การแปลงและทำซ้ำองค์ประกอบเป็นหนึ่งในวิธีที่ง่ายที่สุดและรวดเร็วที่สุดในการสร้างวัตถุ 3 มิติใน Photoshop บทช่วยสอนนี้จะช่วยคุณสร้างข้อความ 3 มิติโดยใช้วิธีนี้ จากนั้นด้วยการสร้างแบบจำลองเลเยอร์ต่างๆ คุณจะสามารถสร้างข้อความที่มีเอฟเฟกต์ย้อนยุค ซึ่งเป็นสีเมทัลลิก เริ่มกันเลย!
ต่อไปนี้คือประเด็นต่างๆ ที่เราใช้ในการสร้างคู่มือเล่มนี้
- ในการโหลดเส้นทางที่ใช้ ให้ไปที่ Edit> Presets> Preset Manager (Edit> Presets> Preset Manager และเลือก Outlines จาก Preset Type ที่ปรากฏในเมนู จากนั้นคลิกที่ลูกศรเล็ก ๆ ทางด้านขวาของ Preset Type และคลิกที่ เค้าร่าง ที่ด้านล่างของเมนูป๊อปอัป เมื่อกล่องโต้ตอบปรากฏขึ้น เพียงคลิกปุ่ม ผนวก และคุณจะมีโครงร่าง
1. การสร้างพื้นหลัง
ขั้นตอนที่ 1
สร้างเอกสารใหม่ขนาด 900 x 675 พิกเซล ตั้งค่าสีพื้นหน้าเป็น #252927 และสีพื้นหลังเป็น #0d0e0e เลือกเครื่องมือไล่โทนสี เลือกสีพื้นหน้าเป็นพื้นหลังของการเติมไล่ระดับสี แล้วคลิกไอคอนการไล่ระดับสีแบบเรเดียล
จากนั้นคลิกและลากจากกึ่งกลางของเอกสารไปที่มุมใดมุมหนึ่งเพื่อสร้างการไล่ระดับสีพื้นหลังและทำซ้ำเลเยอร์พื้นหลัง

ขั้นตอนที่ 2
ดับเบิลคลิกที่เลเยอร์คัดลอก Base Background เพื่อใช้สไตล์เลเยอร์ต่อไปนี้
เพิ่มการซ้อนทับสีด้วยการตั้งค่าต่อไปนี้:
สี: #1c1f26
โหมดผสมผสาน: สี

ขั้นตอนที่ 3
เพิ่มการไล่ระดับสีทับซ้อนด้วยการตั้งค่าต่อไปนี้:
โหมดผสมผสาน: โอเวอร์เลย์
สไตล์: สะท้อน
มุมมอง:45
ตรวจสอบย้อนกลับหน้าต่าง
ใช้เงิน 20ss เติม

ขั้นตอนที่ 4
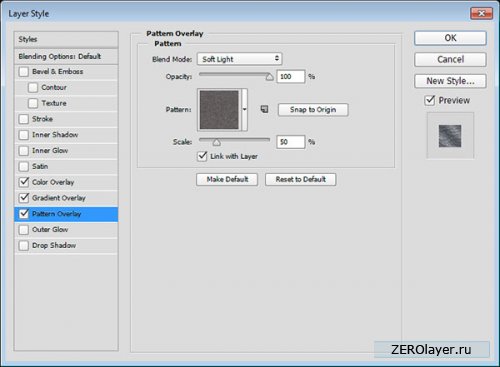
เพิ่มโอเวอร์เลย์ด้วยตัวเลือกเหล่านี้:
โหมดผสมผสาน: แสงอ่อน
รูปภาพ: webtreats_grey_leather.jpg
มาตราส่วน: 50%

พื้นผิวหนังเรียบง่ายจะถูกนำไปใช้กับพื้นหลัง

2. สร้างข้อความและวัตถุอัจฉริยะ
ขั้นตอนที่ 1
สร้างข้อความโดยใช้ฟอนต์ Nexa Rust Script ขนาด 245 pt และสี #f4f4f4.

ขั้นตอนที่ 2
ทำซ้ำเลเยอร์ข้อความและลากสำเนาของเลเยอร์ไว้ด้านล่างของต้นฉบับ

ขั้นตอนที่ 3
เข้าสู่โหมด Free Transform โดยไปที่ Edit > Free Transform (Ctrl - T) กดปุ่มลูกศรขวาหนึ่งครั้ง จากนั้นกดปุ่มลูกศรลงหนึ่งครั้งเพื่อย้ายสำเนาของข้อความไปทางขวาหนึ่งพิกเซลและลงหนึ่งพิกเซล จากนั้นกดปุ่ม Return เพื่อยอมรับการเปลี่ยนแปลง

ขั้นตอนที่ 4
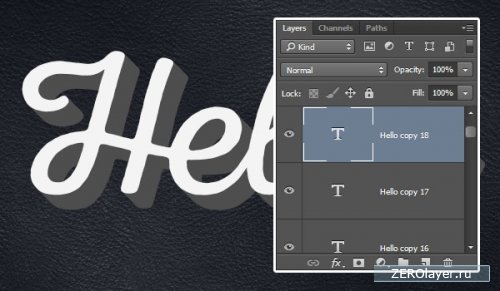
เปลี่ยนสีข้อความที่คัดลอกเป็น #4e4e4e กดปุ่ม Command -Option -Shift -T (Control -Alt -Shift -T สำหรับ Windows) 17 ครั้งเพื่อทำซ้ำเลเยอร์การแปลงเพื่อสร้างการอัดขึ้นรูป 3 มิติ

ขั้นตอนที่ 5
เลือกเลเยอร์ข้อความคัดลอกทั้งหมด แล้วไปที่ ตัวกรอง> แปลงสำหรับตัวกรองอัจฉริยะ (ตัวกรอง> แปลงสำหรับตัวกรองอัจฉริยะ) เปลี่ยนชื่อเลเยอร์อ็อบเจ็กต์อัจฉริยะเพื่อเพิ่มสำเนา 1 หลังข้อความที่คุณมี
คัดลอกเลเยอร์อ็อบเจ็กต์อัจฉริยะสองครั้ง เปลี่ยนชื่อเลเยอร์การคัดลอกเพื่อเพิ่มสำเนา 2 และคัดลอก 3 จากนั้นเปลี่ยนเลเยอร์การเติมของสำเนา 3 เป็น 0%

3. ออกแบบเลเยอร์ข้อความต้นฉบับ
ดับเบิลคลิกที่ข้อความต้นฉบับเพื่อใช้การออกแบบถัดไปพร้อมตัวเลือก
ขั้นตอนที่ 1
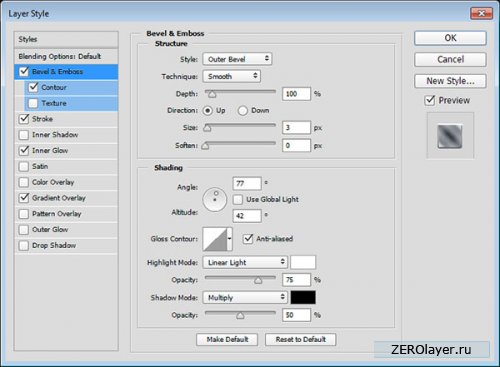
เพิ่ม Bevel and Relief (Bevel and Amboss) ด้วยการตั้งค่าเหล่านี้:
การออกแบบ: มุมเอียงภายนอก
ขนาด: 3
ยกเลิกการเลือกตัวเลือกการส่องสว่างทั่วโลก (ใช้แสงสากล)
มุม: 77
ส่วนสูง: 42
ตรวจสอบวิธีการลดรอยหยัก (Anti-aliased)
โหมดแสงสว่าง: แสงเชิงเส้น
โหมดเงา: ความทึบ 50%

ขั้นตอนที่ 2
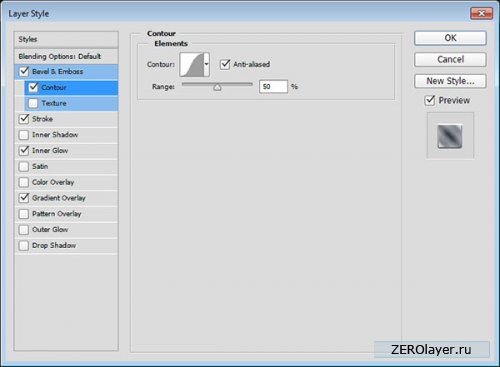
เพิ่มรูปร่างด้วยพารามิเตอร์ต่อไปนี้:
รูปร่าง: Gaussian
ตรวจสอบวิธีการปรับให้เรียบ

ขั้นตอนที่ 3
เพิ่มจังหวะ (จังหวะ) ด้วยการตั้งค่า:
ขนาด: 1
ประเภทการเติม: ไล่โทนสี
มุม: -135
ใช้อลูมิเนียม 150e

ขั้นตอนที่ 4
เพิ่มแสงภายนอกด้วยการตั้งค่า:
โหมดผสมผสาน: เบิร์นสี
เสียงรบกวน: 10%
สี: #8c8c8c
ที่มา: จากศูนย์
ขนาด: 18

ขั้นตอนที่ 5
การออกแบบ: สะท้อนแสง
มุม: 45
มาตราส่วน: 150%
ใช้อลูมิเนียม 150e

ขั้นตอนที่ 6
นี่คือการออกแบบเลเยอร์ข้อความดั้งเดิม สิ่งที่เราจะทำต่อไปคือลองใช้การเติมไล่ระดับและเอฟเฟกต์เลเยอร์อื่นๆ ที่ตรงกับการออกแบบ 3 มิติของข้อความชิ้นนี้

4. ออกแบบชั้นแรกของการอัดขึ้นรูป 3 มิติ
ดับเบิลคลิกที่คัดลอกเลเยอร์วัตถุอัจฉริยะ 2 เพื่อใช้เลเยอร์การออกแบบต่อไปนี้:
ขั้นตอนที่ 1
เพิ่ม Inner Shadow ด้วยตัวเลือก:
สี: #424242
ยกเลิกการเลือกตัวเลือก Global Illumination
มุม: -42
ระยะทาง: 57

ขั้นตอนที่ 2
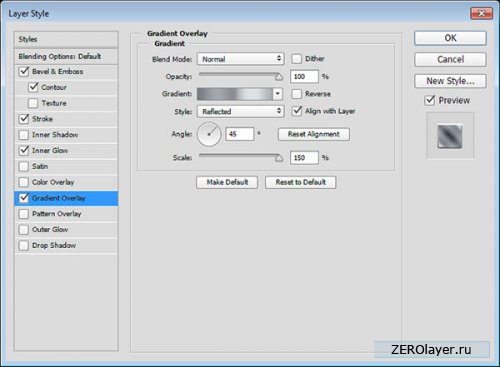
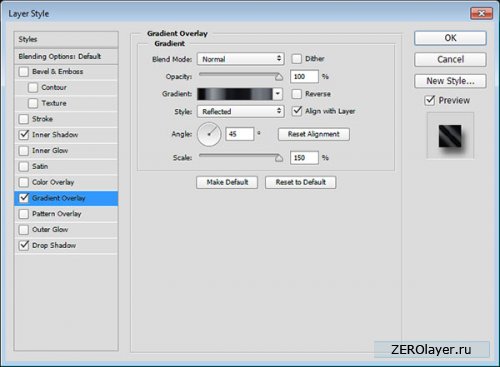
เพิ่มการไล่ระดับสีทับซ้อนด้วยการตั้งค่า:
การออกแบบ: สะท้อนแสง
มุม: 45
มาตราส่วน: 150%
ใช้โครเมียมสีเข้ม (Dark chrome) เพื่อเติมการไล่ระดับสี
คลิกที่การไล่ระดับสีเพื่อเปลี่ยนการเติมการไล่ระดับสี

ขั้นตอนที่ 3
คลิกที่จุดสีของสีอ่อนใกล้กับจุดสิ้นสุดทางด้านขวาของการไล่ระดับสี และคลิกปุ่มลบเพื่อลบจุดแวะนี้ เนื่องจากเราไม่ต้องการให้สีของแสงอยู่ที่นั่น

ขั้นตอนที่ 4
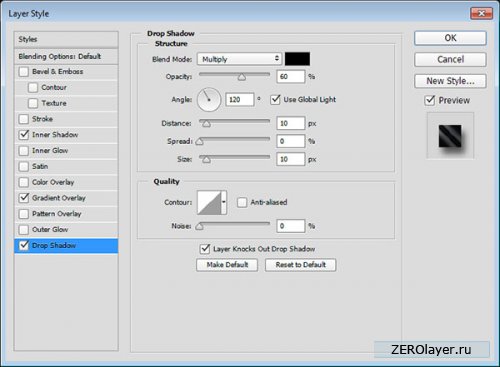
เพิ่มเงาด้วยการตั้งค่า:
ความทึบ: 60%
ระยะทาง: 10
ขนาด: 10

นี่คือการออกแบบเลเยอร์การอัดรีด 3 มิติชั้นแรก โดยเพิ่มการไล่สีแบบเมทัลลิก

5. ออกแบบเลเยอร์ที่สองของการอัดขึ้นรูป 3 มิติ
ดับเบิลคลิกที่คัดลอกเลเยอร์อ็อบเจ็กต์อัจฉริยะ 3 เลเยอร์เพื่อใช้การออกแบบต่อไปนี้:
ขั้นตอนที่ 1
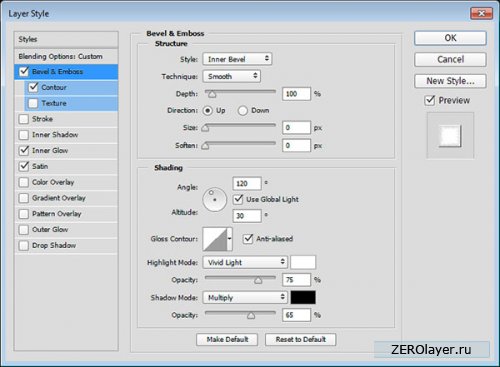
เพิ่ม Bevel และ Emboss ด้วยการตั้งค่าต่อไปนี้:
ขนาด: 0
ตรวจสอบวิธีการปรับให้เรียบ
โหมดแบ็คไลท์: แสงจ้า
โหมดเงา - ความทึบ: 65%

ขั้นตอนที่ 2
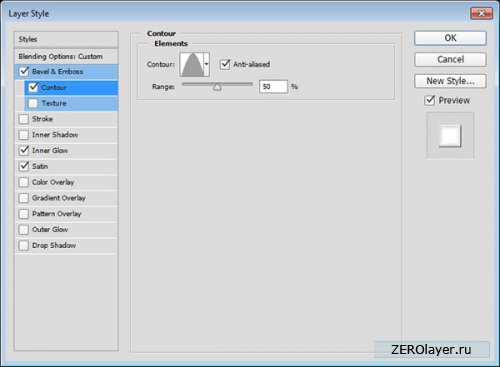
เพิ่มเค้าร่างด้วยการตั้งค่าต่อไปนี้:
รูปร่าง: โคน
ตรวจสอบวิธีการปรับให้เรียบ

ขั้นตอนที่ 3
เพิ่มความโกลว์ภายในด้วยการตั้งค่าต่อไปนี้:
โหมดผสมผสาน: แสงจ้า
เสียงรบกวน: 10%
สี: #c5c5c5
วิธีการ: แม่นยำ
การสร้างพื้นผิวที่เลียนแบบโลหะเป็นหนึ่งในคุณสมบัติ Photoshop ที่นักออกแบบใช้กันอย่างแพร่หลาย ทุกวันนี้ มีหลายวิธีในการเลียนแบบพื้นผิวโลหะ โดยเฉพาะอย่างยิ่งโครเมียมมันวาว นิกเกิล เหล็ก สึกกร่อน กัดกรด พื้นผิวที่หรูหราของทองคำประเสริฐ เงิน แพลตตินั่ม และปรอท เอฟเฟกต์เหล่านี้สามารถใช้ได้โดยใช้ฟิลเตอร์เพิ่มเติมพิเศษหรือการกระทำที่ช่วยให้ตัวอักษรหรือวัตถุอื่น ๆ มีความเงาและนูนเป็นโลหะ หรือใช้เครื่องมือ Photoshop มาตรฐานที่ให้ผลลัพธ์อย่างมืออาชีพ
วิธีที่ง่ายที่สุดในการบรรลุเอฟเฟกต์โลหะคือการใช้การกระทำที่ถูกต้องซึ่งมีอยู่มากมายบนเว็บ เพื่อจุดประสงค์นี้ มันควรค่าแก่การค้นหา เช่น ตามที่อยู่: http://www.webmaster.ru/~porcupine/actions/index.cfm?row=19&curpage=5 , http://easyphotoshop.chat.ru /actions/actions. htm , http://gribnick.da.ru/ , http://www.fotoshop.ru/cgi-bin/actions/detail.pl?id=76 เป็นต้น อย่างไรก็ตาม มีไม่มากนัก ตัวเลือกที่นี่และผู้ที่ต้องการเอฟเฟกต์ที่ไม่ได้มาตรฐาน วิธีนี้ใช้ไม่ได้ผล เป็นการดีกว่าที่จะพยายามบรรลุผลตามที่ต้องการด้วยความช่วยเหลือของปลั๊กอินพิเศษซึ่งตามกฎแล้วจะช่วยให้คุณได้รับการเลียนแบบที่ดีและในเวลาเดียวกันค่อนข้างรวดเร็ว ในกรณีที่ซับซ้อนกว่านี้ คุณจะต้องดำเนินการด้วยตนเอง โดยอาศัยคุณสมบัติมาตรฐานของโปรแกรมเท่านั้น
เลียนแบบโลหะโดยใช้เครื่องมือ Photoshop มาตรฐาน
ตัวเลือกนี้ใช้เวลานานมากและไม่ได้เรียบง่าย แต่เปิดโอกาสมากมายสำหรับความคิดสร้างสรรค์ โดยเฉพาะอย่างยิ่งเนื่องจากเทคนิคการเลียนแบบโลหะต่างๆ สามารถพบได้ในทรัพยากรเครือข่ายมากมาย วิธีที่น่าสนใจในการสร้างแหวนโลหะ เอฟเฟกต์โลหะที่สึกกร่อน และข้อความโครเมียม ทอง และบรอนซ์สามารถพบได้บนเว็บไซต์ การเลียนแบบโลหะสีน้ำเงินดั้งเดิมสามารถพบได้บนเว็บไซต์ http://ash.aiq.ru/ เมื่อดูที่ http://www.savvy.net/ จะเป็นเรื่องง่ายที่จะหาวิธีสร้างพื้นผิวโลหะ วัตถุโครเมียมและปรอท เว็บไซต์ http://www.pegaweb.com/tutorials/ แสดงวิธีการสร้างปุ่มโลหะที่งดงาม รายการนี้สามารถดำเนินต่อไปได้เป็นเวลานาน แต่เราจะ จำกัด ตัวเองให้เหลือเฉพาะตัวเลือกที่น่าสนใจที่สุดเท่านั้น
บรอนซ์
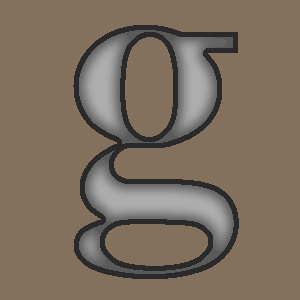
ความประทับใจอันแรงกล้าเกิดจากการเลียนแบบพื้นผิวบรอนซ์มันวาว นำเสนอที่ http://www.eyesondesign.net/ หากต้องการใช้งาน ให้สร้างภาพใหม่ในโหมด RGB และเติมด้วยสีน้ำตาลอ่อน จากนั้นวาดภาพวัตถุที่เป็นโลหะด้วยสีน้ำตาลเข้ม (รูปที่ 1)

ข้าว. 1. ภาพต้นฉบับ
เลือกวัตถุโลหะในอนาคตและบันทึกการเลือกเป็นช่อง Alpha1 ใหม่โดยใช้คำสั่ง Select → Save Selection จากนั้นรวมเลเยอร์ เปลี่ยนสีพื้นหน้าให้เข้มขึ้นและใช้คำสั่ง Edit → Stroke (แก้ไข → Stroke) ตั้งค่าพารามิเตอร์ที่เหมาะสม ในกรณีนี้ เลือกความกว้าง (ความกว้างของเส้นขอบ) 5 พิกเซล ตำแหน่ง (ตำแหน่ง) ภายใน (ด้านใน) ความทึบ (ความทึบ) 100% และโหมด (โหมด) ปกติ (รูปที่ 2)

ข้าว. 2. รูปภาพหลังจากใช้คำสั่ง Stroke
ใช้คำสั่ง Select → Modify → Contract (Selection → Modify → Compress) ที่มีความกว้างในการบีบอัด 15 พิกเซล แล้วเติมพื้นที่ที่เลือกด้วยสีขาว (รูปที่ 3) ปฏิเสธที่จะเน้น

ข้าว. 3. รูปภาพหลังจากบีบส่วนที่เลือกแล้วเติมส่วนที่เลือกด้วยสีขาว
ใช้ตัวกรอง Gaussian Blur: ตัวกรอง → Blur → Gaussian Blur (ตัวกรอง → Blur → Gaussian Blur) ที่มีรัศมีการเบลอ 5 พิกเซล และเปลี่ยนโหมดเลเยอร์จากปกติเป็นโอเวอร์เลย์ (รูปที่ 4)

ข้าว. 4. ผลของการเบลอแบบเกาส์เซียนและการเปลี่ยนโหมดเลเยอร์
ทำสำเนาของเลเยอร์นี้และตั้งชื่อเลเยอร์ใหม่ว่า Chrome ไปที่ช่อง Alpha1 และใช้ Gaussian blur ตามลำดับ: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) ก่อนด้วยรัศมีการเบลอ 9 พิกเซล จากนั้นที่ 6 และ 3 และสุดท้ายที่ 1 พิกเซล ผลลัพธ์จะมีลักษณะเหมือนในรูปที่ 5.

ข้าว. 5. รูปภาพหลังจากเบลอแบบเกาส์เซียนหลายครั้ง
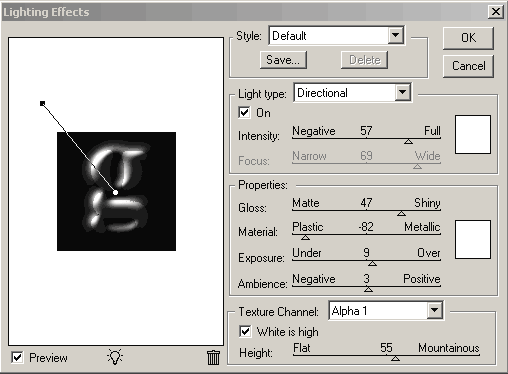
เปิดใช้งานเลเยอร์ Chrome และเพิ่มเอฟเฟกต์แสง: ฟิลเตอร์ → เรนเดอร์ → เอฟเฟกต์แสง (ฟิลเตอร์ → เรนเดอร์ → เอฟเฟกต์แสง) ด้วยพารามิเตอร์ดังในรูป 6. ผลลัพธ์จะคล้ายกับมะเดื่อ 7.

ข้าว. 6. หน้าต่างสำหรับตั้งค่าพารามิเตอร์ของฟิลเตอร์เอฟเฟกต์แสง

ข้าว. 7. เลเยอร์ Chrome หลังจากใช้ตัวกรองเอฟเฟกต์แสง
เปิดใช้งานเลเยอร์หลักด้วยวัตถุ เลือกพื้นหลัง กลับด้าน วัตถุจะถูกเลือก จากนั้นขยายเส้นขอบ 1 พิกเซลโดยใช้คำสั่ง Select → Modify → Expand (Selection → Modify → Expand) หลังจากนั้น ให้ลบส่วนที่ไม่จำเป็นของเส้นขอบโดยกดปุ่ม Del และยกเลิกส่วนที่เลือก (รูปที่ 8)

ข้าว. 8. ผลการเคลียร์พรมแดน
เปิดใช้งานเลเยอร์ Chrome สร้างเลเยอร์ใหม่ Curves 1 โดยใช้คำสั่ง Layer → New Adjustment Layer → Curves (Layer → การติดตั้งเลเยอร์ใหม่ → Curves) เปิดใช้งานช่องทำเครื่องหมาย Group With Previous Layer (ผสานกับเลเยอร์ก่อนหน้า) และด้วยค่าเริ่มต้นอื่น ๆ ทั้งหมด ตั้งค่าและปรับส่วนโค้งตามรูป 9. เปิดใช้งานเลเยอร์ Chrome อีกครั้งและใช้คำสั่งอีกครั้ง Layer→New Adjustment Layer→Curves (Layer→New layer installation→Curves) ด้วยการตั้งค่าเดียวกันและเปิดใช้งานช่องทำเครื่องหมาย Group With Previous Layer (ผสานกับเลเยอร์ก่อนหน้า) Curves ใหม่ 2 ชั้นจะปรากฏขึ้น ; ควรปรับเส้นโค้งตามรูป สิบ.

ข้าว. 9. หน้าต่างการตั้งค่า Curves สำหรับเลเยอร์ Curves 1

ข้าว. 10. หน้าต่างการตั้งค่า Curves สำหรับเลเยอร์ Curves 2
รวมเลเยอร์ด้วยคำสั่ง Flatten Image และใช้คำสั่ง Layer → New Adjustment Layer → Hue / Saturation (Layer →การติดตั้งเลเยอร์ใหม่ → Color / Saturation) เปิดใช้งานช่องทำเครื่องหมาย Group With Previous Layer (ผสานกับเลเยอร์ก่อนหน้า) ด้วย เปิดใช้งานพารามิเตอร์ Colorize (Colorization) และปรับพารามิเตอร์ Hue (Hue) และความอิ่มตัว (Saturation) ในตัวอย่างนี้ ตัวเลือกถูกเลือก: Hue - 33, Saturation 34 ผลลัพธ์ที่คุณควรได้รับจะแสดงในรูปที่ สิบเอ็ด
![]()
ข้าว. 11. ลุคสุดท้ายของผิวบรอนซ์
เพื่อการโน้มน้าวใจที่มากขึ้น คุณสามารถแนะนำพื้นผิวที่เหมาะสมเป็นพื้นหลัง โดยเลียนแบบโลหะที่เป็นสนิมด้วยพื้นผิวดังกล่าว ผลลัพธ์ควรคล้ายกับภาพในรูปที่ 12.

ข้าว. 12. สีบรอนซ์ประกายบนเนื้อสนิม
ทอง
หนึ่งในตัวเลือกทองคำเทียมที่น่าสนใจที่สุดมีอยู่ที่ http://iolabs.virtualave.net/photoshop/gold/ หากต้องการเลียนแบบที่คล้ายกัน ให้พิมพ์ข้อความสีดำบนพื้นหลังสีขาว (รูปที่ 13) เลือกพื้นที่สีดำทั้งหมดและบันทึกเป็นส่วนที่เลือกโดยใช้คำสั่ง Select → Save Selection (เลือก → บันทึกส่วนที่เลือก) หลังจากนั้นให้รวมเลเยอร์ทั้งหมดโดยใช้คำสั่ง Layer → Flatten Image (Layer → Run Flatten) และเบลอทั้งภาพ Gaussian โดยใช้ฟิลเตอร์ Filter → Blur → Gaussian Blur (ตัวกรอง → Blur → Gaussian Blur) โดยมีค่าสัมประสิทธิ์การเบลอประมาณ 5 พิกเซล (รูปที่ . สิบสี่)

ข้าว. 13. ภาพต้นฉบับ

ข้าว. 14. ภาพหลังเกาส์เซียนเบลอ
ตอนนี้คุณต้องสร้างเส้นขอบสำหรับสิ่งนี้ โหลดส่วนที่เลือกด้วยคำสั่ง Select → Load Selection (Select → Load Selection) และเติมพื้นที่ที่เลือกด้วยสีดำ จากนั้นกลับส่วนที่เลือก ลดขนาดด้วยคำสั่ง Select → Modify → Contract (Selection → Modify → Compress) 4 พิกเซลแล้วเติมด้วยสีขาว (รูปที่ 15)
ข้าว. 15. รูปภาพที่มีเส้นขอบ
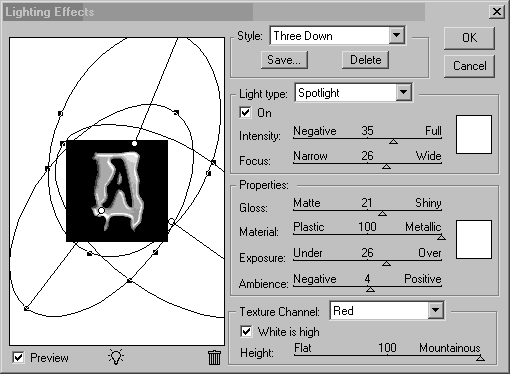
ในขั้นต่อไป คุณต้องเน้นวัตถุจากด้านต่างๆ เล็กน้อยเพื่อสร้างแสงสะท้อนโดยใช้ฟิลเตอร์ Filter → Render → Lighting Effects (Filter → Render → Light Effect) โดยมีพารามิเตอร์ใกล้เคียงกับในรูปที่ 16. ในกรณีนี้ คุณควรใส่ใจกับความจริงที่ว่าการตั้งค่าสำหรับแหล่งกำเนิดแสงทั้งสามต้องมีการเปลี่ยนแปลง ผลลัพธ์จะออกมาดังรูป 17.

ข้าว. 16. ตัวเลือกตัวกรองเอฟเฟกต์แสง

ข้าว. 17. ภาพหลังจากนำแหล่งกำเนิดแสงสามแห่งมาใช้
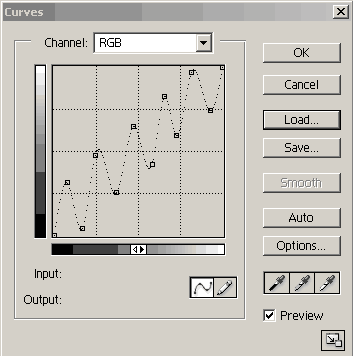
เพื่อให้วัสดุดูเป็นโลหะ ให้ใช้คำสั่ง Image→Adjust→Curves และสร้างเส้นโค้งบน (รูปที่ 18) ดังนั้นรูปภาพควรคล้ายกับภาพในรูปที่ 19.
สุดท้าย โลหะที่ไม่แน่นอนจะต้องเปลี่ยนเป็นสีทองโดยการปรับระดับด้วยคำสั่ง Image → Adjustments → Levels (รูปภาพ → การปรับ → ระดับ) ด้วยพารามิเตอร์อินพุต Input Levels เท่ากับ 100; 1.0 และ 255 และเลือกสีและความอิ่มตัวของสีโดยใช้คำสั่ง Image → Adjustments → Hue / Saturation (Image → Adjustments → Color / Saturation) โดยเปิดพารามิเตอร์ Colorize และค่า: Hue (Hue) - 35, Saturation (Saturation) ) - 35. ผลลัพธ์ควรคล้ายกับภาพในรูปที่ ยี่สิบ.

ข้าว. 18. หน้าต่างการตั้งค่า Curves

ข้าว. 19. รูปร่างภาพหลังจากปรับ Curves

ข้าว. 20. ทองเทียมรุ่นสุดท้าย
โครเมียม
วิธีดั้งเดิมที่สุดในการสร้างวัตถุ Chrome สามารถดูได้ที่ http://www.eyesondesign.net/ หากต้องการใช้งาน ให้สร้างวัตถุสีเทาเข้ม (รูปที่ 21) เปลี่ยนชื่อเลเยอร์ที่ใช้งานอยู่ใน Chrome

ข้าว. 21. ภาพต้นฉบับ
เลือกวัตถุ บันทึกการเลือกด้วยคำสั่ง Select → Save Selection (Select → Save Selection) และลดขนาดลงประมาณ 3 พิกเซลโดยใช้คำสั่ง Select → Modify → Contract (Selection → Modify → Compress) ในกรณีนี้ คุณต้องใช้หลักการชี้นำ ยิ่งขนาดภาพใหญ่ ค่าที่คุณต้องป้อนก็ยิ่งมากขึ้น
สร้างเลเยอร์ 1 ใหม่เหนือเลเยอร์ Chrome ตั้งค่าสีพื้นหน้าเป็นสีขาวและสีพื้นหลังเป็นสีดำ เลือก Reflected Gradient และสร้างการไล่ระดับสีจากบนลงล่างภายในส่วนที่เลือก (รูปที่ 22) ปฏิเสธที่จะเน้น

ข้าว. 22. รูปภาพหลังจากใช้การไล่ระดับสี
ไปที่ช่อง Alpha1 และเบลอการเลือกเกาส์เซียน: ฟิลเตอร์ → เบลอ → เกาส์เซียนเบลอ (ฟิลเตอร์ → เบลอ → เกาส์เซียนเบลอ) สามครั้ง รัศมีการเบลอขึ้นอยู่กับขนาดของภาพโดยตรง แต่หลักการของการเปลี่ยนรัศมีเมื่อเลื่อนไปยังภาพเบลอถัดไปจะคงที่: ค่าถัดไปของรัศมีการเบลอควรเป็นครึ่งหนึ่งของค่าก่อนหน้า ในกรณีนี้ เป็นครั้งแรกที่มีการถ่ายภาพรัศมี 4 พิกเซล สำหรับวินาทีที่ 2 และครั้งที่สามคือ 1 พิกเซล (รูปที่ 23)

ข้าว. 23. ผลการเบลอช่องเกาส์เซียน
กลับไปที่จานเลเยอร์ เปิดใช้งานเลเยอร์ Chrome และเพิ่มเอฟเฟกต์แสง Filter → Render → Lighting Effects (Filter → Render → Light Effect) พร้อมพารามิเตอร์เช่นในรูปที่ 24.

ข้าว. 24. ปรับตัวเลือกฟิลเตอร์เอฟเฟกต์แสง
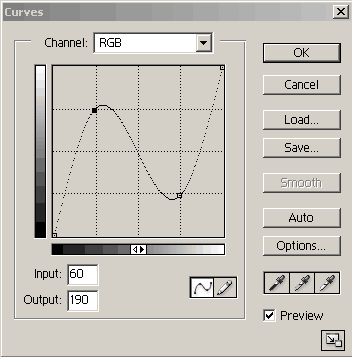
ขั้นตอนต่อไปคือการทำให้ภาพมีความเงาแบบเมทัลลิก ในการดำเนินการนี้ ให้เปิดกล่องโต้ตอบ Curves: Image → Adjustments → Curves (Image → Adjustments → Curves) และสร้างเส้นโค้งที่แสดงในรูปที่ 25. ในกรณีนี้ พิกัดของจุดแรกของเส้นโค้งถูกกำหนดไว้ใน (60; 190) และพิกัดที่สองในรูป (190; 60) 26.

ข้าว. 25. หน้าต่างการตั้งค่า Curve

ข้าว. 26. ลักษณะที่ปรากฏของความแวววาวของโลหะ
สุดท้าย ใช้คำสั่ง Image → Adjustments → Brightness / Contrast (Image → Adjustments → Brightness / Contrast) ตั้งค่าที่เหมาะสมสำหรับพารามิเตอร์ Brightness (Brightness) และ Contrast (Contrast) ในตัวอย่างนี้ ค่า Brightness คือ 70 และ Contrast 40 (รูปที่ 27)

ข้าว. 27. ชุบโครเมี่ยมสำเร็จรูป
ปรอท
สำหรับการเลียนแบบพื้นผิวปรอท บนเว็บในหลาย ๆ ไซต์ คุณสามารถหาสองแบบโดยพื้นฐาน ตัวเลือกต่างๆการดำเนินการตามผลกระทบนี้ ไม่ต้องสงสัยเลยว่าปรากฏตัวครั้งแรกบนไซต์ http://www.savvy.net/ และผลงานชิ้นที่สองก็ยากที่จะสร้างในวันนี้ เป็นตัวเลือกที่สองที่ให้การเลียนแบบปรอทมีประสิทธิภาพมากขึ้นดังนั้นเราจะพูดถึงมัน
สร้างภาพใหม่ในโหมด RGB ตั้งค่าพื้นหลังเป็นสีดำและ สีขาวเป็นสีพื้นหน้า สร้างช่อง Alpha 1 ใหม่และวาดวัตถุโลหะที่ต้องการ (รูปที่ 28) แล้วทิ้งส่วนที่เลือก

ข้าว. 28. ภาพต้นฉบับทางช่อง Alpha 1
ทำสำเนาของช่อง Alpha 1 โดยค่าเริ่มต้น ช่องใหม่จะมีชื่อว่า Alpha 1 copy จากนั้นเบลอ Alpha 1 copy Gaussian channel: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) โดยมีรัศมีการเบลอประมาณ 3 พิกเซล (หากวัตถุมีขนาดใหญ่มาก คุณสามารถใช้ค่ารัศมีการเบลอที่ใหญ่ขึ้นได้ รูปที่ . 29).

ข้าว. 29. ช่องคัดลอกอัลฟ่า 1 หลัง Gaussian blur
ทำสำเนาของช่องคัดลอก Alpha 1 - ช่องใหม่จะมีชื่อว่า Alpha 1 copy 2 สลับกลับไปที่ช่องคัดลอก Alpha 1 และใช้ตัวกรองตัวกรอง → อื่นๆ → ออฟเซ็ต (ตัวกรอง → อื่นๆ → Shift) พร้อมพารามิเตอร์ (-1 ; -1) และตัวเลือก Wrap Around (ปั่นจักรยาน) กลับไปที่ช่อง Alpha 1 copy 2 และใช้ตัวกรองเดียวกัน แต่มีการตั้งค่า (1; 1)
หลังจากนั้น ทำการคำนวณสำหรับช่องสัญญาณโดยใช้คำสั่ง Image → Calculations ... (Image → Calculations ...) เลือกการตั้งค่าดังแสดงในรูป 30. เป็นผลให้ช่อง Alpha 2 ใหม่จะถูกสร้างขึ้นและภาพจะมีลักษณะเหมือนในรูป 31.

ข้าว. 30. หน้าต่างการตั้งค่าของคำสั่งการคำนวณ

ข้าว. 31. ภาพหลังการคำนวณ
บนช่อง Alpha 2 ให้ใช้คำสั่ง Image → Adjustments → Invert (Image → Adjustments → Negative) อย่างต่อเนื่อง และ Image → Adjustments → Auto Levels (Image → Adjustments → Auto Levels) - fig. 32.

ข้าว. 32. ผลของการแก้ไขเชิงลบและโทน
ตอนนี้ใช้เครื่องมือ Airbrush เพื่อทำให้ขอบของภาพนุ่มขึ้น ตั้งค่าแรงกดเป็น 6% เลือกแปรงประมาณ 45 พิกเซล ตั้งค่าสีขาวเป็นสีพื้นหน้าและพ่นบน
ในขั้นตอนต่อไป คุณจะต้องปรับปรุงเอฟเฟกต์การสะท้อนโดยใช้คำสั่ง Image → Adjustments → Curves (รูปภาพ → การปรับ → Curves) โดยสร้างเส้นโค้งประมาณเดียวกันกับในรูปที่ 33. ผลลัพธ์ควรคล้ายกับภาพในรูปที่ 34.

ข้าว. 33. หน้าต่างตั้งค่า Curves

ข้าว. 34. รูปภาพหลังจากเพิ่มเอฟเฟกต์การสะท้อนแสง
โหลดส่วนที่เลือกที่บันทึกไว้ในช่องคัดลอก Alpha 1 โดยใช้คำสั่ง Select → Load Selection กลับด้านและเติมส่วนที่เลือกด้วยสีดำ
โหลดการเลือกอัลฟ่า 1 ซ้ำ คัดลอกและบีบอัดส่วนที่เลือกประมาณ 3 พิกเซลโดยใช้คำสั่ง Select → Modify → Contract (Selection → Modify → Compress) ทำการผกผันและใช้คำสั่ง Image → Adjustments → Invert (รูปภาพ → Adjustments → Negative) เป็นผลให้ภาพในช่องอัลฟ่า 2 จะมีลักษณะเหมือนในรูปที่ 35.

ข้าว. 35. อัลฟ่า 2 ช่องหลังจากการปรับแต่งทั้งหมด
ตอนนี้เลือกรูปภาพทั้งหมด คัดลอกส่วนที่เลือกไปยังคลิปบอร์ด สลับไปที่ช่อง RGB แล้ววางส่วนที่เลือกลงในนั้น จากนั้นกำหนดเฉดสีที่ต้องการให้กับโลหะโดยใช้คำสั่ง Image → Adjustments → Hue / Saturation (Image → Adjustments → Color / Saturation) โดยเปิดพารามิเตอร์ Colorize และค่าที่เหมาะสม Hue (Hue) และ Saturation (Saturation) . ผลลัพธ์ควรคล้ายกับภาพในรูปที่ 36.

ข้าว. 36. มุมมองสุดท้ายของพื้นผิวปรอท
การจำลองโลหะด้วยปลั๊กอิน
มีการสร้างปลั๊กอินจำนวนมากแล้วซึ่งผลของการเลียนแบบโลหะถูกนำมาใช้ในระดับหนึ่งหรืออีกระดับหนึ่ง ตัวอย่างเช่น สามารถรับวัตถุโลหะหลอก 3 มิติได้โดยใช้เอฟเฟกต์แสงของปลั๊กอิน Ulead Type.Plugin จำลองพื้นผิวที่เหมือนจริงของทองคำได้ง่ายๆ โดยใช้ตัวกรองเจลจากกลุ่ม KPT 6.0 จาก Metacreation ตัวเลือกต่างๆ สำหรับพื้นผิวโลหะมันวาว (โครเมียม ทอง เงิน ฯลฯ) สามารถสร้างได้อย่างรวดเร็วโดยใช้ตัวกรอง Chrome จากกลุ่ม Eye Candy 4.0 จาก Alien Skin ในขณะที่เคลือบด้าน พื้นผิวโลหะทำงานได้ดีด้วยเอฟเฟกต์ PhotoGroove 3.0 จากกลุ่ม Extensis PhotoTools 3.0
ลองพิจารณาความเป็นไปได้ของการใช้ปลั๊กอินเพื่อจำลองพื้นผิวโลหะเหลวที่เป็นประกายโดยใช้ตัวกรอง Chrome จากกลุ่ม Eye Candy 4.0 เป็นตัวอย่าง และสร้างผิวด้านโดยใช้ตัวกรอง PhotoGroove 3.0 จากกลุ่ม PhotoTools 3.0 เป็นตัวอย่าง
ในกรณีแรก ให้เลือกวัตถุที่คุณต้องการใช้ฟิลเตอร์ (รูปที่ 37) และใช้คำสั่ง Filter→Eye Сandy 4000→Chrome (Filter→Eye Сandy 4000→Chrome) โดยมีพารามิเตอร์ใกล้เคียงกับในรูป . 38. เป็นผลให้เราได้ภาพที่แสดงในรูปที่ 39.

ข้าว. 37. ภาพต้นฉบับ

ข้าว. 38. การตั้งค่าพารามิเตอร์ตัวกรอง Chrome จากกลุ่ม Eye Candy 4.0

ข้าว. 39. ผลลัพธ์ของตัวกรอง Chrome จากกลุ่ม Eye Candy 4.0
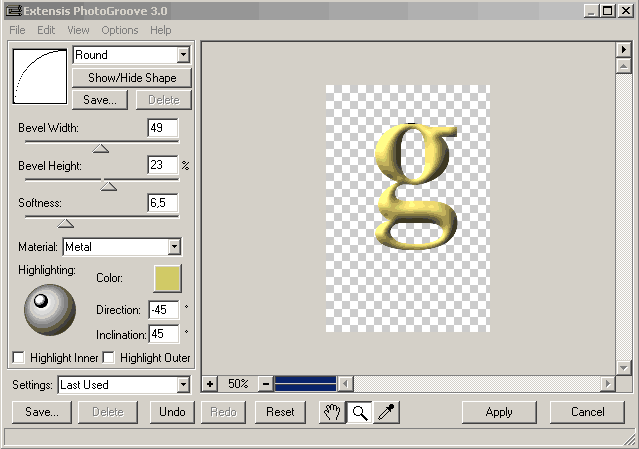
ในการใช้ตัวกรอง PhotoGroove 3.0 ให้เลือกวัตถุและใช้ตัวกรอง → PhotoTools → คำสั่ง PhotoGroove 3.0 (ตัวกรอง → PhotoTools → PhotoGroove 3.0) การตั้งค่าพารามิเตอร์ที่เหมาะสม เช่น ในรูป 40. เป็นผลให้เราได้ภาพที่แสดงในรูปที่ 41.

ข้าว. 40. การตั้งค่าตัวเลือกฟิลเตอร์ PhotoGroove 3.0 จากกลุ่ม Extensis PhotoTools 3.0

ข้าว. 41. ผลลัพธ์ของเอฟเฟกต์ของฟิลเตอร์ PhotoGroove 3.0 จากกลุ่ม Extensis PhotoTools 3.0
วันนี้เราจะทำ โลหะใน photoshop. นอกจากนี้ยังสามารถใช้เป็นพื้นหลังหรือพื้นฐานสำหรับตัวอักษร เฟรม และภาพตัดปะทุกชนิด
เราสร้างเอกสาร ฉันใช้รูปแบบ A4 เป็นหลัก เนื่องจากได้ผลลัพธ์เป็น อย่างดี. หากจำเป็น สามารถลดรูปแบบได้เสมอ แต่จะมีปัญหาในการเพิ่มโดยไม่สูญเสียคุณภาพ
หลังจากสร้างเอกสารแล้ว ให้เติมด้วยการไล่ระดับสี การเลือกเครื่องมือ ไล่โทนสี
และใช้สี:
1
#434037
2
#575447
3#8a8374

ตอนนี้เติมพื้นหลังจากล่างขึ้นบนหรือจากบนลงล่างตามที่คุณต้องการแล้วไปยังส่วนถัดไปของงาน
ตอนนี้เราต้องเพิ่มเลเยอร์ใหม่: เลเยอร์ / ใหม่ / เลเยอร์…
เติมความขาว.
ถัดไป เพิ่มสัญญาณรบกวนให้กับเลเยอร์ใหม่: ฟิลเตอร์ / เสียงรบกวน / เพิ่มเสียงรบกวน…
เราตั้งค่า จำนวนเงิน - 200%
เลือก เกาส์เซียน
และทำเครื่องหมายที่ช่อง สีเดียว
![]()
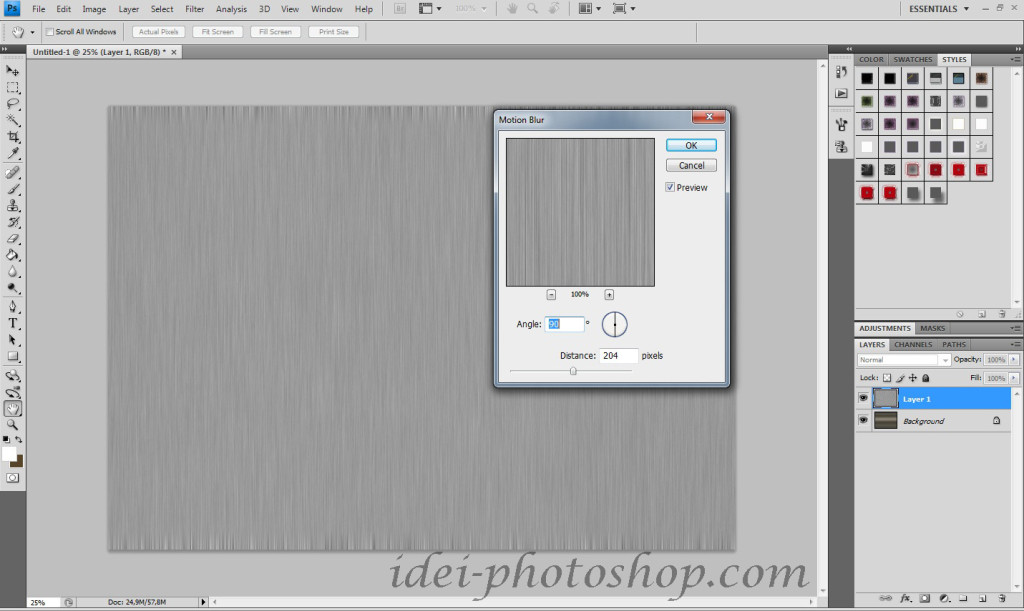
เพิ่มฟิลเตอร์เบลอเคลื่อนไหว ฟิลเตอร์ / เบลอ / โมชั่นเบลอ… ความหมาย มุม - 90%, ระยะทาง - 204px

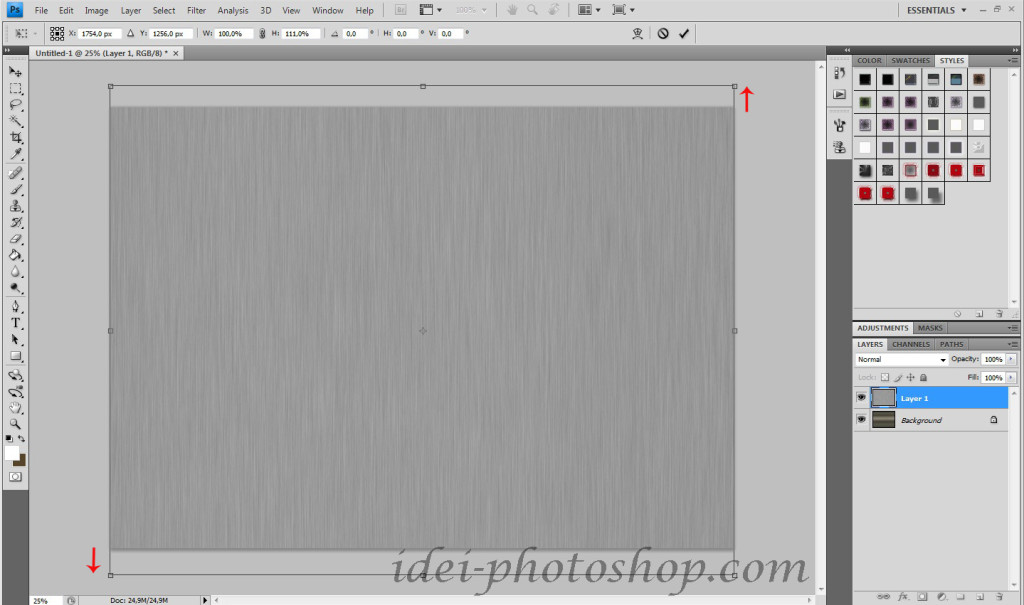
โปรดทราบว่าแถบที่ขอบจะคมชัดกว่าส่วนตรงกลาง เราจึงต้องถอดออก ฉันเพิ่งดึงชั้นนี้ออก เพื่อให้ตาข่ายเปลี่ยนรูปปรากฏขึ้น ให้ทำเครื่องหมายที่ช่องถัดจาก แสดงการควบคุมการแปลง
, ที่แถบด้านบน

มันยังคงมีการเปลี่ยนแปลงในชั้นนี้ ผสมผสานโหมดบนโอเวอร์เลย์ และคุณทำเสร็จแล้ว เพื่อความสะดวก คุณสามารถผสานเลเยอร์โดยคลิก Ctrl+Shift+E เราได้ผล โลหะ. สามารถใช้เป็นพื้นหลังหรือว่างเปล่าสำหรับการทำงานต่อไปได้
และอย่างที่ฉันชอบทำ วิดีโอสั้นๆ เพื่อช่วยให้ผู้เริ่มต้นเข้าใจกระบวนการทั้งหมดได้ชัดเจนยิ่งขึ้น
พื้นฐานของการออกแบบเว็บใน Photoshop คือการใช้สไตล์เลเยอร์อย่างชำนาญ ในบทช่วยสอนสั้นๆ นี้โดย Collis ผู้ก่อตั้งโครงการ psd.tuts.com เราจะแสดงให้คุณเห็นถึงวิธีสร้างเอฟเฟกต์โลหะด้วยเลเยอร์ ไม่ชัดเจนนักแน่นอนว่าทำไมโคลินถึงต้องทาพื้นหลังด้วยแปรงเมื่อมีเลเยอร์ที่สวยงาม อินเนอร์โกลว์ซึ่งทำเช่นเดียวกัน แต่โดยทั่วไปแล้ว บทเรียนนี้มีประโยชน์สำหรับการเรียนรู้สไตล์ แปลสำหรับ
ในบทช่วยสอนนี้ เราจะสร้างเอฟเฟกต์โลหะที่ละเอียดอ่อนโดยใช้สไตล์เลเยอร์และการไล่ระดับสีที่เราจะนำไปใช้กับวัตถุ แต่ก่อนอื่น มาสร้างพื้นหลังที่สวยงามและสร้างสไตล์ให้กับตราสัญลักษณ์ เมื่อสิ้นสุดบทเรียนคุณสามารถดาวน์โหลด PSDไฟล์. ในไฟล์ คุณสามารถคลายการตั้งค่าสไตล์ทั้งหมด และดูสิ่งที่ทำและวิธีดำเนินการ
สร้างพื้นหลัง
ตามปกติ เรามาเริ่มกันที่พื้นหลังกันก่อน ฉันใช้ Radial Gradient กับเงาสองสีที่มีสีเขียวสวยงาม รหัสสีที่แน่นอนมีดังนี้: #93cc1aและ #7eb704

เงา
เพื่อให้แบ็คกราวด์มีความเงามากขึ้น ฉันจะสร้างเงาเล็กๆ รอบขอบของอาร์ตบอร์ด ใช้แปรงขนาดใหญ่ที่มีขอบนุ่มและสีดำ สร้างเลเยอร์ใหม่และใช้แปรงปัดไปตามขอบของพื้นที่ทำงาน แล้วเปลี่ยนการล่องหนของเลเยอร์ อันตรายบน 30%

การใช้ Blur
ตอนนี้ทำซ้ำเลเยอร์เงา เลเยอร์ > ซ้ำและใช้เอฟเฟกต์ ฟิลเตอร์ > เบลอ > Gaussian Blur. ในการตั้งค่า ตั้งค่าจาก 20 พิกเซล
คุณอาจกำลังคิดว่าทำไมไม่ใช้การไล่ระดับสีเขียวกับสีที่ถูกต้องก่อน ประเด็นคือ Photoshop เสนอการไล่ระดับสีแบบรัศมีเท่านั้น และการไล่ระดับสีของฉันเป็นแบบสี่เหลี่ยมจัตุรัสมากกว่า ดังนั้นฉันจึงตัดสินใจสร้างเงาด้วยมือ

แบบอักษร
เพื่อทำให้พื้นหลังซับซ้อนขึ้นอีกหน่อย ฉันเลือกแบบอักษร ทีดับบลิว เซ็น เอ็มที (T1) และใส่จดหมาย ส. ฉันเลือกสี #cecfd0. แปลงร่างเป็นชุดใหญ่ คูณ. ผลลัพธ์ที่ได้คือส่วนโค้งที่สวยงามในพื้นหลัง

รูปร่างใน Photoshop
เพื่อที่จะใช้สไตล์เมทัลลิก ฉันต้องมีรูปร่างที่เหมาะสม ในการทำเช่นนี้ ฉันจะเลือก Freeform Shape Tool และรูปร่าง เฟลอร์ เดอ ลิส. สี #cecfd0จะเป็นฐานที่ดีสำหรับเอฟเฟกต์โลหะสีเทาของเรา

เอฟเฟกต์โลหะ
ขั้นแรกให้เพิ่มเงา เงา. ปล่อยให้เธอแรเงาร่างเล็กน้อย ฉันใช้ความมืด สีเขียว, แทนที่จะเป็นสีดำ การใช้เงาอย่างชำนาญคือเงาไม่ควรมาก
ถัดไป ใช้จังหวะ จังหวะ. พารามิเตอร์ภายใน ข้างในและ 4 พิกเซล ประเภทสโตรกควรเป็นแบบไล่ระดับจากสีเทาเป็นสีขาว ความหมายของขั้นตอนนี้คือโลหะจริงจะส่องแสงระยิบระยับอยู่เสมอ เราต้องการที่จะบรรลุเช่นเดียวกัน
เพื่อให้ได้ความสมจริง จำเป็นต้องมีการไล่ระดับสี แต่แค่ไม่เต็มกำลัง ไม่เคยทำอย่างนั้น การไล่ระดับสีต้องใช้วิธีการอย่างระมัดระวัง พื้นฐานของการออกแบบเว็บที่ดีคือการเปลี่ยนแปลงเล็กน้อย

การใช้การไล่ระดับสี
ขั้นตอนต่อไปคือการใช้การไล่ระดับสีแบบเต็ม ซ้อนทับไล่ระดับสี. การไล่ระดับสีเติมร่างกายของวัตถุ ในสิ่งที่เราต้องการ จุดประสงค์ของการใช้สไตล์นี้คือการสร้างคอนทราสต์ด้วยการไล่ระดับสีที่ใช้กับสโตรก

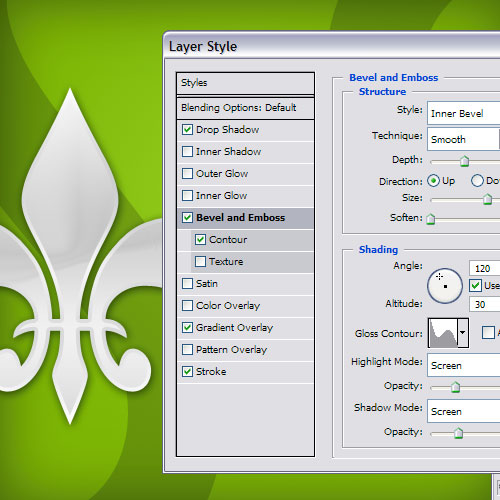
ใช้ Bevel และ Emboss
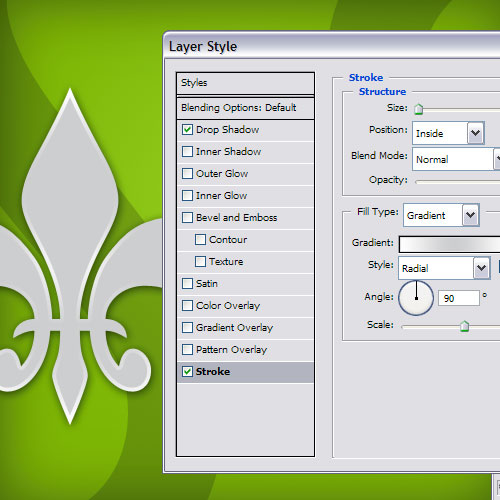
หลังจากที่เราได้เอฟเฟคโครมนี้แล้ว ผมก็จะใช้สไตล์ เอียงและนูน. ในโหมดเลือก Inner Bevelขนาดใหญ่ ขนาดและใช้โครงร่างสไตล์ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับโครงร่างสไตล์ใน Photoshop ให้ดูที่ โครงร่างใน Photoshop
ฉันต้องการสังเกตว่าฉันใช้เอฟเฟกต์เหล่านี้เป็นการทดลอง คุณจึงใช้คอนทัวร์ใดก็ได้ตามรสนิยมของคุณ เพียงเลื่อนจุดต่างๆ จนกว่าคุณจะได้เอฟเฟกต์การสะท้อนที่ดีที่กึ่งกลางของรูปร่าง
สไตล์เมทัลของเราพร้อมแล้ว! ตอนนี้คุณสามารถคัดลอกสไตล์และวางลงในวัตถุอื่นได้แล้ว ในการดำเนินการนี้ ให้คลิกขวาที่เลเยอร์แล้วเลือก Copy Layer Style

แผ่นเหล็ก
เพื่อให้รูปร่างสมบูรณ์ ฉันเพิ่มหมวกสีดำแล้ววาดด้วยเครื่องมือ เครื่องมือสี่เหลี่ยมผืนผ้าโค้งมนจานเล็ก ฉันเพิ่งคัดลอกสไตล์โลหะลงบนจาน เมื่อต้องการทำสิ่งนี้ ให้คลิกขวาที่เลเยอร์แล้วเลือกจากเมนู วางสไตล์.
ฉันเพิ่มข้อความที่ด้านบนของจาน สำหรับข้อความ ฉันสร้างสไตล์เลเยอร์ใหม่ เงาภายใน เงาภายในเนื่องจากฉันต้องการให้ตัวอักษรดูเหมือนจะถูกบีบออกจากจาน ไล่โทนสี ซ้อนทับไล่ระดับสีเพราะการไล่ระดับทำให้วัตถุดูเป็นธรรมชาติมากขึ้น
และแน่นอนขอบ จังหวะฉันใช้เส้นขอบแบบไล่ระดับสี โหมด จังหวะนอก. ไล่จากมืดบนลงล่าง เอฟเฟกต์นี้สร้างภาพลวงตาของขอบจริงบนตัวอักษร แต่โดยทั่วไปจะช่วยเพิ่มเอฟเฟกต์โลหะโดยรวมเท่านั้น

เวอร์ชั่นสุดท้าย
นั่นคือทั้งหมดที่ สไตล์เมทัลลิกที่สวยงามสำหรับ Photoshop
![]()
บันทึกสุดท้าย
อินสตาแกรม
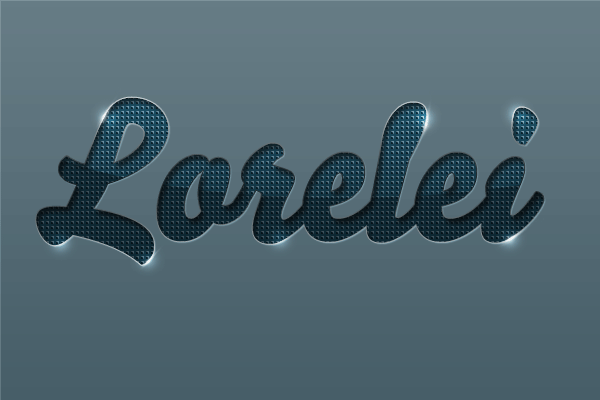
เพื่อให้ข้อความมีลักษณะลายนูนโลหะ ขั้นแรก ให้เขียนคำด้วยฟอนต์ที่สวยงาม จากนั้นจึงปรับใช้สไตล์เลเยอร์ต่างๆ กับคำนั้น โดยจำลองเอฟเฟกต์ของลายนูน ระหว่างทาง เราจะสร้างลวดลายใหม่ขึ้นมาเอง แล้วตกแต่งพื้นหลังด้วยการไล่ระดับสีเล็กน้อย ให้ข้อความมีความเงางามและตกแต่งด้วยจุดเรืองแสงที่งดงาม
ขั้นตอนที่ 1.
สร้างเอกสารใหม่ขนาด 600x400 พิกเซล เติมสี #535559.
ขั้นตอนที่ 2
เราเขียนคำด้วยแบบอักษรที่เหมาะสม (แบบอักษรไม่ควรบางเกินไป) บทช่วยสอนนี้ใช้แบบอักษร Bello ขนาด 188pt. 
ขั้นตอนที่ 3
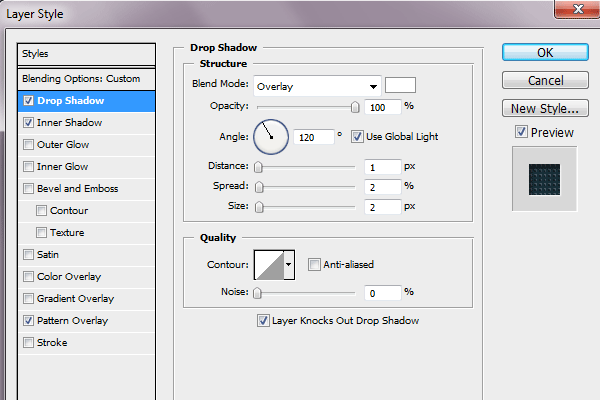
เมื่อดับเบิลคลิกที่เลเยอร์ เราจะเปิดสไตล์เลเยอร์และเราจะตั้งค่าสไตล์ที่แตกต่างกันตามลำดับ มาเริ่มกันที่แท็บ Drop Shadow ตั้งค่าตามที่แสดงในรูปด้านล่าง โหมดการผสม "คาบเกี่ยวกัน" (โอเวอร์เลย์) 
ขั้นตอนที่ 4
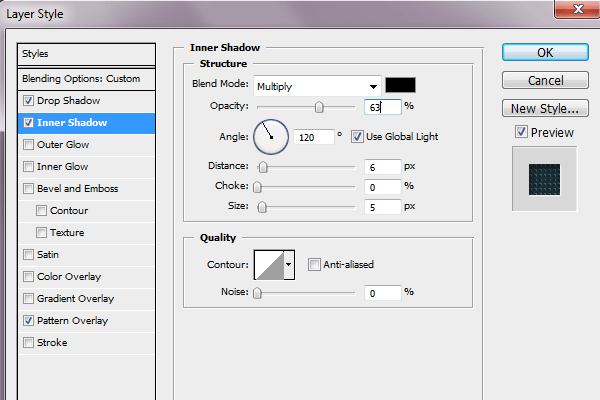
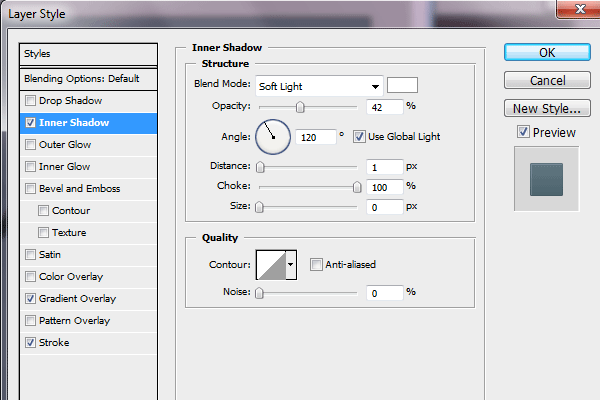
คั่นหน้า "Inner Shadow" (Inner Shadow) โหมดผสม "การคูณ" (คูณ) 
ขั้นตอนที่ 5
แท็บการซ้อนทับรูปแบบ แต่ก่อนอื่น เรามาสร้างรูปแบบใหม่กันก่อน สร้างเอกสาร 5x5 px ใหม่และเติมด้วย #07212c ขยายภาพให้ใหญ่สุดและใช้เครื่องมือดินสอเพื่อทาสีทับพิกเซลดังที่แสดงในภาพด้านล่าง 3 พิกเซลมืด #000b10 สี 3 พิกเซลแสง #3b4e58 สีและ 2 มุม #283942 สี จากนั้นไปที่ Edit > Define Pattern ตอนนี้เลือกรูปแบบนี้ในสไตล์เลเยอร์ 
ขั้นตอนที่ 6
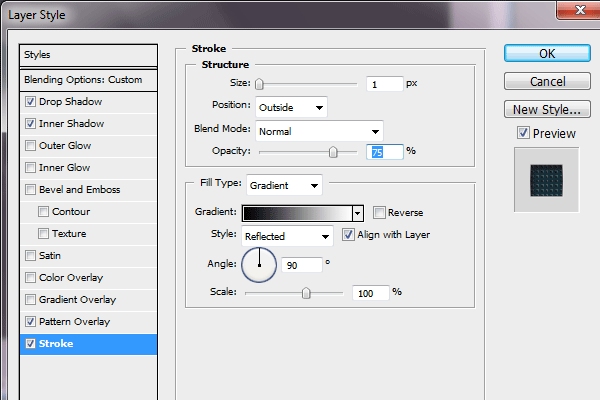
แท็บจังหวะ ทำการไล่ระดับหนึ่งพิกเซลด้านนอก 
ขั้นตอนที่ 7
นี่คือผลลัพธ์ขั้นกลาง 
ขั้นตอนที่ 8
ตอนนี้เราจะตกแต่งพื้นหลังของเอกสารเล็กน้อย ไปที่เลเยอร์พื้นหลัง เปิดสไตล์เลเยอร์แล้วตั้งค่า ตัวเลือกต่อไปนี้สำหรับแท็บ Inner Shadow โหมดผสม “แสงนุ่มนวล” (แสงนุ่มนวล) 
ขั้นตอนที่ 9
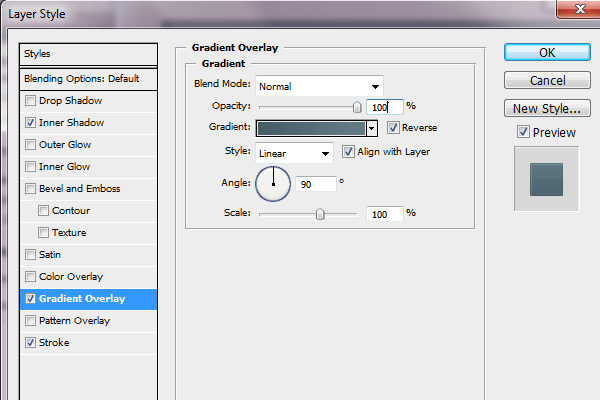
ในแท็บ Gradient Overlay ให้ตั้งค่าสีต่อไปนี้สำหรับการไล่ระดับสี: จากสีเข้ม #475e68 เป็นสีอ่อน #667c85 
ขั้นตอนที่ 10
ภาพก็จะออกมาประมาณนี้ 
ขั้นตอนที่ 11
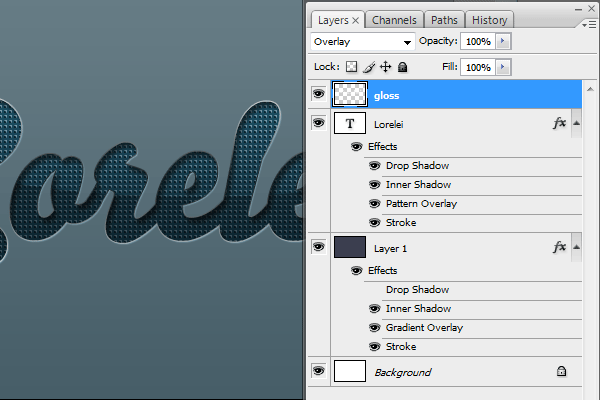
มาเพิ่มความเงาให้กับข้อความกันเถอะ สร้างเลเยอร์ใหม่ที่ด้านบนของทุกเลเยอร์ กด Ctrl ค้างไว้แล้วคลิกที่เลเยอร์ข้อความเพื่อเลือก 
ขั้นตอนที่ 12
ตอนนี้ใช้การไล่ระดับสีจากสีขาวเป็นโปร่งใสแล้วลากเมาส์จากบนลงล่างของข้อความ จากนั้นใช้เครื่องมือ "พื้นที่วงรี" (เครื่องมือเชือกวงรี) และเลือกพื้นที่ดังในรูปด้านล่าง 
ขั้นตอนที่ 13
ตอนนี้กลับรายการที่เลือก Shift + Ctrl + I แล้วกด Del เพื่อลบส่วนที่เกิน 
ขั้นตอนที่ 14
เปลี่ยนโหมดการผสมเป็น “คาบเกี่ยวกัน” (โอเวอร์เลย์) 
ขั้นตอนที่ 15
ตอนนี้ มาเพิ่มจุดเรืองแสงให้กับข้อความกัน เราใช้แปรงขนอ่อน ขนาด 27 พิกเซล สีขาว และในเลเยอร์ใหม่ เราสุ่มใส่จุดเรืองแสงสีขาวตามขอบของข้อความ จากนั้นเปลี่ยน "ความโปร่งใส" (ความทึบ) เป็น 70% และเปลี่ยนโหมดการผสมเป็น "ซ้อนทับ" (ซ้อนทับ) 
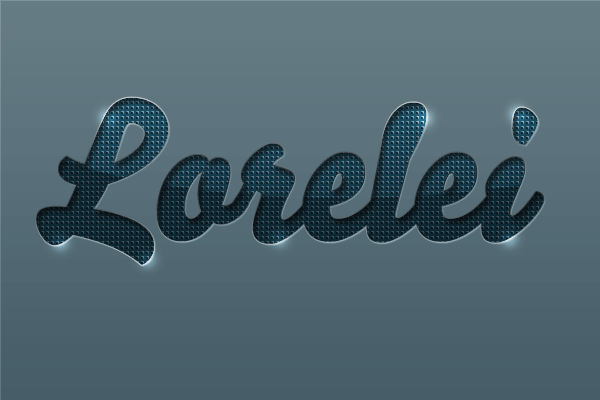
สุดท้าย
เป็นผลให้เราได้เอฟเฟกต์ลายนูนโลหะดั้งเดิมสำหรับข้อความ