขึ้น
เลือก Healing Brush Tool จากแถบเครื่องมือ ค้นหาผิวที่สะอาดบนใบหน้า กด Alt บนแป้นพิมพ์ค้างไว้แล้วคลิกบริเวณนี้ด้วยเมาส์ เครื่องมือจะจำรูปแบบ วางเมาส์เหนือพื้นที่ที่มีปัญหาแล้วคลิกปุ่มซ้ายของเมาส์ - โปรแกรมจะแทนที่ด้วยส่วนอ้างอิง ประมวลผลภาพทั้งหมดด้วยวิธีนี้
ตอนนี้คุณต้องแก้ไขรูปร่างของใบหน้าและจมูก จากเมนูตัวกรอง ให้เลือกคำสั่ง Liquify ค้นหาเครื่องมือ Push Left บนแถบเครื่องมือ ตั้งค่าแรงกดและความแข็งไม่สูงเกินไปเพื่อให้การรีทัชมีความแม่นยำ เมื่อคุณเลื่อนเคอร์เซอร์ขึ้น รูปภาพด้านล่างจะเลื่อนไปทางซ้าย เมื่อคุณลากเมาส์ลง - ไปทางขวา โดยการเปลี่ยนขนาดของแปรง ทำให้ใบหน้าวงรีแคบลงและจมูกบางลง คุณสามารถยกเลิกการดำเนินการที่ไม่สำเร็จได้โดยคลิกปุ่มสร้างใหม่ คลิกตกลงเมื่อคุณพอใจกับผลลัพธ์
ตอนนี้เราต้องทำให้ภาพมีความเงางาม ทำสำเนาของเลเยอร์ Ctrl+J เลือกฟิลเตอร์ เบลอ (“เบลอ”) Gaussian Blur (“Gaussian Blur”) เลื่อนแถบเลื่อน Radius จนกว่าคุณจะคิดว่าไม่เห็นความไม่สมบูรณ์ของผิวอีกต่อไป จำค่านี้ไว้ - ในกรณีนี้คือ 2.7 พิกเซล คุณไม่จำเป็นต้องใช้ตัวกรอง - คลิกยกเลิก
ในเมนูตัวกรองเดียวกัน ไปที่กลุ่มอื่นๆ แล้วเลือก High Pass ตั้งค่าที่คุณจำได้ในขั้นตอนก่อนหน้า - 2.7 พิกเซล คลิกตกลง
ตอนนี้ใช้ Gaussian Blur ที่มีรัศมีเท่ากับ 1/3 ของค่าที่คุณจำได้ ในกรณีนี้ R=2.7:3=0.9 พิกเซล
สลับเลเยอร์ Ctrl + I ตั้งค่าโหมดการผสมเป็น Linear Light (“แสงเชิงเส้น”) ลดความโปร่งใสเป็น 50% กด Alt ค้างไว้แล้วคลิกที่ไอคอนเพิ่มเลเยอร์มาสก์ในแผงเลเยอร์ เลือกแปรงขนนุ่มสีขาวจากแถบเครื่องมือและทาบริเวณที่มีปัญหาบนใบหน้าและลำคอโดยไม่ต้องสัมผัสดวงตา ผม คิ้ว และส่วนโค้งอื่นๆ ที่ชัดเจน ผสานเลเยอร์ Ctrl+E
ตอนนี้เราต้องทำให้บางส่วนของภาพสว่างขึ้นและทำให้มืดลง สร้างสำเนาของเลเยอร์บนสุด Ctrl+J เพิ่มมาสก์เลเยอร์กลับด้านเช่นเดียวกับในขั้นตอนก่อนหน้า (Alt + เพิ่มเลเยอร์มาสก์) ตั้งค่าโหมดการผสมเป็นหน้าจอ (“Lightening”) ความโปร่งใส 10-15% ตรวจสอบให้แน่ใจว่าเลเยอร์มาสก์ทำงานอยู่ - คุณควรวาดมัน เลือกแปรงขนนุ่มสีขาว และทำให้หน้าผาก โหนกแก้ม และคางของหญิงสาวสว่างขึ้นโดยการเปลี่ยนขนาดเส้นผ่านศูนย์กลาง เลื่อนแถบไฟลงมาตรงกลางจมูก เน้นไฮไลท์เบาๆ ที่ริมฝีปาก ผม และใต้คิ้ว ผสานเลเยอร์ Ctrl+E
ทำซ้ำชั้นบนสุดอีกครั้งและใช้มาสก์เลเยอร์กลับด้าน ตอนนี้โหมดการผสมคือ คูณ (“คูณ”) ความโปร่งใสคือ 10-15% ใช้แปรงขนนุ่มสีขาวกับเลเยอร์มาสก์ ลงเงาบนใบหน้าของนางแบบ: ทั้งสองด้านของจมูก บนขมับ ตามแนวแก้มและรอบคาง ทำให้บริเวณริมฝีปากและดวงตามืดลง เน้นเงาที่คอ ระบายชั้น
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้างโลโก้ข้อความที่สวยงามใน Adobe Photoshop ในสี่ขั้นตอนง่ายๆ:
ด้วยเลเยอร์ข้อความเพียงชั้นเดียวและสไตล์เลเยอร์ไม่กี่แบบ คุณสามารถสร้างตราสัญลักษณ์มันวาวที่ยอดเยี่ยมได้ เนื่องจากเอฟเฟกต์ทั้งหมดถูกสร้างขึ้นบนเลเยอร์เวกเตอร์ที่มีข้อความ แบบอักษรและเนื้อหาจึงสามารถเปลี่ยนแปลงได้ ในขั้นสุดท้าย เราจะเพิ่มเงาเพื่อให้มุมมองข้อความและความสมจริงของเรา
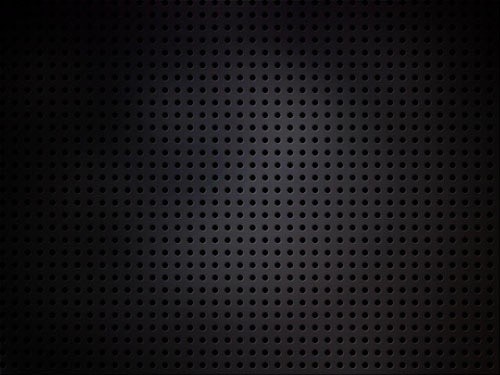
เปิด Photoshop และสร้างแคนวาสขนาด 800 x 600 px สำหรับพื้นหลังเราจะใช้วัสดุที่มีรูพรุนสีเข้ม ซึ่งทำได้ง่ายมากโดยการตัดลวดลายวงกลมออกจากพื้นหลังแล้วใช้มุมเอียงบางๆ คุณสามารถดาวน์โหลดพื้นหลังที่เตรียมไว้ได้ที่นี่ หรือใช้พื้นผิวอื่นๆ ที่คุณชอบ:

ขั้นตอนที่ 2

ขั้นตอนที่ 3
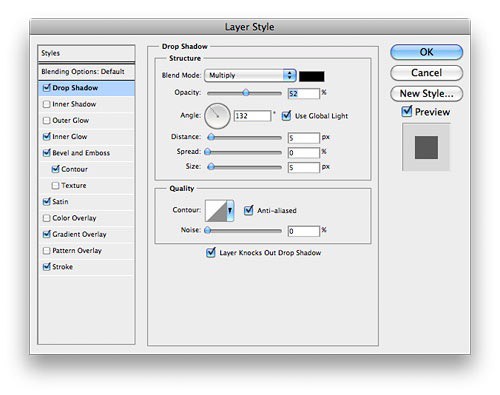
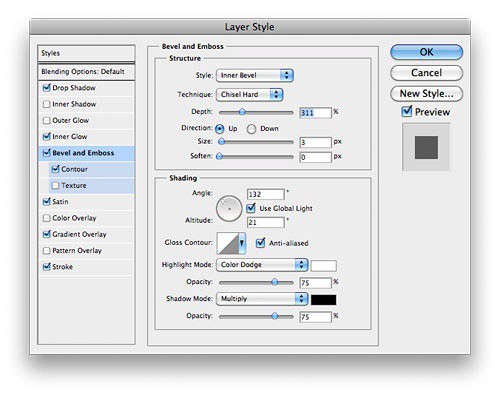
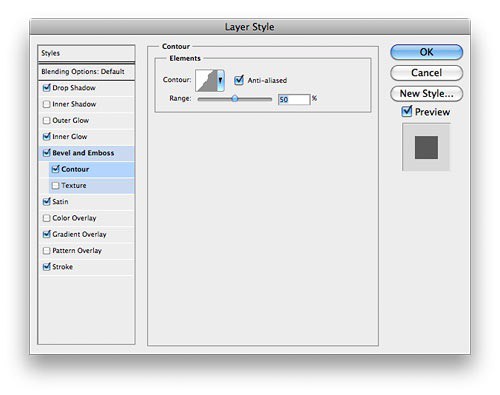
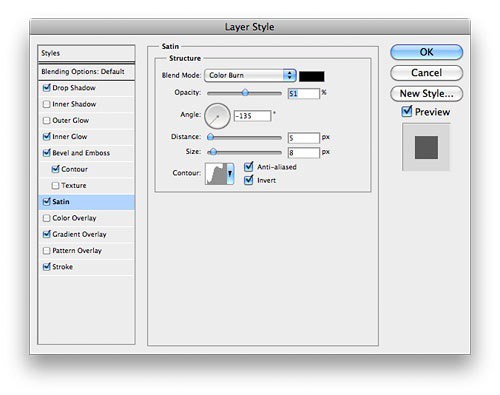
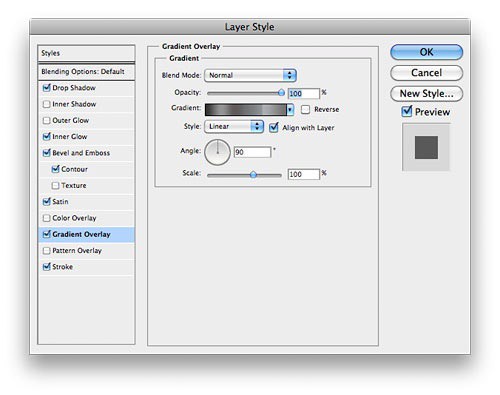
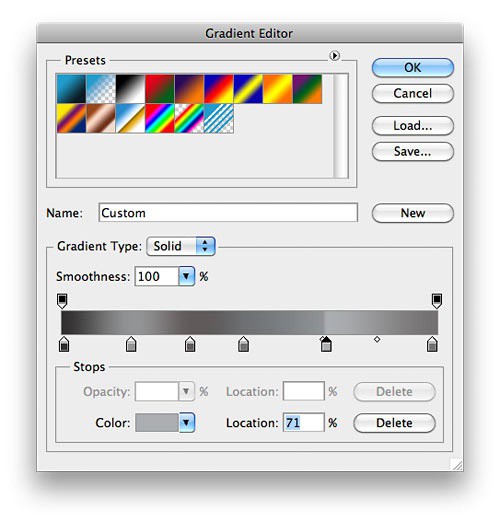
และตอนนี้ มาจัดการกับผลกระทบอย่างหนักต่อเลเยอร์กัน เริ่มต้นด้วยการเลือกข้อความและในเมนู เลเยอร์ > สไตล์เลเยอร์ > เงา (เลเยอร์ > สไตล์เลเยอร์ > วางเงา ) ดำเนินการตั้งค่าจากภาพด้านล่าง ดูรายการการตั้งค่าทั้งหมดจากเมนูนี้ โดยให้ความสนใจกับการตั้งค่าแต่ละรายการและโหมดการผสมอย่างละเอียด โปรดทราบว่าเราใช้โครงร่างที่แตกต่างกัน:






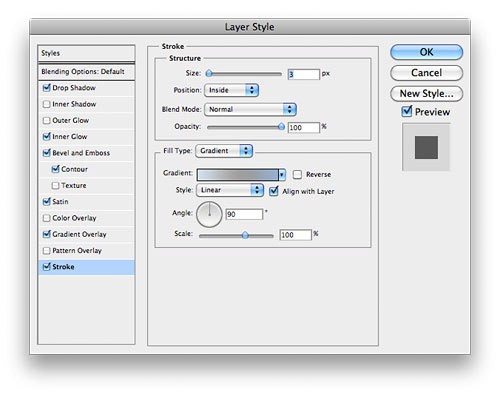
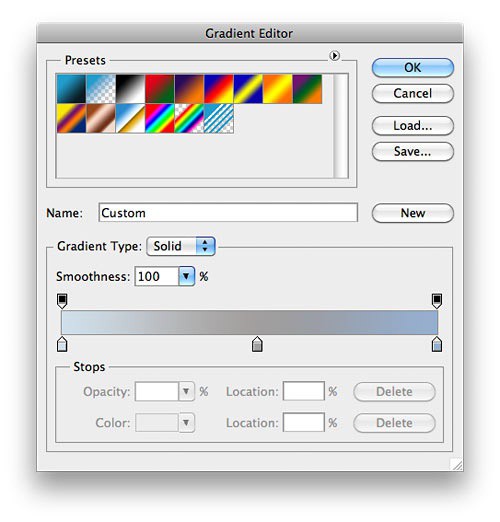
นี่คือวิธีการตั้งค่าการซ้อนทับแบบไล่ระดับ ( ซ้อนทับไล่ระดับสี):


และนี่คือผลลัพธ์ของการใช้การตั้งค่าการไล่ระดับสี:


เราควรจะได้ตราสัญลักษณ์ที่สวยงามด้วยโลหะ " จบ". สุดท้าย มาเพิ่มเงาเล็กน้อยเพื่อให้ได้เอฟเฟกต์ที่ดียิ่งขึ้น
ขั้นตอนที่ 4
ในการเลือกเลเยอร์ข้อความ ให้กดปุ่ม Ctrl ( คำสั่งบน Mac) + คลิกเมาส์บนเลเยอร์ข้อความ ( พื้นที่สีขาวที่มีตัวพิมพ์ใหญ่ 'T') ในจานสีเลเยอร์
ตอนนี้ มาสร้างเลเยอร์รูปแบบข้อความใหม่โดยกด Ctrl + Shift + N เติมสีดำและใช้ Ctrl ( คำสั่งบน Mac) + D ยกเลิกการเลือก ใช้ฟิลเตอร์เบลอเคลื่อนไหว ( ภาพเบลอ) ด้วยการตั้งค่าคุณสมบัติ ปริญญา ( ระดับ) « -85 » และมุม ( มุม) เท่ากับ 39 พิกเซล สุดท้าย ลากเลเยอร์นี้ลงเล็กน้อยเพื่อให้เงาส่วนใหญ่อยู่ใต้ข้อความ:

ยินดีด้วย! คุณสร้างเอฟเฟกต์ที่ยอดเยี่ยมในห้านาที!
ดาวน์โหลดผลลัพธ์เป็น .PSD file.
แปลบทความ “ เอฟเฟกต์ข้อความสัญลักษณ์เคลือบเงา – บทช่วยสอน Photoshop” ถูกจัดทำขึ้นโดยทีมงานโครงการที่เป็นมิตร





