Преобразование и дублирование элемента, является одним из самых простых и быстрых способов создания 3D объектов в Photoshop. Этот учебник поможет вам создать 3D текст, используя этот метод, а затем моделируя разные слои, вы сможете создать текст с эффектом ретро, цвета металлик. Давайте начнем!
Нижеследующие пункты, которые мы использовали в процессе создания данного пособия.
- Для того, чтобы загрузить используемые контуры, перейдите к Редактирование> Наборы> Управление наборами (Edit>Presets> Preset Manager, и выберете Контуры из Preset Type, который появляется в меню. Потом нажмите на маленькую стрелку справа от Preset Type и нажмите на Контуры, в нижней части всплывающего меню. Когда появится диалоговое окно, просто нажмите кнопку Добавить (Append), и вы получите контуры.
1. Создание фона
Шаг 1
Создайте новый документ размерами 900 х 675 пикселей. Установите Основной цвет (Foreground color) на #252927 и цвет фона на #0d0e0e. Выберите инструмент Градиент (Gradient Tool), выберите цвет переднего плана к фону градиентной заливки, и нажмите на значок Радиальный градиент (Radial Gradient).
Затем нажмите и перетащите из центра документа к одному из углов, чтобы создать градиент фона, и дублировать фоновый слой.

Шаг 2
Дважды кликните на слое копии Основного фона, чтобы применить следующие стили слоя.
Добавьте Наложение цвета (Color Overlay) с параметрами:
Цвет: #1c1f26
Режим смешивания (Blend Mode): Цветной

Шаг3
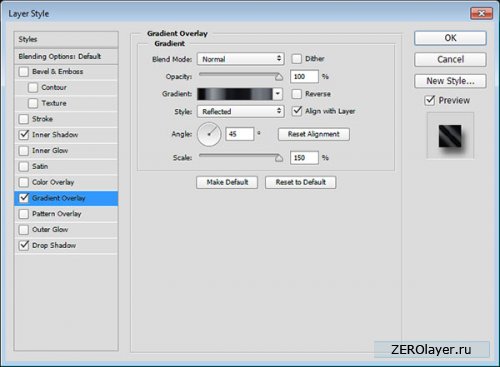
Добавьте Наложение градиента (Gradient Overlay) с параметрами:
Режим смешивания: Наложение
Стиль: Отражение
Угол обзора:45
Проверьте окно Reverse
Используйте заливку Silver 20ss

Шаг4
Добавьте Наложение с такими параметрами:
Режим смешивания: Мягкое светлое
Рисунок: webtreats_grey_leather.jpg
Масштаб: 50%

К фону будет применена простая кожаная текстура.

2. Создание текста и смарт объектов
Шаг1
Создайте текст, используя шрифт Nexa Rust Script. Размером в 245 pt и цветом #f4f4f4.

Шаг2
Продублируйте слой текста и перетащите копию слоя под оригинал.

Шаг 3
Введите режим Свободное Трансформирование (Free Transform Mode), перейдя в Редактировать> Свободное трансформирование) Edit> Free Transform (Ctrl - T). Нажмите правой клавиши со стрелкой один раз, затем нажмите клавишу со стрелкой вниз один раз, чтобы передвинуть копию текста, один пиксель вправо и один пиксель вниз. Затем нажмите клавишу Return, чтобы принять изменения.

Шаг 4
Измените скопированный цвет текста на # 4e4e4e. Нажмите на Command -Option -Shift -T (Control -Alt -Shift -T для Windows) ключей 17 раз, чтобы дублировать слой с преобразованием для создания 3D экструзии.

Шаг 5
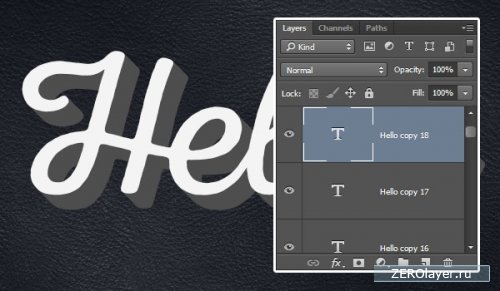
Выберите все текстовые слои копирования, и перейдите к Фильтр > Преобразовать для смарт фильтров (Filter> Convert для Smart Filters). Переименовать слой смарт- объекта, чтобы добавить копию 1 после текста, который у вас есть.
Скопируйте слой смарт- объекта два раза, переименуйте слои копирования, чтобы добавить копию 2 и копию 3, а затем измените слой Заливки копии 3 на 0%.

3. Дизайн оригинала слоя текста
Дважды кликните по оригиналу текста, чтобы применить следующий дизайн с параметрами.
Шаг1
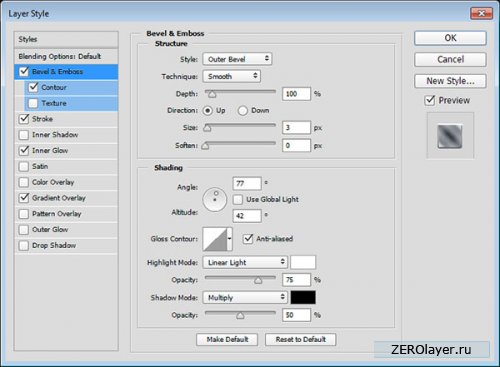
Добавить Скос и Рельеф (Bevel and Amboss) с такими настройками:
Дизайн: Внешний скос
Размер: 3
Снять галочку у параметра Глобальное освещение (Use global light)
Угол: 77
Высота: 42
Проверить метод сглаживания (Anti- aliased)
Режим освещения: Линейный свет
Режим тени: Непрозрачность 50%

Шаг2
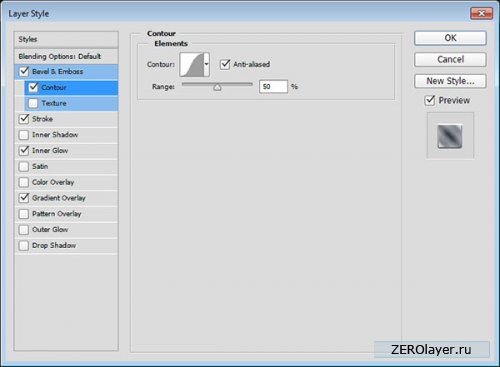
Добавьте контур со следующими параметрами:
Контур: по Гауссу
Проверьте метод сглаживания

Шаг 3
Добавьте Обводку (Stroke) c настройками:
Размер: 1
Тип заливки: Градиент
Угол: -135
Используйте aluminum 150e

Шаг4
Добавьте внешнее свечение с настройками:
Режим смешивания: Затемнение основы
Шум: 10%
Цвет: #8c8c8c
Источник: из центра
Размер: 18

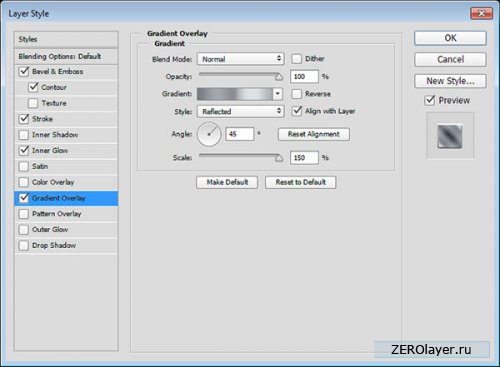
Шаг5
Дизайн: Отраженный
Угол: 45
Масштаб: 150%
Используйте aluminum 150e

Шаг 6
Это дизайн слоя текста оригинала. Что мы собираемся делать дальше, это попытаться использовать другие градиентные заливки и эффекты слоя, которые соответствуют дизайну 3D этой части текста.

4. Дизайн первого слоя 3D экструзии
Дважды кликните по копии слоя 2 смарт объекта, чтобы применить следующие слои дизайна:
Шаг 1
Добавьте Внутреннюю тень с параметрами:
Цвет: #424242
Снять галочку у параметра Глобальное освещение
Угол: -42
Расстояние: 57

Шаг 2
Добавьте Наложение градиента с настройками:
Дизайн: Отраженный
Угол: 45
Масштаб: 150%
Используйте темный хром (Dark chrome) для заливки градиента
Кликните по Градиенту, чтобы изменить заливку градиента.

Шаг 3
Нажмите на цвета остановка светлого цвета, ближе к концу правой стороны градиента, и нажмите кнопку Удалить, чтобы удалить эту остановку, поскольку там, нам не нужен светлый цвет.

Шаг 4
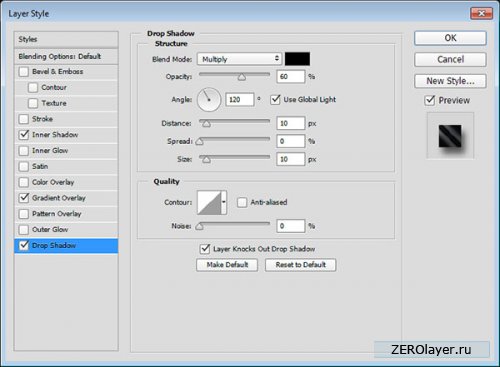
Добавьте Падающую тень (Drop shadow) с настройками:
Непрозрачность: 60%
Расстояние: 10
Размер: 10

Это дизайн первого слоя 3D экструзии, с добавлением градиента цвета металлик.

5.Дизайн второго слоя 3D экструзии.
Дважды кликните по слою копии 3 смарт объекта, чтобы применить следующие дизайн:
Шаг 1
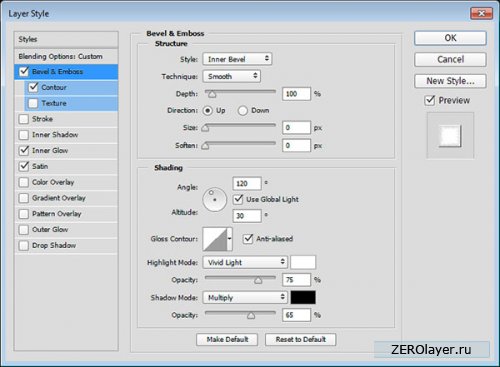
Добавьте Скос и Рельеф со следующими настройками:
Размер: 0
Проверьте метод сглаживания
Режим подсветки: Яркий свет
Режим тени- Непрозрачность: 65%

Шаг 2
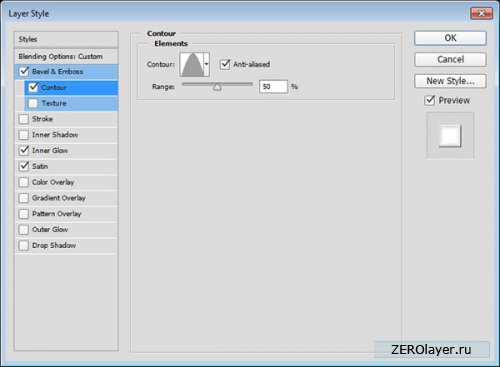
Добавьте контур со следующими настройками:
Контур: Конус
Проверить метод сглаживания

Шаг 3
Добавить внутреннее свечение со следующими настройками:
Режим смешивания: Яркий свет
Шум: 10%
Цвет: #c5c5c5
Метод: Точный
Создание фактуры, имитирующей металл, одна из широко используемых дизайнерами возможностей Photoshop. Сегодня существует множество способов имитации металлических поверхностей, в частности блестящих хромированных, никелированных, железных, изъеденных коррозией, протравленных кислотой, элегантных поверхностей из благородного золота, серебра, платины, а также из ртути. Данные эффекты могут быть реализованы как с помощью специальных дополнительных фильтров, или экшенов, помогающих придать буквам или прочим объектам металлический блеск и выпуклость, так и на основе стандартных средств Photoshop, которые обеспечивают не менее профессиональный результат.
Самый простой способ добиться металлического эффекта - воспользоваться подходящим экшеном, которых немало в Сети. С этой целью стоит заглянуть, например, по адресам: http://www.webmaster.ru/~porcupine/actions/index.cfm?row=19&curpage=5 , http://easyphotoshop.chat.ru/actions/actions.htm , http://gribnick.da.ru/ , http://www.fotoshop.ru/cgi-bin/actions/detail.pl?id=76 и др. Однако вариантов здесь не так уж много, и желающим получить нестандартный эффект данный способ не подойдет. Лучше попытаться добиться нужного эффекта с помощью специальных плагинов, которые, как правило, позволят получить неплохую имитацию и при этом довольно быстро. В более сложных случаях придется действовать вручную, опираясь лишь на стандартные возможности программы.
Имитация металла стандартными средствами Photoshop
Этот вариант весьма трудоемкий и далеко не простой, но открывает широкие возможности для творчества, тем более что с различными техниками имитации металла можно ознакомиться на многочисленных сетевых ресурсах. Интересные способы создания металлических колец, эффекта металла с коррозией и хромированного, золотого и бронзового текста можно найти на сайте . С оригинальной имитацией синего металла можно ознакомиться на сайте http://ash.aiq.ru/ . Заглянув на http://www.savvy.net/ , несложно разобраться с созданием металлических текстур, хромированных и ртутных объектов. На сайте http://www.pegaweb.com/tutorials/ рассматривается способ создания эффектных металлических кнопок. Этот список можно продолжать еще долго, но мы ограничимся лишь наиболее интересными вариантами.
Бронза
Сильное впечатление производит имитация блестящей бронзовой поверхности, представленная на сайте http://www.eyesondesign.net/ . Для ее реализации создайте новое изображение в режиме RGB и залейте его светло-коричневым цветом, а затем темно-коричневым изобразите предполагаемый металлический объект (рис. 1).

Рис. 1. Исходное изображение
Выделите будущий металлический объект и сохраните выделение как новый канал Alpha1, применив команду Select→Save Selection (Выделить→Сохранить выделение). Затем объедините слои, смените цвет переднего плана на более темный и воспользуйтесь командой Edit→Stroke (Редактировать→Штрих), задав подходящие параметры. В данном случае выбраны Width (Ширина бордюра) 5 пикселов, Location (Положение) Inside (Внутри), Opacity (Непрозрачность) 100% и Mode (Режим) Normal (рис. 2).

Рис. 2. Изображение после применения команды Stroke
Примените команду Select→Modify→Contract (Выделение→Модифицировать→Сжать) при ширине сжатия в 15 пикселов, а затем заполните выделенную область белым цветом (рис. 3). Откажитесь от выделения.

Рис. 3. Изображение после сжатия выделенной области и заполнения выделения белым цветом
Примените фильтр Gaussian Blur: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с радиусом размытия 5 пикселов и измените режим слоя с Normal на Overlay (рис. 4).

Рис. 4. Результат размытия по Гауссу и изменения режима слоя
Сделайте копию данного слоя и назовите новый слой Chrome. Перейдите на канал Alpha1 и последовательно примените размытие по Гауссу: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) вначале при радиусе размытия в 9 пикселов, затем в 6 и 3 и, наконец, в 1 пиксел. Результат будет выглядеть примерно так, как на рис. 5.

Рис. 5. Изображение после многократного размытия по Гауссу
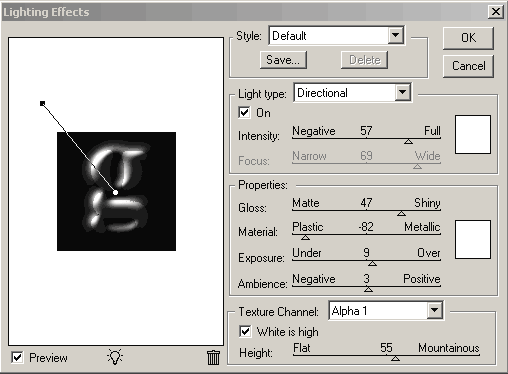
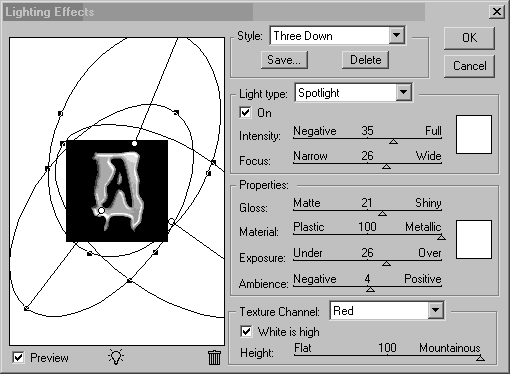
Активизируйте слой Chrome и добавьте эффекты освещения: Filter→Render→Lighting Effects (Фильтр→Рендер→Эффекты света) при параметрах, как на рис. 6. Результат будет напоминать рис. 7.

Рис. 6. Окно установки параметров фильтра Lighting Effects

Рис. 7. Слой Chrome после наложения фильтра Lighting Effects
Активизируйте основной слой с объектом, выделите фон, сделайте инверсию в результате объект окажется выделенным, а затем расширьте границу на 1 пиксел с помощью команды Select→Modify→Expand (Выделение→Модифицировать→Расширить). После этого удалите ненужные части границы, нажав клавишу Del, и откажитесь от выделения (рис. 8).

Рис. 8. Результат очистки границы
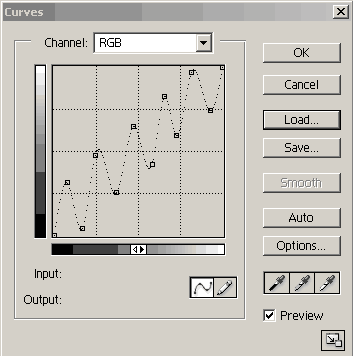
Активизируйте слой Chrome, создайте новый слой Curves 1 с помощью команды Layer→New Adjustment Layer→Curves (Слой→Новая установка слоя→Кривые), включив флажок Group With Previous Layer (Объединить с предыдущим слоем) и при всех остальных параметрах по умолчанию, а кривые настройте в соответствии с рис. 9. Вновь активизируйте слой Chrome и опять воспользуйтесь командой Layer→New Adjustment Layer→Curves (Слой→Новая установка слоя→Кривые) с теми же настройками и с включенным флажком Group With Previous Layer (Объединить с предыдущим слоем) появится новый слой Curves 2; кривые следует настроить в соответствии с рис. 10.

Рис. 9. Окно настройки кривых для слоя Curves 1

Рис. 10. Окно настройки кривых для слоя Curves 2
Объедините слои командой Flatten Image и примените команду Layer→New Adjustment Layer→Hue/Saturation (Слой→Новая установка слоя→Цвет/Насыщенность), включив флажки Group With Previous Layer (Объединить с предыдущим слоем) при активизированном параметре Colorize (Колоризация) и настроив параметры Hue (Оттенок) и Saturation (Насыщенность). В данном примере выбран вариант: Hue - 33, Saturation 34. Результат, который у вас должен получиться, показан на рис. 11.
![]()
Рис. 11. Окончательный вид бронзовой поверхности
Для большей убедительности можно в качестве фона внедрить подходящую текстуру, имитирующую, скажем, ржавый металл, при такой текстуре результат должен напоминать изображение на рис. 12.

Рис. 12. Сверкающая бронза на ржавой текстуре
Золото
Один из самых интересных вариантов имитации золота приводится на сайте http://iolabs.virtualave.net/photoshop/gold/ . Чтобы получить подобную имитацию, напечатайте черный текст на белом фоне (рис. 13), выделите всю черную область и сохраните ее как выделение, применив команду Select→Save Selection (Выделить→Сохранить выделение). После этого объедините все слои с помощью команды Layer→Flatten Image (Слой→Выполнить сведение) и размойте всю картинку по Гауссу, применив фильтр Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с коэффициентом размытия примерно 5 пикселов (рис. 14).

Рис. 13. Исходное изображение

Рис. 14. Изображение после размытия по Гауссу
Теперь нужно сформировать своеобразный бордюр для этого загрузите выделение командой Select→Load Selection (Выделить→Загрузить выделение) и заполните выделенную область черным цветом. Затем инвертируйте выделение, уменьшите его с помощью команды Select→Modify→Contract (Выделение→Модифицировать→Сжать) на 4 пиксела и залейте белым цветом (рис. 15).
Рис. 15. Картинка с бордюром
На следующем этапе необходимо немного подсветить объект с разных сторон для образования бликов, применив фильтр Filter→Render→Lighting Effects (Фильтр→Рендер→Эффект света) примерно с такими параметрами, как на рис. 16. При этом следует обратить внимание на то, что настройки необходимо изменить для всех трех источников света. Результат будет выглядеть так, как на рис. 17.

Рис. 16. Параметры фильтра Lighting Effects

Рис. 17. Изображение после внедрения трех источников света
Для того чтобы придать материалу вид металла, воспользуйтесь командой Image→Adjust→Curves и постройте кривую на (рис. 18); в итоге картинка должна напоминать изображение на рис. 19.
Наконец, неопределенный металл нужно превратить в золото, настроив уровни командой Image→ Adjustments→Levels (Изображение→Регулировки→Уровни) с входными параметрами Input Levels, равными 100; 1,0 и 255, и подобрав цвет и насыщенность с помощью команды Image→Adjustments→Hue/Saturation (Изображение→Регулировки→Цвет/Насыщенность) с включенным параметром Colorize (Колоризация) и значениями: Hue (Оттенок) - 35, Satuation (Насыщенность) - 35. Результат должен напоминать изображение на рис. 20.

Рис. 18. Окно настройки Curves

Рис. 19. Внешний вид изображения после настройки Curves

Рис. 20. Окончательный вариант имитации золота
Хром
Самый оригинальный способ создания хромированных объектов можно найти по адресу http://www.eyesondesign.net/ . Для его реализации создайте объект темно-серого цвета (рис. 21). Переименуйте активный слой в Chrome.

Рис. 21. Исходное изображение
Выделите объект, сохраните выделение командой Select→Save Selection (Выделить→Сохранить выделение) и уменьшите его примерно на 3 пиксела с помощью команды Select→Modify→Contract (Выделение→Модифицировать→Сжать). При этом нужно руководствоваться принципом: чем больше размер изображения, тем большее значение необходимо ввести.
Создайте над слоем Chrome новый слой Layer 1. Определите цвет переднего плана как белый, а цвет фона как черный, выберите Reflected Gradient и создайте градиентную заливку сверху вниз в рамках выделения (рис. 22). Откажитесь от выделения.

Рис. 22. Изображение после применения градиента
Перейдите в канал Alpha1 и размойте выделение по Гауссу: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) поочередно три раза. Радиус размытия напрямую зависит от размера изображения, однако принцип изменения радиуса при переходе к следующему размытию постоянен: очередное значение радиуса размытия должно быть в два раза меньше предыдущего. В данном случае в первый раз был взят радиус 4 пиксела, во второй 2 и в третий 1 пиксел (рис. 23).

Рис. 23. Результат размытия канала по Гауссу
Вернитесь в палитру Layers, активизируйте слой Chrome и добавьте эффекты освещения Filter→Render→Lighting Effects (Фильтр→Рендер→Эффект света) с такими параметрами, как на рис. 24.

Рис. 24. Настройка параметров фильтра Lighting Effects
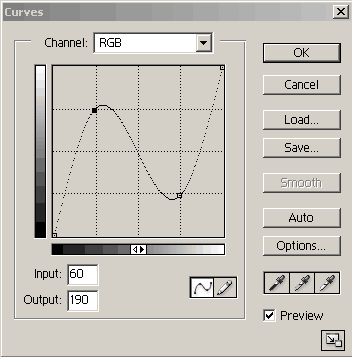
На следующем этапе потребуется придать изображению металлический блеск. Для этого откройте диалоговое окно Curves (Кривые): Image→Adjustments→Curves (Изображение→Регулировки→Кривые) и сформируйте кривую, показанную на рис. 25. В данном случае координаты первой точки кривой установлены в (60; 190), а второй в (190; 60) рис. 26.

Рис. 25. Окно настройки кривых

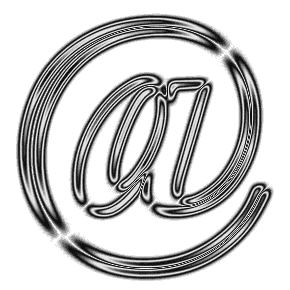
Рис. 26. Появление металлического блеска
Напоследок воспользуйтесь командой Image→Adjustments→Brightness/Contrast (Изображение→Регулировки→Яркость/Контраст), установив подходящие значения для параметров Brightness (Яркость) и Contrast (Контраст). В рассматриваемом примере значение Brightness равно 70, а Contrast 40 (рис. 27).

Рис. 27. Окончательный вариант хромированной поверхности
Ртуть
Что касается имитации ртутных поверхностей, то в Сети на очень многих сайтах можно найти два принципиально разных варианта реализации данного эффекта. Один, несомненно, впервые появился на сайте http://www.savvy.net/ , а авторство второго сегодня установить уже сложно. Более эффектную имитацию ртути дает именно второй вариант, поэтому на нем и остановимся.
Создайте новое изображение в режиме RGB, установите черный фон и белый цвет в качестве цвета переднего плана. Создайте новый канал Alpha 1 и нарисуйте предполагаемый металлический объект (рис. 28), а затем откажитесь от выделения.

Рис. 28. Исходное изображение на канале Alpha 1
Сделайте копию канала Alpha 1 по умолчанию новый канал получит имя Alpha 1 copy. Затем размойте канал Alpha 1 copy по Гауссу: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с радиусом размытия порядка 3 пикселов (если объект очень большой, то можно использовать и большее значение радиуса размытия; рис. 29).

Рис. 29. Канал Alpha 1 copy после размытия по Гауссу
Сделайте копию канала Alpha 1 copy - новый канал получит имя Alpha 1 copy 2. Переключитесь вновь на канал Alpha 1 copy и примените фильтр Filter→Other→Offset (Фильтр→Другие→Сдвиг) с параметрами (-1;-1) и вариантом Wrap Around (Циклический переход). Вернитесь на канал Alpha 1 copy 2 и воспользуйтесь тем же фильтром, но с параметрами настройки (1; 1).
После этого проведите вычисления для канала с помощью команды Image→Calculations… (Изображение→Вычисления…), выбрав настройки, как показано на рис. 30. В итоге будет создан новый канал Alpha 2, а изображение примет такой вид, как на рис. 31.

Рис. 30. Окно настроек команды Calculations

Рис. 31. Изображение после проведения вычислений
На канале Alpha 2 последовательно примените команды Image→Adjustments→Invert (Изображение→Регулировки→Негатив) и Image→Adjustments→Auto Levels (Изображение→Регулировки→Автоуровни) - рис. 32.

Рис. 32. Результат негатива и тоновой коррекции
Теперь воспользуйтесь инструментом Airbrush, чтобы смягчить границы изображения. Установите нажим 6%, выберите кисть примерно в 45 пикселов, установите белый цвет в качестве основного и сделайте напыление.
На следующем этапе потребуется усилить эффект отражения с помощью команды Image→Adjustments→Curves (Изображение→Регулировки→Кривые), построив примерно такую кривую, как на рис. 33. Результат должен напоминать изображение на рис. 34.

Рис. 33. Окно настройки Curves

Рис. 34. Изображение после усиления эффекта отражения
Загрузите выделенную область, сохраненную в канале Alpha 1 copy с помощью команды Select→Load Selection (Выделить→Загрузить выделение), сделайте инверсию и заполните выделенную область черным цветом.
Снова загрузите выделенную область Alpha 1 copy и сожмите выделение примерно на 3 пиксела, воспользовавшись командой Select→Modify→Contract (Выделение→Модифицировать→Сжать). Сделайте инверсию и примените команду Image→Adjustments→Invert (Изображение→Регулировки→Негатив). В результате изображение на канале Alpha 2 примет примерно такой вид, как на рис. 35.

Рис. 35. Канал Alpha 2 после всех проведенных манипуляций
Теперь выделите все изображение, скопируйте выделение в буфер обмена, переключитесь на RGB-канал и вставьте в него выделение. Затем придайте металлу нужный оттенок с помощью команды Image→Adjustments→Hue/Saturation (Изображение→Регулировки→Цвет/Насыщенность) с включенным параметром Colorize (Колоризация) и подходящими значениями Hue (Оттенок) и Satuation (Насыщенность). Результат должен напоминать изображение на рис. 36.

Рис. 36. Окончательный вид ртутной поверхности
Имитация металла с помощью плагинов
Создано уже немало плагинов, в которых в той или иной мере реализован эффект имитации металла. Например, псевдотрехмерные металлические объекты можно получить с помощью эффекта Lighting плагина Ulead Type.Plugin. Реалистичная текстура золота легко имитируется с помощью фильтра Gel из группы KPT 6.0 от Metacreation. Различные варианты блестящих металлических поверхностей (хрома, золота, серебра и др.) очень быстро можно создать с помощью фильтра Chrome из группы Eye Сandy 4.0 от Alien Skin, а матовые металлические поверхности неплохо получаются благодаря эффекту PhotoGroove 3.0 из группы Extensis PhotoTools 3.0.
Рассмотрим возможности применения плагинов для имитации блестящих поверхностей жидкого металла на примере фильтра Chrome из группы Eye Сandy 4.0, а для создания матовых на примере фильтра PhotoGroove 3.0 из группы PhotoTools 3.0.
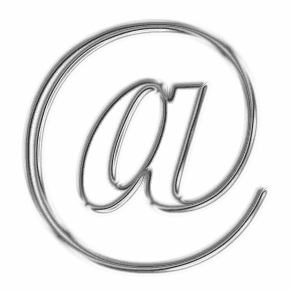
В первом случае выделите объект, к которому нужно применить фильтр (рис. 37), и воспользуйтесь командой Filter→Eye Сandy 4000→Chrome (Фильтр→Eye Сandy 4000→Хром) примерно с такими параметрами, как на рис. 38. В результате получим изображение, предсталвенное на рис. 39.

Рис. 37. Исходное изображение

Рис. 38. Установка параметров фильтра Chrome из группы Eye Сandy 4.0

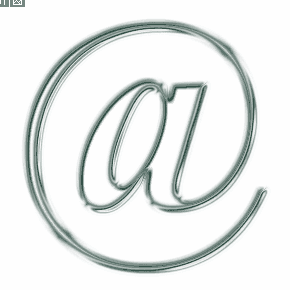
Рис. 39. Результат воздействия фильтра Chrome из группы Eye Сandy 4.0
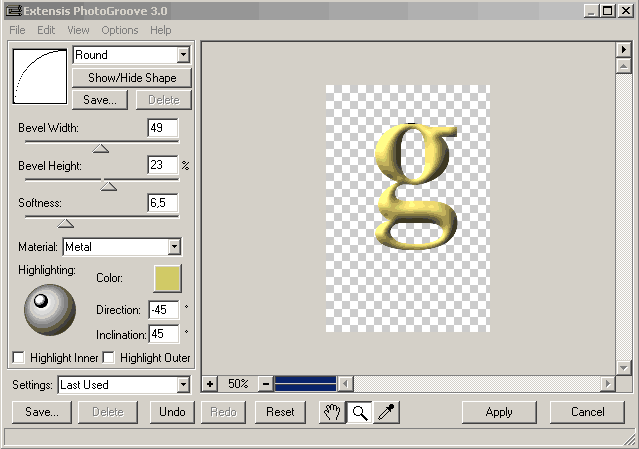
Чтобы воспользоваться фильтром PhotoGroove 3.0 также выделите объект и воспользуйтесь командой Filter→PhotoTools→PhotoGroove 3.0 (Фильтр→ PhotoTools→PhotoGroove 3.0), установив подходящие значения параметров, например как на рис. 40. В результате получим изображение, показанное на рис. 41.

Рис. 40. Установка параметров фильтра PhotoGroove 3.0 из группы Extensis PhotoTools 3.0

Рис. 41. Результат воздействия фильтра PhotoGroove 3.0 из группы Extensis PhotoTools 3.0
Сегодня мы будем делать металл в фотошоп
. Далее его можно будет использовать как фон или основу для букв, рамочек и разного рода клипартов.
Создаем документ. Я в основном пользуюсь форматом А4, так как результат получается в хорошем качестве. При необходимости формат всегда можно уменьшить, а вот увеличить его без потери качества будет проблематично.
После того, как документ создан, зальем его градиентом. Выбираем инструмент Gradient
и используем цвета:
1
#434037
2
#575447
3
#8a8374

Теперь заливаем фон снизу вверх, или сверху вниз, это уже как Вам больше нравится, и переходим к следующей части работы.
Теперь нам нужно добавить новый слой: Layer / New / Layer…
Заливаем его белым цветом.
Далее добавляем к новому слою шум: Filter / Noise / Add Noise…
Выставляем значение Amount – 200%
Выбираем Gaussian
и ставим галочку на Monochromatic
![]()
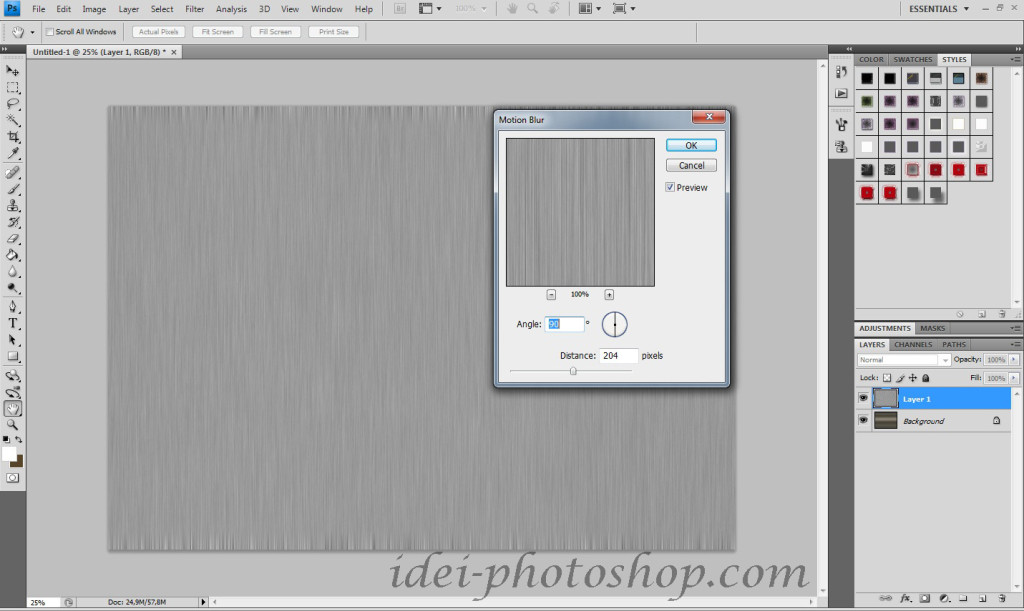
Добавляем фильтр – размытие в движении. Filter / Blur / Motion Blur… Значение Angle - 90%, Distance - 204px

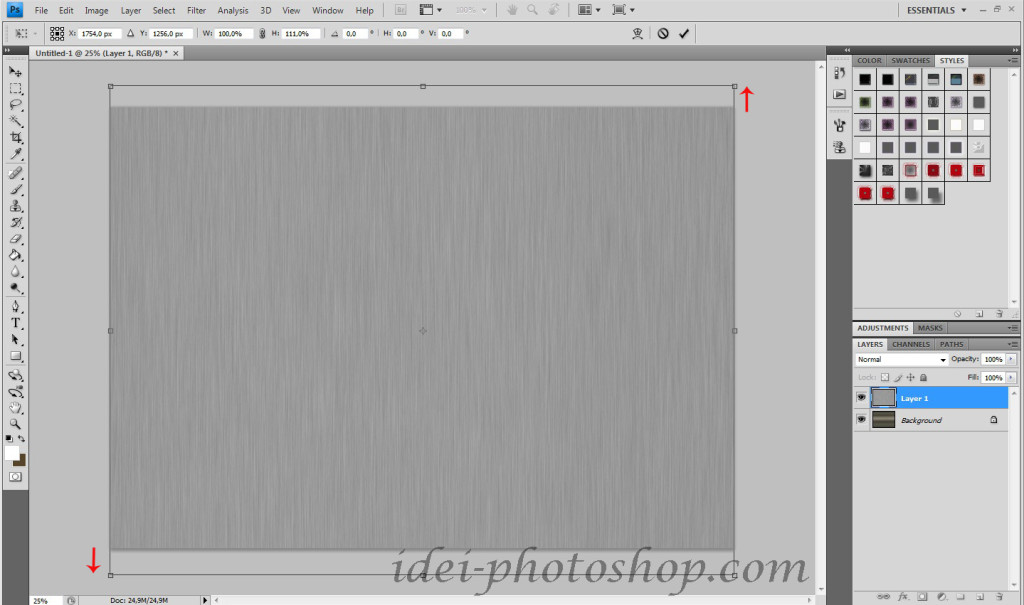
Обратите внимание, что по краям полосы будут более четкими, чем в средней части, по - этому нам нужно их убрать. Я просто вытягиваю этот слой. Для того, чтобы появилась сетка для деформации, поставьте галочку возле Show Transform Controls
, на верхней панели.

Осталось изменить в этом слое Blend Mode на Overlay и все готово. Можно для удобства слить слои, нажав Ctrl + Shift+ E Мы получили эффект металл . Его можно использовать как фон или заготовку для дальнейшей работы.
И, как я люблю делать, небольшой ролик, который поможет новичкам более ясно понять весь процесс.
Основой веб дизайна в Фотошопе является умелое использование стилей слоя. В этом небольшом уроке Collis , основатель проекта psd.tuts.com покажет, как с помощью слоя можно добиться металлического эффекта. Не очень понятно, конечно, зачем Колину понадобилось мазать кисточкой задний фон, когда есть прекрасный стиль слоя Inner Glow , который делает тоже самое. Но в целом урок полезен для осваивания Стилей. Переведено для
В этом уроке мы создадим легкий металлический эффект с помощью стиля слоя и градиента, которые мы применим к объекту. Но для начала сделаем красивый задний фон, и создадим стиль для эмблемы. В конце урока можно скачать PSD фаил. В фаиле можно раскрутить все настройки стиля и посмотреть что и как сделано.
Создаем задний фон
Как обычно начнем с заднего фона. Я применил Радиальный Градиент с двумя тенями приятного зеленого цвета. Точный код цветов следующий: #93cc1a и #7eb704

Тени
Чтобы придать заднему фону больше лоска я создам небольшую тень по краям рабочей области. Берите большую кисть с мягкими краями и черным цвет. Создайте новый слой и просто пройдитесь по краям рабочей области кистью. Затем поменяйте невидимость слоя Opasity на 30%

Применяем Блур
Теперь продублируйте слой с тенью Layer > Dublicate и примените эффект Filters > Blur > Gaussian Blur . В настройках поставьте от 20ти пикселей.
Наверное вы подумали, почему бы изначально не применить зеленый градиент с правильными цветами. Дело в том, что Фотошоп предлагает только радиальный градиент, а мой градиент более квадратный. Поэтому я решил сделать эту тень вручную.

Шрифты
Чтобы ещё немного усложнить задний фон я выбрал шрифт TW Cen MT (T1) и поставил букву S . Я выбрал цвет #cecfd0 . Трансформировал до гиганских размеров и поставил Multiply . В итоге получились приятные кривые на заднем фоне.

Фигуры в Фотошопе
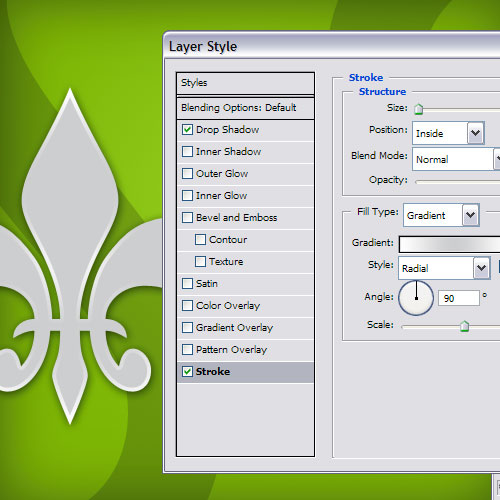
Чтобы применить металлический стиль, мне нужна соответствующая фигура. Для этого я выберу инструмент произвольной фигуры и фигуру Fleur De Lis . Цвет #cecfd0 будет хорошей основой для нашего серо металлического эффекта.

Металлический эффект
Для начала добавьте тень Drop Shadow . Пусть она немного оттеняет фигуру. Я использовал темно зеленый цвет, вместо черного. Умелое использование тени заключается в том, что тени не должно быть много.
Далее примените обводку Stroke . Параметр внутрь Inside и 4 пикселя. Типом обводки нужно выбрать градиент от серого к белому. Смысл этой процедуры в том, что реальный метал всегда переливается. Того же хотим добиться и мы.
Чтобы добиться реализма нужны градиенты. Но только не в полную силу. Никогда так не делайте. К градиенту нужен очень осторожный подход. Основа хорошего веб дизайна — еле заметные изменения.

Применяем градиент
Следующий этап — применение полного градиента Gradient Overlay . Градиент заливает тело объекта, как раз то, что нужно. Смысл применения этого стиля в том, чтобы создать контраст с градиентом примененным к обводке.

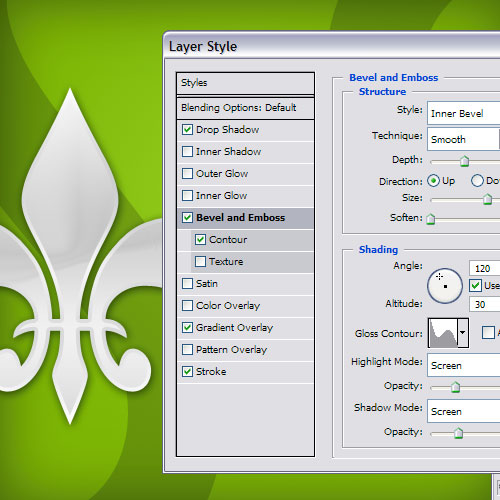
Применяем Bevel and Emboss
После того, как у нас получился этот хромированный эффект я воспользуюсь стилем Bevel and Emboss . В режимах выбираем Inner Bevel с огромным размером Size и применем Контур стиля. О контурах стилей в Фотошопе можно прочитать в статье Контуры в Фотошопе.
Хочу заметить, что применил эти эффекты в качестве эксперимента. Так что контур можете применить любой по вкусу. Просто двигайте за точки, пока не получите хороший эффект отражения по центру фигуры.
Наш металлический стиль готов! Можете теперь копировать стиль и сделать Paste на другие обьекты. Для этого кликните по слою правой кнопкой мышки и выбирайте Copy Layer Style.

Металлическая табличка
Чтобы закончить фигуру, я дбавил черную шапку и нарисовал инструментом Rounded Rectangle Tool небольшу табличку. Металлический стиль я просто скопировал на табличку. Для этого надо кликнуть по слою правой кнопкой мыши и выбрать в меню Paste Style .
Поверх таблички я добавил текст. Для текста я создал новый стиль слоя. Внутреннюю тень Inner Shadow , так как я хочу чтобы буквы как будто выдавливались из таблички. Градиент Gradient Overlay , потому что градиент создает более натуральный вид объектов.
И, конечно окантовку Stroke , я воспользовался градиентной окантовкой. Режим Outer Stroke . Градиент от темного сверху, к светлому снизу. Этот эффект создает иллюзию реальных краев у надписи. А в целом лишь усиливает общий металлический эффект

Окончательная версия
Вот и все. Приятный металлический стиль для в Фотошопе.
![]()
Последние записи
Инстаграм
Для придания тексту эффекта металлического тиснения. Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Шаг 1.
Создаем новый документ размером 600х400 пикс. Заливаем цветом #535559.
Шаг 2.
Любым подходящим шрифтом (шрифт не должен быть слишком тонким) пишем какое-нибудь слово. В данном уроке использован шрифт Bello. Размер 188pt.
Шаг 3.
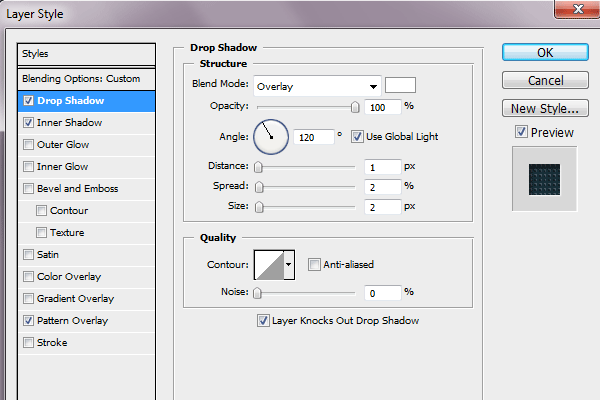
Двойным щелчком по слою откроем стиль слоя и будем последовательно задавать различные стили. Начнем с закладки «Тень» (Drop Shadow). Установим значения, как на рисунке ниже. Режим наложения «Перекрытие» (Overlay).
Шаг 4.
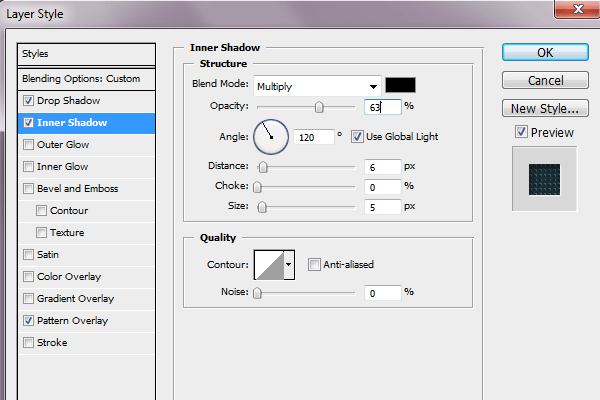
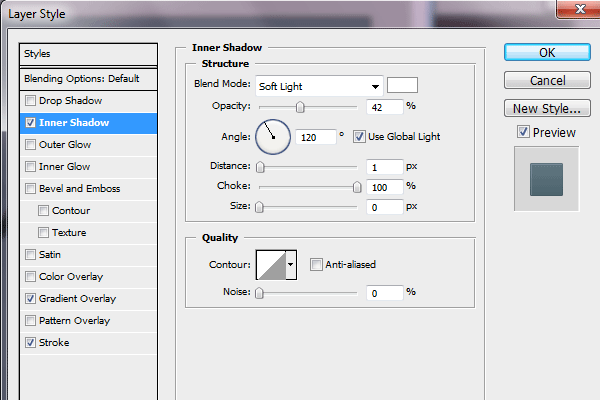
Закладка «Внутренняя тень» (Inner Shadow). Режим наложения «Умножение» (Multiply).
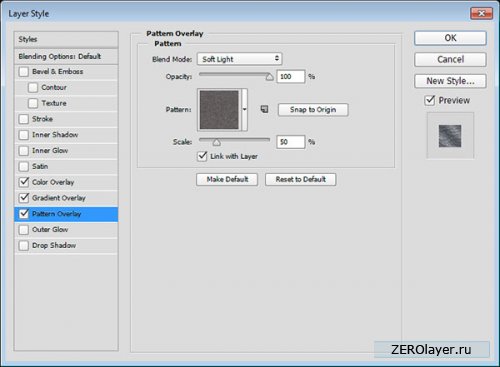
Шаг 5.
Закладка «Перекрытие узора» (Pattern Overlay). Но сначала сделаем новый узор. Создадим новый документ 5х5 пикс, зальем его цветом #07212c. Максимально увеличим изображение и инструментом «Карандаш» закрасим пиксели, как на рисунке ниже. 3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
Шаг 6.
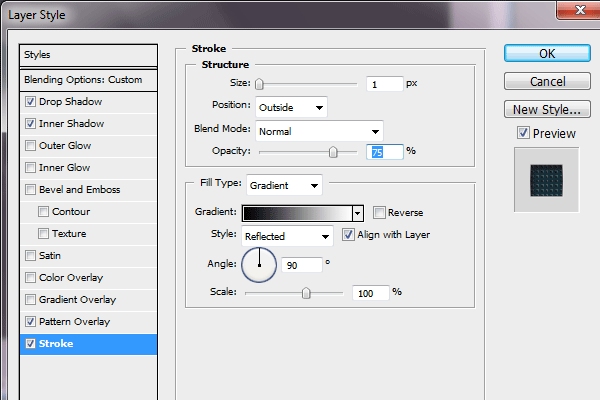
Закладка «Обводка» (Stroke). Делаем снаружи однопиксельную градиентную обводку.
Шаг 7.
Получился такой вот промежуточный результат.
Шаг 8.
Теперь слегка украсим фон документа. Переходим на слой с фоном, открываем стиль слоя и задаем следующие параметры для закладки «Внутренняя тень» (Inner Shadow). Режим наложения «Мягкий свет» (Soft Light).
Шаг 9.
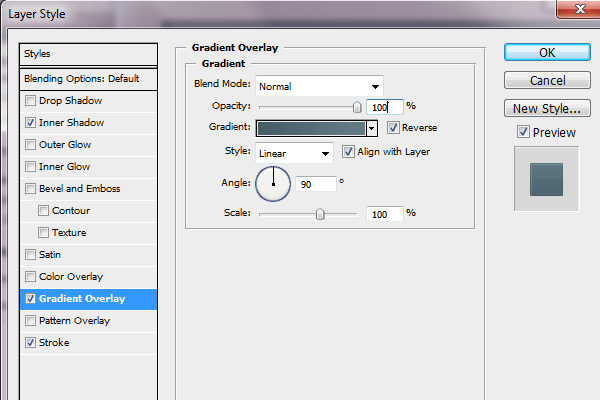
В закладке «Наложение градиента» (Gradient Overlay) устанавливаем следующие цвета для градиента: от темного #475e68 цвета к светлому #667c85 цвету.
Шаг 10.
Картинка будет выглядеть так.
Шаг 11.
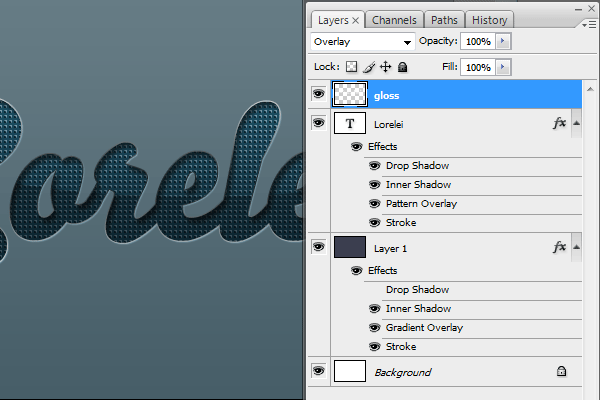
Добавим эффект глянца для текста. Создадим новый слой поверх все слоев. Удерживая Ctrl, щелкнем по слою с текстом, чтобы выделить его.
Шаг 12.
Теперь берем градиент от белого к прозрачному и проводим мышкой сверху вниз текста. Потом берем инструмент «Овальная область» (Elliptical lasso tool) и выделяем область, как на рисунке ниже.
Шаг 13.
Теперь инвертируем выделение Shift+Ctrl+I и нажимаем Del, удаляя лишнее.
Шаг 14.
Меняем режим наложения на «Перекрытие» (Overlay).
Шаг 15.
Теперь добавим точечного свечения для текста. Берем мягкую кисть, размер 27 пикс, цвет белый и на новом слое в произвольном порядке ставим белые светящиеся точки по краям текста. Потом меняем «Прозрачность» (Opacity) на 70% и меняем режим наложения на «Перекрытие» (Overlay).
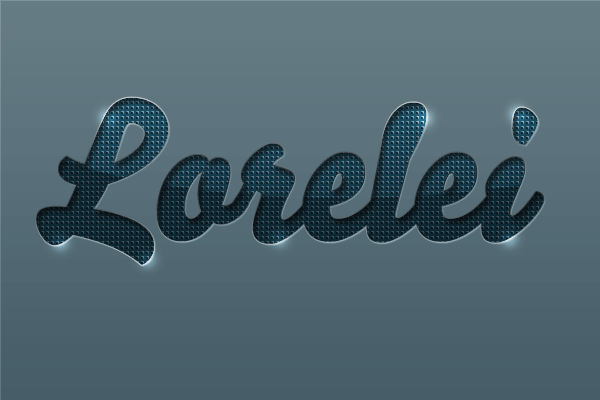
Финал
В итоге мы получили такой вот оригинальный эффект металлического тиснения для текста.