Los estilos de capa son una forma popular de agregar efectos sin destruir la integridad de la capa. Con suficiente conocimiento, puede lograr cualquier resultado. Sin embargo, para esto, debe comprender para qué está destinado cada parámetro y qué efecto produce.
En esta lección, aprenderá todo sobre la configuración del estilo de la capa Satín (Brillo) y ejemplos de su aplicación. ¡Empecemos!
Aplicación de Satén (Brillo)
El brillo es uno de los estilos de capa más incomprendidos, pero si sabes cómo usarlo, puedes crear algunos efectos muy diferentes.
Por ejemplo, para crear el efecto de seda o satén, para dar mayor profundidad y realismo a las superficies de metal y vidrio.
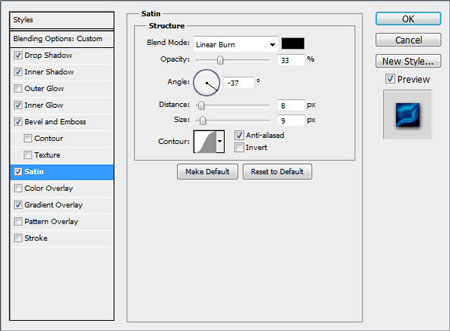
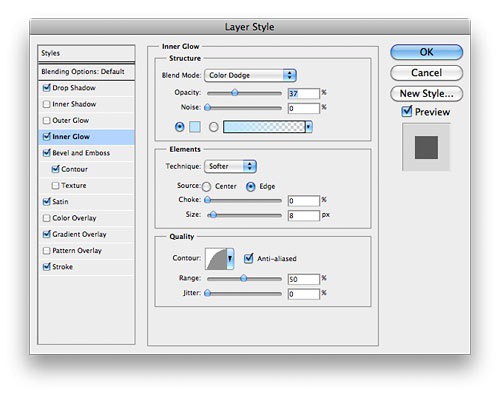
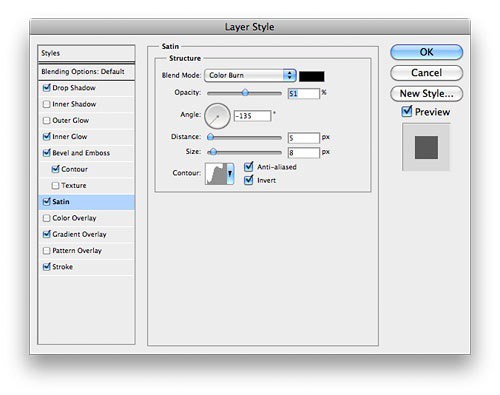
ventana de diálogo
Satín(Brillo) crea dos copias de su capa, luego las compensa y las difumina para producir el resultado final. Es difícil de imaginar, pero fácil de entender cuando lo ves en acción.
No hay muchas opciones en el cuadro de diálogo para este estilo de capa y ya ha visto la mayoría de ellas. Todo lo que tenemos que hacer es ver cómo interactúan entre sí.

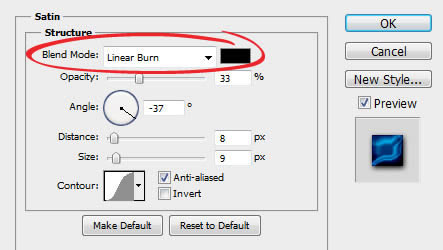
Modo de mezcla
Parámetro Modo de mezcla(Modo de fusión) le permitirá elegir el modo de fusión para su efecto, y el cuadro de color se coloreará naturalmente.
Lo mejor para empezar De combustión lineal(atenuador lineal) y negro, o Sobreexposición lineal(Agregar) (Clarificador lineal (Agregar)) con color blanco. Esto nos permitirá ver cómo funciona el Gloss y al mismo tiempo crear un efecto muy realista.
Si no está familiarizado con los efectos de los modos de fusión, le recomiendo que eche un vistazo a .

El siguiente ejemplo muestra que la aplicación el color blanco y Sobreexposición lineal(Agregar) (Aclarador lineal (Agregar)) ilumina el texto, y el uso de negro y De combustión lineal(Regulador lineal) lo hace más oscuro.

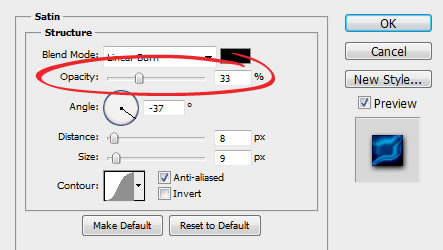
Opacidad
Un valor pequeño creará un efecto más suave, mientras que aumentar la opacidad lo hará más pronunciado.

Puedes ver la diferencia en el siguiente ejemplo.

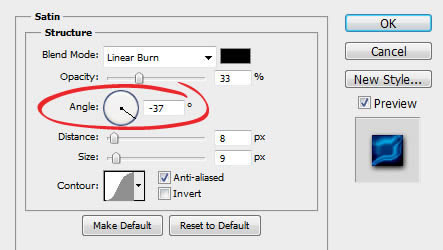
Esquina
Parámetro Ángulo(Ángulo) controla el ángulo de desplazamiento del efecto Brillo. Puede ingresar un valor numérico o arrastrar la línea con el mouse.

El siguiente ejemplo puede no ser el más bonito, pero muestra claramente cómo ajustar el ángulo puede cambiar la apariencia de su estilo. Utilizado en combinación con otros efectos, Ángulo(Ángulo) puede ayudarlo a lograr un resultado más realista.

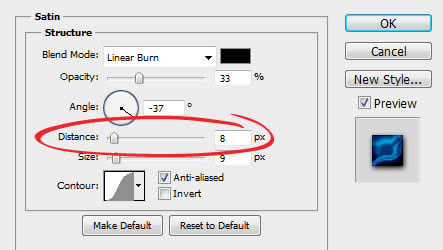
Distancia
Parámetro Distancia(Distancia) controla la distancia de desplazamiento del efecto. Esta es una ayuda adicional cuando intenta crear un reflejo de vidrio.

En el siguiente ejemplo, puede ver cómo un pequeño aumento en Distancia (Distancia) puede dar un reflejo más pronunciado en el texto de vidrio.

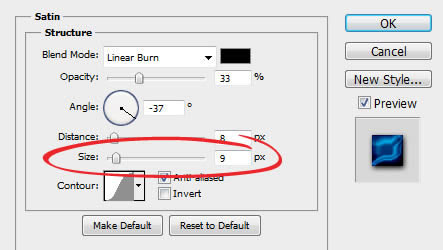
El tamaño
Tamaño del parámetro (Tamaño) establece el tamaño del desenfoque Brillo. Cuanto mayor sea el valor, mayor será el nivel de desenfoque. Como regla, un valor pequeño da el resultado más realista.

En el siguiente ejemplo, un valor de Tamaño bajo hace que los bordes de las áreas iluminadas sean más rígidos.

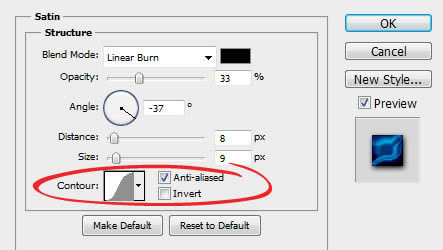
Circuito
Las curvas de contorno son las responsables del decaimiento del efecto Satinado (Gloss). Para empezar, lo mejor es una curva lineal o en S. Un contorno más dinámico te permitirá lograr interesantes efectos de reflexión.
La casilla de verificación Suavizado (suavizado) suaviza los bordes marcados y la casilla de verificación Invertir (Invertir) voltea el contorno al revés.

En el siguiente ejemplo, puede ver cómo cambiar la ruta crea luces y reflejos más brillantes.

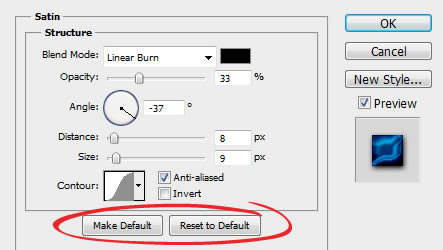
Puedes guardar y cargar parámetros estándar para cada estilo de capa. Al hacer clic en el botón Establecer como predeterminado (Usar por defecto), Photoshop guardará los valores actuales como el nuevo valor predeterminado para este efecto.
Al hacer clic en Restablecer valores predeterminados, Photoshop cargará la última configuración guardada. Esto le permitirá experimentar y volver fácilmente a la configuración predeterminada si desea comenzar de nuevo.

Descripción de la lección
Programa: Adobe Photoshop CS5 extendido
Complejidad: promedio
Plazo de entrega estimado: 2 horas
Imagen terminada
En esto, aprenderá cómo crear un texto 3D asombroso usando la opción Relieve en Photoshop CS5 sin recurrir a ningún otro software 3D. En el curso de la lección, se familiarizará con las diversas configuraciones de varios materiales, con la ayuda de los cuales se puede lograr el resultado final deseado. Además, para darle a la imagen final un efecto realmente impresionante, aplicaremos algunas capas de ajuste. ¡Entonces empecemos!
Preajustes de lección
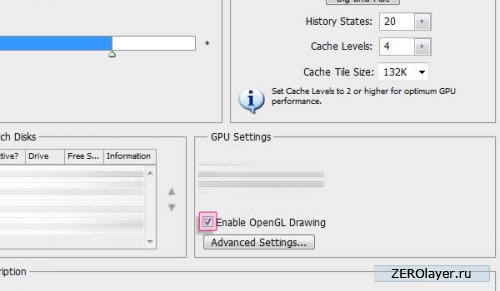
Habilitación de OpenGL El relieve 3D no funcionará si la compatibilidad con OpenGL está deshabilitada. Para habilitarlo, vaya al menú Edición> Preferencias> Rendimiento (Editar> Preferencias> Rendimiento) y asegúrese de que la casilla "Habilitar trazado OpenGL" (Habilitar dibujo OpenGL) esté marcada.

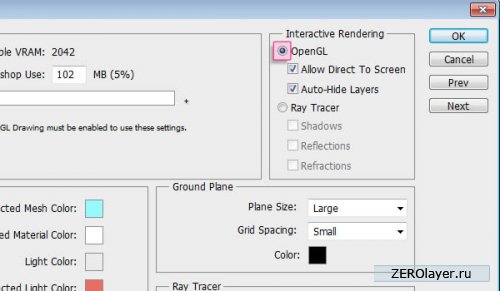
Además, abra el menú Edición> Preferencias> 3D (Editar> Preferencias> 3D) y asegúrese de que la opción OpenGL esté activa.

Paso 1
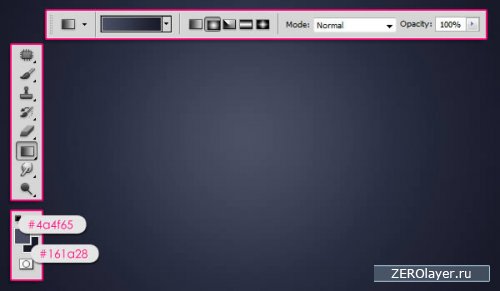
Cree un nuevo documento a 1024 x 768 píxeles, o al tamaño que desee para crear el texto. Establezca el color de primer plano en #4a4f65 y el color de fondo en #161a28. Luego pon el fondo Radial Gradient (Gradiente Radial) desde el centro hasta una de las esquinas.

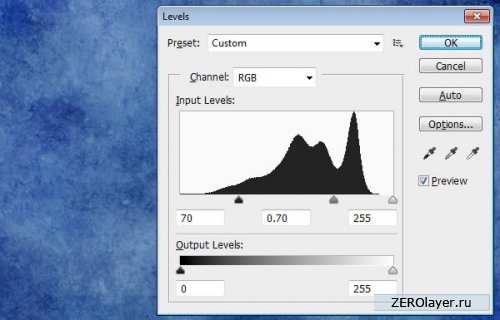
Abre la textura More Grunge vi y ve al menú Imagen > Corrección > Niveles (Imagen > Ajustes > Niveles), luego cambia el valor de las Sombras (Shadows) a 70, y el valor del Nivel de Medios Tonos (Gamma) a 0.70.


Paso 2
Coloque la textura encima de la capa de degradado de fondo y cambie el Modo de fusión de la capa (Modo de fusión) a Superposición (Superposición), luego ajuste su tamaño.
![]()
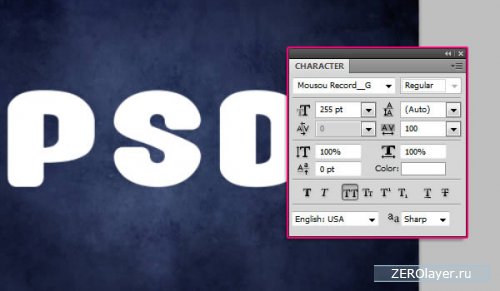
Escriba la inscripción en letras mayúsculas con fuente Mousou Record G y color blanco. Establezca el tamaño de fuente en 255 pt y el Tracking en 100 para dejar suficiente espacio entre las letras.

Paso 3
Abra el menú 3D> Chasing> Text Layer (3D> Repoussé> Text Layer). Aparecerá una advertencia de que la capa de texto se rasterizará y ya no podrá cambiar el texto. Entonces, si está seguro de haber escrito la inscripción correcta, presione SÍ.
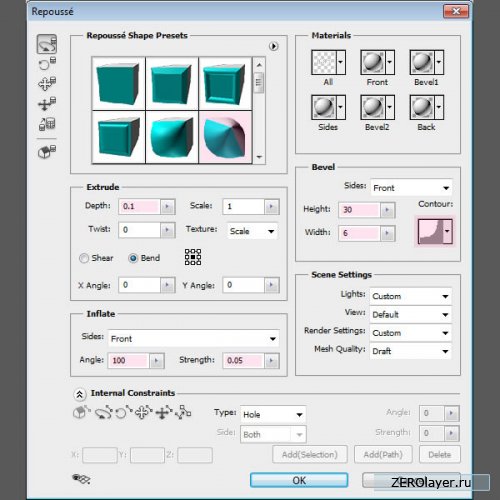
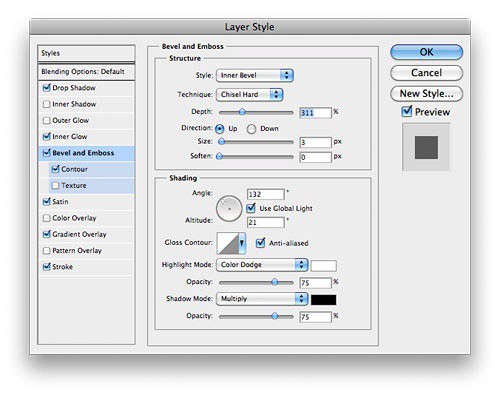
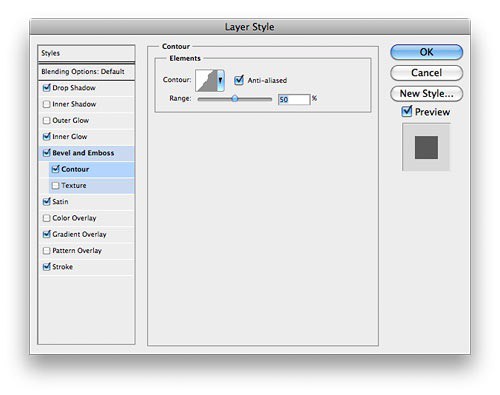
Luego, en la sección Ajustes preestablecidos de formas repujadas, seleccione la opción Inflar lados. En la sección Extrusión (Extruir) establezca Profundidad (Profundidad) 0.1, en la sección Convexidad (Inflar) establezca Ángulo (Ángulo) 100 e Intensidad (Fuerza) 0.05. A continuación, en la sección Bisel, en el menú desplegable Lados, seleccione la opción Frente y configure el Alto (Height) 30 y el Ancho (Width) 6. Finalmente, seleccione Contour (Contorno) en forma de Receso profundo (Cove - profundo).

Tenemos una forma 3D básica para el texto.

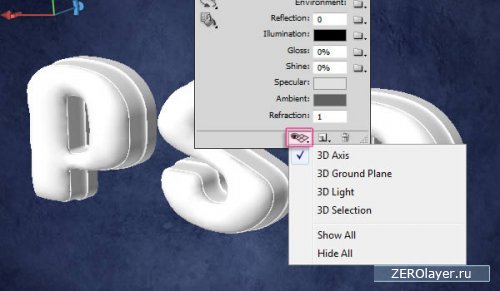
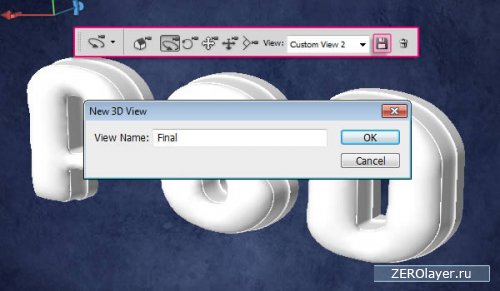
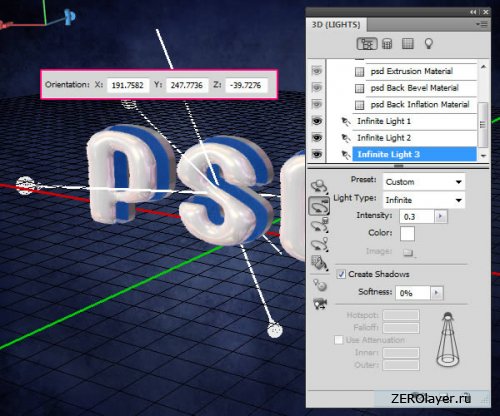
Al usar las herramientas y la herramienta Girar la cámara (Herramientas de la cámara) en la barra de herramientas, cambie el ángulo de visión de la cámara. No queremos cambiar la ubicación de toda la cuadrícula. Al activar la herramienta de rotación de la cámara, puede controlarla arrastrando el puntero del mouse, o simplemente cambiar la posición girando los ejes 3D. Si necesita ingresar algunos valores específicos, use los campos de Orientación en el panel de opciones.

Si no tiene ejes 3D mostrados, puede habilitar su visualización en el menú de configuración de visualización de elementos 3D auxiliares, que se encuentra en la parte inferior de la paleta 3D.

También puede guardar la posición actual de la cámara ingresando un nombre para la vista actual y haciendo clic en el botón Guardar la vista actual en la barra de opciones. Las vistas guardadas están disponibles en el menú desplegable Ver en la barra de opciones.

Paso 4
Ahora aplique los materiales apropiados a cada lado de la malla. Para ello abre la paleta 3D: Ventana > 3D (Ventana > 3D). Luego, haciendo clic en la pequeña flecha a la izquierda del nombre de la malla (nuestra etiqueta), expanda la lista de materiales.
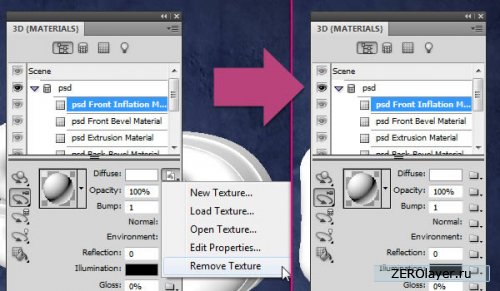
Seleccione Material de inflado frontal para poder cambiar su configuración. Primero necesitas deshacerte de la textura difusa si la hay. Haga clic en el icono de textura difusa y seleccione Eliminar textura. A continuación, repita el proceso para todos los demás materiales, ya que cualquier textura puede afectar indeseablemente los colores aplicados.

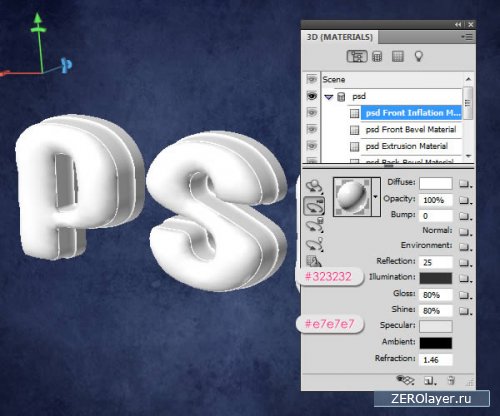
Una vez que se haya eliminado la textura, establezca Reflection en 25, Illumination en #323232, Gloss en 80%, Specular en #e7e7e7 y Refraction en 1.46.

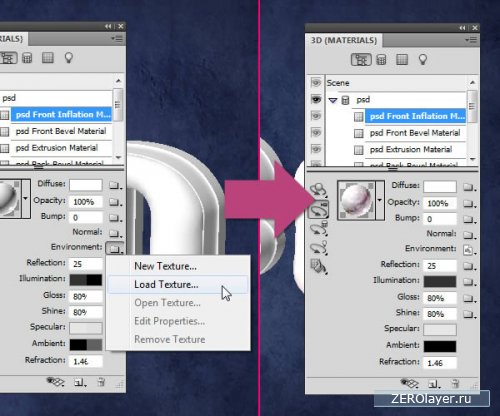
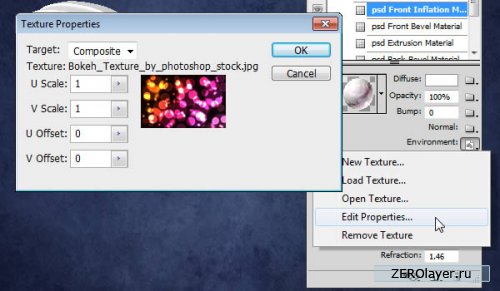
Haga clic en el icono de la carpeta junto a Entorno y seleccione Cargar textura. Especifique la textura Bokeh. Esta textura se mostrará en la ventana de materiales.

Haga clic en el botón Entorno y seleccione Editar propiedades. Asegúrese de que las escalas U y V estén configuradas en 1 y que las compensaciones U y V estén configuradas en 0.

Paso 5
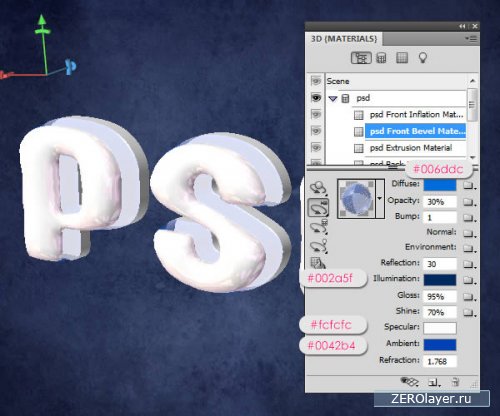
Seleccione el material del bisel frontal (Material del bisel frontal) y configure el color Dispersión (Difuso) # 006ddc, Opacidad (Opacidad) 30%, Reflexión (Reflejo) 30, Resplandor de color (Iluminación) # 002a5f, Brillo (Brillo) 95%, Brillo (Brillo) ) 70%, Color especular #fcfcfc, Color ambiental #0042b4 y Refracción 1.768.

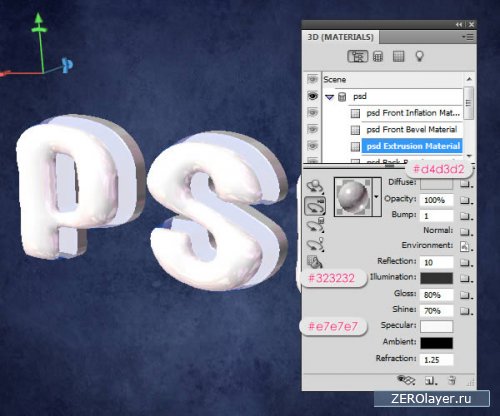
A continuación, seleccione Material de extrusión, configure el color Difuso en #d4d3d2, configure la textura Bokeh como Entorno, configure Reflexión en 10, Color de iluminación en #323232, Brillo en 80 %, Brillo 70 %, Color especular #e7e7e7 y Refracción 1.768.

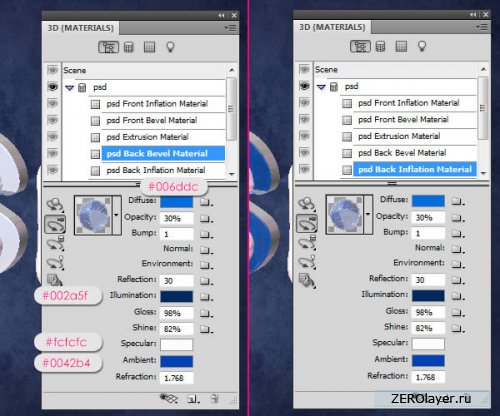
Para el Back Bevel Material usamos los mismos ajustes que usamos para el Front Bevel Material, la misma opacidad e índice de refracción, cambiando solo Gloss (Gloss): 98% y Shine (Shine): 82%. Use exactamente la misma configuración para el material de inflado posterior.

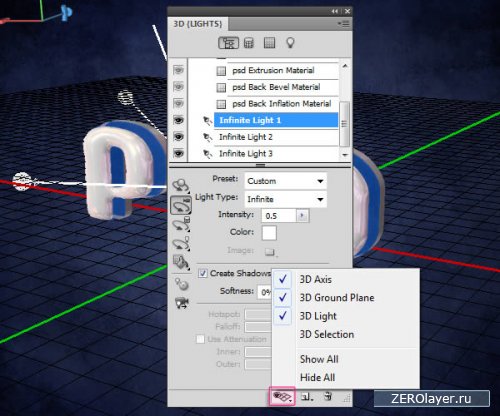
Paso 6
Haga clic en el botón Ocultar/Mostrar elementos auxiliares 3D en la parte inferior de la Paleta 3D y active Luz 3D. Además, si lo desea, puede mostrar el plano de tierra en 3D. De esta manera, puede ver cómo se colocan las luces en la escena.

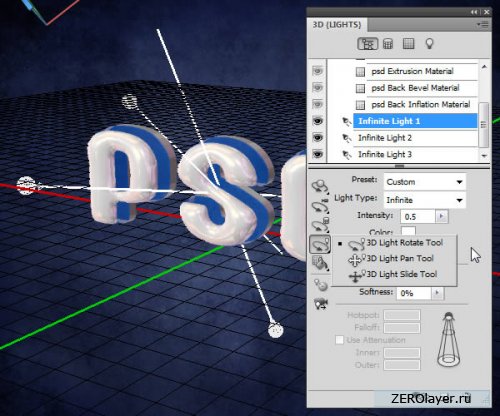
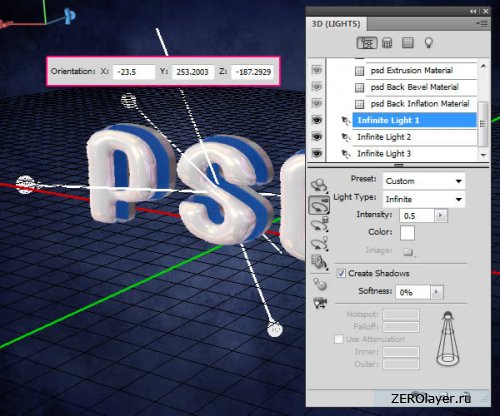
Desplácese hacia abajo en la lista de materiales hasta el comienzo de la lista de luces. Experimente con las herramientas de luz para cambiar la posición de las luces en la escena. Para hacer esto, puede manipular el puntero del mouse, rotar los ejes 3D o ingresar valores específicos en los campos apropiados en el panel de opciones.

Establezca la Intensidad de la luz infinita de 1 a 0,5.

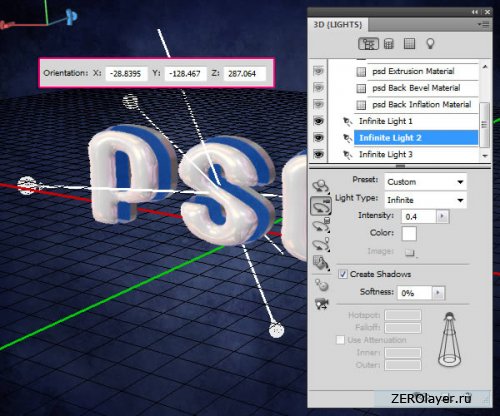
Establece la Intensidad de Infinite Light 2 en 0,4.

Establezca la Intensidad de Infinite Light 3 en 0,3.

Esto es lo que debe obtener como resultado. Asegúrese de que las luces que instale no sean ni demasiado brillantes ni demasiado tenues.

Paso 7
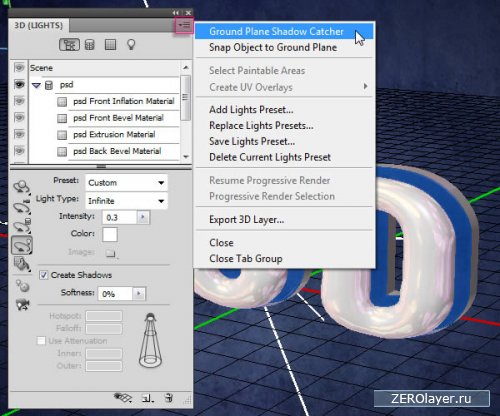
Haga clic en la flecha en la esquina superior derecha de la paleta 3D para abrir el menú desplegable, luego seleccione Ground Plane Shadow Catcher. De esta forma las sombras se renderizarán sin necesidad de crear una superficie especial para ellas.

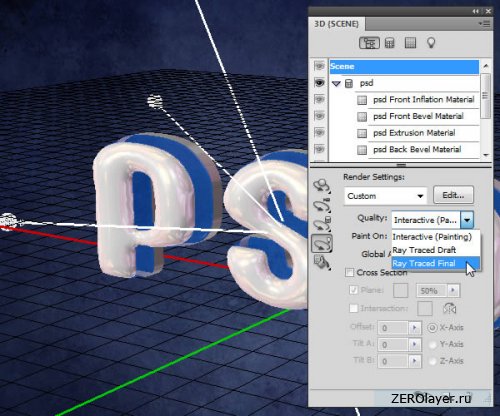
Haga clic en la inscripción Escena (Escena) en la paleta 3D, después de lo cual, en la lista desplegable Calidad (Calidad), seleccione el elemento Trazado de rayos final (Ray Traced Final).

Esto puede tomar tiempo específico, pero así es como se verá la escena después de la renderización.

Paso 8
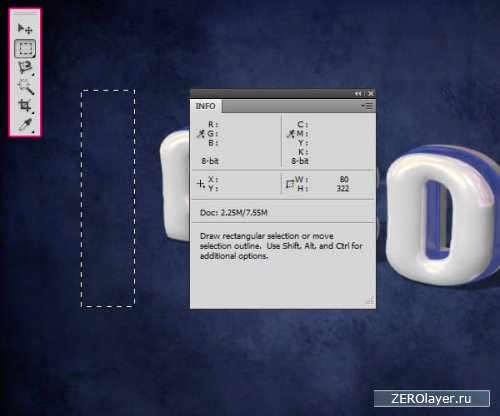
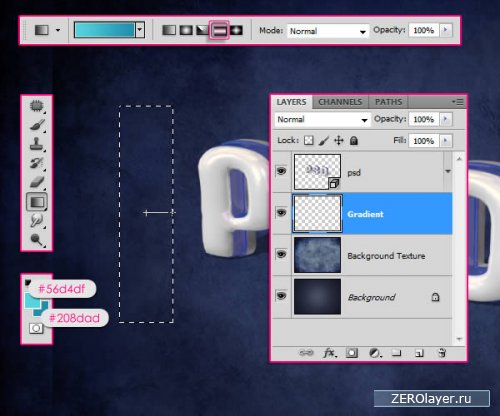
Después de completar el renderizado, active la herramienta Área rectangular (Herramienta de marco rectangular) y dibuje un rectángulo con lados de 80 x 322 px en cualquier área libre del lienzo. Intente hacer que el área seleccionada esté centrada verticalmente. Los parámetros se pueden monitorear en el panel de información: Window> Info (Ventana> Info). O simplemente puede crear una selección de un tamaño fijo.

Cree una nueva capa debajo de la capa 3D y asígnele el nombre Gradiente. Establezca el color de primer plano en #56d4df y el color de fondo en #208dad, active la herramienta Degradado, seleccione el degradado de primer plano a fondo y haga clic en la opción Gradiente reflejado en el panel de opciones. Ahora aplique un degradado desde el centro de la selección creada hacia uno de sus lados.

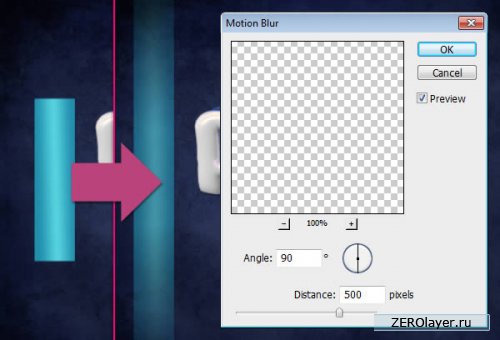
Deseleccionar: Ctrl+D. Luego vaya al menú Filtro> Desenfocar> Desenfoque de movimiento (Filtro> Desenfocar> Desenfoque de movimiento), establezca Ángulo (Ángulo) 90 grados y Distancia (Distancia) - 500.

Duplique la capa de degradado, luego barra la copia un poco hacia la derecha.

Paso 9
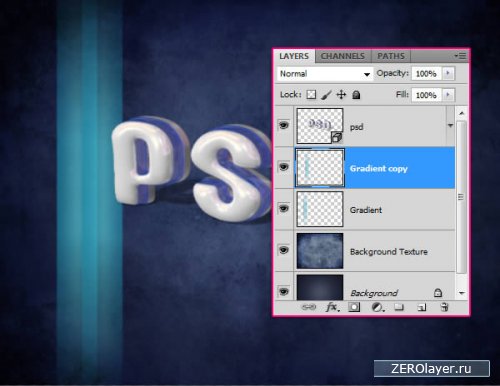
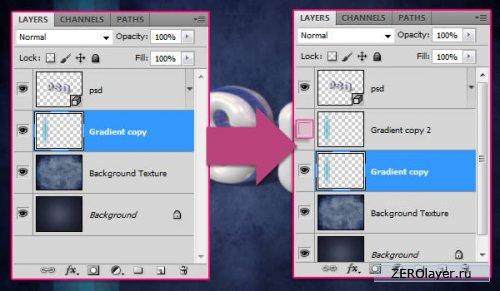
Seleccione ambas capas de degradado y vaya al menú Capas> Combinar capas (Capa> Combinar capas), luego duplique la nueva capa combinada. Haga que la copia sea invisible haciendo clic en el icono del ojo junto al nombre de la capa en la paleta de capas.

Seleccione la capa de degradado visible. Presione Ctrl/Cmd + T para activar la Transformación libre, luego mantenga presionada la tecla Ctrl y mueva los vértices del degradado para aumentar la ilusión de texto en 3D.

Es posible que deba cambiar la posición de los cuatro vértices para obtener el efecto deseado. Cuando haya terminado, presione Entrar/Retorno para completar la Transformación libre. Vuelva a hacer visible la copia de la capa de degradado.

Repita el procedimiento anterior para esta copia, con la única diferencia de que esta vez el degradado deberá establecerse verticalmente, es decir, perpendicular al degradado original. Después de eso, combine ambas capas de degradado y cambie el nombre de la capa resultante a "Gradiente de fondo".

Paso 10
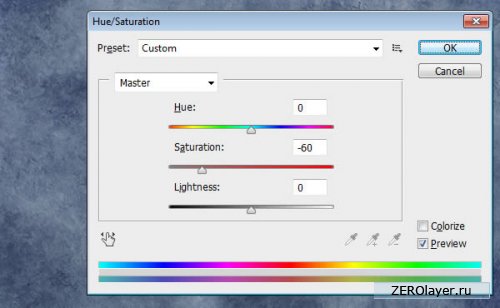
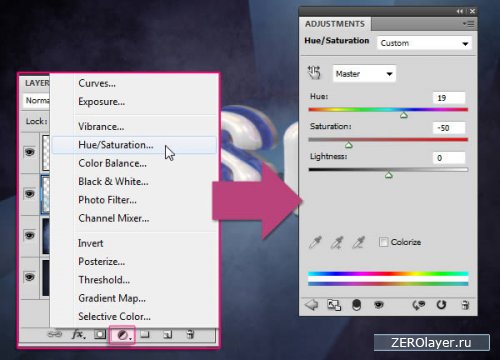
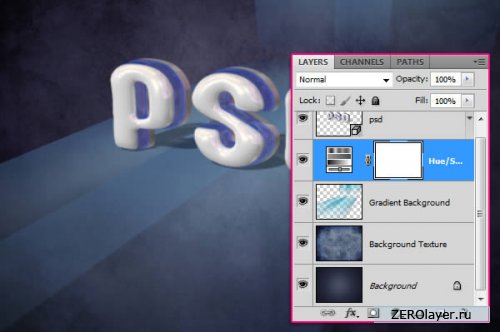
Haga clic en el icono Create a New Adjustment Layer or Fill Layer (Crear nueva capa de ajuste o relleno) en la parte inferior de la paleta de capas y seleccione Tono/Saturación (Hue/Saturation), donde establezca el valor Tono (Tono) 19, y el valor Saturación ( Saturación) -50.

Asegúrese de que esta capa de ajuste esté debajo de la capa 3D para que afecte a todas las capas excepto a la capa 3D.

Paso 11
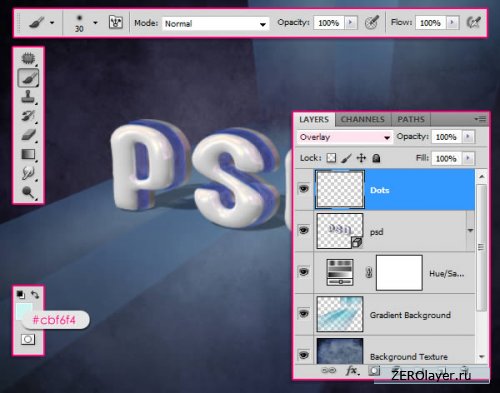
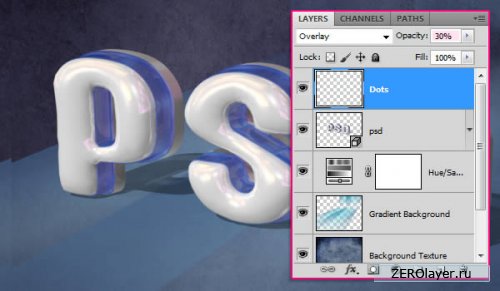
Establezca el Color de primer plano en #cbf6f4 y elija un pincel redondo suave de 30 px, luego cree una nueva capa encima de todas las capas existentes y asígnele el nombre Puntos. Cambia el Modo de fusión de esta capa a Superposición.

Extienda puntos de luz sobre la superficie de las áreas azules de la inscripción.

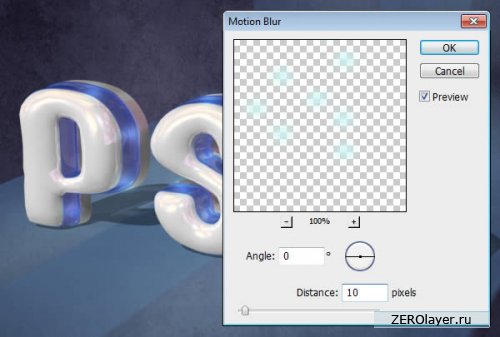
Vaya al menú Filter> Blur> Motion Blur (Filtro> Blur> Motion Blur), configure Angle (Ángulo) 0 grados y Distancia (Distancia) - 10

Baje la Opacidad de la capa de imperfecciones al 30%, o cualquier otro valor, dependiendo de qué tan brillantes desee que sean sus imperfecciones.

Paso 12
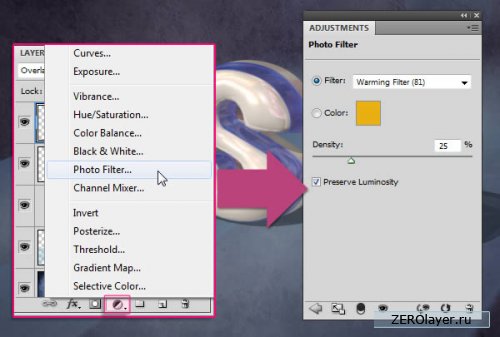
Haga clic en el icono Create a New Adjustment Layer or Fill Layer (Crear nueva capa de ajuste o relleno) en la parte inferior de la paleta de capas y seleccione Filtro de foto (Photo Filter), donde seleccione Warm filter 81 (Warming Filter (81)).

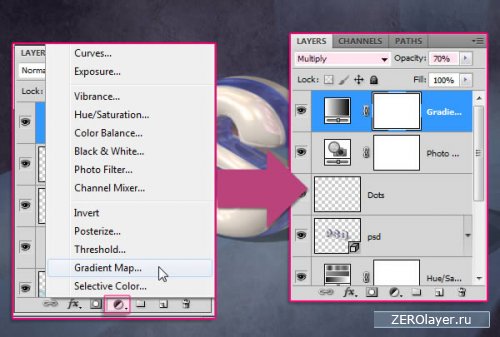
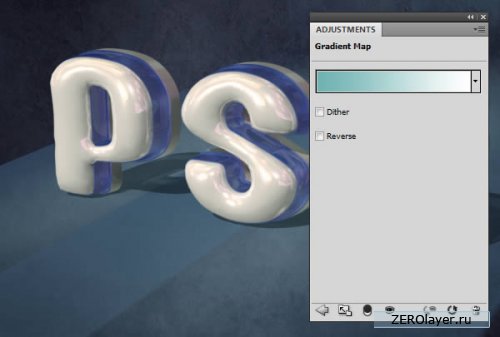
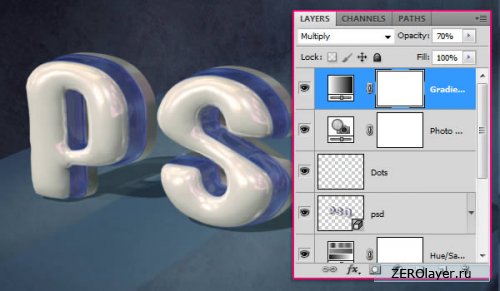
Haga clic en el ícono Crear nueva capa de relleno o ajuste en la parte inferior de la paleta de capas y seleccione Mapa de degradado. Luego cambie el modo de fusión de la capa de ajuste a Multiplicación (Multiply) y reduzca la opacidad al 70%.

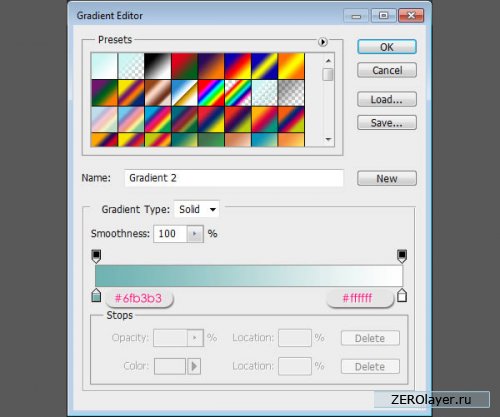
Elige los colores del degradado.

Solo usé dos colores: #6fb3b3 a la izquierda y blanco ((#ffffff) a la derecha.

Asegúrese de que la capa de ajuste esté encima de todas las capas existentes. Mejorarán el efecto final de los colores aplicados, haciéndolos más vibrantes.

Imagen terminada

Instrucción
abierto fotografía. Haga una copia de la capa principal Ctrl + J, para no dañar la imagen durante el retoque.
La imagen es un poco oscura. Para corregir este defecto, en el menú principal, seleccione los elementos Imagen ("Imagen"), Ajustes ("Propiedades") y Niveles ("Niveles"). En la ventana Niveles de entrada, mueva el control deslizante blanco hacia la izquierda para aclarar la imagen.
Seleccione la herramienta Pincel corrector de la barra de herramientas. Encuentre piel limpia en la cara, mantenga presionada la tecla Alt en el teclado y haga clic en esta área con el mouse. El instrumento recordará el patrón. Pase el cursor sobre el área del problema y haga clic con el botón izquierdo del mouse: el programa lo reemplazará con un fragmento de referencia. Procese toda la imagen de esta manera.
Ahora necesitas corregir la forma de la cara y la nariz. En el menú Filtro, elija el comando Licuar. Busque la herramienta Empujar hacia la izquierda en la barra de herramientas. Establezca valores no demasiado altos de presión y dureza para que el retoque sea preciso. Cuando mueve el cursor hacia arriba, la imagen debajo de él se desplaza hacia la izquierda, cuando arrastra el mouse hacia abajo, hacia la derecha. Al cambiar el tamaño del pincel, haga que la cara sea ovalada más estrecha y la nariz más delgada. Puede deshacer una acción fallida haciendo clic en el botón Reconstruir. Haga clic en Aceptar cuando esté satisfecho con el resultado.
Ahora tenemos que darle brillo a la imagen. Haz una copia de la capa Ctrl+J. Elija Filtro, Desenfoque ("Desenfoque"), Desenfoque gaussiano ("Desenfoque gaussiano"). Mueva el control deslizante Radio hasta que crea que las imperfecciones de la piel ya no se notan. Recuerde este valor, en este caso 2,7 píxeles. No es necesario que aplique el filtro; haga clic en Cancelar.
En el mismo menú Filtro, vaya al grupo Otro y seleccione Paso alto. Establezca el valor que recordó en el paso anterior: 2,7 píxeles. Haga clic en Aceptar.
Ahora aplique un desenfoque gaussiano con un radio igual a 1/3 del valor que recuerda. En este caso, R=2,7:3=0,9 píxeles.
Invierta la capa Ctrl + I, establezca el modo de fusión en Luz lineal ("Luz lineal"), baje la transparencia al 50%. Mantenga presionada la tecla Alt y haga clic en el icono Agregar máscara de capa en el panel Capas. Elija un pincel blanco suave de la barra de herramientas y pinte sobre las áreas problemáticas de la cara y el cuello sin tocar los ojos, el cabello, las cejas y otros contornos claros. Combinar capas Ctrl+E.
Ahora necesitamos aclarar y oscurecer ciertas partes de la imagen. Crea una copia de la capa superior Ctrl+J. Agregue una máscara de capa invertida, como en el paso anterior (Alt + Agregar máscara de capa). Establezca el modo de fusión en Pantalla ("Lightening"), transparencia 10-15%. Asegúrese de que la máscara de capa esté activa; debe dibujar sobre ella. Elija un pincel blanco suave y, cambiando el diámetro, aclare la frente, los pómulos y la barbilla de la niña. Pase una tira de luz por el centro de la nariz. Enfatiza los reflejos claros en los labios, el cabello y debajo de las cejas. Combinar capas Ctrl+E.
Duplique la capa superior nuevamente y aplíquele una máscara de capa invertida. Ahora el modo de fusión es Multiplicar ("Multiplicar"), la transparencia es 10-15%. Usando un pincel suave blanco con la máscara de capa activa, aplique sombras en la cara del modelo: en ambos lados de la nariz, en las sienes, a lo largo de las mejillas y alrededor del mentón. Oscurece el área alrededor de los labios y los ojos, enfatiza las sombras en el cuello. Escurrir las capas.
En este tutorial, te mostraré cómo crear un logotipo de texto bastante brillante en Adobe Photoshop en cuatro sencillos pasos:
Con solo una capa de texto y algunos estilos de capa, puede crear un gran emblema brillante. Dado que todo el efecto se crea en una capa vectorial con texto, la fuente y el contenido se pueden cambiar. Como toque final, agregaremos una sombra para darle perspectiva y realismo a nuestro texto.
Abre Photoshop y crea un lienzo de 800 x 600 px. Para el fondo utilizaremos un material perforado oscuro. Esto es fácil de hacer recortando un patrón de círculos del fondo y aplicándoles un bisel delgado. Simplemente puede descargar el fondo preparado aquí o usar cualquier otra textura que desee:

Paso 2

Paso 3
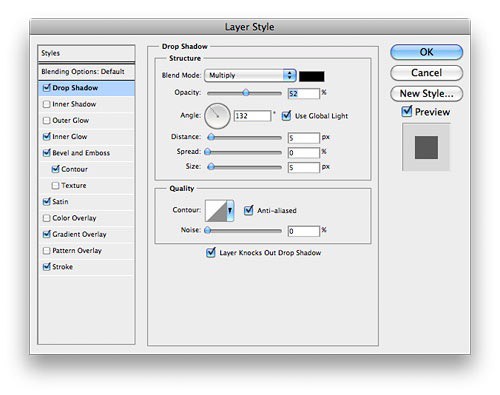
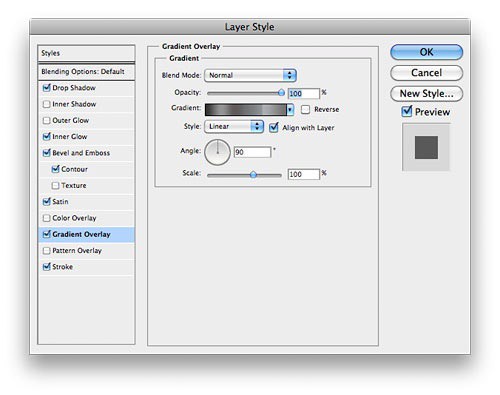
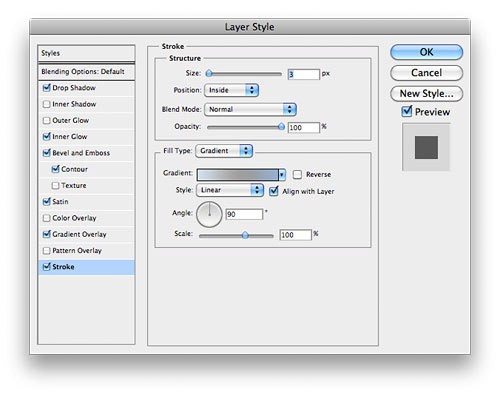
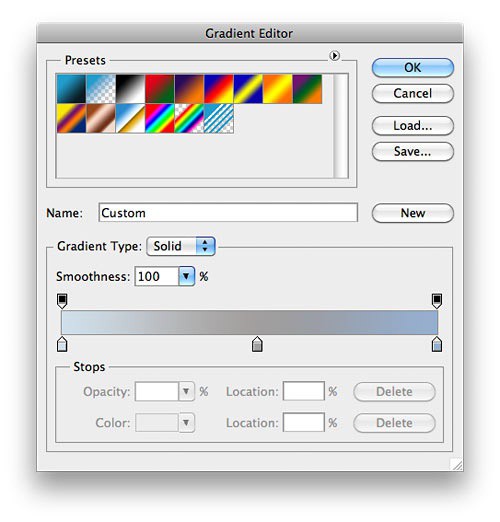
Y ahora vamos a dar un duro golpe con efectos en las capas. Comencemos seleccionando texto y en el menú Capa > Estilo de capa > Sombra (Capa > Estilo de capa > Sombra paralela ) realice los ajustes de la imagen de abajo. Revise la lista completa de configuraciones de este menú, prestando mucha atención a cada configuración y modo de fusión. Tenga en cuenta que estamos usando diferentes esquemas:






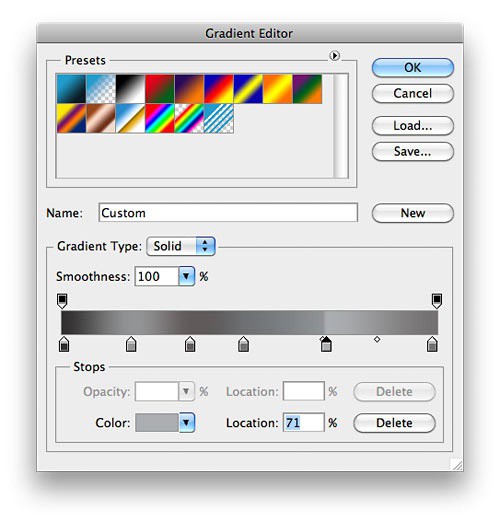
Así es como se debe configurar la superposición de degradado ( gradiente de superposición):


Y aquí está el resultado de aplicar la configuración de degradado:


Deberíamos obtener un hermoso emblema con un metal " refinamiento". Finalmente, agreguemos un poco de sombra para lograr un mayor efecto.
Paso 4
Para seleccionar una capa de texto, presione la tecla Ctrl ( Comando en Mac) + clic con el mouse en la capa de texto ( área blanca con 'T' mayúscula) en la paleta Capas.
Ahora vamos a crear una nueva capa de estilo de texto presionando Ctrl + Shift + N. Rellénelo con negro y use Ctrl ( Comando en Mac) + D deseleccionar. Aplicar el filtro de desenfoque de movimiento ( Desenfoque de movimiento) con ajustes de propiedad Grado ( la licenciatura) « -85 » y ángulo ( Ángulo) igual a 39 píxeles. Finalmente, arrastre esta capa un poco hacia abajo para que la mayor parte de la sombra quede debajo del texto:

¡Felicidades! ¡Creaste un gran efecto en cinco minutos!
Descargar resultado en archivo .PSD.
Traducción del artículo “ Efectos de texto de emblema brillante - Tutorial de Photoshop” fue preparado por un equipo de proyecto amistoso.





