Transformar y duplicar un elemento es una de las formas más fáciles y rápidas de crear objetos 3D en Photoshop. Este tutorial te ayudará a crear texto en 3D usando este método, y luego al modelar diferentes capas, podrás crear texto con un efecto retro, colores metálicos. ¡Empecemos!
Los siguientes son los puntos que utilizamos en el proceso de creación de este manual.
- Para cargar las rutas utilizadas, vaya a Editar> Ajustes preestablecidos> Administrador de ajustes preestablecidos (Editar> Ajustes preestablecidos> Administrador de ajustes preestablecidos, y seleccione Contornos del Tipo de ajuste preestablecido que aparece en el menú. Luego haga clic en la flecha pequeña a la derecha de Tipo de ajuste preestablecido y haga clic en Contornos, en la parte inferior del menú emergente. Cuando aparezca el cuadro de diálogo, simplemente haga clic en el botón Agregar y tendrá los contornos.
1. Crear un fondo
Paso 1
Cree un nuevo documento de 900 x 675 px. Establezca el color de primer plano en #252927 y el color de fondo en #0d0e0e. Seleccione la herramienta Degradado, seleccione el color de primer plano al color de fondo del relleno degradado y haga clic en el icono Degradado radial.
Luego haga clic y arrastre desde el centro del documento a una de las esquinas para crear un degradado de fondo y duplicar la capa de fondo.

Paso 2
Haga doble clic en la capa de copia de fondo base para aplicar el siguiente estilo de capa.
Agregue una superposición de color con la siguiente configuración:
Color: #1c1f26
Modo de fusión: Color

Paso 3
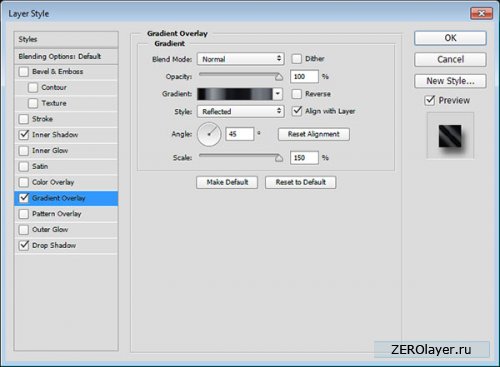
Agregue una superposición de degradado con la siguiente configuración:
Modo de fusión: Superposición
Estilo: Reflexión
Ángulo de visión: 45
Compruebe la ventana inversa
Usar relleno Silver 20ss

Paso 4
Agregue una superposición con estas opciones:
Modo de fusión: luz suave
Imagen: webtreats_grey_leather.jpg
Escala: 50%

Se aplicará una textura de cuero simple al fondo.

2. Crea texto y objetos inteligentes
Paso 1
Crea texto usando la fuente Nexa Rust Script. Tamaño 245 pt y color #f4f4f4.

Paso 2
Duplique la capa de texto y arrastre la copia de la capa debajo del original.

Paso 3
Ingrese al modo de transformación libre yendo a Edición> Transformación libre (Ctrl - T). Presione la tecla de flecha hacia la derecha una vez, luego presione la tecla de flecha hacia abajo una vez para mover la copia del texto un píxel hacia la derecha y un píxel hacia abajo. Luego presione la tecla Retorno para aceptar los cambios.

Paso 4
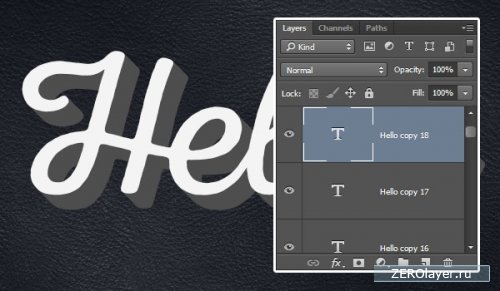
Cambie el color del texto copiado a #4e4e4e. Presione las teclas Comando -Opción -Shift -T (Control -Alt -Shift -T para Windows) 17 veces para duplicar la capa de transformación para crear una extrusión 3D.

Paso 5
Seleccione todas las capas de texto de copia y vaya a Filtro> Convertir para filtros inteligentes (Filtro> Convertir para filtros inteligentes). Cambie el nombre de la capa de objeto inteligente para agregar la copia 1 después del texto que tiene.
Copie la capa de objeto inteligente dos veces, cambie el nombre de las capas de copia para agregar la copia 2 y la copia 3, y luego cambie la capa de Relleno de la copia 3 a 0%.

3. Diseña la capa de texto original
Haga doble clic en el texto original para aplicar el siguiente diseño con opciones.
Paso 1
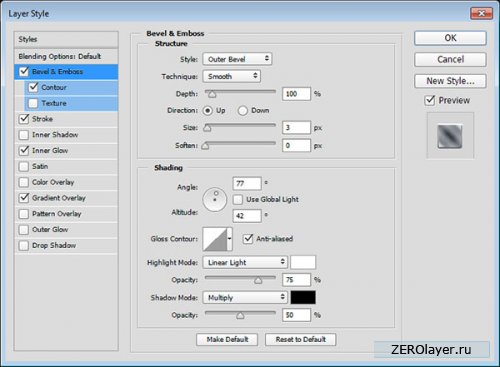
Agregue Bisel y Relieve (Bisel y Amboss) con estos ajustes:
Diseño: bisel externo
Tamaño: 3
Desmarque la opción Iluminación global (Usar luz global)
Ángulo: 77
Altura: 42
Compruebe el método de antialiasing (Anti-aliased)
Modo de iluminación: Luz lineal
Modo Sombra: Opacidad 50%

Paso 2
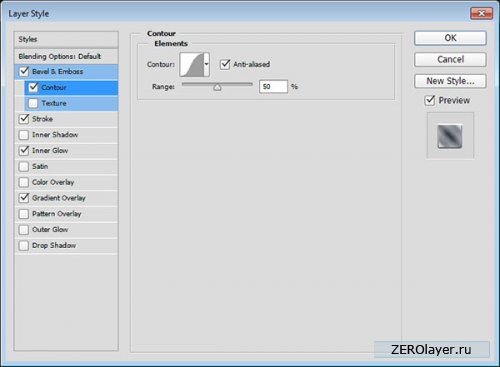
Agregue un contorno con los siguientes parámetros:
Contorno: Gaussiano
Comprobar el método de suavizado

Paso 3
Añadir trazo (Stroke) con ajustes:
Tamaño: 1
Tipo de relleno: degradado
Ángulo: -135
Usar aluminio 150e

Paso 4
Agregue brillo exterior con la configuración:
Modo de fusión: Subexposición de color
Ruido: 10%
Color: #8c8c8c
Fuente: del centro
Tamaño: 18

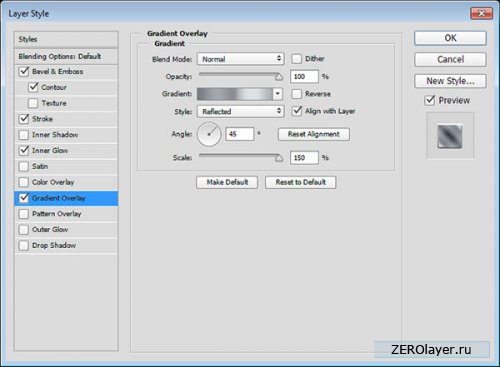
Paso 5
Diseño: Reflejado
Ángulo: 45
Escala: 150%
Usar aluminio 150e

Paso 6
Este es el diseño original de la capa de texto. Lo que vamos a hacer a continuación es intentar usar otros rellenos degradados y efectos de capa que coincidan con el diseño 3D de este texto.

4. Diseña la primera capa de extrusión 3D
Haga doble clic en la copia de la capa 2 del objeto inteligente para aplicar las siguientes capas de diseño:
Paso 1
Añadir sombra interior con opciones:
Color: #424242
Desmarque la opción Iluminación global
Ángulo: -42
Distancia: 57

Paso 2
Agregue superposición de degradado con configuraciones:
Diseño: Reflejado
Ángulo: 45
Escala: 150%
Use cromo oscuro (Cromo oscuro) para llenar el degradado
Haga clic en el degradado para cambiar el relleno del degradado.

Paso 3
Haga clic en la parada de color del color claro cerca del final del lado derecho del degradado y haga clic en el botón Eliminar para eliminar esta parada, ya que no queremos el color claro allí.

Paso 4
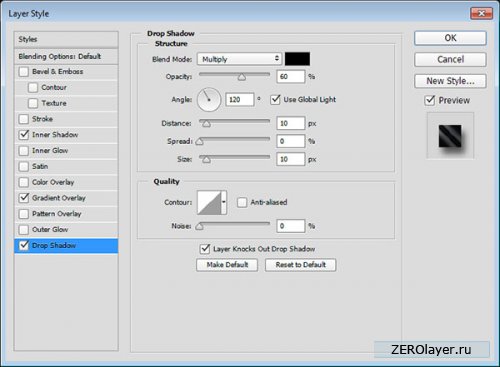
Agregue una sombra paralela con la configuración:
Opacidad: 60%
Distancia: 10
Tamaño 10

Este es el diseño de la primera capa de extrusión 3D, con la adición de un degradado de color metálico.

5.Diseñe la segunda capa de extrusión 3D.
Haga doble clic en copiar 3 capas de objetos inteligentes para aplicar el siguiente diseño:
Paso 1
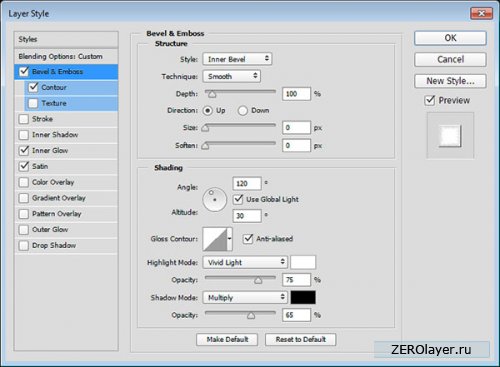
Agregue un Bisel y Relieve con la siguiente configuración:
Tamaño: 0
Comprobar el método de suavizado
Modo de retroiluminación: luz brillante
Modo Sombra - Opacidad: 65%

Paso 2
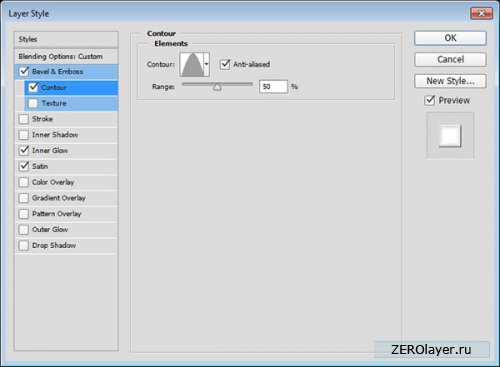
Agregue un esquema con la siguiente configuración:
Contorno: Cono
Comprobar el método de suavizado

Paso 3
Añade un brillo interior con los siguientes ajustes:
Modo de fusión: luz brillante
Ruido: 10%
Color: #c5c5c5
Método: Preciso
Crear una textura que imite el metal es una de las funciones de Photoshop más utilizadas por los diseñadores. Hoy en día, hay muchas formas de imitar superficies metálicas, en particular cromo brillante, níquel, hierro, superficies corroídas, grabadas con ácido y elegantes de oro noble, plata, platino y mercurio. Estos efectos se pueden implementar con la ayuda de filtros adicionales especiales o acciones que ayudan a dar a las letras u otros objetos un brillo metálico y protuberancias, o con las herramientas estándar de Photoshop que brindan resultados no menos profesionales.
La forma más fácil de lograr un efecto metálico es usar la acción adecuada, de las cuales hay muchas en la web. Para ello, vale la pena mirar, por ejemplo, las direcciones: http://www.webmaster.ru/~porcupine/actions/index.cfm?row=19&curpage=5 , http://easyphotoshop.chat.ru /actions/actions.htm , http://gribnick.da.ru/ , http://www.fotoshop.ru/cgi-bin/actions/detail.pl?id=76 etc. Sin embargo, no hay tantos opciones aquí, y aquellos que deseen obtener un efecto no estándar, este método no funcionará. Es mejor tratar de lograr el efecto deseado con la ayuda de complementos especiales que, por regla general, le permitirán obtener una buena imitación y al mismo tiempo con bastante rapidez. En casos más complejos, deberá actuar manualmente, confiando solo en las funciones estándar del programa.
Imitación de metal usando herramientas estándar de Photoshop
Esta opción requiere mucho tiempo y dista mucho de ser simple, pero abre amplias oportunidades para la creatividad, especialmente porque se pueden encontrar varias técnicas de imitación de metal en numerosos recursos de la red. En el sitio se pueden encontrar formas interesantes de crear anillos de metal, efecto de metal corroído y texto en cromo, oro y bronce. La imitación original de metal azul se puede encontrar en el sitio web http://ash.aiq.ru/. Mirando http://www.savvy.net/, es fácil descubrir cómo crear texturas de metal, objetos de cromo y mercurio. El sitio http://www.pegaweb.com/tutorials/ muestra cómo crear espectaculares botones de metal. Esta lista puede continuar durante mucho tiempo, pero nos limitaremos solo a las opciones más interesantes.
Bronce
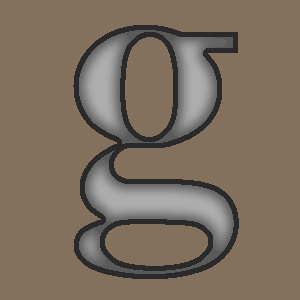
La imitación de una superficie de bronce brillante causa una fuerte impresión, presentada en http://www.eyesondesign.net/. Para implementarlo, cree una nueva imagen en modo RGB y rellénela con marrón claro, y luego represente el objeto de metal deseado con marrón oscuro (Fig. 1).

Arroz. 1. Imagen original
Seleccione el futuro objeto de metal y guarde la selección como un nuevo canal Alpha1 usando el comando Seleccionar → Guardar selección. Luego combine las capas, cambie el color de primer plano a más oscuro y use el comando Editar → Trazo (Editar → Trazo), configurando los parámetros apropiados. En este caso, seleccionó Width (Border width) 5 píxeles, Location (Position) Inside (Interior), Opacity (Opacity) 100% y Mode (Modo) Normal (Fig. 2).

Arroz. 2. Imagen después de aplicar el comando Trazo
Aplique el comando Seleccionar → Modificar → Contraer (Selección → Modificar → Comprimir) con un ancho de compresión de 15 píxeles, y luego rellene el área seleccionada con blanco (Fig. 3). Negarse a resaltar.

Arroz. 3. Imagen después de apretar la selección y llenar la selección con blanco
Aplique el filtro Desenfoque gaussiano: Filtro → Desenfoque → Desenfoque gaussiano (Filtro → Desenfoque → Desenfoque gaussiano) con un radio de desenfoque de 5 píxeles y cambie el modo de capa de Normal a Superposición (Fig. 4).

Arroz. 4. El resultado del desenfoque gaussiano y el cambio de modo de capa
Haz una copia de esta capa y nombra la nueva capa Chrome. Vaya al canal Alpha1 y aplique sucesivamente un desenfoque gaussiano: Filtro → Desenfocar → Desenfoque gaussiano (Filtro → Desenfocar → Desenfoque gaussiano) primero en un radio de desenfoque de 9 píxeles, luego en 6 y 3 y finalmente en 1 píxel. El resultado se verá algo como en la Fig. 5.

Arroz. 5. Imagen después de múltiples desenfoques gaussianos
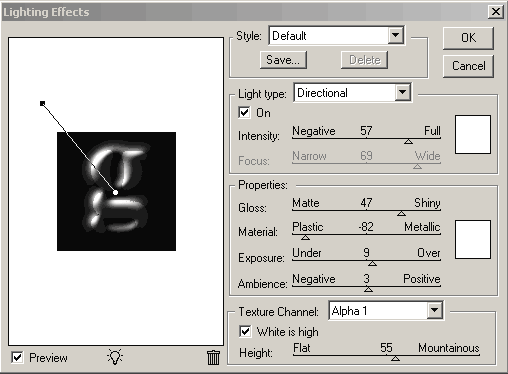
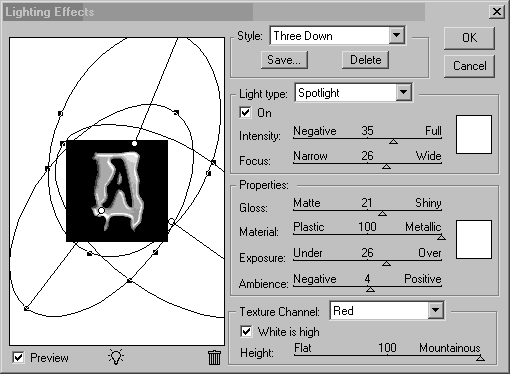
Active la capa Chrome y agregue efectos de iluminación: Filter → Render → Lighting Effects (Filter → Render → Light Effects) con los parámetros como en la fig. 6. El resultado se parecerá a la fig. 7.

Arroz. 6. Ventana para configurar los parámetros del filtro Efectos de iluminación

Arroz. 7. Capa cromada después de aplicar el filtro Efectos de iluminación
Active la capa principal con el objeto, seleccione el fondo, invierta como resultado, el objeto se seleccionará y luego expanda el borde en 1 píxel usando el comando Seleccionar → Modificar → Expandir (Selección → Modificar → Expandir). Después de eso, elimine las partes innecesarias del borde presionando la tecla Supr y descarte la selección (Fig. 8).

Arroz. 8. Resultado de despejar la frontera
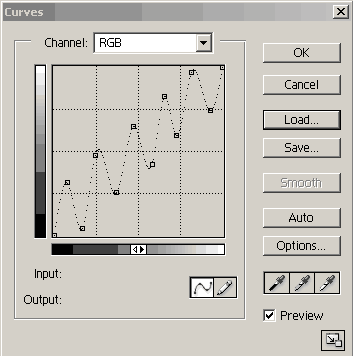
Active la capa Chrome, cree una nueva capa Curvas 1 usando el comando Capa → Nueva capa de ajuste → Curvas (Capa → Instalación de nueva capa → Curvas), habilitando la casilla de verificación Agrupar con capa anterior (Fusionar con la capa anterior) y con todos los demás predeterminados ajustes, y ajuste las curvas según la fig. 9. Reactive la capa de Chrome y vuelva a utilizar el comando Capa→Nueva capa de ajuste→Curvas (Capa→Instalación de nueva capa→Curvas) con la misma configuración y con la casilla de verificación Agrupar con capa anterior activada (Combinar con la capa anterior) una nueva Curvas Aparecerán 2 capas; las curvas deben ajustarse de acuerdo con la fig. diez.

Arroz. 9. Ventana de configuración de curvas para la capa Curvas 1

Arroz. 10. Ventana de configuración de curvas para la capa Curvas 2
Fusionar las capas con el comando Acoplar Imagen y aplicar el comando Capa → Nueva Capa de Ajuste → Tono / Saturación (Capa → Instalación de nueva capa → Color / Saturación), activando las casillas Agrupar con Capa Anterior (Fusionar con la capa anterior) con el parámetro activado Colorize (Colorización) y parámetros de ajuste Tono (Hue) y Saturación (Saturación). En este ejemplo, se selecciona la opción: Tono - 33, Saturación 34. El resultado que debe obtener se muestra en la fig. once.
![]()
Arroz. 11. El aspecto final de la superficie de bronce.
Para hacerlo más convincente, puede introducir una textura adecuada como fondo, imitando, por ejemplo, metal oxidado, con tal textura, el resultado debe parecerse a la imagen en la Fig. 12

Arroz. 12. Bronce brillante sobre textura oxidada
Oro
Una de las opciones de imitación de oro más interesantes está disponible en http://iolabs.virtualave.net/photoshop/gold/. Para obtener una imitación similar, imprima texto negro sobre un fondo blanco (Fig. 13), seleccione toda el área negra y guárdela como una selección usando el comando Seleccionar → Guardar selección (Seleccionar → Guardar selección). Después de eso, combine todas las capas con el comando Capa → Aplanar imagen (Capa → Ejecutar aplanar) y desenfoque gaussiano de toda la imagen aplicando el filtro Filtro → Desenfocar → Desenfoque gaussiano (Filtro → Desenfocar → Desenfoque gaussiano) con un coeficiente de desenfoque de aproximadamente 5 píxeles (Fig. . catorce).

Arroz. 13. Imagen original

Arroz. 14. Imagen después del desenfoque gaussiano
Ahora necesita formar una especie de borde para esto, cargue la selección con el comando Seleccionar → Cargar selección (Seleccionar → Cargar selección) y rellene el área seleccionada con negro. Luego invierta la selección, reduzca con el comando Seleccionar → Modificar → Contraer (Selección → Modificar → Comprimir) en 4 píxeles y rellénela con blanco (Fig. 15).
Arroz. 15. Imagen con borde
En la siguiente etapa, debe resaltar ligeramente el objeto desde diferentes lados para formar un resplandor aplicando el filtro Filtro → Renderizar → Efectos de iluminación (Filtro → Renderizar → Efecto de luz) con aproximadamente los mismos parámetros que en la Fig. 16. En este caso, debe prestar atención al hecho de que la configuración debe cambiarse para las tres fuentes de luz. El resultado se verá como en la Fig. 17

Arroz. 16. Opciones de filtro de efectos de iluminación

Arroz. 17. Imagen después de la introducción de tres fuentes de luz.
Para darle al material un aspecto metálico, use el comando Imagen→Ajustar→Curvas y construya una curva (Fig. 18); Como resultado, la imagen debe parecerse a la imagen de la Fig. 19
Finalmente, el metal indeterminado debe convertirse en oro ajustando los niveles con el comando Imagen → Ajustes → Niveles (Imagen → Ajustes → Niveles) con los parámetros de entrada Niveles de Entrada igual a 100; 1.0 y 255, y seleccionando el color y la saturación usando el comando Imagen → Ajustes → Tono / Saturación (Imagen → Ajustes → Color / Saturación) con el parámetro Colorear activado y los valores: Tono (Tono) - 35, Saturación (Saturación ) - 35. El resultado debe parecerse a la imagen de la fig. veinte.

Arroz. 18. Ventana de configuración de curvas

Arroz. 19 Apariencia imágenes después de ajustar Curvas

Arroz. 20. La versión final de imitación de oro.
Cromo
La forma más original de crear objetos cromados se puede encontrar en http://www.eyesondesign.net/. Para implementarlo, cree un objeto gris oscuro (Fig. 21). Cambie el nombre de la capa activa en Chrome.

Arroz. 21. Imagen original
Seleccione el objeto, guarde la selección con el comando Seleccionar → Guardar selección (Seleccionar → Guardar selección) y redúzcala en unos 3 píxeles con el comando Seleccionar → Modificar → Contraer (Selección → Modificar → Comprimir). En este caso, debe guiarse por el principio: cuanto mayor sea el tamaño de la imagen, mayor será el valor que debe ingresar.
Cree una nueva Capa 1 encima de la capa Chrome. Establezca el color frontal en blanco y el color de fondo en negro, seleccione Gradiente reflejado y cree un relleno degradado de arriba a abajo dentro de la selección (Figura 22). Negarse a resaltar.

Arroz. 22. Imagen después de aplicar el degradado
Vaya al canal Alpha1 y desenfoque la selección gaussiana: Filtro → Desenfocar → Desenfoque gaussiano (Filtro → Desenfocar → Desenfoque gaussiano) tres veces seguidas. El radio de desenfoque depende directamente del tamaño de la imagen, pero el principio de cambiar el radio al pasar al siguiente desenfoque es constante: el siguiente valor del radio de desenfoque debe ser la mitad del anterior. En este caso, por primera vez se tomó un radio de 4 píxeles, para la segunda 2 y para la tercera 1 píxel (Fig. 23).

Arroz. 23. Resultado de desenfoque de canal gaussiano
Regrese a la paleta Capas, active la capa Chrome y agregue efectos de iluminación Filtro → Renderizar → Efectos de iluminación (Filtro → Renderizar → Efecto de luz) con parámetros como en la fig. 24

Arroz. 24. Ajuste las opciones de filtro de efectos de iluminación
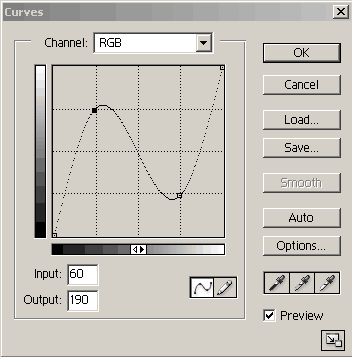
El siguiente paso es darle a la imagen un brillo metálico. Para ello, abra el cuadro de diálogo Curvas: Imagen → Ajustes → Curvas (Imagen → Ajustes → Curvas) y forme la curva que se muestra en la fig. 25. En este caso, las coordenadas del primer punto de la curva se establecen en (60; 190), y el segundo en (190; 60) fig. 26

Arroz. 25. Ventana de configuración de la curva

Arroz. 26. La aparición de un brillo metálico.
Finalmente, use el comando Imagen → Ajustes → Brillo / Contraste (Imagen → Ajustes → Brillo / Contraste), configurando los valores apropiados para los parámetros Brillo (Brillo) y Contraste (Contraste). En este ejemplo, el valor de Brillo es 70 y el Contraste 40 (Fig. 27).

Arroz. 27. Acabado cromado acabado
Mercurio
En cuanto a la imitación de superficies de mercurio, en la Web en muchos sitios puedes encontrar dos fundamentalmente diferentes opciones implementación de este efecto. Uno, sin duda, apareció por primera vez en el sitio http://www.savvy.net/, y la autoría del segundo ya es difícil de establecer hoy. Es la segunda opción la que da una imitación más efectiva del mercurio, por lo que nos detendremos en ella.
Cree una nueva imagen en modo RGB, establezca el fondo en negro y el color blanco como color de primer plano. Cree un nuevo canal Alpha 1 y dibuje el objeto de metal deseado (Figura 28) y luego descarte la selección.

Arroz. 28. Imagen original en el canal Alpha 1
Hacer una copia del canal Alpha 1 Por defecto, el nuevo canal se llamará copia Alpha 1. Luego, desenfoque el canal gaussiano de la copia Alfa 1: Filtro → Desenfocar → Desenfoque gaussiano (Filtro → Desenfocar → Desenfoque gaussiano) con un radio de desenfoque de aproximadamente 3 píxeles (si el objeto es muy grande, entonces puede usar un valor de radio de desenfoque mayor; Fig. . 29).

Arroz. 29. Canal de copia alfa 1 después del desenfoque gaussiano
Haga una copia del canal de copia Alpha 1: el nuevo canal se llamará Alpha 1 copy 2. Vuelva al canal de copia Alpha 1 y aplique el filtro Filter → Other → Offset (Filter → Other → Shift) con parámetros (-1 ;-1) y la opción Wrap Around (Ciclismo). Regrese al canal Alpha 1 copia 2 y use el mismo filtro, pero con configuraciones (1; 1).
Después de eso, realice los cálculos para el canal usando el comando Imagen → Cálculos ... (Imagen → Cálculos ...), seleccionando los ajustes, como se muestra en la fig. 30. Como resultado, se creará un nuevo canal Alpha 2 y la imagen se verá como en la fig. 31

Arroz. 30. Ventana de configuración del comando Cálculos

Arroz. 31. Imagen después de los cálculos
En el canal Alpha 2, aplique sucesivamente los comandos Imagen → Ajustes → Invertir (Imagen → Ajustes → Negativo) e Imagen → Ajustes → Niveles automáticos (Imagen → Ajustes → Niveles automáticos) - fig. 32.

Arroz. 32. El resultado de la corrección negativa y de tono.
Ahora use la herramienta Aerógrafo para suavizar los bordes de la imagen. Establezca la presión al 6%, seleccione un pincel de unos 45 píxeles, establezca el blanco como color de primer plano y rocíe.
En la siguiente etapa, deberá mejorar el efecto de reflexión usando el comando Imagen → Ajustes → Curvas (Imagen → Ajustes → Curvas), habiendo construido aproximadamente la misma curva que en la Fig. 33. El resultado debe parecerse a la imagen de la fig. 34.

Arroz. 33. Ventana de configuración de curvas

Arroz. 34. Imagen después del efecto de reflejo mejorado
Cargue la selección guardada en el canal de copia Alpha 1 usando el comando Seleccionar → Cargar selección, inviértala y rellene la selección con negro.
Vuelva a cargar la selección Alpha 1 copy y comprima la selección en aproximadamente 3 píxeles usando el comando Seleccionar → Modificar → Contratar (Selección → Modificar → Comprimir). Haz una inversión y aplica el comando Imagen → Ajustes → Invertir (Imagen → Ajustes → Negativo). Como resultado, la imagen en el canal Alpha 2 se verá como en la Fig. 35.

Arroz. 35. Canal alfa 2 después de todas las manipulaciones.
Ahora seleccione la imagen completa, copie la selección en el portapapeles, cambie al canal RGB y pegue la selección en él. Luego dele al metal el tono deseado usando el comando Imagen → Ajustes → Tono / Saturación (Imagen → Ajustes → Color / Saturación) con el parámetro Colorear activado y los valores apropiados Tono (Hue) y Satuation (Saturación) . El resultado debe parecerse a la imagen de la Fig. 36.

Arroz. 36. Vista final de la superficie de mercurio
Simulación de metal con complementos
Ya se han creado muchos complementos, en los que se implementa el efecto de imitación de metal en un grado u otro. Por ejemplo, se pueden obtener objetos de metal pseudo-3D utilizando el efecto de iluminación del complemento Ulead Type.Plugin. La textura realista del oro se simula fácilmente usando el filtro Gel del grupo KPT 6.0 de Metacreation. Se pueden crear varias opciones para superficies metálicas brillantes (cromadas, doradas, plateadas, etc.) muy rápidamente usando el filtro Chrome del grupo Eye Candy 4.0 de Alien Skin, mientras que el mate superficies metalicas funcionan bien gracias al efecto PhotoGroove 3.0 del grupo Extensis PhotoTools 3.0.
Consideremos las posibilidades de usar complementos para simular superficies metálicas líquidas brillantes usando el filtro Chrome del grupo Eye Candy 4.0 como ejemplo, y para crear un mate usando el filtro PhotoGroove 3.0 del grupo PhotoTools 3.0 como ejemplo.
En el primer caso, seleccione el objeto al que desea aplicar el filtro (Fig. 37) y use el comando Filter→Eye Сandy 4000→Chrome (Filter→Eye Сandy 4000→Chrome) con aproximadamente los mismos parámetros que en la fig. . 38. Como resultado, obtenemos la imagen que se muestra en la fig. 39.

Arroz. 37. Imagen original

Arroz. 38. Configuración de los parámetros del filtro Chrome del grupo Eye Candy 4.0

Arroz. 39. El resultado del filtro Chrome del grupo Eye Candy 4.0
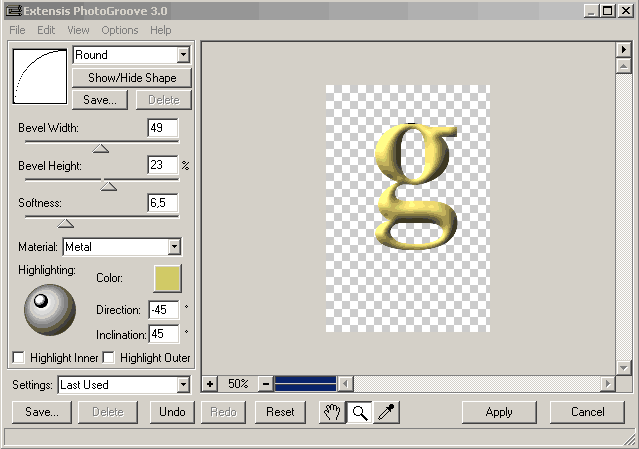
Para usar el filtro PhotoGroove 3.0, también seleccione el objeto y use el comando Filtro → PhotoTools → PhotoGroove 3.0 (Filtro → PhotoTools → PhotoGroove 3.0), configurando los valores de parámetros apropiados, por ejemplo, como en la fig. 40. Como resultado, obtenemos la imagen que se muestra en la fig. 41.

Arroz. 40. Configuración de las opciones de filtro de PhotoGroove 3.0 desde el grupo Extensis PhotoTools 3.0

Arroz. 41. El resultado del efecto del filtro PhotoGroove 3.0 del grupo Extensis PhotoTools 3.0
hoy haremos metal en photoshop. Además, se puede utilizar como fondo o base para letras, marcos y todo tipo de imágenes prediseñadas.
Creamos un documento. Principalmente utilizo el formato A4, ya que el resultado se obtiene en buena calidad. Si es necesario, siempre se puede reducir el formato, pero será problemático aumentarlo sin perder calidad.
Después de crear el documento, rellénelo con un degradado. Elegir una herramienta Degradado
y usa colores:
1
#434037
2
#575447
3#8a8374

Ahora rellene el fondo de abajo hacia arriba, o de arriba hacia abajo, como desee, y continúe con la siguiente parte del trabajo.
Ahora necesitamos agregar una nueva capa: Capa / Nueva / Capa…
Rellénalo con blanco.
A continuación, agregue ruido a la nueva capa: Filtrar / Ruido / Añadir ruido…
Establecemos el valor Cantidad - 200%
Elegir gaussiano
y marque la casilla Monocromo
![]()
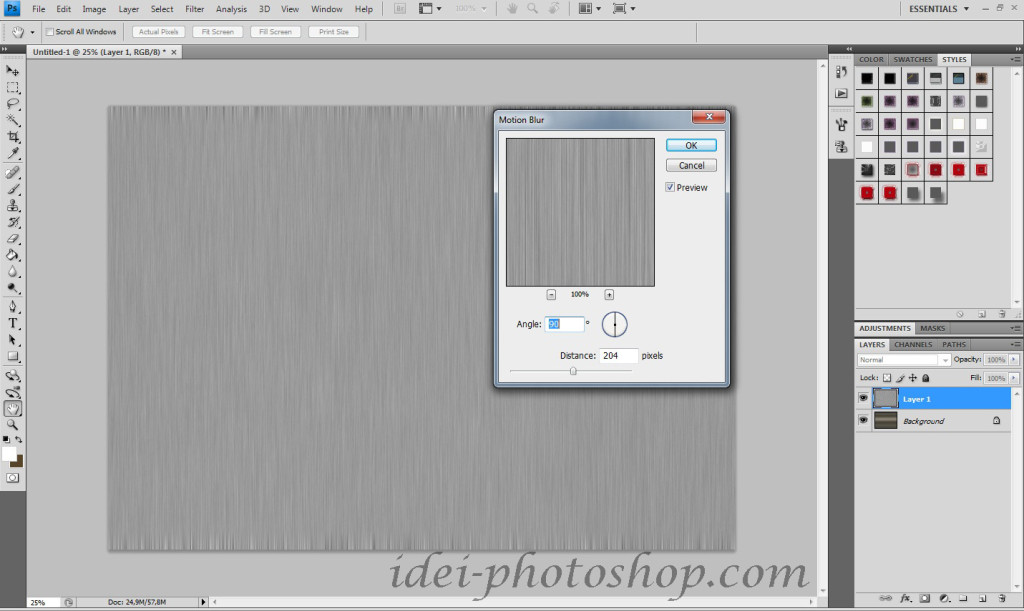
Agregue un filtro de desenfoque de movimiento. Filtro/Desenfoque/Desenfoque de movimiento… Sentido Ángulo - 90%, Distancia - 204px

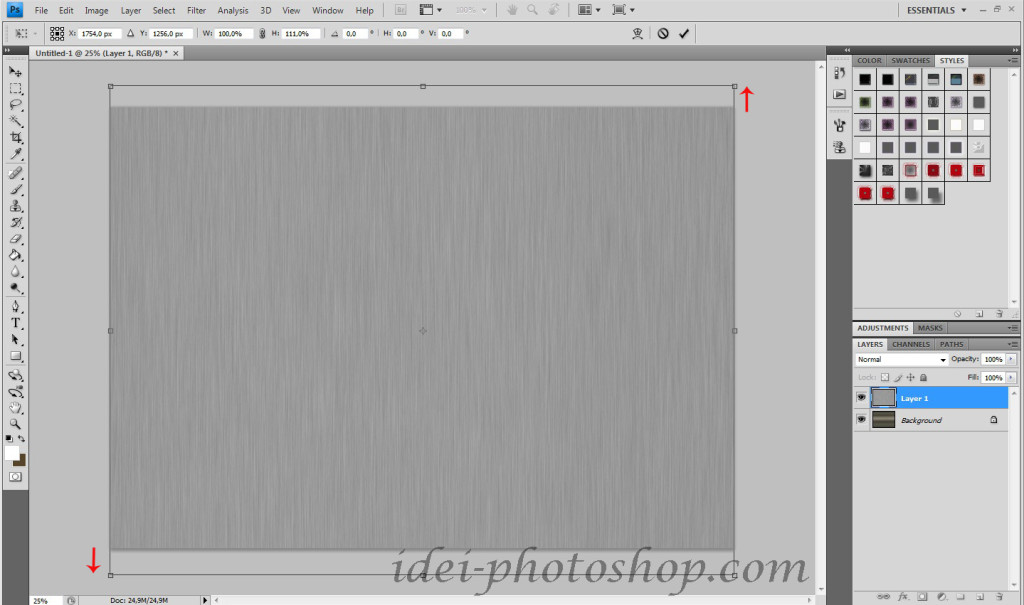
Tenga en cuenta que las rayas serán más nítidas en los bordes que en la parte central, por lo que debemos eliminarlas. Acabo de sacar esta capa. Para que aparezca la malla de deformación, marque la casilla junto a Mostrar controles de transformación
, en la barra superior.

Queda por cambiar en esta capa. Modo de fusión en superposición y tu estas listo. Para mayor comodidad, puede fusionar capas haciendo clic en Ctrl+Mayús+E Tenemos el efecto metal. Se puede utilizar como fondo o como espacio en blanco para trabajos posteriores.
Y, como me gusta hacer, un breve video para ayudar a los principiantes a comprender todo el proceso con mayor claridad.
La base del diseño web en Photoshop es el uso hábil de los estilos de capa. En este breve tutorial de Collis, el fundador del proyecto psd.tuts.com, le mostraremos cómo puede lograr un efecto metálico con una capa. Por supuesto, no está muy claro por qué Colin necesitaba manchar el fondo con un pincel cuando hay un hermoso estilo de capa. Brillo interior, que hace lo mismo. Pero, en general, la lección es útil para dominar estilos. Traducido para
En este tutorial, crearemos un sutil efecto metálico utilizando un estilo de capa y un degradado que aplicaremos al objeto. Pero primero, hagamos un hermoso fondo y creemos un estilo para el emblema. Al final de la lección puedes descargar PSD expediente. En el archivo, puede deshacer todas las configuraciones de estilo y ver qué se hizo y cómo.
crear un fondo
Como de costumbre, comencemos con el fondo. Apliqué un Degradado Radial con dos sombras de un bonito color verde. El código de color exacto es el siguiente: #93cc1a y #7eb704

Oscuridad
Para dar más brillo al fondo, crearé una pequeña sombra alrededor de los bordes de la mesa de trabajo. Tome un pincel grande con bordes suaves y color negro. Cree una nueva capa y simplemente recorra los bordes del área de trabajo con un pincel. Luego cambia la invisibilidad de la capa. peligro sobre el 30%

Aplicación de desenfoque
Ahora duplica la capa de sombra. Capa > Duplicar y aplicar el efecto Filtros > Desenfocar > Desenfoque gaussiano. En la configuración, establece desde 20 píxeles.
Quizás esté pensando por qué no aplicar primero un degradado verde con los colores correctos. El caso es que Photoshop solo ofrece un degradado radial, y mi degradado es más cuadrado. Así que decidí hacer esta sombra a mano.

fuentes
Para complicar un poco más el fondo, elegí la fuente TW Cen TM (T1) y poner una letra S. elegí un color #cecfd0. Transformado a tamaño gigante y ambientado Multiplicar. El resultado son bonitas curvas en el fondo.

Formas en Photoshop
Para aplicar el estilo metálico, necesito una forma apropiada. Para hacer esto, seleccionaré la herramienta Forma de forma libre y la forma flor de lis. Color #cecfd0 será una buena base para nuestro efecto gris metalizado.

efecto metalizado
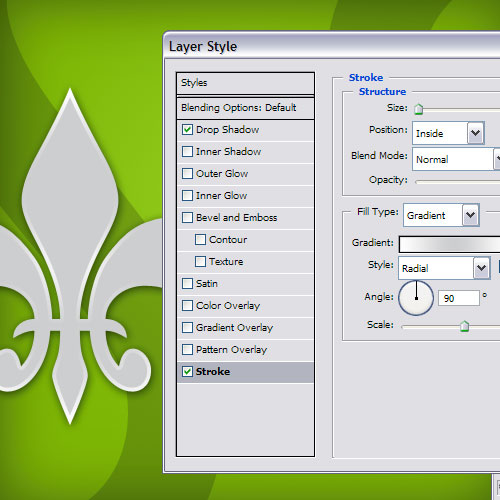
Primero agrega una sombra Sombra paralela. Deja que sombree un poco la figura. usé oscuro color verde, en lugar de negro. El uso hábil de la sombra es que la sombra no debe ser mucho.
A continuación, aplique un trazo Carrera. Parámetro dentro En el interior y 4 píxel El tipo de trazo debe ser un degradado de gris a blanco. El significado de este procedimiento es que el metal real siempre brilla. Queremos lograr lo mismo.
Para lograr realismo, se necesitan gradientes. Pero no con toda su fuerza. Nunca hagas eso. El gradiente necesita un enfoque muy cuidadoso. La base de un buen diseño web son los cambios sutiles.

Aplicar un degradado
El siguiente paso es aplicar el degradado completo. gradiente de superposición. El degradado llena el cuerpo del objeto, justo lo que necesitamos. El objetivo de aplicar este estilo es crear contraste con el degradado aplicado al trazo.

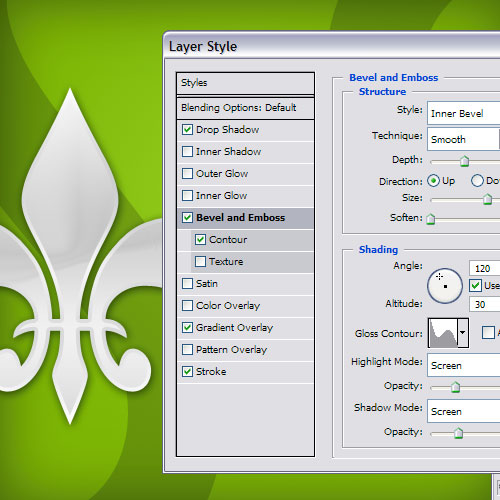
Aplicar bisel y relieve
Después de que tengamos este efecto cromado, usaré el estilo Bisel y relieve. En modos elegir Bisel interior con gran tamaño Talla y aplicar un contorno de estilo. Para obtener más información sobre los contornos de estilo en Photoshop, consulte Contornos en Photoshop.
Quiero señalar que apliqué estos efectos como un experimento. Para que puedas aplicar cualquier contorno a tu gusto. Simplemente mueva los puntos hasta que obtenga un bonito efecto de reflejo en el centro de la forma.
¡Nuestro estilo de metal está listo! Ahora puede copiar el estilo y pegarlo en otros objetos. Para hacer esto, haga clic derecho en la capa y seleccione Copiar estilo de capa.

placa de metal
Para completar la forma, agregué una gorra negra y dibujé con la herramienta Herramienta Rectángulo redondeado un plato pequeño Acabo de copiar el estilo de metal en la placa. Para hacer esto, haga clic derecho en la capa y seleccione del menú Pegar estilo.
Agregué texto encima del plato. Para el texto, creé un nuevo estilo de capa. sombra interior Sombra interior, ya que quiero que las letras parezcan estar exprimidas fuera del plato. Degradado gradiente de superposición porque el degradado hace que los objetos se vean más naturales.
Y por supuesto ribete Carrera, utilicé un borde degradado. Modo Trazo exterior. Gradiente de oscuro en la parte superior a claro en la parte inferior. Este efecto crea la ilusión de bordes reales en las letras. Pero, en general, solo mejora el efecto metálico general.

versión final
Eso es todo. Bonito estilo metálico para Photoshop.
![]()
las ultimas notas
Para dar al texto un efecto de relieve metálico. Primero, escribamos la palabra en una fuente hermosa, luego apliquemos diferentes estilos de capa, simulando el efecto de relieve. En el camino, crearemos un nuevo patrón nosotros mismos, luego decoraremos ligeramente el fondo con un degradado. Démosle al texto un brillo glamuroso y decorémoslo con espectaculares puntos luminosos.
Paso 1.
Cree un nuevo documento de 600x400 píxeles de tamaño. Rellene con el color #535559.
Paso 2
Escribimos una palabra en cualquier fuente adecuada (la fuente no debe ser demasiado delgada). Este tutorial utiliza la fuente Bello. Tamaño 188pt. 
Paso 3
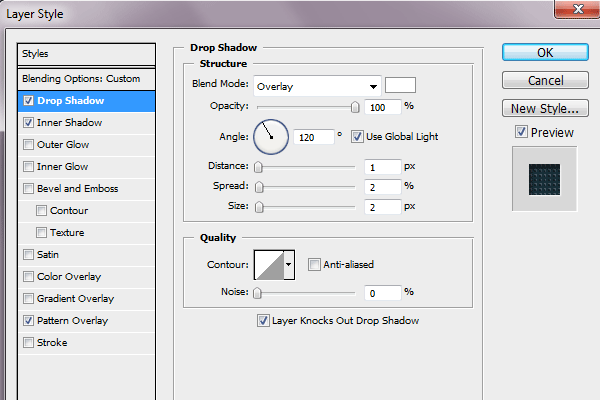
Al hacer doble clic en la capa, abriremos el estilo de la capa y estableceremos secuencialmente diferentes estilos. Comencemos con la pestaña Sombra paralela. Establezca los valores como se muestra en la figura a continuación. Modo de fusión "Superposición" (Superposición). 
Paso 4
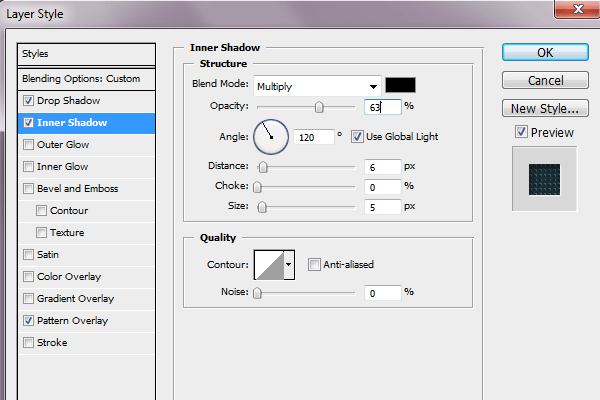
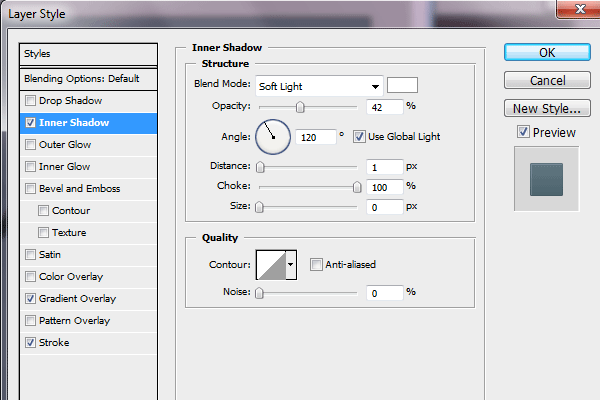
Marcapáginas “Sombra Interior” (Inner Shadow). Modo de fusión “Multiplicación” (Multiply). 
Paso 5
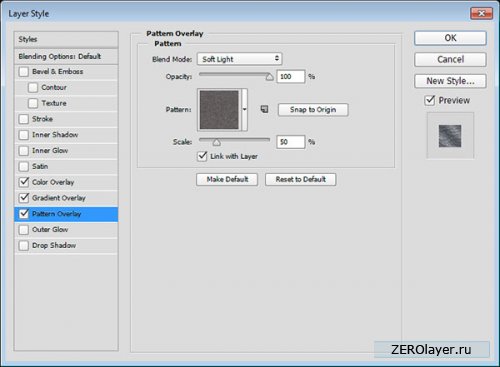
La pestaña Superposición de patrón. Pero primero, hagamos un nuevo patrón. Crea un nuevo documento de 5x5 px y rellénalo con #07212c. Maximice la imagen y use la herramienta Lápiz para pintar sobre los píxeles, como en la imagen de abajo. 3 píxeles oscuros #000b10 color, 3 píxeles claros #3b4e58 color y 2 esquinas #283942 colores. Luego ve a Edición > Definir patrón. Ahora seleccione este patrón en el estilo de capa. 
Paso 6
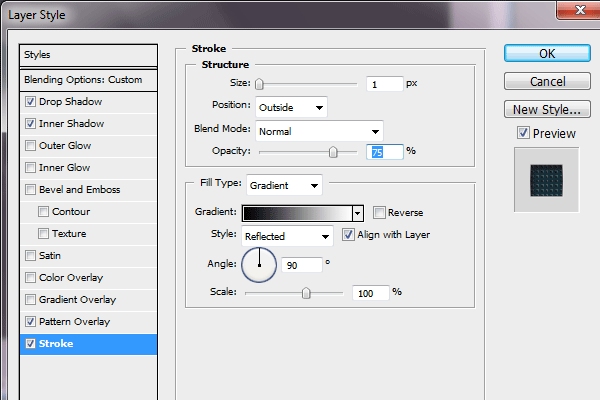
Pestaña Trazo. Haz un trazo de degradado de un píxel afuera. 
Paso 7
Este es el resultado intermedio. 
Paso 8
Ahora decoraremos ligeramente el fondo del documento. Vaya a la capa de fondo, abra el estilo de capa y configure siguientes opciones para la pestaña Sombra interior. Modo de fusión “Luz suave” (Soft Light). 
Paso 9
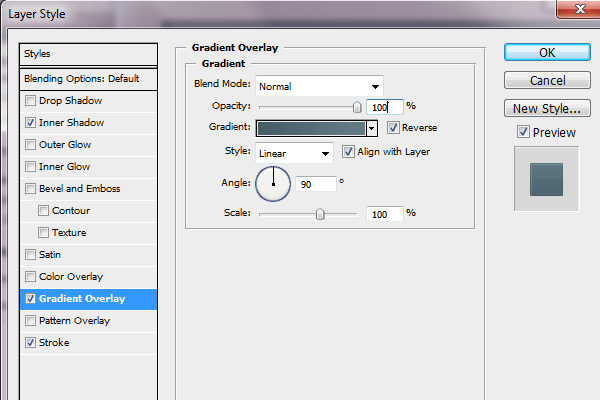
En la pestaña Superposición de degradado, establezca los siguientes colores para el degradado: desde el color oscuro #475e68 hasta el color claro #667c85. 
Paso 10
La imagen se verá así. 
Paso 11
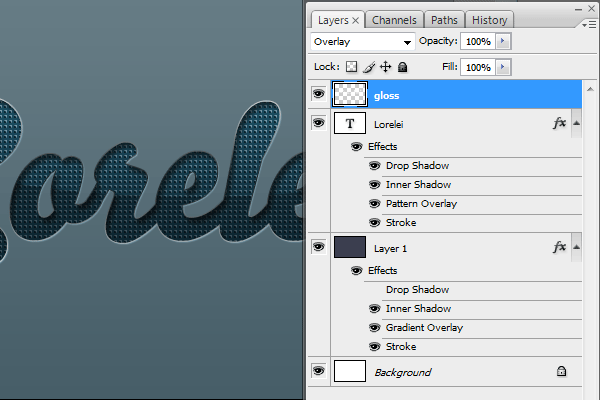
Agreguemos un efecto de brillo al texto. Crea una nueva capa encima de todas las capas. Mantenga presionada la tecla Ctrl y haga clic en la capa de texto para seleccionarla. 
Paso 12
Ahora tome el degradado de blanco a transparente y arrastre el mouse de arriba hacia abajo del texto. Luego tome la herramienta "Área ovalada" (herramienta Lazo elíptico) y seleccione el área, como en la figura a continuación. 
Paso 13
Ahora invierta la selección Shift + Ctrl + I y presione Supr, eliminando el exceso. 
Paso 14
Cambia el modo de fusión a “Superposición” (Superposición). 
Paso 15
Ahora agreguemos un brillo de punto para el texto. Tomamos un pincel suave, tamaño 27 píxeles, color blanco y en una nueva capa colocamos al azar puntos luminosos blancos a lo largo de los bordes del texto. Luego cambie la "Transparencia" (Opacidad) al 70% y cambie el modo de fusión a "Superposición" (Superposición). 
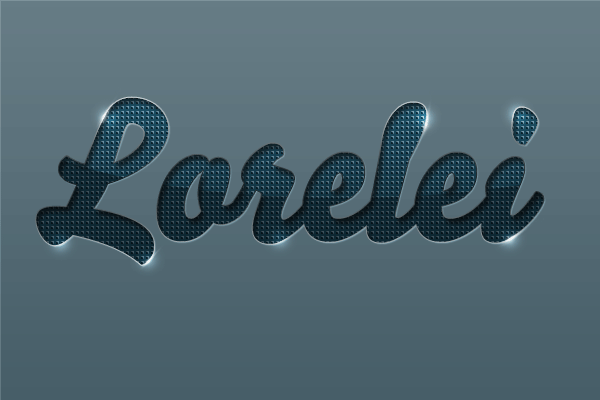
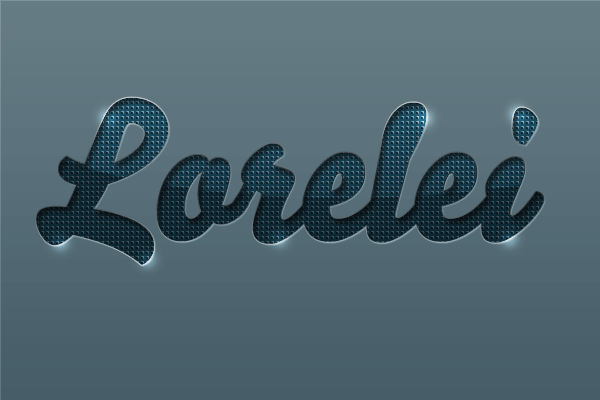
El final
Como resultado, obtuvimos un efecto de relieve metálico tan original para el texto.