Stilurile de straturi sunt o modalitate populară de a adăuga efecte fără a distruge integritatea stratului. Cu suficiente cunoștințe, puteți obține orice rezultat. Cu toate acestea, pentru aceasta trebuie să înțelegeți pentru ce este destinat fiecare parametru și ce efect produce.
În această lecție, veți afla totul despre setările stilului stratului Satin (Lucius) și exemplele de aplicare a acestuia. Să începem!
Aplicarea satinului (luciui)
Gloss este unul dintre stilurile de straturi cele mai greșit înțelese, dar dacă știi cum să-l folosești, poți crea niște efecte foarte diferite.
De exemplu, pentru a crea efectul de mătase sau satin, pentru a oferi profunzime suplimentară și realism suprafețelor din metal și sticlă.
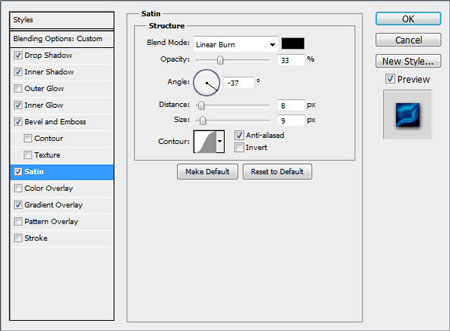
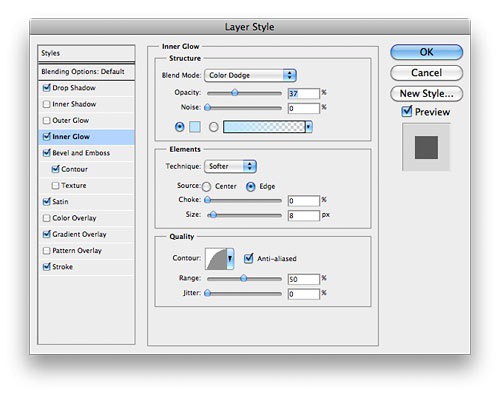
Fereastra de dialog
Satin(Luciu) creează două copii ale stratului dvs., apoi le compensează și le estompează pentru a produce rezultatul final. Este greu de imaginat, dar ușor de înțeles când îl vezi în acțiune.
Nu există multe opțiuni în caseta de dialog pentru acest stil de strat și ați văzut deja cele mai multe dintre ele. Tot ce trebuie să facem este să vedem cum interacționează între ei.

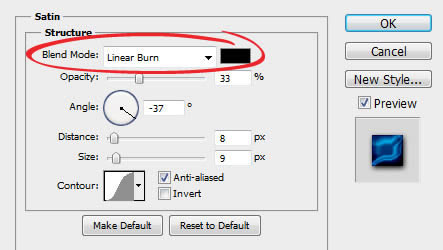
Modul de amestecare
Parametru Modul de amestecare(Modul de amestecare) vă va permite să alegeți modul de amestecare pentru efectul dvs., iar caseta de culoare se va colora în mod natural.
Cel mai bine pentru a începe Arsură liniară(Dimmer liniar) și negru, sau Dodge liniar(Adăugați) (Clarificator liniar (Adăugați)) cu culoare albă. Acest lucru ne va permite să vedem cum funcționează Gloss-ul și, în același timp, să creăm un efect foarte realist.
Dacă nu sunteți familiarizat cu efectele modurilor de amestecare, vă recomand cu căldură să aruncați o privire la .

Exemplul de mai jos arată că aplicația culoare albaȘi Dodge liniar(Add) (Linear clarifier (Add)) luminează textul, iar utilizarea negrului și Arsură liniară(Linear Dimmer) îl face mai întunecat.

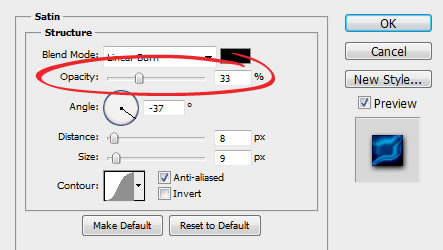
Opacitate
O valoare mică va crea un efect mai blând, în timp ce creșterea opacității îl va face mai pronunțat.

Puteți vedea diferența în exemplul de mai jos.

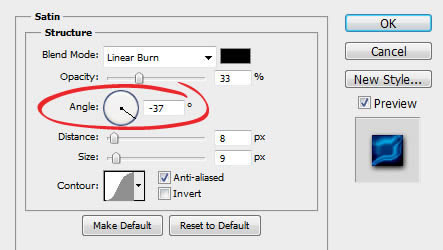
Colţ
Parametru Unghi(Unghi) controlează unghiul de compensare al efectului de luciu. Puteți introduce o valoare numerică sau puteți trage linia cu mouse-ul.

Următorul exemplu poate să nu fie cel mai frumos, dar arată clar cum reglarea unghiului poate schimba aspectul stilului tău. Folosit în combinație cu alte efecte, Unghi(Unghiul) vă poate ajuta să obțineți un rezultat mai realist.

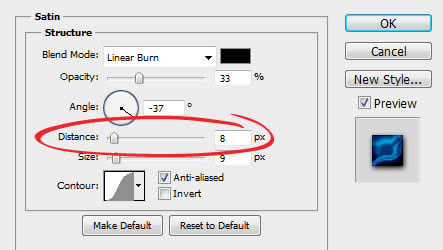
Distanţă
Parametru Distanţă(Distanța) controlează distanța de compensare a efectului. Acesta este un ajutor suplimentar atunci când încercați să creați o reflexie de sticlă.

În exemplul următor, puteți vedea cum o creștere mică a Distanței (Distanța) poate oferi o reflectare mai pronunțată asupra textului din sticlă.

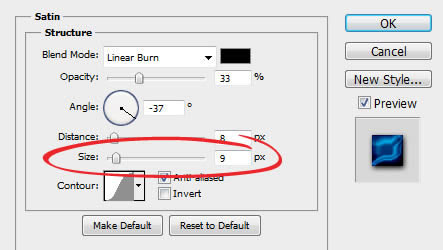
mărimea
Parametrul Dimensiune (Dimensiune) setează dimensiunea neclarității Luciu. Cu cât valoarea este mai mare, cu atât este mai mare nivelul de estompare. De regulă, o valoare mică oferă rezultatul cel mai realist.

În exemplul următor, o valoare mică a Dimensiunii face ca marginile zonelor iluminate să fie mai rigide.

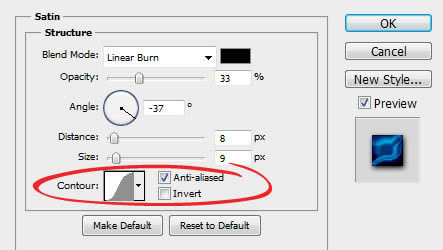
Circuit
Curbele de contur sunt responsabile pentru decăderea efectului Satin (Luciu). Pentru început, o curbă liniară sau în S este cea mai bună. Un contur mai dinamic vă va permite să obțineți efecte de reflexie interesante.
Caseta de selectare Anti-aliased (Netezire) netezește marginile dure, iar caseta de selectare Inversare (Inversare) răstoarnă conturul cu susul în jos.

În exemplul următor, puteți vedea cum schimbarea căii creează lumini și reflexii mai strălucitoare.

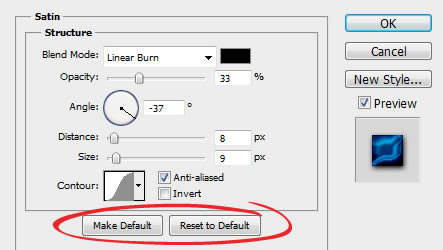
Puteți salva și încărca parametri standard pentru fiecare stil de strat. Făcând clic pe butonul Setează implicit (Folosește implicit), Photoshop va salva valorile curente ca noua prestabilită pentru acest efect.
Făcând clic pe Resetare la valorile implicite, Photoshop va încărca ultimele setări salvate. Acest lucru vă va permite să experimentați și să reveniți cu ușurință la setările implicite dacă doriți să o luați de la capăt.

Descrierea lectiei
Program: Adobe Photoshop CS5 extins
Complexitate: in medie
Timp de livrare estimat: 2 ore
Imagine finalizată
În aceasta, veți învăța cum să creați text 3D uimitor folosind opțiunea Emboss din Photoshop CS5 fără a recurge la niciun alt software 3D. Pe parcursul lecției, vă veți familiariza cu diferitele setări ale diferitelor materiale, cu ajutorul cărora se poate obține rezultatul final dorit. De asemenea, pentru a da imaginii finale un efect cu adevărat impresionant, vom aplica câteva straturi de ajustare. Asadar, haideti sa începem!
Presetarea lecției
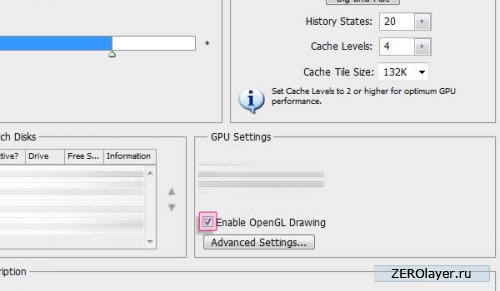
Activarea OpenGL Embsing 3D nu va funcționa dacă suportul OpenGL este dezactivat. Pentru a-l activa, accesați meniul Editare> Preferințe> Performanță (Editare> Preferințe> Performanță) și asigurați-vă că caseta „Activați urmărirea OpenGL” (Activați desenul OpenGL) este bifată.

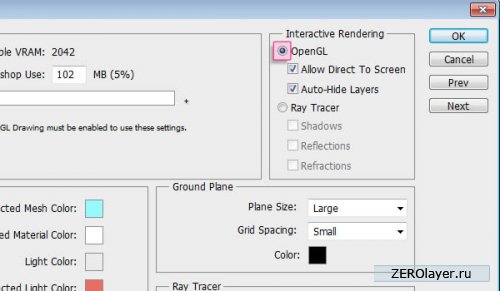
De asemenea, deschideți meniul Editare> Preferințe> 3D (Editare> Preferințe> 3D) și asigurați-vă că opțiunea OpenGL este activă.

Pasul 1
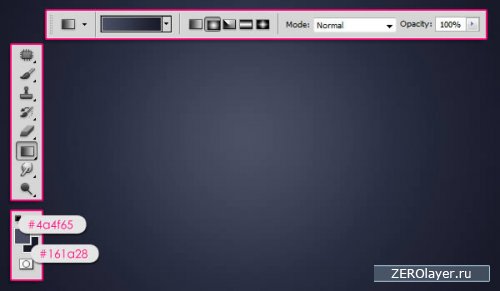
Creați un document nou la 1024 x 768 pixeli sau orice dimensiune doriți pentru a crea textul. Setați culoarea primului plan la #4a4f65 și culoarea fundalului la #161a28. Apoi puneți pe fundal Radial Gradient (Radial Gradient) de la centru către unul dintre colțuri.

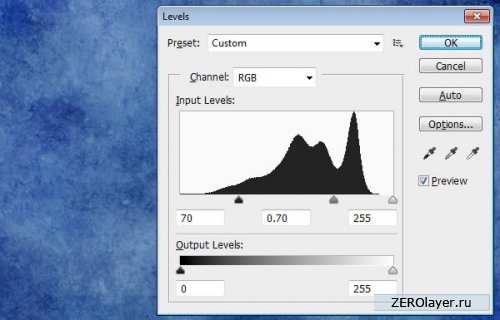
Deschideți textura More Grunge vi și accesați meniul Imagine> Corecție> Niveluri (Imagine> Ajustări> Niveluri), apoi modificați valoarea Umbrelor (Umbre) la 70 și valoarea Nivelului tonurilor medii (Gamma) la 0,70.


Pasul 2
Așezați textura deasupra stratului de gradient de fundal și schimbați Modul de amestecare al stratului (Modul de amestecare) în Suprapunere (Suprapunere), apoi ajustați dimensiunea acestuia.
![]()
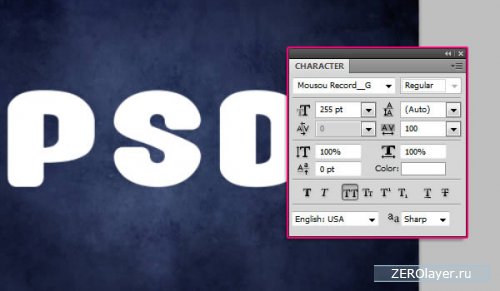
Introduceți inscripția cu majuscule folosind fontul Mousou Record G și culoarea albă. Setați dimensiunea fontului la 255 pt și Urmărirea la 100 pentru a lăsa suficient spațiu între litere.

Pasul 3
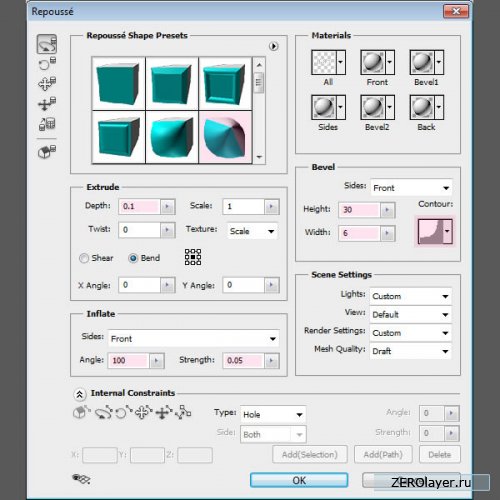
Deschideți meniul 3D> Chasing> Text Layer (3D> Repoussé> Text Layer). Va apărea un avertisment că stratul de text va fi rasterizat și nu veți mai putea modifica textul. Deci, dacă sunteți sigur că inscripția corectă este tastata, apăsați pe DA.
Apoi, în secțiunea Repoussé Shape Presets, selectați opțiunea Inflate Sides. În secțiunea Extrudare (Extrudare) setați Adâncimea (Adancimea) 0,1, în secțiunea Convexitate (Umflare) setați Unghiul (Unghiul) 100 și Intensitatea (Forța) 0.05. Apoi, în secțiunea Teșit, în meniul derulant Laturi, selectați opțiunea Front și setați Înălțimea (Înălțimea) 30 și Lățimea (Lățimea) 6. În cele din urmă, selectați Contur (Contur) sub formă de adâncitură adâncă (Cove - adânc).

Avem o formă 3D de bază pentru text.

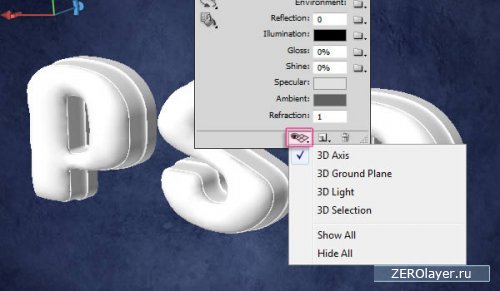
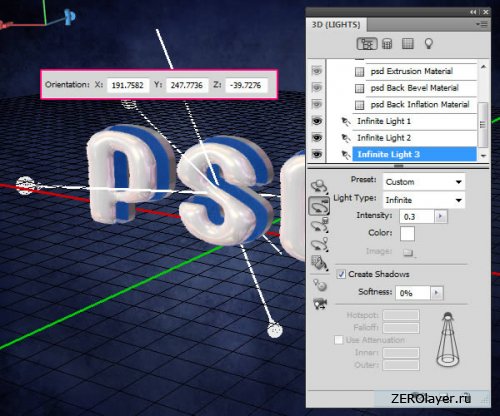
În utilizarea instrumentelor și a instrumentului Rotiți camera (Instrumente pentru cameră) pe bara de instrumente, schimbați unghiul de vedere al camerei. Nu dorim să schimbăm locația întregii grile. Prin activarea instrumentului de rotație a camerei, îl puteți controla trăgând cursorul mouse-ului sau pur și simplu schimbați poziția rotind axele 3D. Dacă trebuie să introduceți anumite valori, utilizați câmpurile Orientare din panoul de opțiuni.

Dacă nu aveți axele 3D afișate, puteți activa afișarea acestora în meniul de setări de afișare a elementelor 3D auxiliare, care se află în partea de jos a paletei 3D.

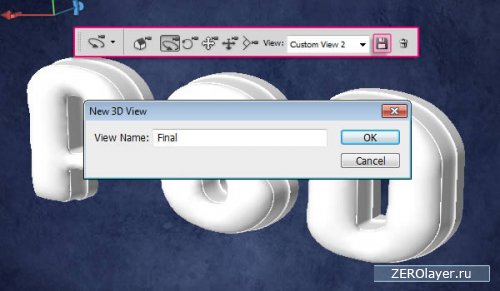
De asemenea, puteți salva poziția curentă a camerei introducând un nume pentru vizualizarea curentă și făcând clic pe butonul Salvare vizualizare curentă din bara de opțiuni. Vizualizările salvate sunt disponibile din meniul derulant Vizualizare din bara de opțiuni.

Pasul 4
Acum aplicați materialele adecvate pe fiecare parte a plasei. Pentru a face acest lucru, deschideți paleta 3D: Window> 3D (Window> 3D). Apoi, făcând clic pe săgeata din stânga numelui rețelei (eticheta noastră), extindeți lista de materiale.
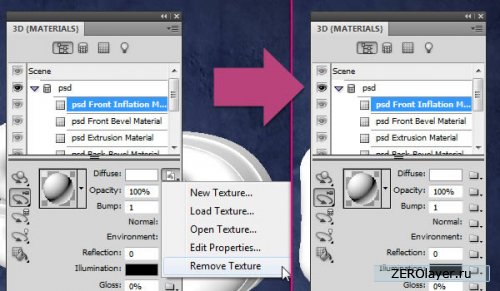
Selectați Material de umflare frontală pentru a putea modifica setările. Mai întâi trebuie să scapi de textura difuză dacă există. Faceți clic pe pictograma Textură difuză și selectați Eliminați textura. Apoi, repetați procesul pentru toate celelalte materiale, deoarece orice textură poate afecta în mod nedorit culorile aplicate.

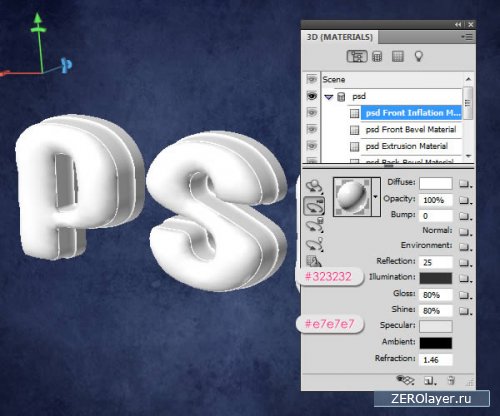
Odată ce textura a fost îndepărtată, setați Reflection la 25, Iluminare la #323232, Luciu la 80%, Specular la #e7e7e7 și Refracție la 1,46.

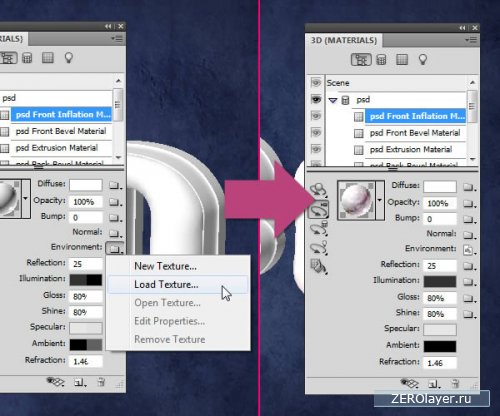
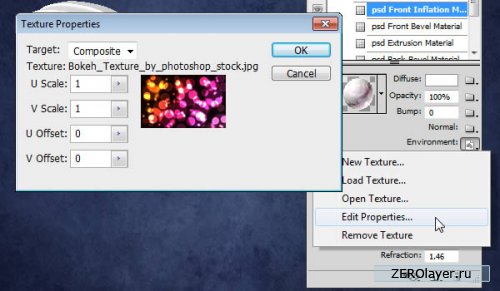
Faceți clic pe pictograma folderului de lângă Mediu și selectați Încărcați textura. Specificați textura Bokeh. Această textură va fi afișată în fereastra materialelor.

Faceți clic pe butonul Mediu și selectați Editați proprietăți. Asigurați-vă că scalele U și V sunt setate la 1 și că decalajele U și V sunt setate la 0.

Pasul 5
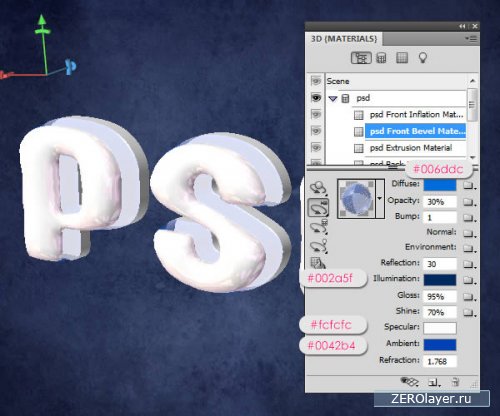
Selectați materialul pentru teșire frontală (material pentru teșire frontală) și setați culoarea Scattering (difuză) # 006ddc, Opacity (Opacity) 30%, Reflection (Shine) 30, Color Glow (Ilumination) # 002a5f, Gloss (Gloss) 95%, Shine (Shine) ) 70%, culoare speculară #fcfcfc, culoare ambientală #0042b4 și refracție 1,768.

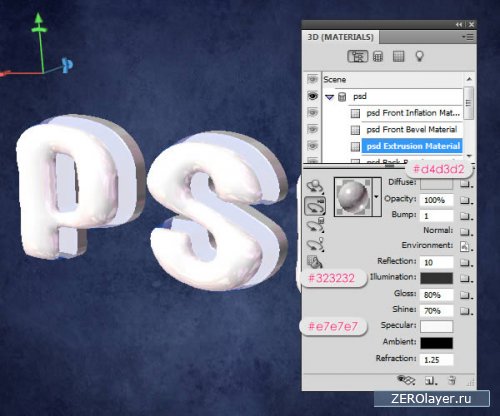
Apoi, selectați Material de extrudare, setați culoarea difuză la #d4d3d2, setați textura Bokeh ca Mediu, setați Reflecția la 10, Culoare iluminare la #323232, Luciu la 80%, Strălucire 70%, Culoare speculară #e7e7e7 și Refracție 1.768.

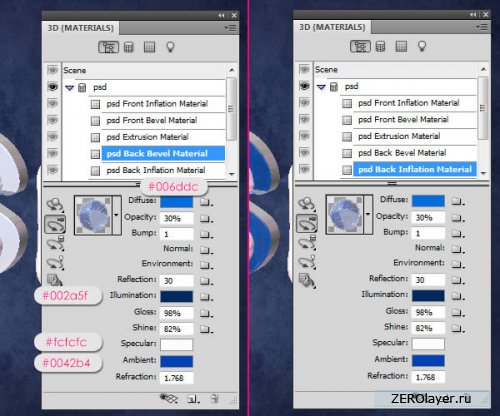
Pentru materialul teșit din spate, utilizați aceleași setări ca și pentru materialul teșit frontal, aceeași opacitate și indice de refracție, schimbând doar luciu (Luciu): 98% și strălucire (Strălucire): 82%. Utilizați exact aceleași setări pentru materialul de umflare a spatelui.

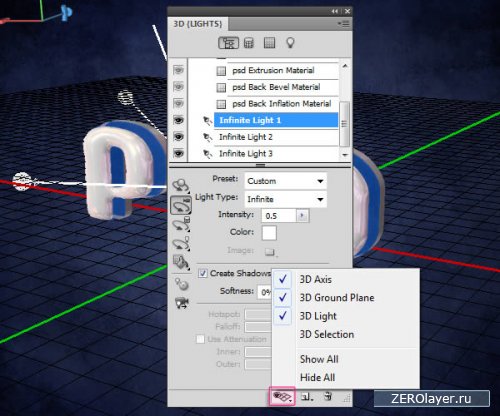
Pasul 6
Faceți clic pe butonul Ascundere/Afișare elemente auxiliare 3D din partea de jos a paletei 3D și porniți Lumina 3D. De asemenea, dacă doriți, puteți afișa planul de sol 3D. În acest fel, puteți vedea cum sunt poziționate luminile pe scenă.

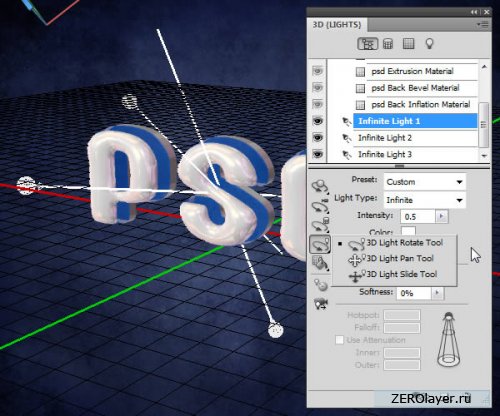
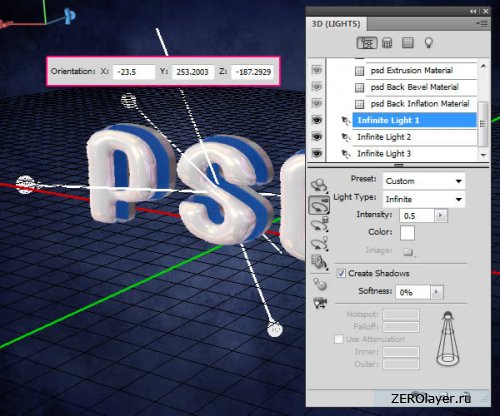
Derulați în jos lista de materiale până la începutul listei de lumini. Experimentați cu Instrumentele de lumină pentru a schimba poziția luminilor în scenă. Pentru a face acest lucru, puteți manipula indicatorul mouse-ului, puteți roti axele 3D sau puteți introduce valori specifice în câmpurile corespunzătoare din panoul de opțiuni.

Setați intensitatea luminii infinite 1 la 0,5.

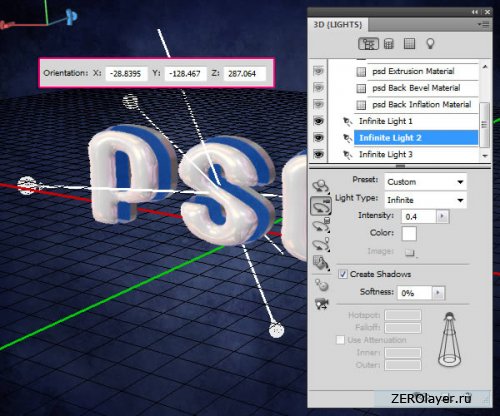
Setați intensitatea luminii infinite 2 la 0,4.

Setați intensitatea luminii infinite 3 la 0,3.

Iată ce ar trebui să obțineți ca rezultat. Asigurați-vă că luminile pe care le instalați nu sunt nici prea luminoase, nici prea slabe.

Pasul 7
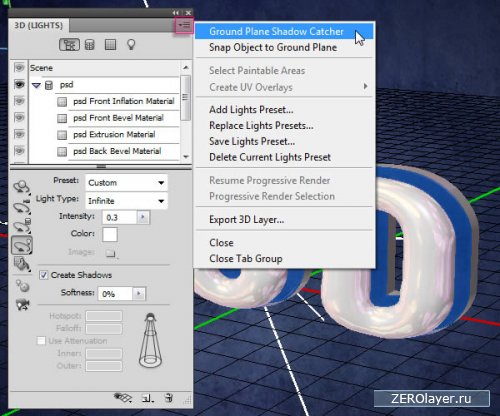
Faceți clic pe săgeata din colțul din dreapta sus al paletei 3D pentru a deschide meniul drop-down, apoi selectați Ground Plane Shadow Catcher. În acest fel umbrele vor fi redate fără a fi nevoie de a crea o suprafață specială pentru ele.

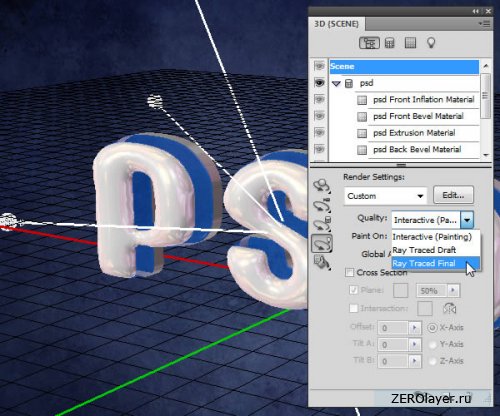
Faceți clic pe inscripția Scene (Scene) din paleta 3D, după care, în lista drop-down Quality (Quality) selectați elementul Final ray tracing (Ray Traced Final).

Acest lucru poate dura anumit timp, dar iată cum va arăta scena după randare.

Pasul 8
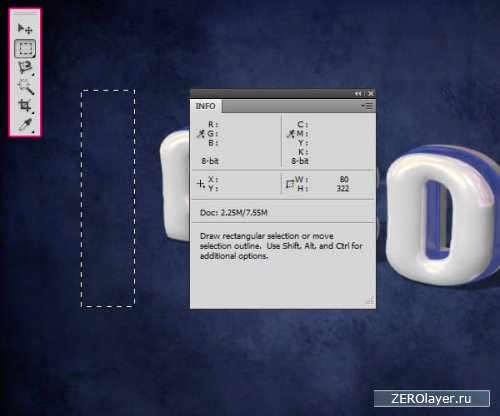
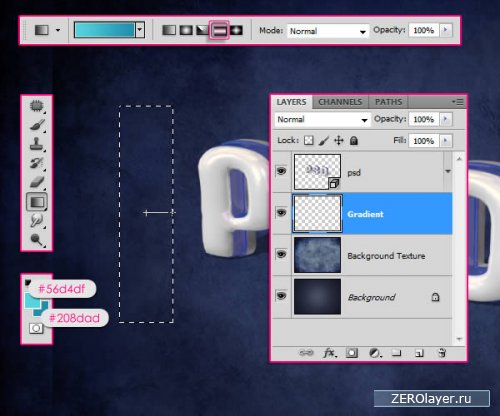
După ce randarea este finalizată, activați instrumentul Zona dreptunghiulară (Instrumentul pentru marcaje dreptunghiulare) și desenați un dreptunghi cu laturile 80 x 322 px în orice zonă liberă a pânzei. Încercați să faceți zona selectată centrată vertical. Parametrii pot fi monitorizați în panoul de informații: Window> Info (Fereastră> Info). Sau puteți crea doar o selecție de dimensiune fixă.

Creați un nou strat sub stratul 3D și numiți-l Gradient. Setați culoarea prim-plan la #56d4df și culoarea fundalului la #208dad, activați Instrumentul Gradient, alegeți gradientul Prim-plan spre fundal și faceți clic pe opțiunea Gradient reflectat. ) din panoul de opțiuni. Acum aplicați un gradient din centrul selecției create spre una dintre laturile acesteia.

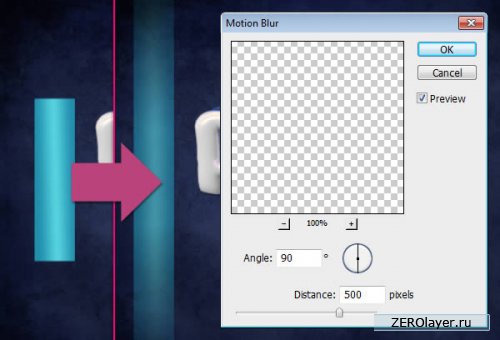
Deselectați: Ctrl+D. Apoi accesați meniul Filter> Blur> Motion Blur (Filtru> Blur> Motion Blur), setați Unghiul (Unghiul) 90 de grade și Distanța (Distanța) - 500.

Duplicați stratul de gradient, apoi măturați copia puțin spre dreapta.

Pasul 9
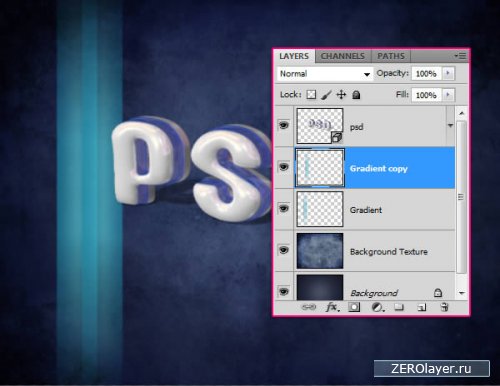
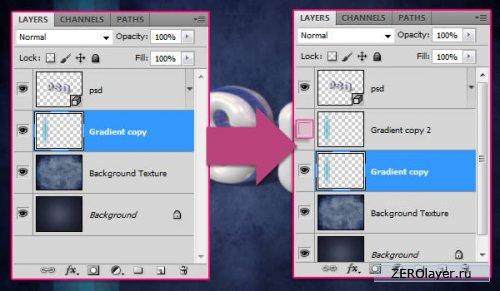
Selectați ambele straturi de gradient și accesați meniul Straturi> Îmbinați straturi (Layer> Îmbinați straturi), apoi duplicați noul strat îmbinat. Faceți copia invizibilă făcând clic pe pictograma ochi de lângă numele stratului din paleta de straturi.

Selectați stratul de gradient vizibil. Apăsați Ctrl/Cmd + T pentru a activa Free Transform, apoi țineți apăsat Ctrl și mutați vârfurile gradientului pentru a crește iluzia volumului textului.

Poate fi necesar să repoziționați toate cele patru vârfuri pentru a obține efectul dorit. Când ați terminat, apăsați Enter/Return pentru a finaliza Transformarea gratuită. Faceți din nou copia stratului de gradient vizibilă.

Repetați procedura de mai sus pentru această copie, singura diferență fiind că de data aceasta gradientul va trebui să fie setat vertical, adică perpendicular pe gradientul original. După aceea, îmbinați ambele straturi de gradient și redenumiți stratul rezultat „Gradient de fundal”.

Pasul 10
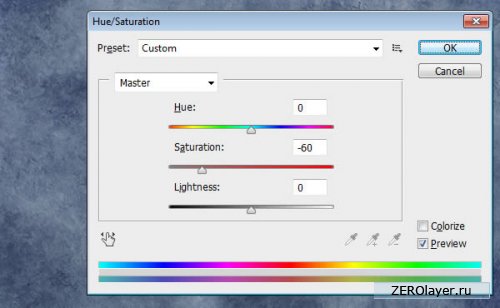
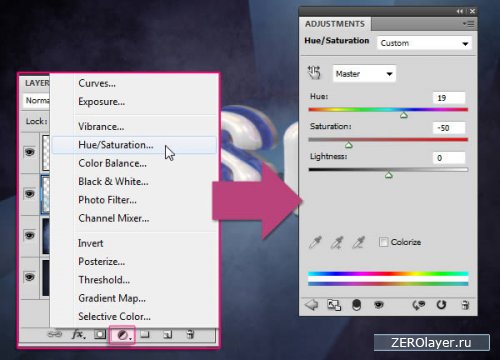
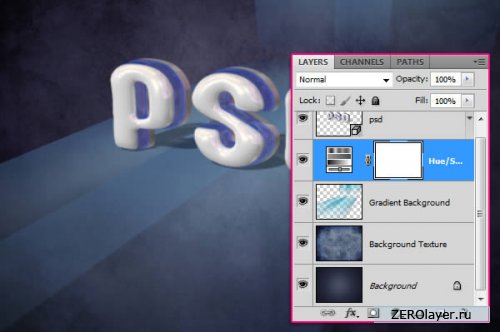
Faceți clic pe pictograma Creați un nou strat de ajustare sau strat de umplere (Creați un nou strat de umplere sau de ajustare) din partea de jos a paletei de straturi și selectați Nuanță / Saturație (Nuanță / Saturație), unde setați valoarea Nuanță (Nuanță) 19 și valoarea Saturation ( Saturation) -50.

Asigurați-vă că acest strat de ajustare se află sub stratul 3D, astfel încât să afecteze toate straturile, cu excepția stratului 3D.

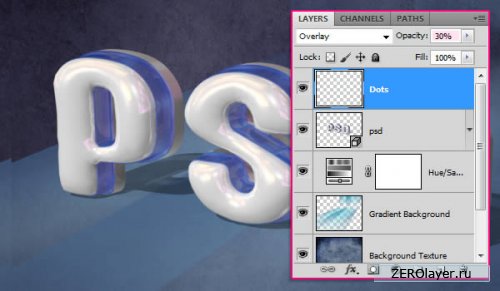
Pasul 11
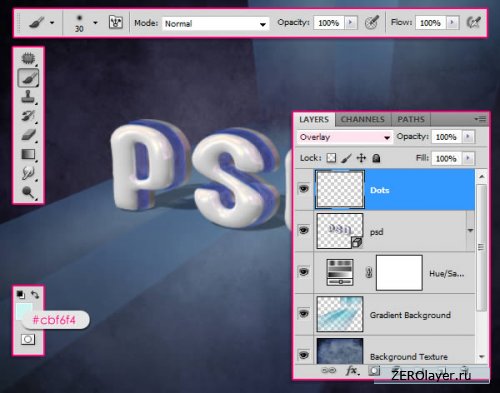
Setați culoarea anterioară la #cbf6f4 și alegeți o perie rotundă moale de 30 px, apoi creați un nou strat deasupra tuturor straturilor existente și denumește-l Spots. Schimbați modul Blend al acestui strat în Overlay.

Răspândiți pete de lumină pe suprafața zonelor albastre ale inscripției.

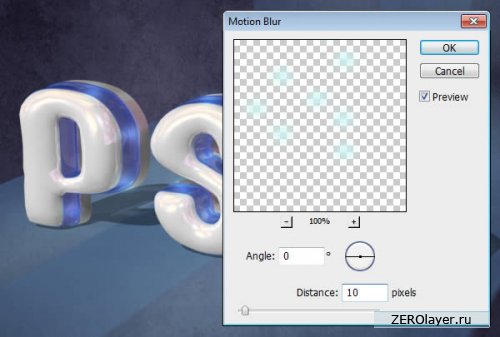
Accesați meniul Filter> Blur> Motion Blur (Filtru> Blur> Motion Blur), setați Unghiul (Unghiul) 0 grade și Distanța (Distanța) - 10

Reduceți stratul Opacitate (Opacitate) cu pete până la 30% sau setați orice altă valoare, în funcție de cât de luminoase doriți petele dvs.

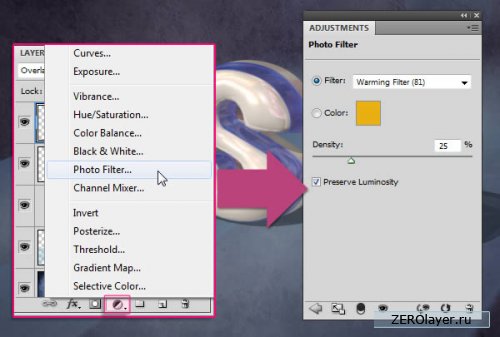
Pasul 12
Faceți clic pe pictograma Creați un nou strat de ajustare sau un strat de umplere (Creați un nou strat de umplere sau de ajustare) din partea de jos a paletei de straturi și selectați Filtru foto (Filtru foto), unde selectați Filtru cald 81 (Filtru de încălzire (81)).

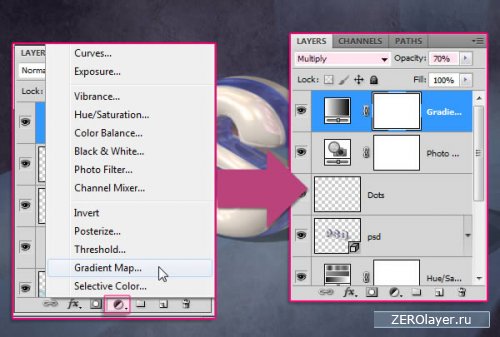
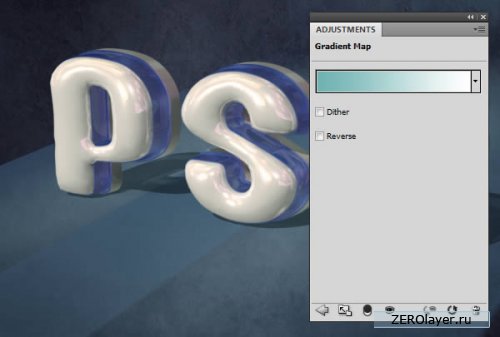
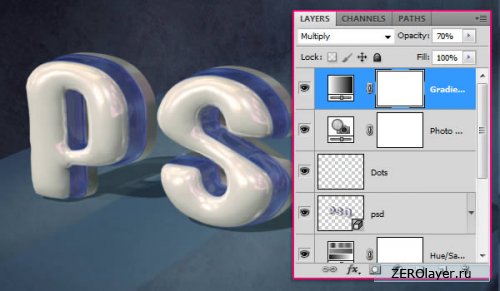
Faceți clic pe pictograma Creați un nou strat de umplere sau de ajustare din partea de jos a paletei de straturi și selectați Hartă cu degrade. Apoi schimbați modul de amestecare al stratului de ajustare la Multiplicare (Multiplicare) și reduceți opacitatea la 70%.

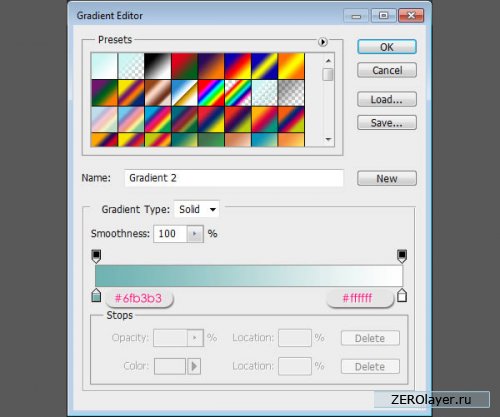
Alegeți culorile gradientului.

Am folosit doar două culori: #6fb3b3 în stânga și alb ((#ffffff) în dreapta.

Asigurați-vă că stratul de ajustare este deasupra tuturor straturilor existente. Acestea vor spori efectul final al culorilor aplicate, făcându-le mai vibrante.

Imagine finalizată

Instruire
deschis fotografie. Faceți o copie a stratului principal Ctrl + J, pentru a nu deteriora imaginea în timpul retușării.
Poza este un pic întunecată. Pentru a corecta acest defect, în meniul principal, selectați elementele Imagine („Imagine”), Ajustări („Proprietăți”) și Niveluri („Niveluri”). În fereastra Niveluri de intrare, mutați glisorul alb la stânga pentru a lumina imaginea.
Selectați Instrumentul Pensule de vindecare din bara de instrumente. Găsiți pielea curată de pe față, țineți apăsat Alt de pe tastatură și faceți clic pe această zonă cu mouse-ul. Instrumentul își va aminti modelul. Plasați cursorul peste zona cu probleme și faceți clic pe butonul stâng al mouse-ului - programul o va înlocui cu un fragment de referință. Procesați întreaga imagine în acest fel.
Acum trebuie să corectați forma feței și a nasului. Din meniul Filtru, alegeți comanda Lichidare. Găsiți instrumentul Push Left în bara de instrumente. Setați valori nu prea mari pentru presiune și duritate, astfel încât retușarea să fie precisă. Când mutați cursorul în sus, imaginea de sub acesta se deplasează la stânga, când trageți mouse-ul în jos - la dreapta. Schimbând dimensiunea pensulei, faceți ovalul feței mai îngust și nasul mai subțire. Puteți anula o acțiune nereușită făcând clic pe butonul Reconstrucți. Faceți clic pe OK când sunteți mulțumit de rezultat.
Acum trebuie să dăm imaginii un luciu. Faceți o copie a stratului Ctrl+J. Alegeți Filtru, Blur („Blur”), Gaussian Blur („Neclaritate Gaussiană”). Mutați cursorul Radius până când credeți că imperfecțiunile pielii nu mai sunt vizibile. Rețineți această valoare - în acest caz 2,7 pixeli. Nu trebuie să aplicați filtrul - faceți clic pe Anulare.
În același meniu Filtru, accesați grupul Alte și selectați High Pass. Setați valoarea pe care v-ați amintit la pasul anterior - 2,7 pixeli. Faceți clic pe OK.
Acum aplicați un estompare gaussian cu o rază egală cu 1/3 din valoarea pe care o amintiți. În acest caz, R=2,7:3=0,9 pixeli.
Inversați stratul Ctrl + I, setați modul de amestecare la Lumină liniară („Lumină liniară”), reduceți transparența la 50%. Țineți apăsat Alt și faceți clic pe pictograma Adăugare mască de strat din panoul Straturi. Alegeți o perie albă moale din bara de instrumente și pictați peste zonele cu probleme de pe față și gât, fără a atinge ochii, părul, sprâncenele și alte contururi clare. Îmbina straturile Ctrl+E.
Acum trebuie să luminăm și să întunecăm anumite părți ale imaginii. Creați o copie a stratului superior Ctrl+J. Adăugați o mască de strat inversată, ca în pasul anterior (Alt + Adaugă mască de strat). Setați modul de amestecare la Ecran („Iluminare”), transparență 10-15%. Asigurați-vă că masca de strat este activă - ar trebui să desenați pe ea. Alege o perie albă moale și, schimbând diametrul, luminează fruntea, pomeții și bărbia fetei. Glisați o bandă ușoară în jos în centrul nasului. Subliniați luminile luminoase pe buze, păr și sub sprâncene. Îmbina straturile Ctrl+E.
Duplicați din nou stratul superior și aplicați-i masca cu strat inversat. Acum, modul de amestecare este Multiply ("Multiply"), transparența este de 10-15%. Folosind o perie albă moale cu masca de strat activă, aplică umbre pe fața modelului: pe ambele părți ale nasului, pe tâmple, de-a lungul obrajilor și în jurul bărbiei. Întunecă zona din jurul buzelor și ochilor, accentuează umbrele de pe gât. Scurgeți straturile.
În acest tutorial, vă voi arăta cum să creați un logo text destul de lucios în Adobe Photoshop în patru pași simpli:
Cu un singur strat de text și câteva stiluri de straturi, puteți crea o emblemă lucioasă grozavă. Deoarece întregul efect este creat pe un strat vectorial cu text, fontul și conținutul pot fi modificate. Ca o atingere finală, vom adăuga o umbră pentru a oferi textului nostru perspectiva și realismul.
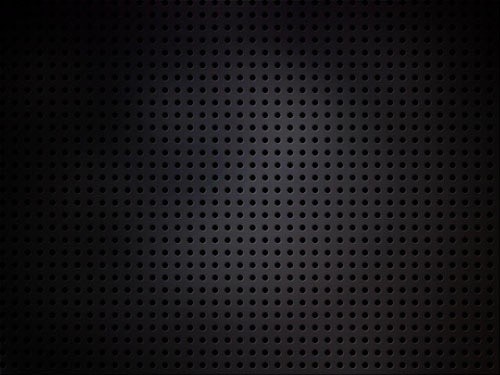
Deschideți Photoshop și creați o pânză de 800 x 600 px. Pentru fundal vom folosi un material perforat de culoare închisă. Acest lucru este ușor de realizat prin decuparea unui model de cercuri din fundal și aplicarea unei teșiri subțiri pe acestea. Puteți descărca pur și simplu fundalul pregătit de aici sau puteți utiliza orice altă textură care vă place:

Pasul 2

Pasul 3
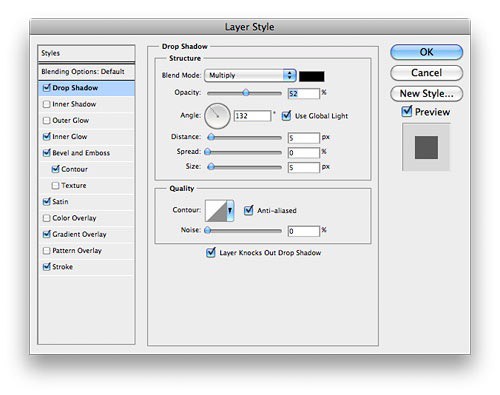
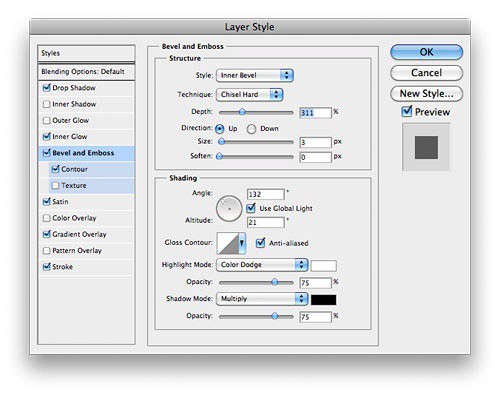
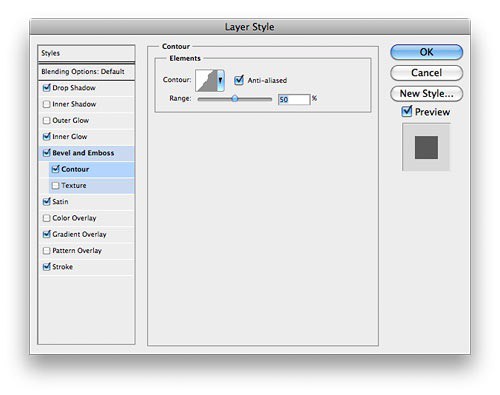
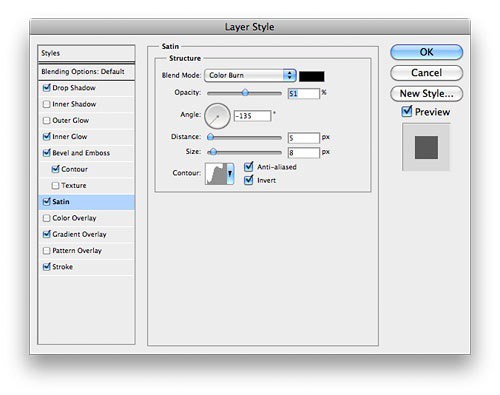
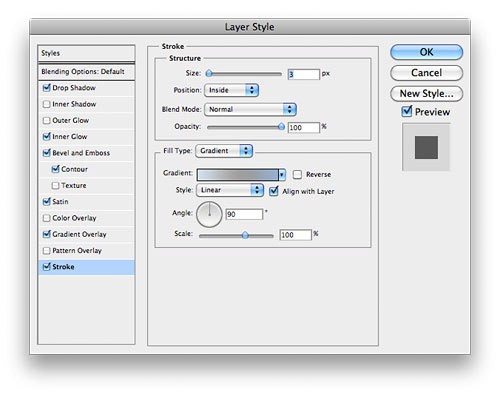
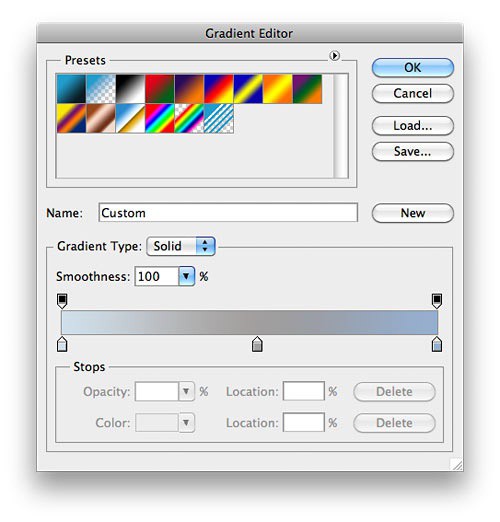
Și acum să dăm o lovitură grea cu efecte asupra straturilor. Să începem prin a selecta text și în meniu Strat > Stil strat > Umbră (Layer > Layer Style > Drop Shadow ) efectuați setările din imaginea de mai jos. Parcurgeți întreaga listă de setări din acest meniu, acordând o atenție deosebită fiecărei setari și mod de amestecare. Rețineți că folosim contururi diferite:






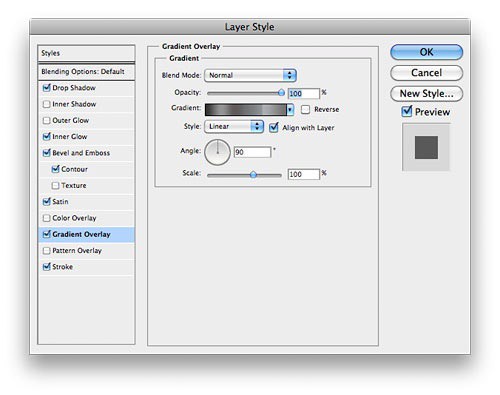
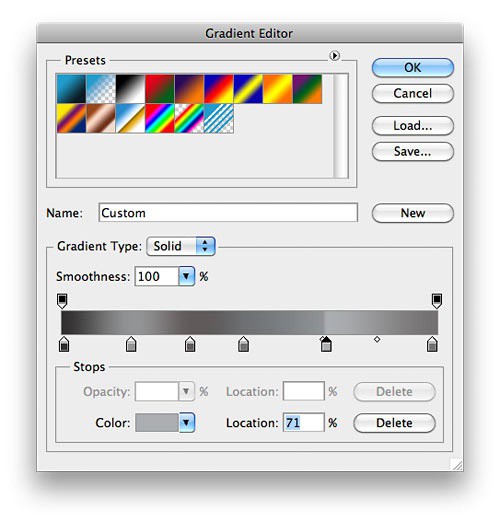
Acesta este modul în care ar trebui să fie configurată suprapunerea de gradient ( suprapunere de gradient):


Și iată rezultatul aplicării setărilor de gradient:


Ar trebui să obținem o emblemă frumoasă cu un metal" finisare". În cele din urmă, să adăugăm puțină umbră pentru a obține un efect mai mare.
Pasul 4
Pentru a selecta un strat de text, apăsați tasta Ctrl ( Comanda pe Mac) + clic pe stratul de text ( zonă albă cu „T” majuscul) în paleta Straturi.
Acum să creăm un nou strat de stil de text apăsând Ctrl + Shift + N . Umple-l cu negru și folosește Ctrl ( Comanda pe Mac) + D deselectați. Aplicați filtrul de estompare a mișcării ( neclaritate de miscare) cu setări de proprietate Grad ( grad) « -85 » și Unghiul ( Unghi) egal cu 39 de pixeli. În cele din urmă, trageți puțin acest strat în jos, astfel încât cea mai mare parte a umbrei să cadă sub text:

Felicitări! Ai creat un efect grozav în cinci minute!
Descărcați rezultatul în fișierul .PSD.
Traducerea articolului „ Efecte de text cu emblemă lucioasă – Tutorial Photoshop” a fost pregătit de echipa prietenoasă de proiect.




