Transformace a duplikace prvku je jedním z nejjednodušších a nejrychlejších způsobů vytváření 3D objektů ve Photoshopu. Tento tutoriál vám pomůže vytvořit 3D text pomocí této metody a poté modelováním různých vrstev budete schopni vytvořit text s retro efektem, metalickými barvami. Začněme!
Níže jsou uvedeny body, které jsme použili v procesu vytváření této příručky.
- Chcete-li načíst použité obrysy, přejděte na Úpravy> Předvolby> Správce předvoleb (Úpravy> Předvolby> Správce předvoleb a vyberte Obrysy z typu předvolby, který se zobrazí v nabídce. Poté klikněte na malou šipku napravo od Typ předvolby a klikněte na Obrysy , v dolní části rozbalovací nabídky. Jakmile se zobrazí dialogové okno, stačí kliknout na tlačítko Připojit a budete mít obrysy.
1. Vytvoření pozadí
Krok 1
Vytvořte nový dokument o velikosti 900 x 675 px. Nastavte barvu popředí na #252927 a barvu pozadí na #0d0e0e. Vyberte nástroj Gradient, vyberte barvu popředí až pozadí přechodové výplně a klikněte na ikonu Radiální přechod.
Poté klikněte a přetáhněte ze středu dokumentu do jednoho z rohů, abyste vytvořili přechod pozadí a duplikovali vrstvu pozadí.

Krok 2
Dvojitým kliknutím na vrstvu kopírování Základní pozadí použijete následující styl vrstvy.
Přidejte barevný překryv s následujícím nastavením:
Barva: #1c1f26
Režim prolnutí: Barva

Krok 3
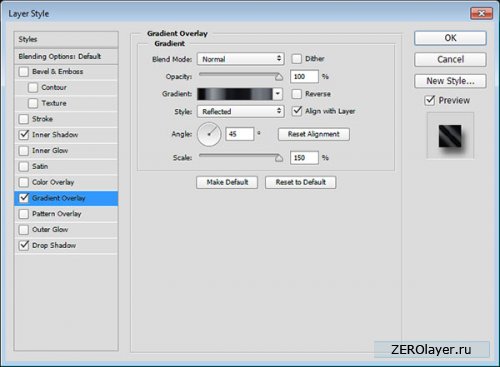
Přidejte překrytí přechodem s následujícím nastavením:
Režim prolnutí: Překrytí
Styl: Reflexe
Pozorovací úhel: 45
Zkontrolujte Reverse Window
Použijte výplň Silver 20ss

Krok 4
Přidejte překryvnou vrstvu s těmito možnostmi:
Režim prolnutí: Měkké světlo
Obrázek: webtreats_grey_leather.jpg
Měřítko: 50 %

Na pozadí bude aplikována jednoduchá textura kůže.

2. Vytvořte text a inteligentní objekty
Krok 1
Vytvořte text pomocí písma Nexa Rust Script. Velikost 245 bodů a barva #f4f4f4.

Krok 2
Duplikujte textovou vrstvu a přetáhněte kopii vrstvy pod originál.

Krok 3
Vstupte do režimu volné transformace přechodem na Úpravy > Volná transformace (Ctrl - T). Stiskněte jednou klávesu se šipkou doprava a poté jednou stiskněte klávesu se šipkou dolů, abyste posunuli kopii textu o jeden pixel doprava a jeden pixel dolů. Poté stiskněte klávesu Return pro přijetí změn.

Krok 4
Změňte barvu zkopírovaného textu na #4e4e4e. Stiskněte klávesy Command -Option -Shift -T (Ctrl -Alt -Shift -T pro Windows) 17krát, abyste duplikovali vrstvu transformace a vytvořili 3D vysunutí.

Krok 5
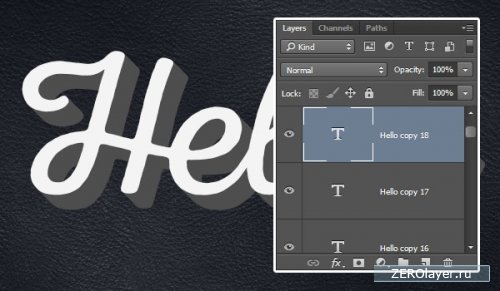
Vyberte všechny vrstvy kopírovaného textu a přejděte na Filtr > Převést na inteligentní filtry (Filtr > Převést na inteligentní filtry). Přejmenujte vrstvu inteligentního objektu a přidejte kopii 1 za text, který máte.
Dvakrát zkopírujte vrstvu inteligentního objektu, přejmenujte vrstvy kopie tak, abyste přidali kopii 2 a kopii 3, a poté změňte vrstvu výplně kopie 3 na 0 %.

3. Navrhněte původní textovou vrstvu
Dvojitým kliknutím na původní text použijete další návrh s možnostmi.
Krok 1
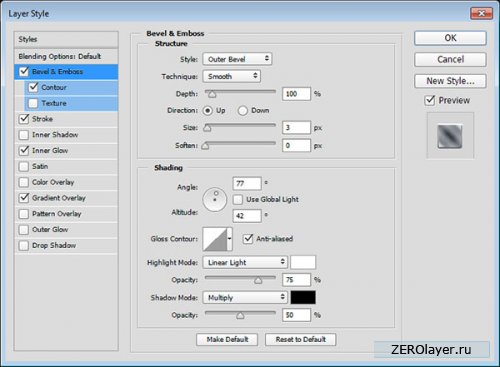
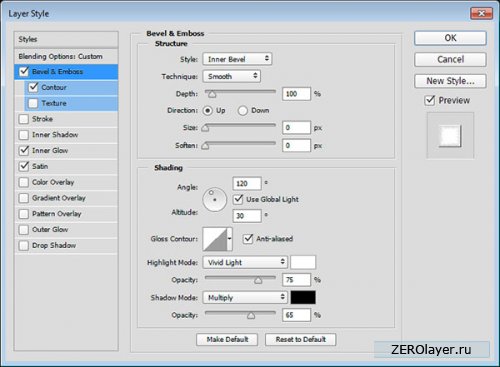
Přidejte zkosení a reliéf (Úkos a Amboss) s těmito nastaveními:
Provedení: Vnější zkosení
Velikost: 3
Zrušte zaškrtnutí možnosti Globální osvětlení (Použít globální světlo)
Úhel: 77
Výška: 42
Zkontrolovat metodu vyhlazování (Anti-aliasing)
Režim osvětlení: Lineární světlo
Režim stínu: Krytí 50 %

Krok 2
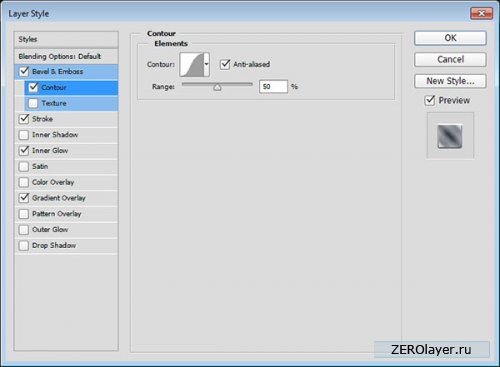
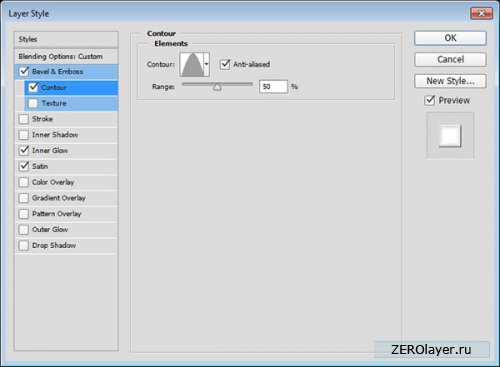
Přidejte obrys s následujícími parametry:
Obrys: Gaussův
Zkontrolujte způsob vyhlazování

Krok 3
Přidat Stroke (Stroke) s nastavením:
Velikost: 1
Typ výplně: Gradient
Úhel: -135
Použijte hliník 150e

Krok 4
Přidejte vnější záři pomocí nastavení:
Režim prolnutí: Vypálení barev
Hlučnost: 10 %
Barva: #8c8c8c
Zdroj: z centra
Velikost: 18

Krok 5
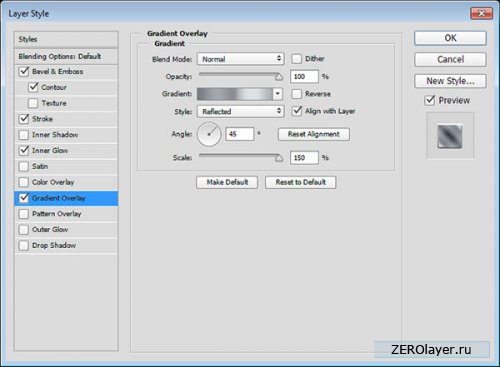
Design: Odrážený
Úhel: 45
Měřítko: 150 %
Použijte hliník 150e

Krok 6
Toto je původní návrh textové vrstvy. Dále se pokusíme použít jiné přechodové výplně a efekty vrstev, které odpovídají 3D návrhu tohoto kusu textu.

4. Navrhněte první vrstvu 3D vytlačování
Poklepáním na kopii vrstvy inteligentního objektu 2 použijte následující vrstvy návrhu:
Krok 1
Přidat vnitřní stín s možnostmi:
Barva: #424242
Zrušte zaškrtnutí možnosti Globální osvětlení
Úhel: -42
Vzdálenost: 57

Krok 2
Přidat překrytí přechodem s nastavením:
Design: Odrážený
Úhel: 45
Měřítko: 150 %
K vyplnění přechodu použijte tmavý chrom (Dark chrome).
Klepnutím na přechod změníte výplň přechodu.

Krok 3
Klikněte na zarážku barvy barvy světla poblíž konce pravé strany přechodu a kliknutím na tlačítko Odstranit tuto zarážku odstraňte, protože tam barvu světla nechceme.

Krok 4
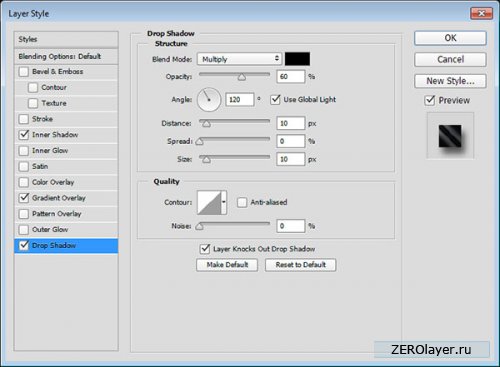
Přidejte vržený stín s nastavením:
Neprůhlednost: 60 %
Vzdálenost: 10
Velikost: 10

Toto je návrh první 3D vytlačovací vrstvy s přidáním kovového barevného gradientu.

5. Navrhněte druhou vrstvu 3D vytlačování.
Dvojitým kliknutím na vrstvu inteligentních objektů kopírovat 3 použijete následující návrh:
Krok 1
Přidejte zkosení a reliéf s následujícím nastavením:
Velikost: 0
Zkontrolujte způsob vyhlazování
Režim podsvícení: Jasné světlo
Režim stínu – neprůhlednost: 65 %

Krok 2
Přidejte obrys s následujícím nastavením:
Obrys: Kužel
Zkontrolujte způsob vyhlazování

Krok 3
Přidejte vnitřní záři s následujícím nastavením:
Režim prolnutí: Jasné světlo
Hlučnost: 10 %
Barva: #c5c5c5
Metoda: Přesná
Vytvoření textury, která imituje kov, je jednou z často používaných funkcí Photoshopu designéry. Dnes existuje mnoho způsobů, jak napodobit kovové povrchy, zejména lesklý chrom, nikl, železo, zkorodované, kyselinou leptané, elegantní povrchy z ušlechtilého zlata, stříbra, platiny a rtuti. Tyto efekty lze implementovat buď pomocí speciálních doplňkových filtrů nebo akcí, které pomáhají dodat písmenům nebo jiným objektům kovový lesk a vyboulení, nebo na základě standardních nástrojů Photoshopu, které poskytují neméně profesionální výsledky.
Nejjednodušší způsob, jak dosáhnout metalického efektu, je použít správnou akci, kterých je na webu mnoho. Za tímto účelem se vyplatí podívat se například na adresy: http://www.webmaster.ru/~porcupine/actions/index.cfm?row=19&curpage=5 , http://easyphotoshop.chat.ru /actions/actions. htm , http://gribnick.da.ru/ , http://www.fotoshop.ru/cgi-bin/actions/detail.pl?id=76 atd. Není jich však tolik možnosti zde a pro ty, kteří chtějí získat nestandardní efekt, tato metoda nebude fungovat. Je lepší pokusit se dosáhnout požadovaného efektu pomocí speciálních zásuvných modulů, které vám zpravidla umožní získat dobrou imitaci a zároveň poměrně rychle. Ve složitějších případech budete muset jednat ručně a spoléhat se pouze na standardní funkce programu.
Imitace kovu pomocí standardních nástrojů Photoshopu
Tato možnost je velmi časově náročná a zdaleka ne jednoduchá, ale otevírá široké možnosti kreativity, zejména proto, že na mnoha síťových zdrojích lze nalézt různé techniky imitace kovu. Zajímavé způsoby vytváření kovových prstenů, zkorodovaného kovového efektu a chromového, zlatého a bronzového textu najdete na stránkách. Originální imitaci modrého kovu najdete na webu http://ash.aiq.ru/. Když se podíváte na http://www.savvy.net/ , je snadné přijít na to, jak vytvořit kovové textury, chromové a rtuťové předměty. Stránka http://www.pegaweb.com/tutorials/ ukazuje, jak vytvořit velkolepé kovové knoflíky. Tento seznam může pokračovat ještě dlouho, ale omezíme se pouze na ty nejzajímavější možnosti.
Bronz
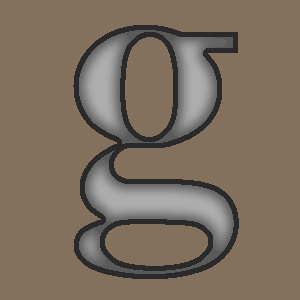
Silným dojmem působí imitace lesklého bronzového povrchu, prezentovaná na http://www.eyesondesign.net/. Chcete-li to implementovat, vytvořte nový obrázek v režimu RGB a vyplňte jej světle hnědou barvou a poté znázorněte zamýšlený kovový předmět tmavě hnědou barvou (obr. 1).

Rýže. 1. Původní obrázek
Vyberte budoucí kovový objekt a uložte výběr jako nový kanál Alpha1 pomocí příkazu Vybrat → Uložit výběr. Poté vrstvy sloučte, změňte barvu popředí na tmavší a použijte příkaz Upravit → Tah (Upravit → Tah) s nastavením příslušných parametrů. V tomto případě je zvolena šířka (šířka okraje) 5 pixelů, umístění (pozice) uvnitř (uvnitř), neprůhlednost (průhlednost) 100 % a režim (režim) Normální (obr. 2).

Rýže. 2. Obrázek po použití příkazu Tah
Aplikujte příkaz Vybrat → Upravit → Kontrakt (Výběr → Upravit → Komprimovat) s šířkou komprese 15 pixelů a poté vyplňte vybranou oblast bílou barvou (obr. 3). Odmítněte zvýraznění.

Rýže. 3. Obrázek po zmáčknutí výběru a vyplnění výběru bílou barvou
Aplikujte filtr Gaussian Blur: Filter → Blur → Gaussian Blur (Filter → Blur → Gaussian Blur) s poloměrem rozostření 5 pixelů a změňte režim vrstvy z Normal na Overlay (obr. 4).

Rýže. 4. Výsledek Gaussova rozostření a změny režimu vrstvy
Vytvořte kopii této vrstvy a pojmenujte novou vrstvu Chrome. Přejděte na kanál Alpha1 a postupně použijte Gaussovské rozostření: Filtr → Rozostření → Gaussovské rozostření (Filtr → Rozostření → Gaussovské rozostření) nejprve s poloměrem rozostření 9 pixelů, poté na 6 a 3 a nakonec na 1 pixel. Výsledek bude vypadat asi jako na obr. 5.

Rýže. 5. Obraz po vícenásobném Gaussově rozostření
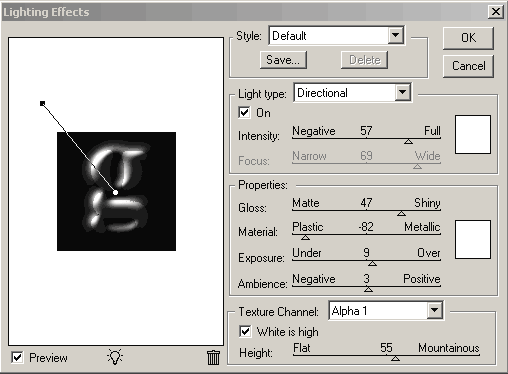
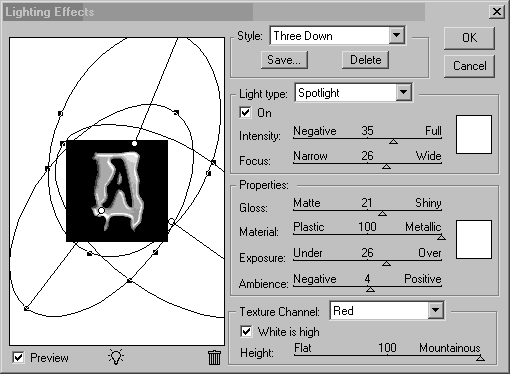
Aktivujte vrstvu Chrome a přidejte světelné efekty: Filtr → Vykreslení → Světelné efekty (Filtr → Vykreslení → Světelné efekty) s parametry jako na obr. 6. Výsledek bude připomínat obr. 7.

Rýže. 6. Okno pro nastavení parametrů filtru Světelné efekty

Rýže. 7. Vrstva Chrome po aplikaci filtru Světelné efekty
Aktivujte hlavní vrstvu s objektem, vyberte pozadí, invertujte, tím se objekt vybere, a poté roztáhněte okraj o 1 pixel pomocí příkazu Vybrat → Upravit → Rozbalit (Výběr → Upravit → Rozbalit). Poté smažte nepotřebné části ohraničení stisknutím klávesy Del a výběr zrušte (obr. 8).

Rýže. 8. Výsledek čištění hranice
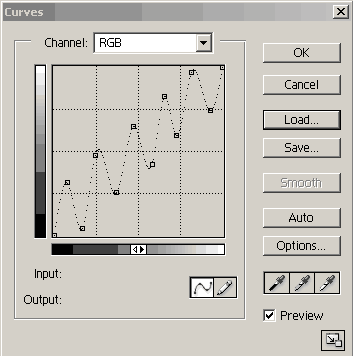
Aktivujte vrstvu Chrome, vytvořte novou vrstvu Křivky 1 pomocí příkazu Vrstva→Nová vrstva úprav→Křivky (Vrstva→Nastavení nové vrstvy→Křivky), zaškrtněte políčko Seskupit s předchozí vrstvou (Sloučit s předchozí vrstvou) a se všemi ostatními výchozími nastavení a upravte křivky podle obr. 9. Znovu aktivujte vrstvu Chrome a znovu použijte příkaz Vrstva→Nová vrstva úprav→Křivky (Vrstva→Nastavení nové vrstvy→Křivky) se stejným nastavením a se zaškrtávacím políčkem Seskupit s předchozí vrstvou (Sloučit s předchozí vrstvou) a nové křivky objeví se 2 vrstva; křivky by měly být upraveny podle obr. 10.

Rýže. 9. Okno nastavení křivek pro vrstvu Křivky 1

Rýže. 10. Okno nastavení křivek pro vrstvu Křivky 2
Sloučte vrstvy pomocí příkazu Sloučit obrázek a použijte příkaz Vrstva → Nová vrstva úprav → Odstín / Sytost (Vrstva → Instalace nové vrstvy → Barva / Sytost), přičemž zaškrtněte políčka Seskupit s předchozí vrstvou (Sloučit s předchozí vrstvou) pomocí Aktivován parametr Colorize a nastavení parametrů Hue (Hue) a Saturation (Saturation). V tomto příkladu je vybrána možnost: Odstín - 33, Sytost 34. Výsledek, který byste měli získat, je znázorněn na obr. jedenáct.
![]()
Rýže. 11. Konečný vzhled bronzového povrchu
Pro větší přesvědčivost můžete jako pozadí zavést vhodnou texturu napodobující řekněme rezavý kov, s takovou texturou by měl výsledek připomínat obrázek na obr. 12.

Rýže. 12. Jiskřivý bronz na rezavé struktuře
Zlato
Jedna z nejzajímavějších možností imitace zlata je k dispozici na http://iolabs.virtualave.net/photoshop/gold/. Chcete-li získat podobnou imitaci, vytiskněte černý text na bílé pozadí (obr. 13), označte celou černou oblast a uložte ji jako výběr příkazem Vybrat → Uložit výběr (Vybrat → Uložit výběr). Poté sloučte všechny vrstvy pomocí příkazu Vrstva → Sloučit obraz (Vrstva → Spustit sloučení) a celý obraz rozostřte Gaussově použitím filtru Filtr → Rozostření → Gaussovské rozostření (Filtr → Rozostření → Gaussovské rozostření) s faktorem rozostření asi 5 pixelů (obr. 14).

Rýže. 13. Původní obrázek

Rýže. 14. Obraz po Gaussově rozostření
Nyní je k tomu potřeba vytvořit jakýsi okraj, načíst výběr příkazem Vybrat → Načíst výběr (Vybrat → Načíst výběr) a vybranou oblast vyplnit černou barvou. Poté výběr invertujte, zmenšete příkazem Vybrat → Upravit → Smlouva (Výběr → Upravit → Komprimovat) o 4 pixely a vyplňte bílou (obr. 15).
Rýže. 15. Obrázek s okrajem
V další fázi musíte objekt mírně zvýraznit z různých stran, abyste vytvořili odlesky použitím filtru Filtr → Vykreslení → Světelné efekty (Filtr → Vykreslení → Světelný efekt) s přibližně stejnými parametry jako na obr. 16. V tomto případě byste měli věnovat pozornost skutečnosti, že je třeba změnit nastavení pro všechny tři světelné zdroje. Výsledek bude vypadat jako na obr. 17.

Rýže. 16. Možnosti filtru světelných efektů

Rýže. 17. Obraz po zavedení tří světelných zdrojů
Aby materiál získal kovový vzhled, použijte příkaz Obrázek→Upravit→Křivky a vytvořte na něm křivku (obr. 18); V důsledku toho by se obrázek měl podobat obrázku na obr. 19.
Nakonec je třeba neurčitý kov proměnit ve zlato úpravou úrovní pomocí příkazu Obrázek → Úpravy → Úrovně (Obrázek → Úpravy → Úrovně) se vstupními parametry Úrovně vstupu rovnými 100; 1.0 a 255 a vyzvednutí barvy a sytosti pomocí příkazu Obrázek → Úpravy → Odstín / Sytost (Obraz → Úpravy → Barva / Sytost) se zapnutým parametrem Colorize a hodnotami: Hue (Hue) - 35, Saturation (Saturation ) - 35. Výsledek by se měl podobat obrázku na obr. 20.

Rýže. 18. Okno nastavení křivek

Rýže. 19. Vzhled obrázky po úpravě křivek

Rýže. 20. Finální verze imitace zlata
Chrom
Nejoriginálnější způsob, jak vytvořit chromové objekty, najdete na http://www.eyesondesign.net/. Pro jeho realizaci vytvořte tmavě šedý objekt (obr. 21). Přejmenujte aktivní vrstvu v Chrome.

Rýže. 21. Původní obrázek
Vyberte objekt, uložte výběr příkazem Vybrat → Uložit výběr (Vybrat → Uložit výběr) a pomocí příkazu Vybrat → Upravit → Zmenšit (Výběr → Upravit → Komprimovat) jej zmenšit asi o 3 pixely. V tomto případě se musíte řídit zásadou: čím větší velikost obrázku, tím větší hodnotu musíte zadat.
Nad vrstvou Chrome vytvořte novou vrstvu 1. Nastavte barvu popředí na bílou a barvu pozadí na černou, vyberte Odražený přechod a v rámci výběru vytvořte přechodovou výplň odshora dolů (obrázek 22). Odmítněte zvýraznění.

Rýže. 22. Obrázek po aplikaci přechodu
Přejděte na kanál Alpha1 a třikrát za sebou rozmažte Gaussův výběr: Filtr → Rozostření → Gaussovské rozostření (Filtr → Rozostření → Gaussovské rozostření). Poloměr rozostření přímo závisí na velikosti snímku, ale princip změny poloměru při přechodu na další rozostření je konstantní: další hodnota poloměru rozostření by měla být poloviční oproti předchozí. V tomto případě byl poprvé vzat poloměr 4 pixely, pro druhý 2 a pro třetí 1 pixel (obr. 23).

Rýže. 23. Výsledek rozostření Gaussova kanálu
Vraťte se do palety Vrstvy, aktivujte vrstvu Chrome a přidejte světelné efekty Filtr → Vykreslení → Světelné efekty (Filtr → Vykreslení → Světelný efekt) s parametry jako na obr. 24.

Rýže. 24. Upravte možnosti filtru světelných efektů
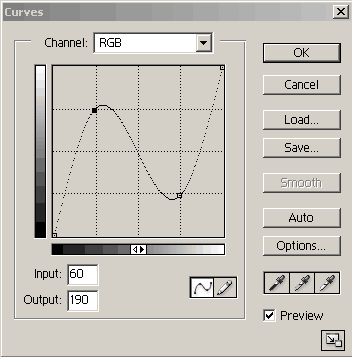
Dalším krokem je dát obrázku kovový lesk. Chcete-li to provést, otevřete dialogové okno Křivky: Obrázek → Úpravy → Křivky (Obrázek → Úpravy → Křivky) a vytvořte křivku zobrazenou na obr. 25. V tomto případě jsou souřadnice prvního bodu křivky nastaveny v (60; 190) a druhého v (190; 60) Obr. 26.

Rýže. 25. Okno nastavení křivky

Rýže. 26. Vzhled kovového lesku
Nakonec použijte příkaz Obrázek → Úpravy → Jas / Kontrast (Obrázek → Úpravy → Jas / Kontrast), nastavte příslušné hodnoty pro parametry Jas (Jas) a Kontrast (Kontrast). V tomto příkladu je hodnota Jas 70 a Kontrast 40 (obr. 27).

Rýže. 27. Dokončená povrchová úprava chrom
Rtuť
Pokud jde o imitaci rtuťových povrchů, na webu na mnoha stránkách najdete v zásadě dva různé možnosti implementaci tohoto efektu. Jeden se nepochybně poprvé objevil na stránkách http://www.savvy.net/ a autorství druhého je dnes již těžko zjistitelné. Je to druhá možnost, která poskytuje účinnější imitaci rtuti, takže se u ní pozastavíme.
Vytvořte nový obrázek v režimu RGB, nastavte pozadí na černé a bílá barva jako barvu popředí. Vytvořte nový kanál Alpha 1 a nakreslete zamýšlený kovový předmět (obrázek 28) a poté výběr zrušte.

Rýže. 28. Původní obrázek na kanálu Alpha 1
Vytvoření kopie kanálu Alpha 1 Ve výchozím nastavení bude nový kanál pojmenován kopie Alpha 1. Poté rozostřte Gaussovský kanál kopie Alpha 1: Filtr → Rozostření → Gaussovské rozostření (Filtr → Rozostření → Gaussovské rozostření) s poloměrem rozostření asi 3 pixely (pokud je objekt velmi velký, můžete použít větší hodnotu poloměru rozostření; Obr. 29).

Rýže. 29. Alfa 1 kopírovací kanál po Gaussově rozostření
Vytvořte kopii kopírovacího kanálu Alpha 1 - nový kanál se bude jmenovat Alpha 1 copy 2. Přepněte zpět na kopírovací kanál Alpha 1 a použijte filtr Filtr → Jiné → Posun (Filtr → Jiné → Posun) s parametry (-1 ; -1) a možnost Zabalit dokola (na kole). Vraťte se na kanál Alpha 1, kopie 2 a použijte stejný filtr, ale s nastavením (1; 1).
Poté proveďte výpočty pro kanál pomocí příkazu Obrázek → Výpočty ... (Obrázek → Výpočty ...) s výběrem nastavení, jak je znázorněno na obr. 30. Výsledkem bude vytvoření nového kanálu Alpha 2 a obrázek bude vypadat jako na obr. 31.

Rýže. 30. Okno Nastavení příkazu Výpočty

Rýže. 31. Obraz po výpočtech
Na kanálu Alpha 2 postupně aplikujte příkazy Obrázek → Úpravy → Invertovat (Obrázek → Úpravy → Negativ) a Obrázek → Úpravy → Automatické úrovně (Obraz → Úpravy → Automatické úrovně) - obr. 32.

Rýže. 32. Výsledek negativní a tónové korekce
Nyní použijte nástroj Airbrush ke změkčení okrajů obrázku. Nastavte přítlak na 6 %, zvolte štětec o velikosti asi 45 pixelů, nastavte bílou jako barvu popředí a nastříkejte.
V další fázi budete muset vylepšit efekt odrazu pomocí příkazu Obrázek → Úpravy → Křivky (Obrázek → Úpravy → Křivky), přičemž vytvoříte přibližně stejnou křivku jako na Obr. 33. Výsledek by se měl podobat obrázku na obr. 34.

Rýže. 33. Okno nastavení křivek

Rýže. 34. Obraz po efektu zesíleného odrazu
Načtěte výběr uložený v kopírovacím kanálu Alpha 1 pomocí příkazu Vybrat → Načíst výběr, invertujte jej a vyplňte výběr černou barvou.
Znovu načtěte výběr Alpha 1 zkopírujte a zkomprimujte výběr asi o 3 pixely pomocí příkazu Vybrat → Upravit → Smlouva (Výběr → Upravit → Komprimovat). Proveďte inverzi a použijte příkaz Obrázek → Úpravy → Invertovat (Obrázek → Úpravy → Negativ). V důsledku toho bude obraz na kanálu Alpha 2 vypadat podobně jako na obr. 35.

Rýže. 35. Alfa 2 kanál po všech manipulacích
Nyní vyberte celý obrázek, zkopírujte výběr do schránky, přepněte na kanál RGB a výběr do něj vložte. Poté dejte kovu požadovaný odstín pomocí příkazu Obrázek → Úpravy → Odstín / Sytost (Obraz → Úpravy → Barva / Sytost) se zapnutým parametrem Colorize a příslušnými hodnotami Odstín (Hue) a Sytost (Sytost) . Výsledek by se měl podobat obrázku na obr. 36.

Rýže. 36. Konečný pohled na povrch rtuti
Simulace kovů s pluginy
Již bylo vytvořeno mnoho zásuvných modulů, ve kterých je v té či oné míře implementován efekt imitace kovu. Například pseudo-3D kovové předměty lze získat pomocí Lighting efektu pluginu Ulead Type.Plugin. Realistická textura zlata se snadno simuluje pomocí Gelového filtru ze skupiny KPT 6.0 od Metacreation. Různé možnosti pro lesklé kovové povrchy (chrom, zlato, stříbro atd.) lze velmi rychle vytvořit pomocí filtru Chrome ze skupiny Eye Candy 4.0 od Alien Skin, zatímco matný kovové povrchy fungují dobře díky efektu PhotoGroove 3.0 ze skupiny Extensis PhotoTools 3.0.
Podívejme se na možnosti použití zásuvných modulů pro simulaci lesklých tekutých kovových povrchů pomocí filtru Chrome ze skupiny Eye Candy 4.0 jako příkladu a pro vytvoření matu pomocí filtru PhotoGroove 3.0 ze skupiny PhotoTools 3.0 jako příkladu.
V prvním případě vyberte objekt, na který chcete filtr aplikovat (obr. 37), a použijte příkaz Filtr→Eye Сandy 4000→Chrome (Filtr→Eye Сandy 4000→Chrome) s přibližně stejnými parametry jako na obr. . 38. Výsledkem je obrázek znázorněný na Obr. 39.

Rýže. 37. Původní obrázek

Rýže. 38. Nastavení parametrů filtru Chrome ze skupiny Eye Candy 4.0

Rýže. 39. Výsledek filtru Chrome ze skupiny Eye Candy 4.0
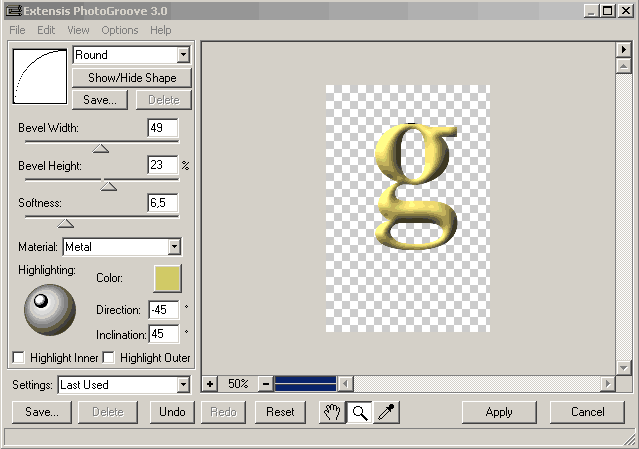
Chcete-li použít filtr PhotoGroove 3.0, vyberte také objekt a použijte příkaz Filtr → PhotoTools → PhotoGroove 3.0 (Filtr → PhotoTools → PhotoGroove 3.0), přičemž nastavte příslušné hodnoty parametrů, například jako na obr. 40. Výsledkem je obrázek znázorněný na Obr. 41.

Rýže. 40. Nastavení možností filtru PhotoGroove 3.0 ze skupiny Extensis PhotoTools 3.0

Rýže. 41. Výsledek efektu filtru PhotoGroove 3.0 ze skupiny Extensis PhotoTools 3.0
Dnes to uděláme kov ve photoshopu. Dále může být použit jako pozadí nebo základ pro dopisy, rámečky a všechny druhy klipartů.
Vytváříme dokument. Používám převážně formát A4, protože výsledek je získán v dobrá kvalita. V případě potřeby lze formát vždy zmenšit, ale zvětšit jej bez ztráty kvality bude problematické.
Po vytvoření dokumentu jej vyplňte přechodem. Výběr nástroje Spád
a použijte barvy:
1
#434037
2
#575447
3#8a8374

Nyní vyplňte pozadí zdola nahoru, nebo shora dolů, jak chcete, a přejděte k další části práce.
Nyní musíme přidat novou vrstvu: Vrstva / Nová / Vrstva…
Naplňte ji bílou.
Dále přidejte šum do nové vrstvy: Filtr / Šum / Přidat šum…
Nastavíme hodnotu Částka – 200 %
Vybrat Gaussův
a zaškrtněte políčko Jednobarevné
![]()
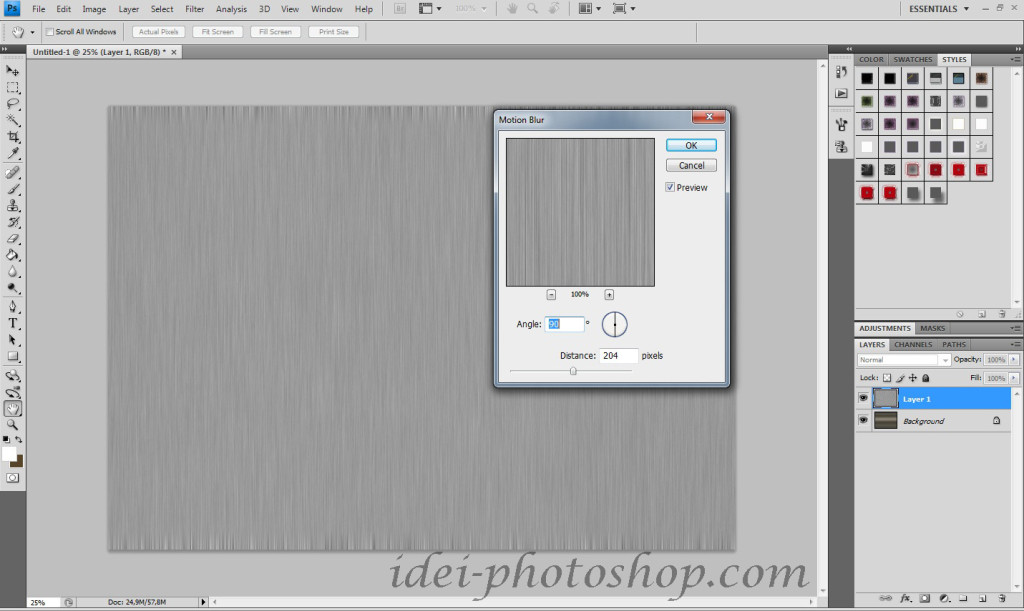
Přidejte filtr rozmazání pohybu. Filtr / Rozostření / Rozostření pohybu… Význam Úhel – 90 %, Vzdálenost – 204 pixelů

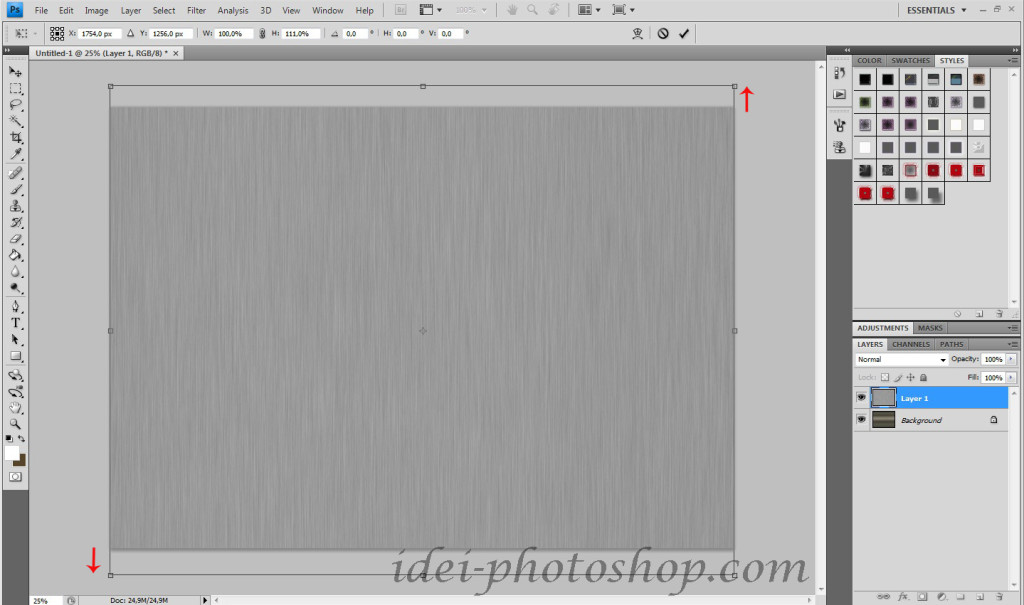
Upozorňujeme, že pruhy budou na okrajích ostřejší než ve střední části, takže je musíme odstranit. Jen vytáhnu tuto vrstvu. Aby se zobrazila deformační síť, zaškrtněte políčko vedle Zobrazit ovládací prvky transformace
, na horní liště.

V této vrstvě zbývá změnit Režim prolnutí na překrytí a máte hotovo. Vrstvy můžete pro pohodlí sloučit stisknutím Ctrl+Shift+E Dosáhli jsme efektu kov. Lze jej použít jako pozadí nebo polotovar pro další práci.
A jak to rád dělám, krátké video, které začátečníkům pomůže pochopit celý proces jasněji.
Základem webdesignu ve Photoshopu je dovedné použití stylů vrstev. V tomto krátkém návodu Collise, zakladatele projektu psd.tuts.com, vám ukážeme, jak můžete pomocí vrstvy dosáhnout metalického efektu. Není samozřejmě příliš jasné, proč Colin potřeboval rozmazat pozadí štětcem, když existuje krásný styl vrstvy Vnitřní záře, který dělá totéž. Ale obecně je lekce užitečná pro zvládnutí Stylů. Přeloženo pro
V tomto tutoriálu vytvoříme jemný kovový efekt pomocí stylu vrstvy a přechodu, který aplikujeme na objekt. Nejprve si ale udělejme krásné pozadí a vytvořme styl pro znak. Na konci lekce si můžete stáhnout PSD soubor. V souboru můžete rozvinout všechna nastavení stylu a podívat se, co a jak bylo provedeno.
Vytvořte pozadí
Jako obvykle začneme pozadím. Nanesla jsem Radial Gradient se dvěma stíny pěkné zelené barvy. Přesný kód barvy je následující: #93cc1a A #7eb704

Stíny
Aby bylo pozadí více lesku, vytvořím kolem okrajů kreslicího plátna malý stín. Vezměte velký štětec s měkkými okraji a černou barvou. Vytvořte novou vrstvu a štětcem jen objeďte okraje pracovní plochy. Poté změňte neviditelnost vrstvy nebezpečí na 30%

Použití rozostření
Nyní duplikujte vrstvu stínu Vrstva > Duplikovat a aplikovat efekt Filtry > Rozostření > Gaussovské rozostření. V nastavení nastavte od 20 pixelů.
Možná si říkáte, proč nejprve nepoužít zelený přechod se správnými barvami. Jde o to, že Photoshop nabízí pouze radiální přechod a můj přechod je více čtvercový. Rozhodla jsem se tedy vyrobit tento stín ručně.

Písma
Abych to pozadí ještě trochu zkomplikoval, zvolil jsem font TW Cen MT (T1) a dát dopis S. Vybrala jsem si barvu #cecfd0. Transformováno do obří velikosti a setu Násobit. Výsledkem jsou pěkné křivky na pozadí.

Tvary ve Photoshopu
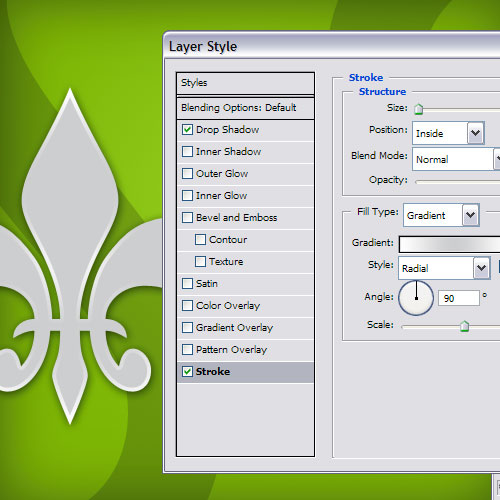
Abych mohl aplikovat metalický styl, potřebuji vhodný tvar. K tomu vyberu nástroj Freeform Shape Tool a tvar Fleur De Lis. Barva #cecfd0 bude dobrým základem pro náš šedý kovový efekt.

kovový efekt
Nejprve přidejte stín Vrhat stín. Nechte ji trochu vystínovat postavu. Použil jsem tmavé zelená barva, místo černé. Šikovné použití stínu spočívá v tom, že stín by neměl být moc.
Dále použijte tah Mrtvice. Parametr uvnitř Uvnitř A 4 pixel. Typ tahu by měl být přechod od šedé k bílé. Smyslem tohoto postupu je, že skutečný kov se vždy třpytí. Chceme dosáhnout stejného.
K dosažení realismu jsou zapotřebí přechody. Ale jen ne v plné síle. Nikdy to nedělej. Gradient vyžaduje velmi pečlivý přístup. Základem dobrého webdesignu jsou jemné změny.

Použití přechodu
Dalším krokem je použití úplného přechodu gradientní překrytí. Přechod vyplní tělo objektu, přesně to, co potřebujeme. Účelem použití tohoto stylu je vytvořit kontrast s přechodem aplikovaným na tah.

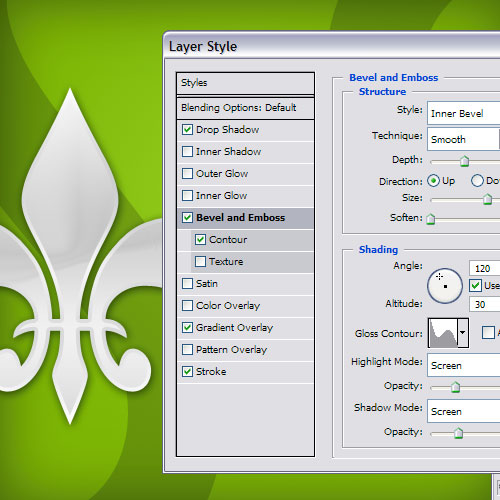
Použijte Bevel a Emboss
Poté, co budeme mít tento chromový efekt, použiji styl Úkos a reliéf. V režimech vyberte Vnitřní zkosení s obrovskou velikostí velikost a použijte obrys stylu. Další informace o obrysech stylů ve Photoshopu najdete v tématu Obrysy ve Photoshopu.
Chci poznamenat, že jsem tyto efekty použil jako experiment. Můžete tak nanést jakoukoli konturu podle svého vkusu. Jednoduše posouvejte tečky, dokud nezískáte pěkný odrazový efekt ve středu tvaru.
Náš metalový styl je připraven! Nyní můžete styl zkopírovat a vložit do jiných objektů. Chcete-li to provést, klepněte pravým tlačítkem myši na vrstvu a vyberte Kopírovat styl vrstvy.

kovový plát
Pro dokreslení tvaru jsem přidal černou čepici a kreslil nástrojem Nástroj Zaoblený obdélník malý talíř. Právě jsem zkopíroval kovový styl na talíř. Chcete-li to provést, klepněte pravým tlačítkem myši na vrstvu a vyberte z nabídky Vložit styl.
Na desku jsem přidal text. Pro text jsem vytvořil nový styl vrstvy. vnitřní stín Vnitřní stín, protože chci, aby se písmena zdála být vytlačená z talíře. Spád gradientní překrytí protože přechod způsobuje, že objekty vypadají přirozeněji.
A samozřejmě lemování Mrtvice, použil jsem přechodové ohraničení. Režim Vnější mrtvice. Přechod od tmavé nahoře ke světlé dole. Tento efekt vytváří iluzi skutečných hran na nápisu. Ale obecně to jen umocňuje celkový metalický efekt.

finální verze
To je vše. Pěkný kovový styl pro Photoshop.
![]()
Poslední poznámky
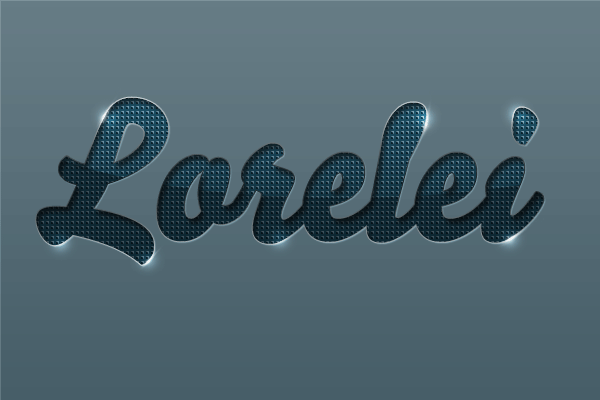
Chcete-li dát textu kovový reliéfní efekt. Nejprve napišme slovo krásným fontem, pak na něj aplikujme různé styly vrstev, simulující efekt embosování. Cestou si sami vytvoříme nový vzor, pak pozadí lehce ozdobíme přechodem. Dodejme textu okouzlující lesk a ozdobme ho efektními svítícími tečkami.
Krok 1.
Vytvořte nový dokument o velikosti 600 x 400 pixelů. Vyplňte barvou #535559.
Krok 2
Slovo napíšeme jakýmkoliv vhodným písmem (písmo by nemělo být příliš tenké). Tento tutoriál používá písmo Bello. Velikost 188pt. 
Krok 3
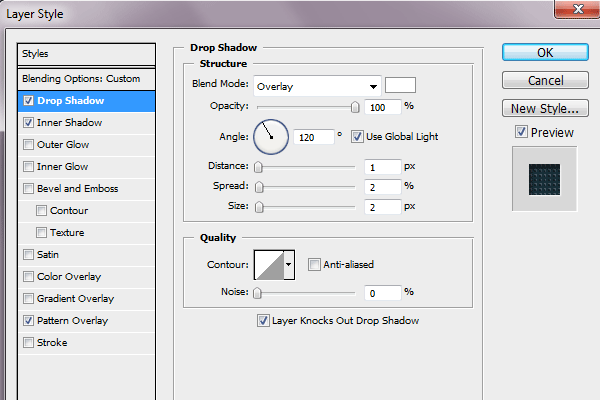
Dvojitým kliknutím na vrstvu otevřeme styl vrstvy a postupně nastavíme různé styly. Začněme záložkou Vržený stín. Nastavte hodnoty, jak je znázorněno na obrázku níže. Režim prolnutí "Překrytí" (Překrytí). 
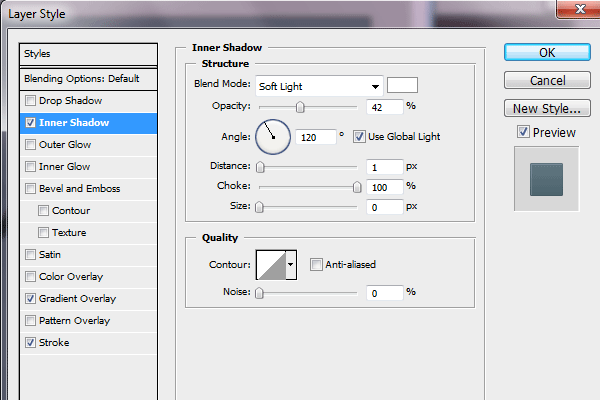
Krok 4
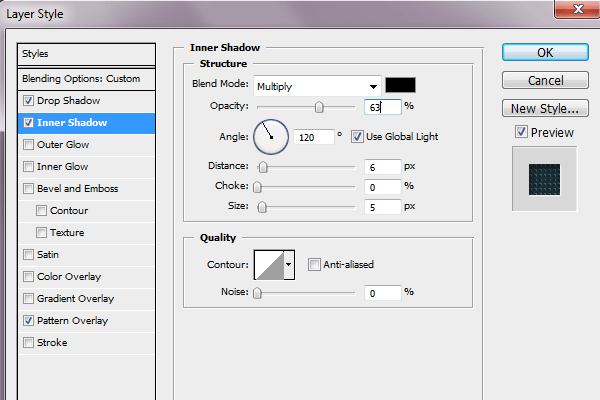
Záložka „Inner Shadow“ (Vnitřní stín). Režim prolnutí „Multiplikace“ (Multiply). 
Krok 5
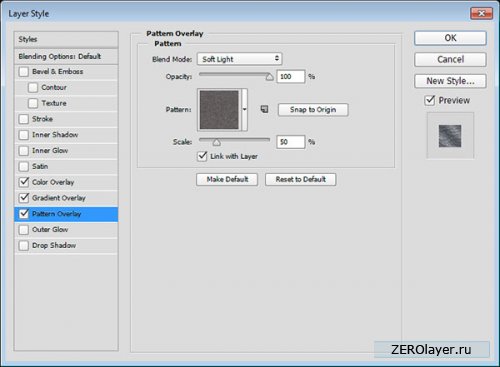
Karta Překryvná šablona. Nejprve si ale udělejme nový vzor. Vytvořte nový dokument 5x5 px a vyplňte jej #07212c. Maximalizujte obrázek a použijte nástroj Tužka k malování přes pixely, jako na obrázku níže. 3 tmavé pixely #000b10 barva, 3 světlé pixely #3b4e58 barva a 2 rohové #283942 barev. Poté přejděte na Úpravy > Definovat vzor. Nyní vyberte tento vzor ve stylu vrstvy. 
Krok 6
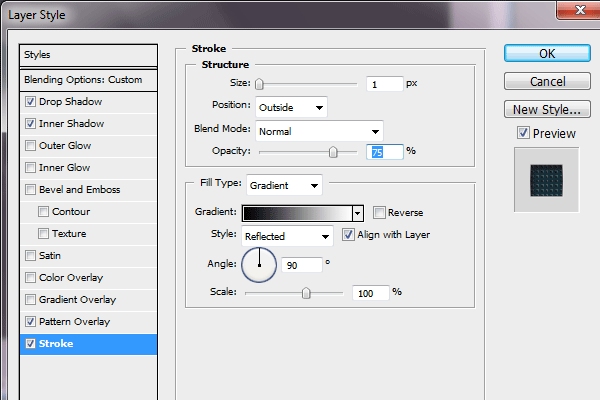
Záložka Tah. Vně proveďte jednopixelový přechodový tah. 
Krok 7
Toto je mezivýsledek. 
Krok 8
Nyní mírně ozdobíme pozadí dokumentu. Přejděte na vrstvu pozadí, otevřete styl vrstvy a nastavte následující možnosti pro kartu Vnitřní stín. Režim prolnutí „Měkké světlo“ (Soft Light). 
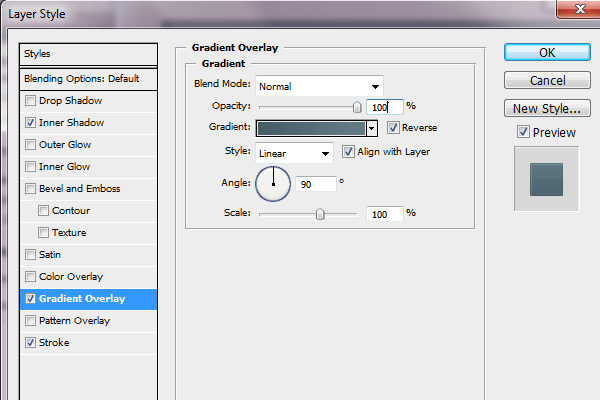
Krok 9
V záložce Překrytí přechodem nastavte následující barvy pro přechod: od tmavé barvy #475e68 po světlou barvu #667c85. 
Krok 10
Obrázek bude vypadat takto. 
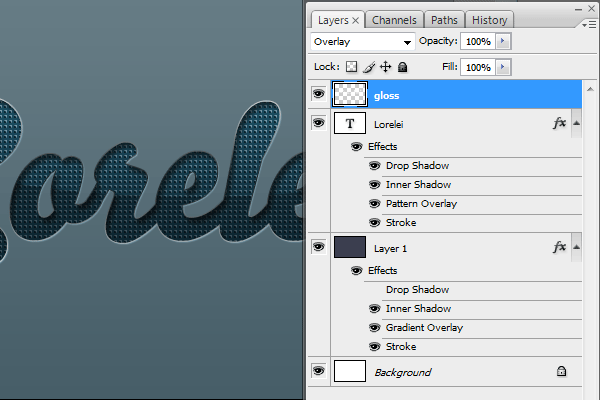
Krok 11
Dodejme textu efekt lesku. Vytvořte novou vrstvu nad všemi vrstvami. Podržte Ctrl a kliknutím na textovou vrstvu ji vyberte. 
Krok 12
Nyní vezměte přechod z bílé na průhledný a táhněte myší shora dolů za text. Poté vezměte nástroj „Oválná oblast“ (nástroj eliptické laso) a vyberte oblast, jako na obrázku níže. 
Krok 13
Nyní invertujte výběr Shift + Ctrl + I a stiskněte Del, čímž přebytek odstraníte. 
Krok 14
Změňte režim prolnutí na „Overlap“ (Překrytí). 
Krok 15
Nyní k textu přidáme bodovou záři. Vezmeme měkký štětec, velikost 27 pixelů, bílou barvu a na novou vrstvu nahodíme po okrajích textu bílé svítící body. Poté změňte „Transparency“ (Neprůhlednost) na 70 % a změňte režim prolnutí na „Overlap“ (Překrytí). 
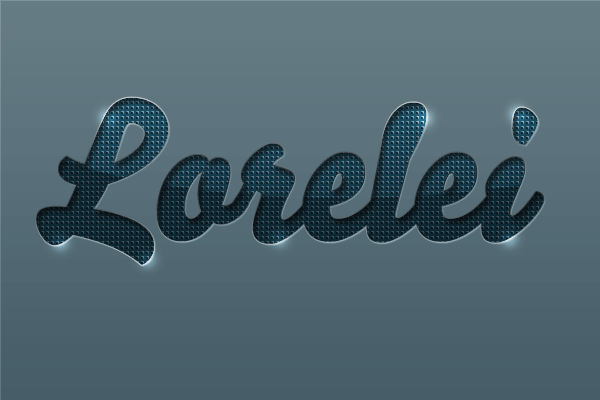
Finále
V důsledku toho jsme získali takový originální kovový reliéfní efekt pro text.